「formrun」の概要
| 名称 | formrun(フォームラン)連携 |
| 料金 | 無料 ※Shopify と連携する場合は、アプリ版で無料トライアルで試すか、formrun(SaaSツール)の有料プラン登録が必要です |
| 言語 | 日本語 |
| アプリURL | https://apps.shopify.com/formrun?locale=ja |
| ツールURL | https://form.run/home |
アプリの特徴
「formrun(フォームラン)」は、フォーム作成やフォームに入力された顧客情報の管理までをワンストップで行うことができるツールで、スタートアップから大企業まで30万を超えるユーザーが導入しています。
この「formrun連携」は、Shopify で作成されたストアに「formrun(フォームラン)」を かんたんに導入するためのアプリです。Shopify 上でも同ツールと変わらずたくさんのテンプレートを選択でき、だれでも簡単にフォーム作成が可能です。顧客情報をステータスごとに管理することができるボード画面や、複数人で利用できるメール機能も使えます。
- Shopify 上にかんたん・短時間でフォーム設置
- ヌケモレ防止の顧客管理機能が標準対応
- 外部連携(チャット通知)で、迅速なカスタマーサービスが可能

費用について
アプリ自体は無料で利用できますが、Shopify 上に formrun を導入する場合は、BEGINNERプラン以上の契約が必要です。
| Shopifyプラン | 月額料金 | フォーム作成数 |
| FREE | 0円 | – |
| BEGINNER | 5,980円(税抜) | 5 |
| STARTER | 12,980円(税抜) | 50 |
| PROFESSIONAL | 25,800円(税抜) | 無制限 |
「クラウドサインFORM powered by formrun」とは
「クラウドサインFORM powered by formrun」は『formrun』と『クラウドサイン®︎』の連携により、フォームに入力された情報を契約書に自動反映できるサービスです。従来、契約締結をする際には顧客情報をメールなどで収集し、その情報を手入力して契約書を作成するのが一般的でした。
この方法では、申し込みから契約のフローが断続的であり、契約締結までに時間がかかることや、サービス契約途中で離脱する顧客がいることなどが課題がありました。
「クラウドサインFORM powered by formrun」では、必要な情報を顧客がフォーム入力するだけで契約書の作成が可能になるため、契約締結のフローがより簡素化されます。また、フォームに入力されたメールアドレスや担当者名などを基にタイムリーに契約書が顧客に送付されるので、完了率が高くなる効果が見込まれます。
formrunが連携しているサービス
<通知設定>
- Slack
- Chatwork
- Microsoft Teams
- LINE WORKS
<データ出力>
- Googleスプレッドシートの手動出力(STARTERプラン以上)
- Googleスプレッドシートの自動出力(PROFESSIONALプラン)
<データ分析>
- Google アナリティクス(STARTERプラン以上)
<一斉送信>
- Mailchimp(STARTERプラン以上)
<SFA>
- Salesforce(PROFESSIONALプラン)
- Pardot(PROFESSIONALプラン)
詳しくはこちらの外部連携ツールをご確認ください。https://faq.form.run/linking
連携方法
1. アプリをインストール
Shopifyアプリ「formrun連携」にアクセスし、「追加する」ボタンからアプリをインストールします。
https://apps.shopify.com/formrun?locale=ja
すでに formrun アカウントを持っている方は、formrun にログインし、Shopify と連携したいチームを選択します。その後、 FREEプランの方は「5.プラン変更」から、有料プランの方は「6.API keyの取得」に進みます。
2. formrunのアカウントを作成する
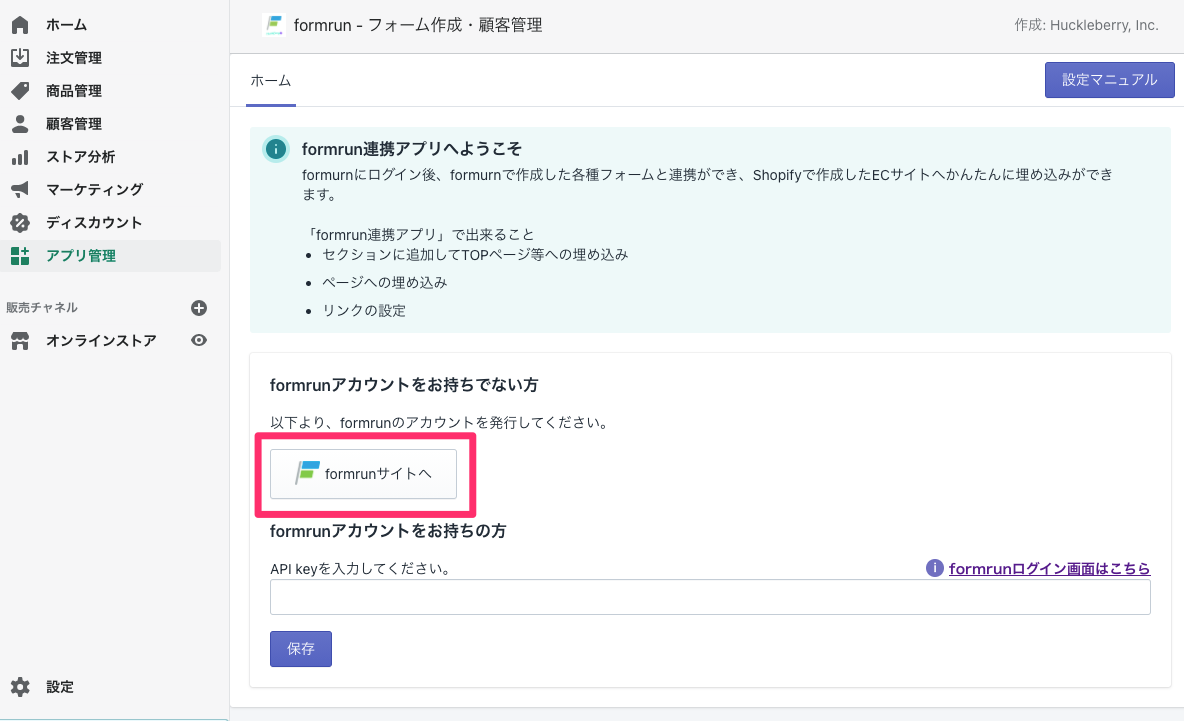
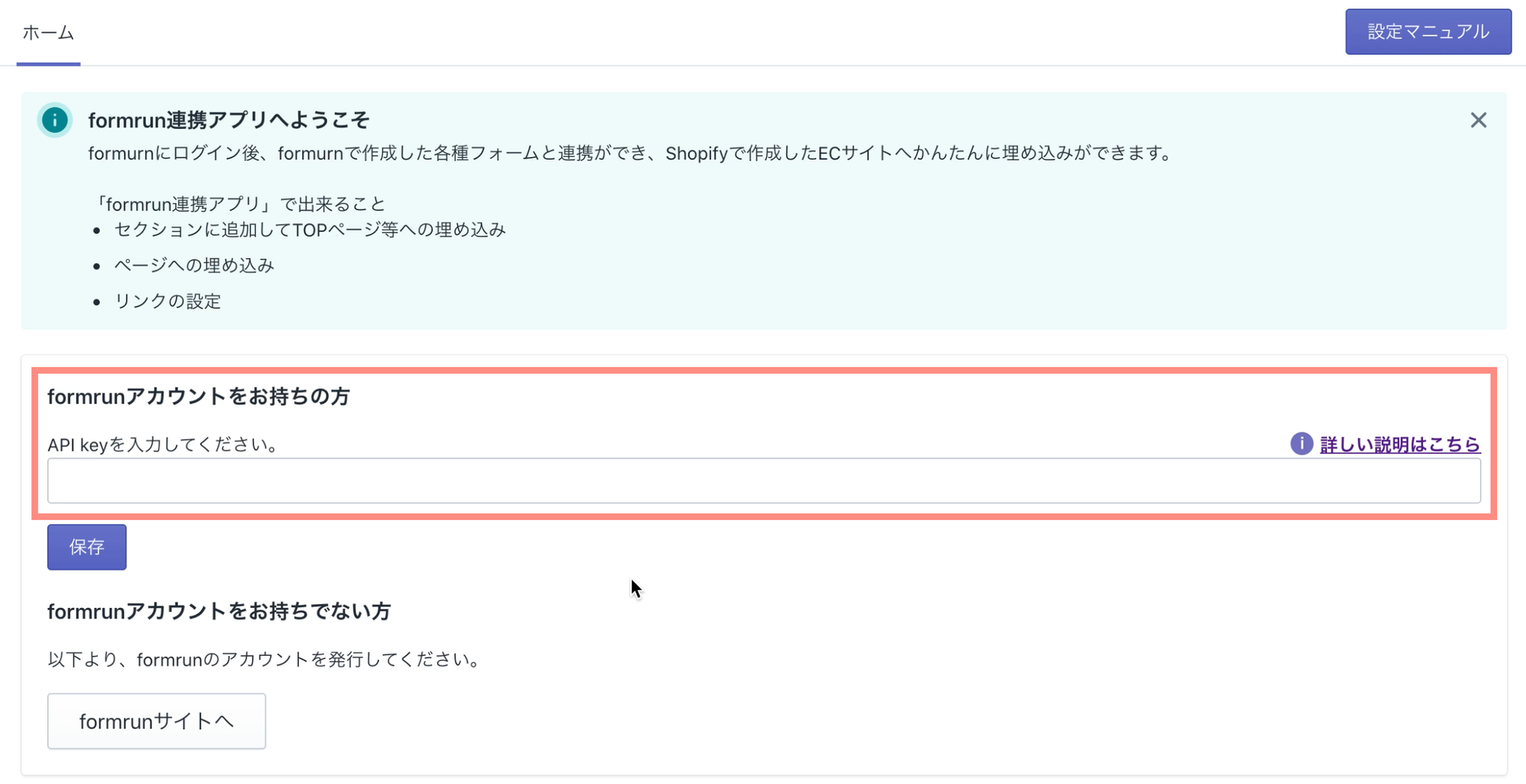
インストール後、アプリが立ち上がり下図のような画面に遷移します。
「アプリ管理」から formrun を選んだ後、「formrunサイトへ」からアカウントを作成します。

