リワイアでアプリ開発をしています、ayaです。
Shopifyのバンドルアプリについて「バンドルとはなんぞや?」というところからお話した導入編に続き、前回は実際にアプリをセットアップから体験してみました。
第3回目は振り返り編として、作成していた中で気になった部分について語っていきたいと思います。
1.Shopify Bundlesで気になったこと
バンドルを割引するとどういう計算になる?
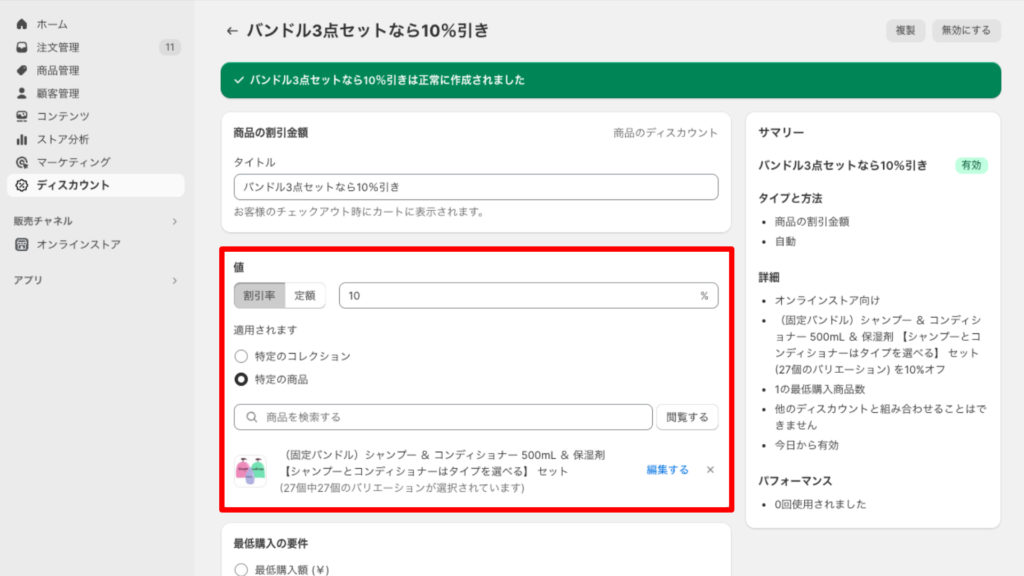
バンドルを割引きしたときの計算が個人的には気になりました。まずは例として「セットなら10%引き」を見てみます。

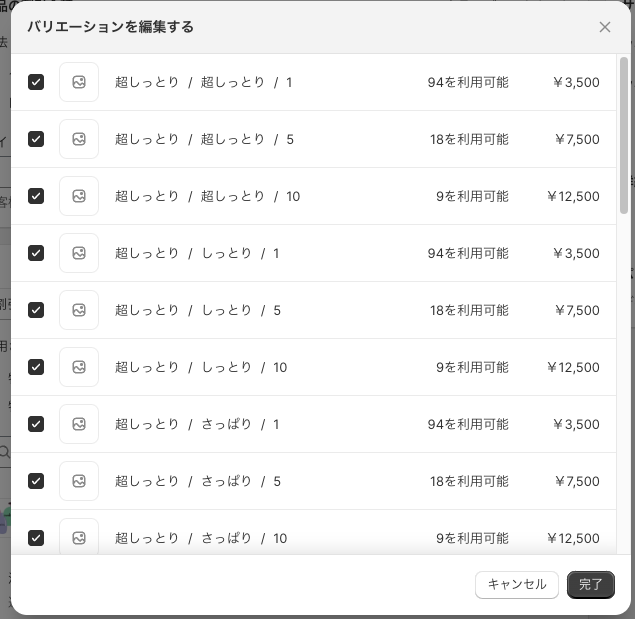
「バリエーションを編集する」より割引対象外の組み合わせの設定も可能です。

この設定で購入に進みチェックアウトすると、注文ページでの個々の金額はどうなるのでしょうか?売上の数字に関わる部分なので気になる方もいらっしゃると思います。検証してみます!
通常3,500円のセットが、カートに進むとディスカウントが適用されて3,150円になっています(想定通りです)。

チェックアウトすると、全ての商品が10%引きとなっていました!