formrun のサイトにて会員登録をしてください ▶ https://form.run/ja
※BEGINNERプラン以上が対象です(FREEプランでは利用できませんので注意してください)。
※14日間の無料トライアルを選択し、formrun とShopify の連携の使用感を確かめてみましょう。詳細はこちら。
3. チームを作成する
フォームの作成には「チーム作成」が必要です。
チームについての説明は、こちらを参照してください。

4. フォームを作成する
チーム作成後、フォームを作成します。
フォームの作成についての説明は、こちらを参照してください。
5. (有料プランユーザーでない場合)ご希望の有料プランを選択する
Shopify と連携する場合は、有料プランへの変更が必要になります。
プラン変更方法はこちらのFAQを、各プランの詳細についてはこちらのページを確認のうえ進めてください。
使用感を確かめてから有料プランのご利用を検討する場合は、14日間無料のトライアルプランである無料トライアルを利用します。

参考:formrun料金表
6. API Keyを取得し、 Shopifyと連携する
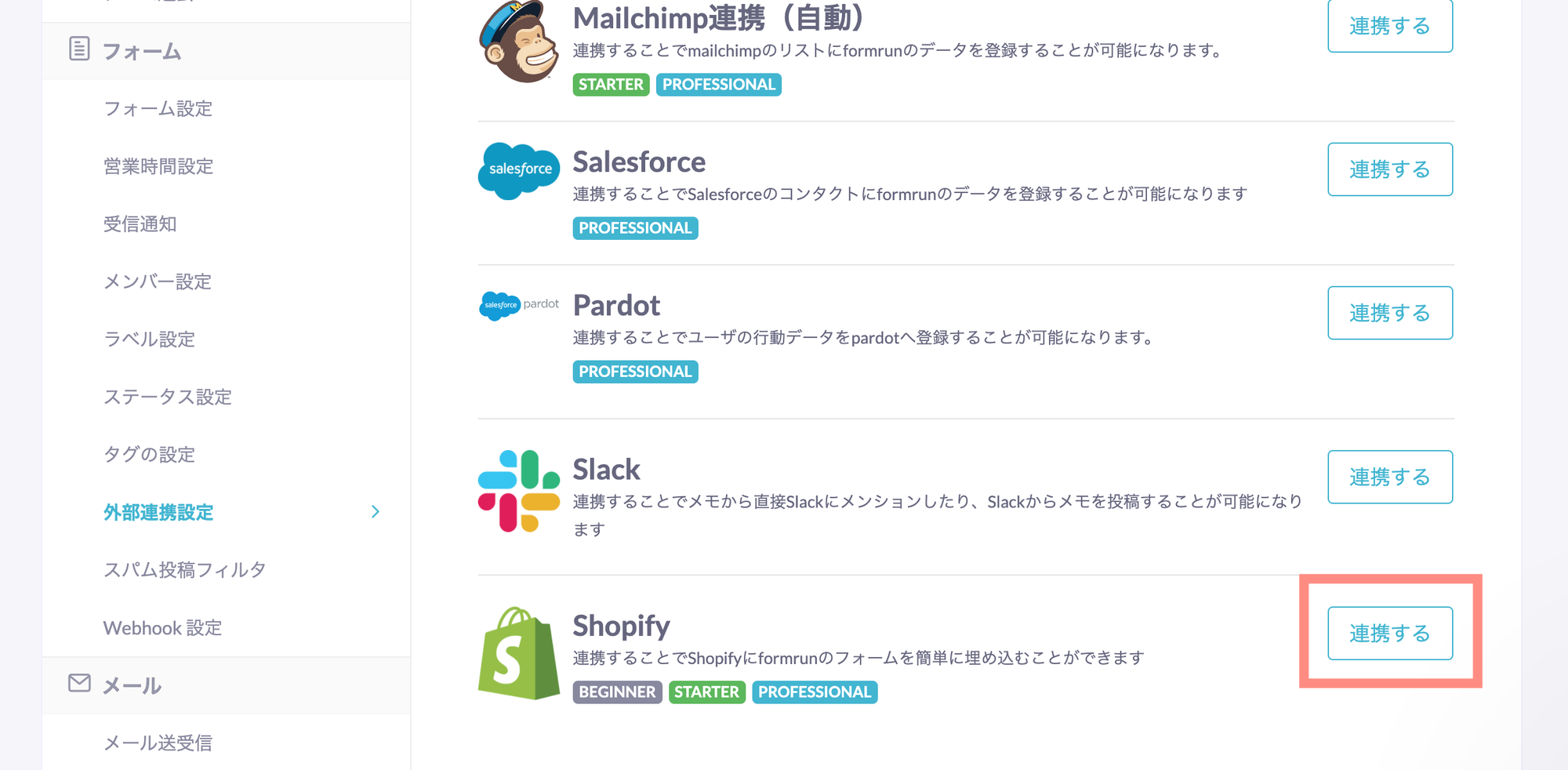
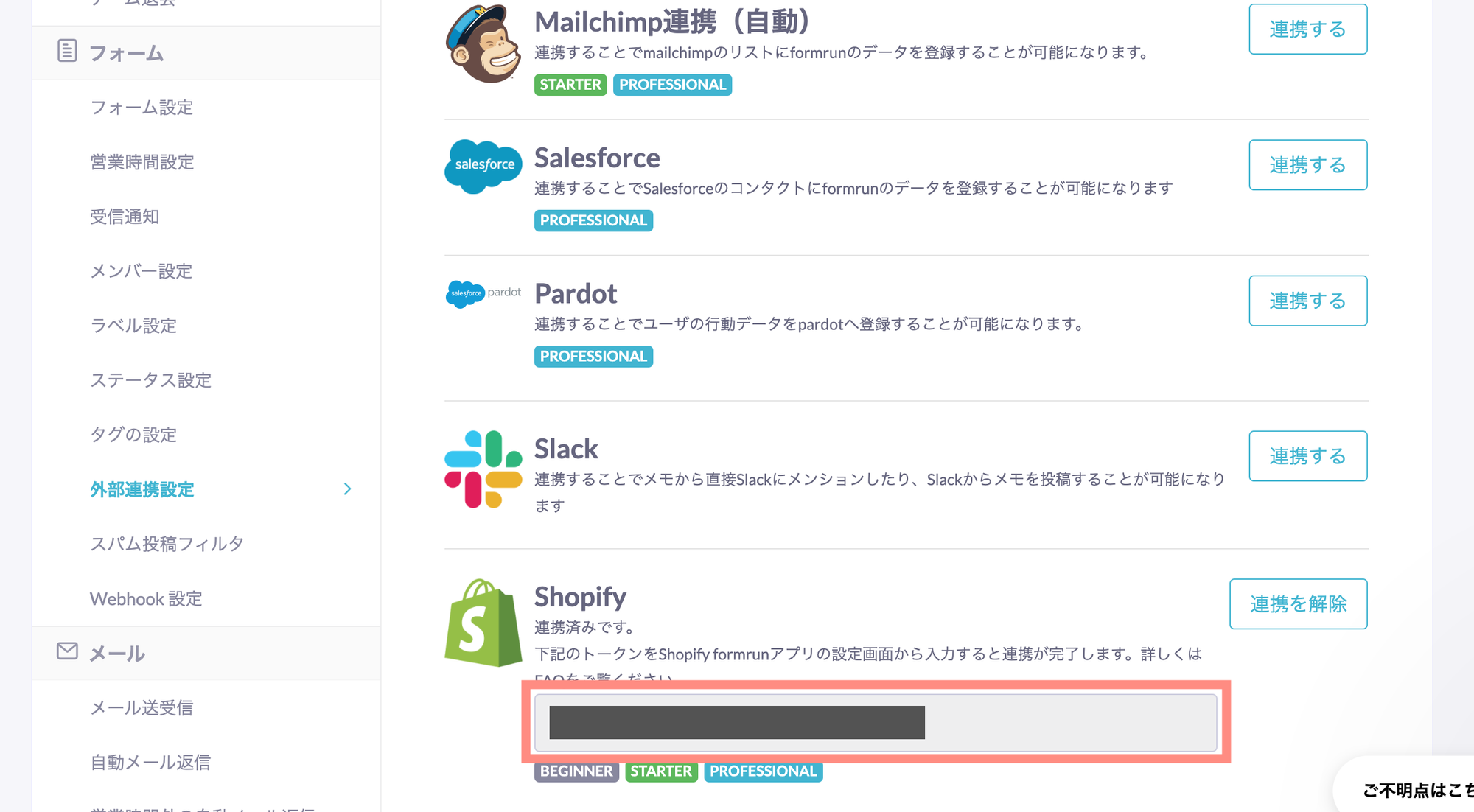
設定画面「フォーム > 外部連携設定 > Shopify」より「連携する」をクリックし、API key をコピーします。

「外部連携設定」を選択し、「Shopify」項目の”連携する”ボタンを選択してください。

発行された「トークン」をコピーしてください。

Shopifyアプリ「formrun連携」に行き、コピーしたトークンを「API Key」に貼り付け、「保存」をクリックします。

連携確認方法
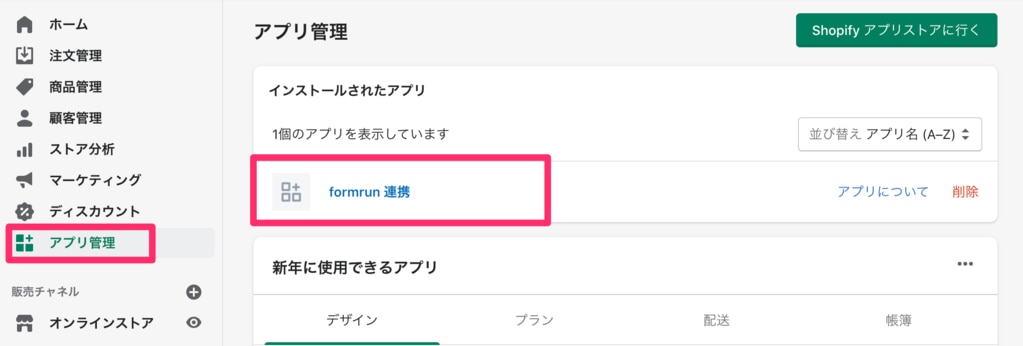
Shopify「アプリ管理 > formrun連携」をクリックします。

Shopify と連携したチームで作成されたフォームを確認できます。フォームが複数ある場合は該当のフォームを検索窓から確認できます。

Shopify で作成したネットショップへのform埋め込み方法
特定のモジュール(セクション・要素)の設置や詳細の変更をリアルタイムで行えるページから、formrun で作成したフォームを埋め込むことができます。
1. テーマセクションに埋め込み
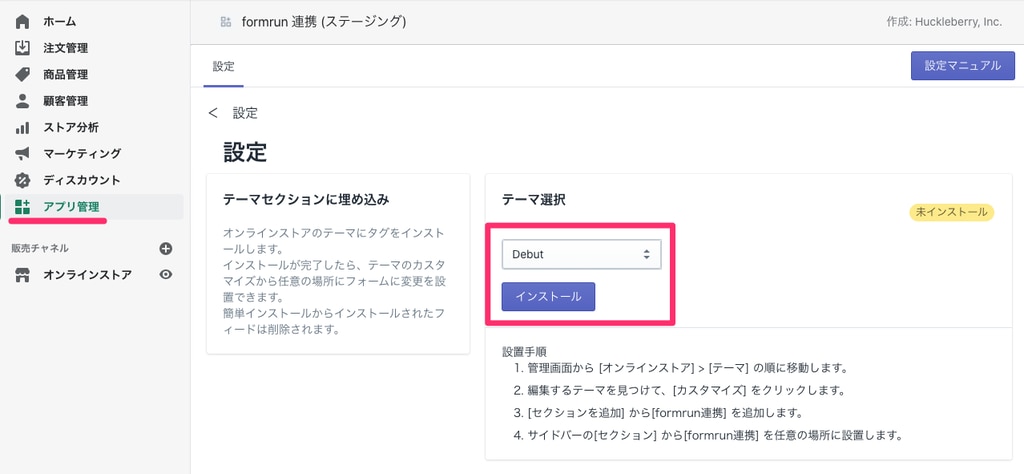
Shopify の管理画面より、「テーマセクションに埋め込み」を選択します。

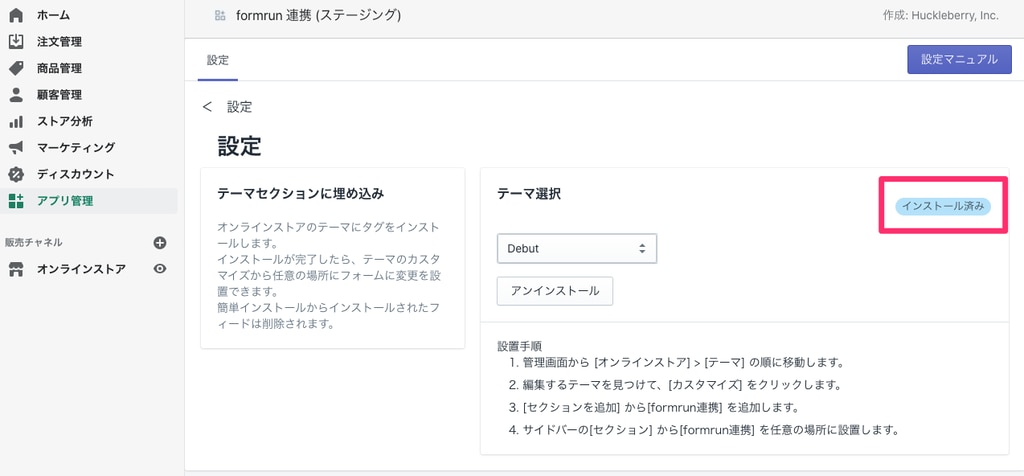
Shopify「アプリ管理 > 設定 > テーマ選択」に遷移したあと、任意のテーマを選択してインストールします。

「インストール済み」と表示されたことを確認してください。

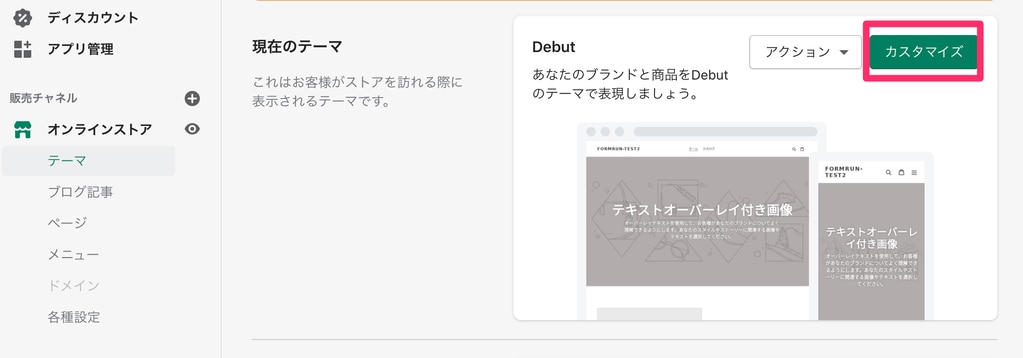
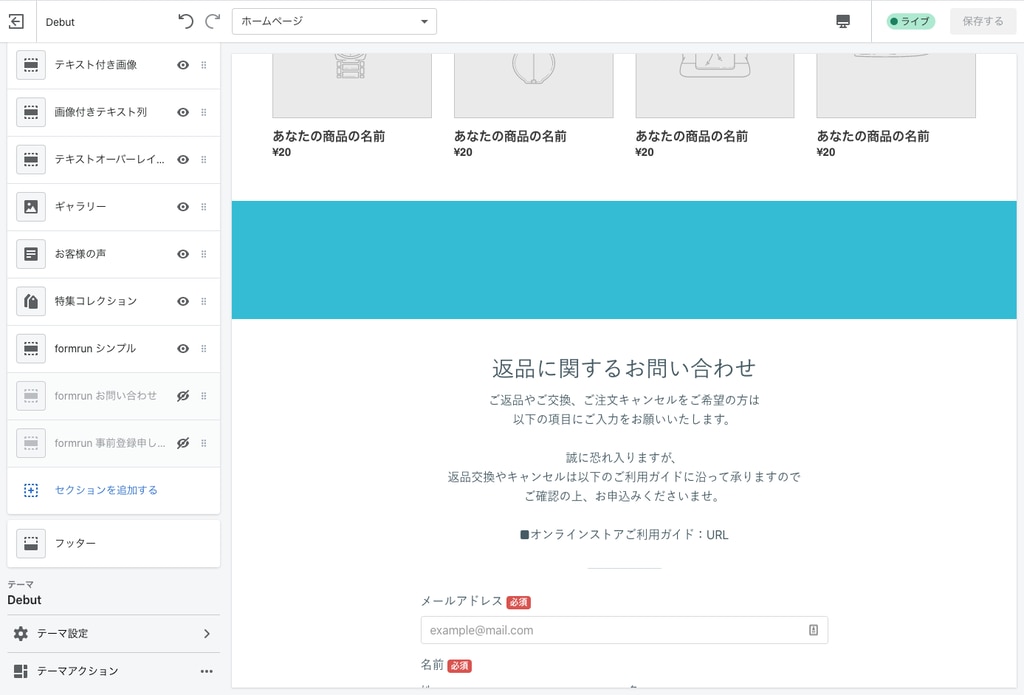
Shopify「ホーム > テーマをカスタマイズする」より、「テーマをカスタマイズする」をクリックします。

遷移した画面の右上に表示される「カスタマイズ」をクリックします。

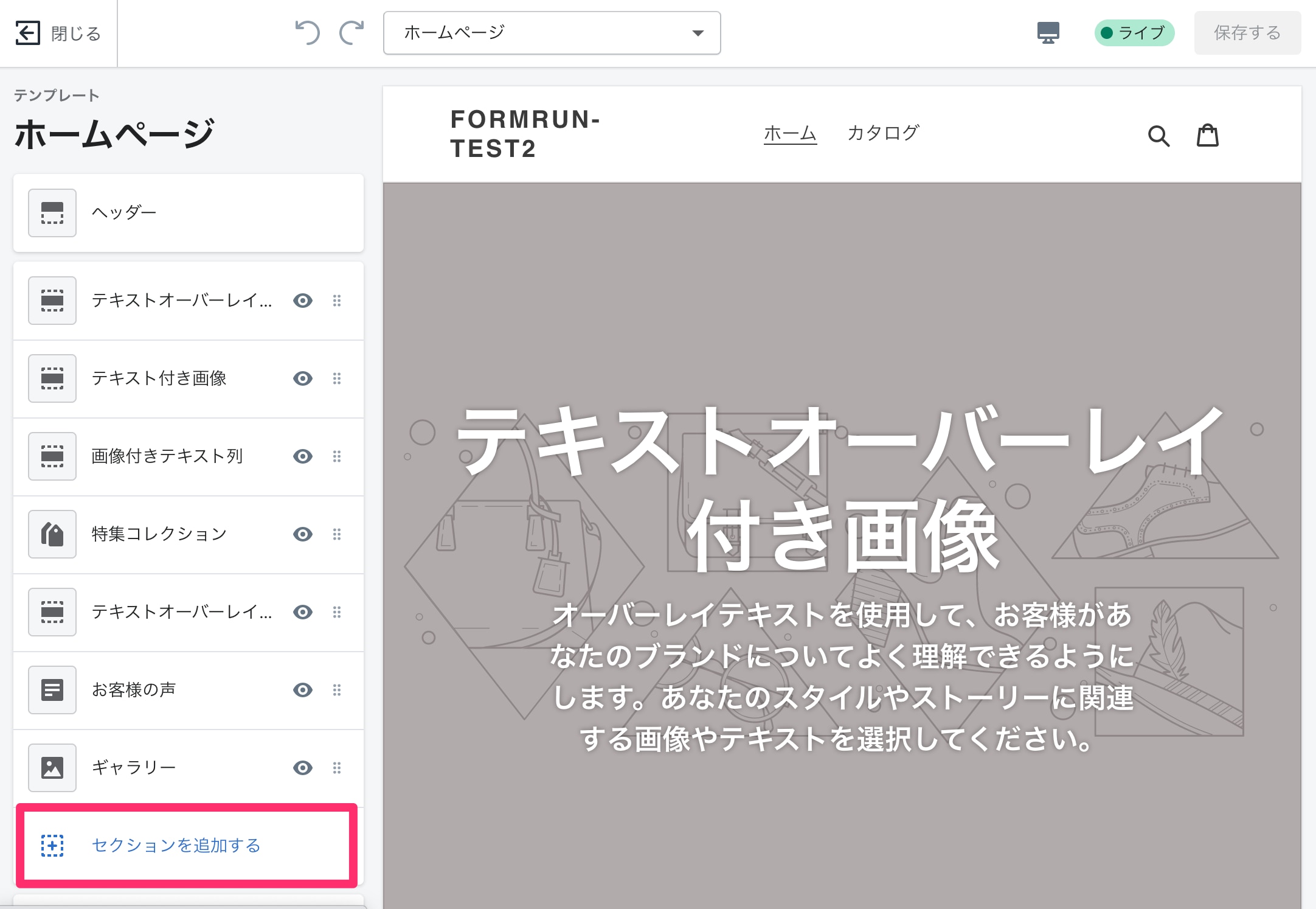
「セクションを追加する」をクリックします。

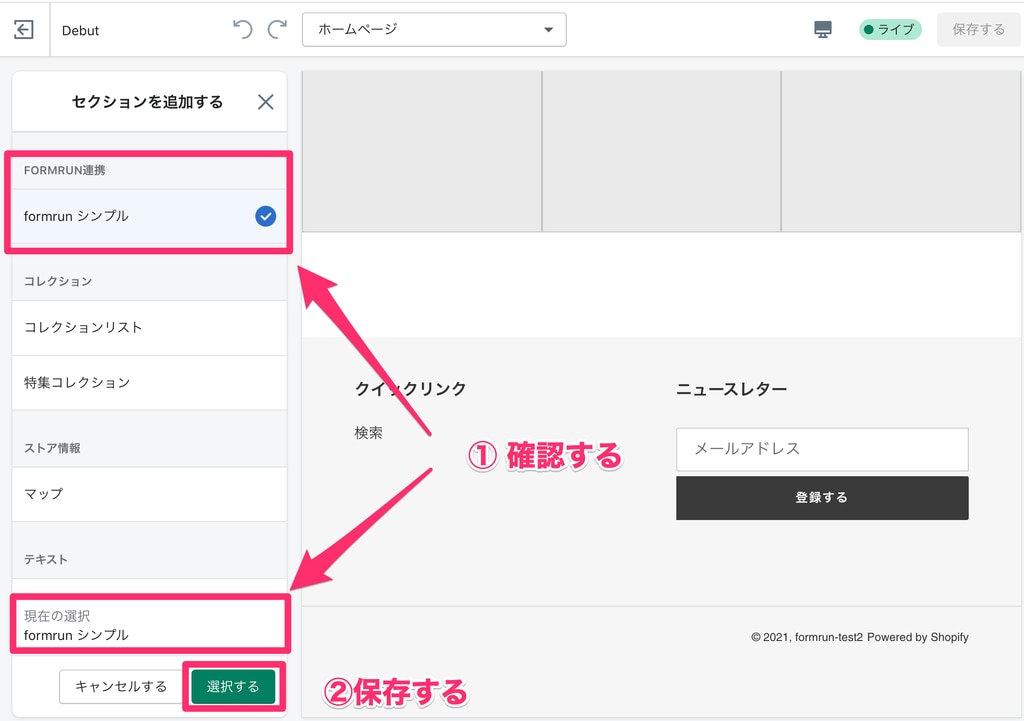
「formrun連携」の下にフォーム名が表示されるため、そちらにチェックを入れます。
「現在の選択」の内容を確認し、問題なければ、「選択する」をクリックします。

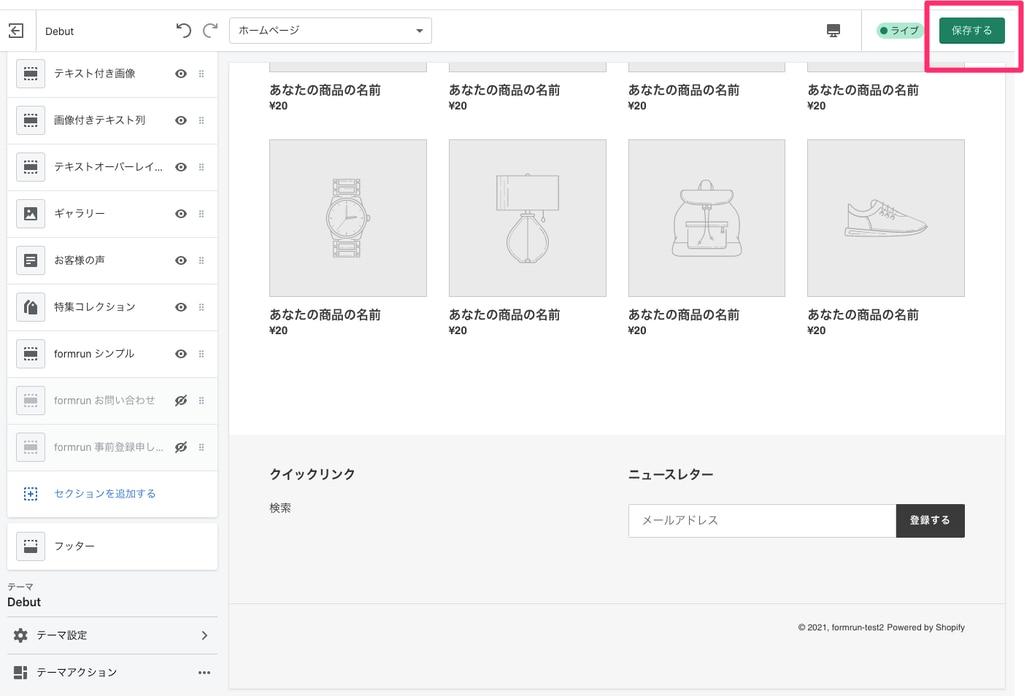
Shopifyの画面に戻り、「保存する」をクリックします。

formrunで作成したフォームが埋め込まれていることを確認できます。

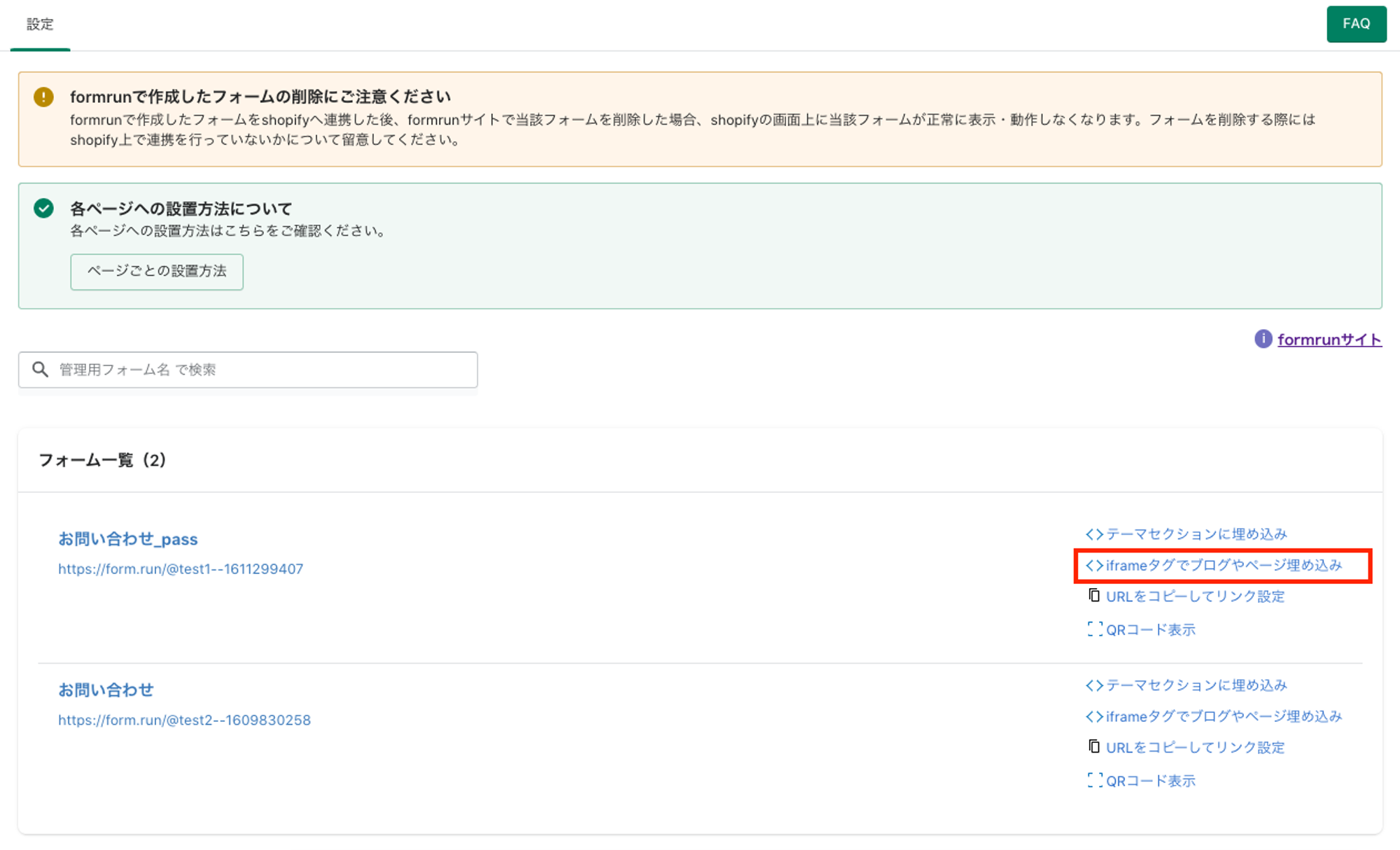
2. iframeタグでブログやページ埋め込み
「iframeタグでプログやページ埋め込み」を選択してください。

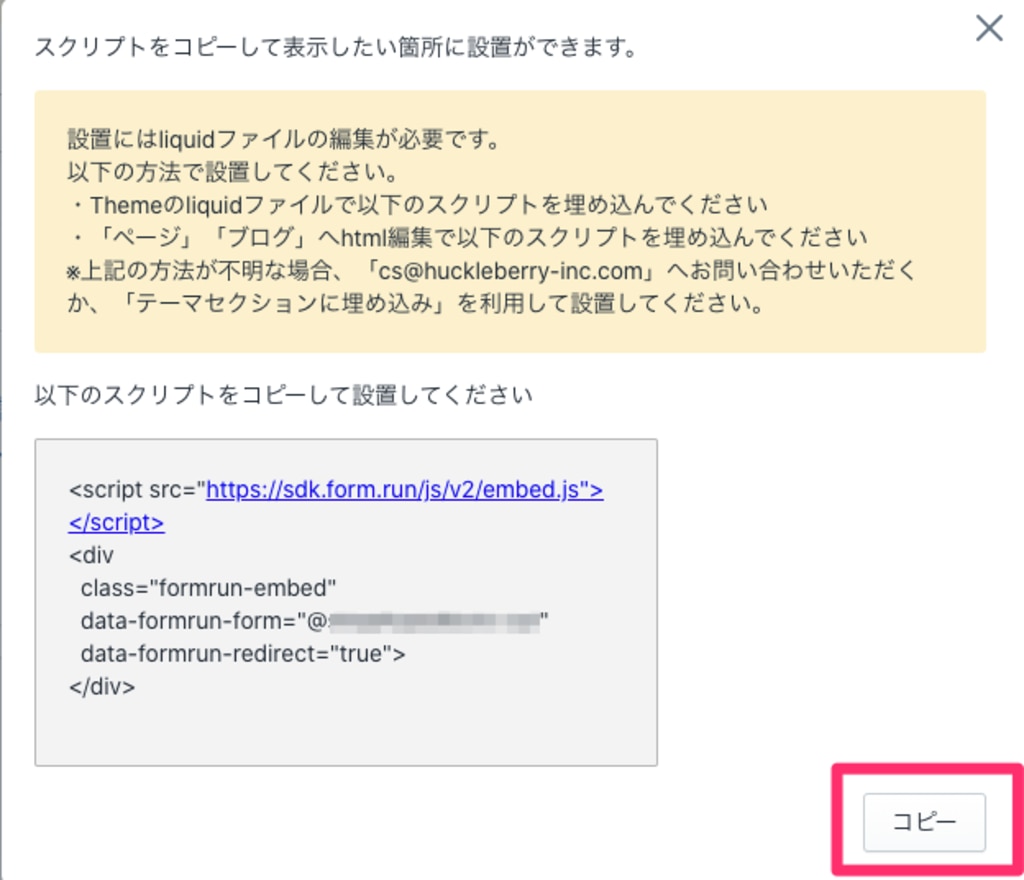
表示されたタグをコピーします。

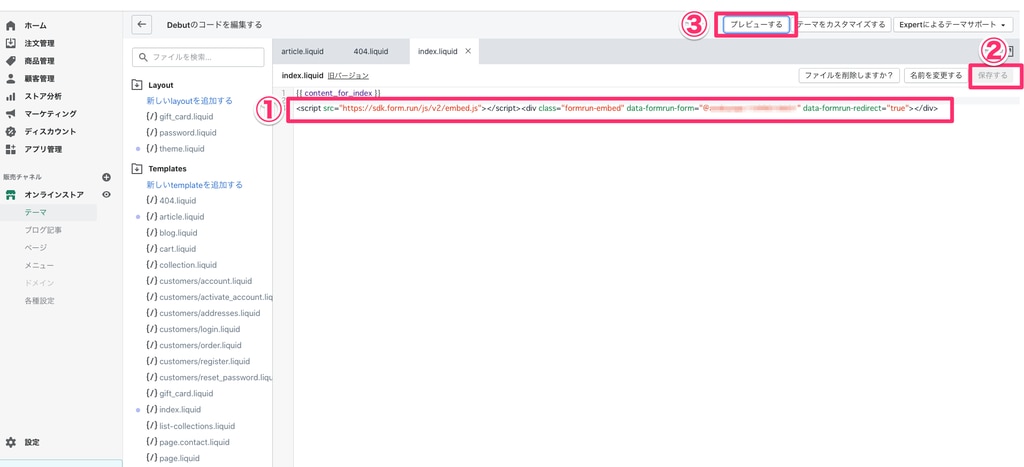
「オンラインストア > テーマ」の「アクション」をクリックし、「コード型を編集する」をクリックします。

先ほどコピーしたテキストを貼り付けたら、「保存する」をクリックします。
「プレビュー」をクリックし、プレビュー先の画面でリロードすることで、プレビュー表示を確認できます。

商品ページやカート、コレクションページなどに埋め込みたい場合は、Shopify の管理画面の「オンラインストア」→ライブテーマのアクションから「コードを編集する」を選択し、該当の Liquid ファイルにスクリプトタグを設定してください。
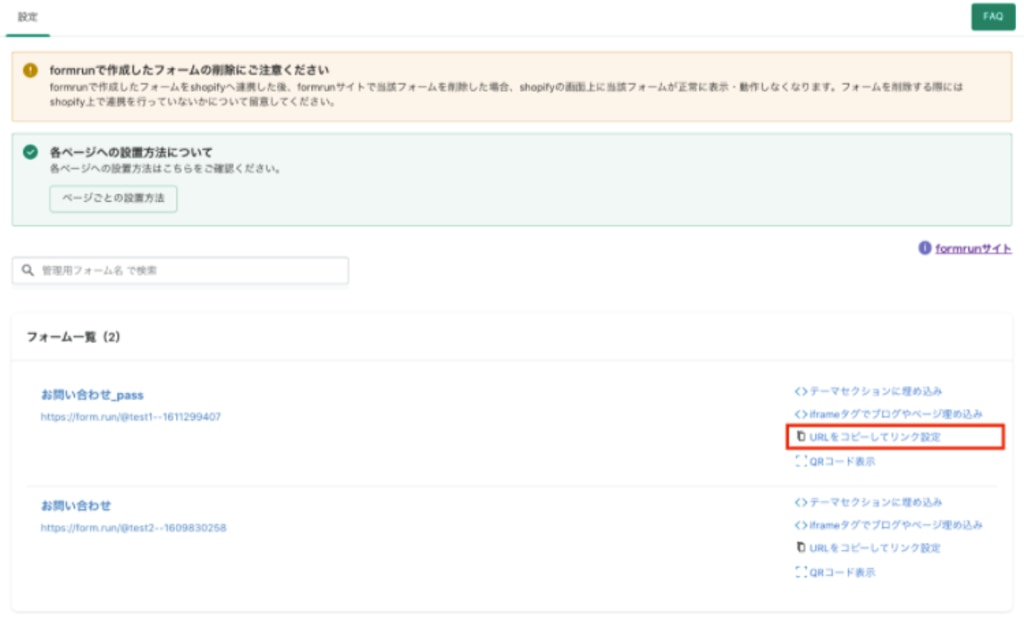
3. URLをコピーしてリンク設定
クリックすることで、formrun で作成した URL をコピーできます。Shopify 内の任意の箇所へコピーしたURL をペーストしてください。

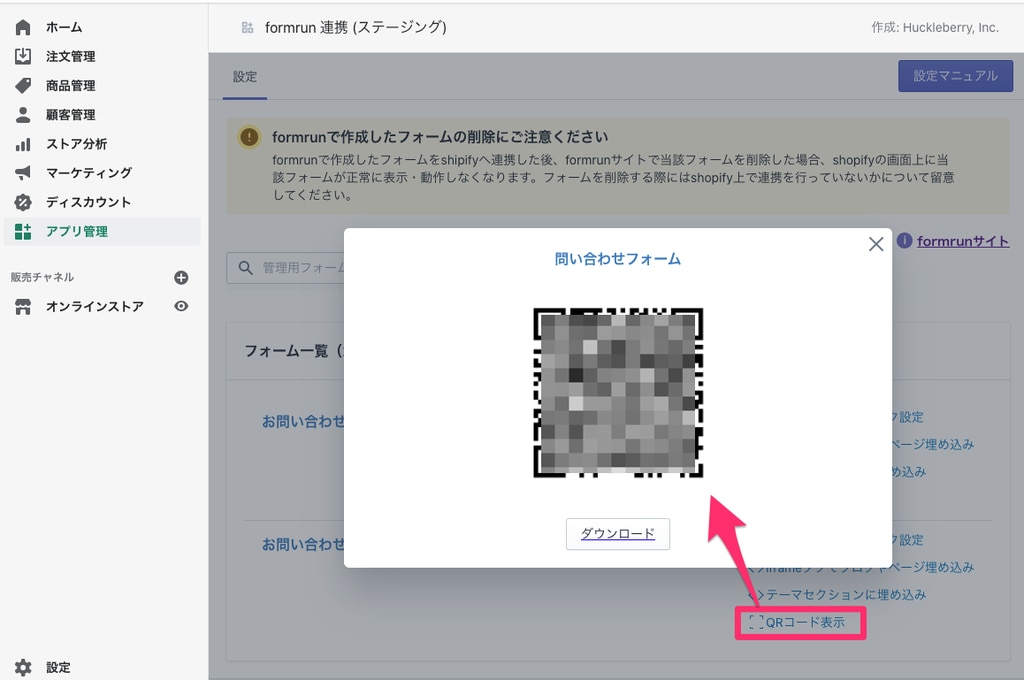
4. QRコード表示
クリックすることで、formrun で作成したフォームの QR コードを表示できます。
表示された QR コードをダウンロードし、サイトに貼り付けてフォームへ流入させることも可能です。

商品ページ等へ設置したい場合は、対象の Liquid ファイル へ script タグの設置が必要となります。 Liquid 編集が可能なエンジニアがいらっしゃらない場合は**こちら**から問い合わせると対応してくれるようです。
フォーム設置後の使い方(お問い合わせ内容の確認)
フォームから回答があった内容は、formrunの「ボード画面」から確認できます。ボード画面では、各お問い合わせの担当者や対応状況を確認できます。
また、通知(メール/チャットツール)を設定することができます。通知設定を行うと、「formrunにログインしなくても回答を確認できる」「ヌケモレが防ぎやすい」というメリットがあるため、チャットツールをCRMやインサイドセールスとして利用する場合は設定をおすすめします。
ダウンロードはこちら
REWIREDでは、日本語アプリの制作者(制作会社)さんからの寄稿・アピールをお待ちしております! 我こそはというアプリの管理者の方はぜひお問い合わせフォームからご連絡ください。