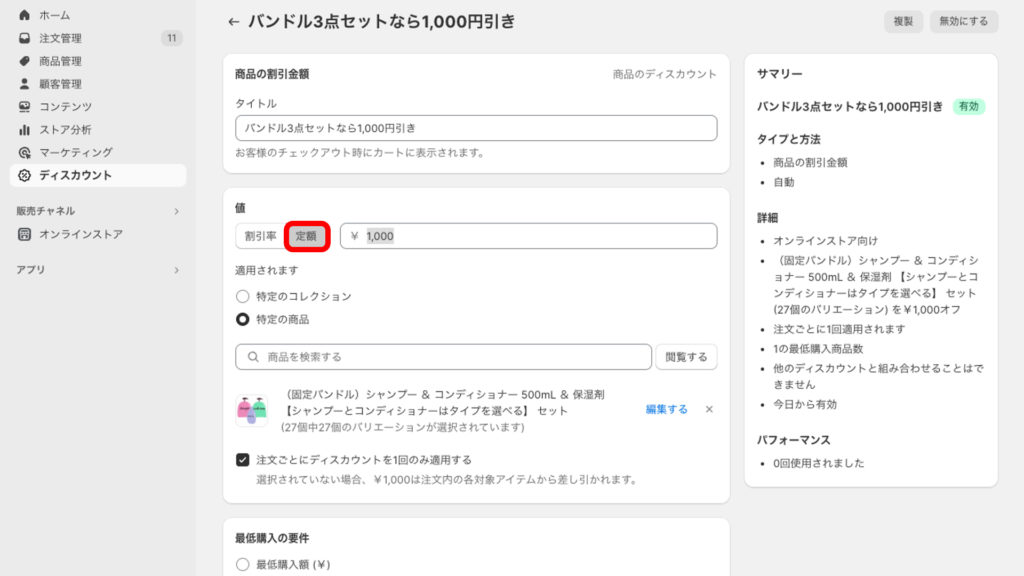
割引率だったので想像通りでしたが、定額のディスカウントだとどうなるのでしょう?

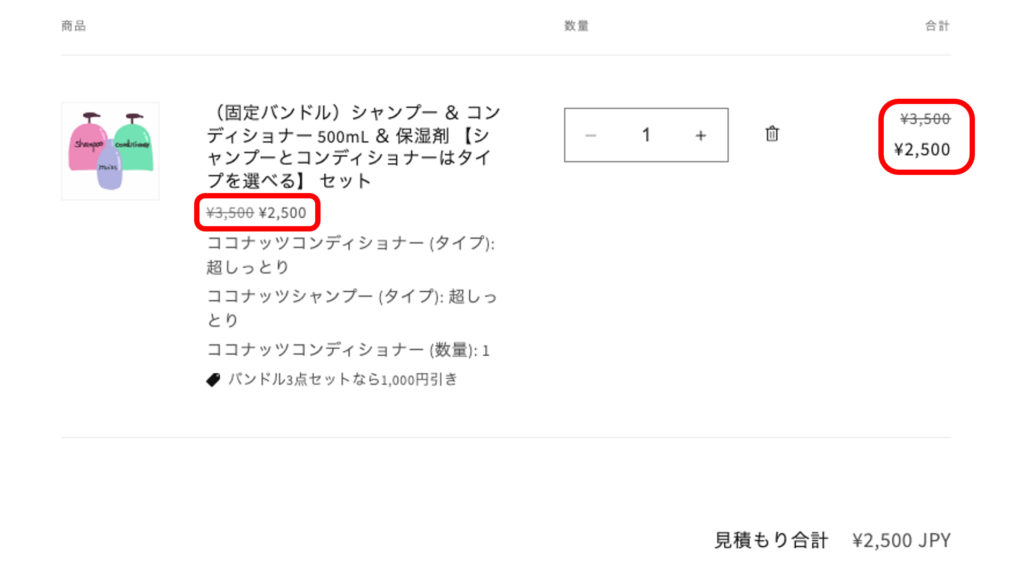
カートでは1,000円引きになっています(想定通りです)。

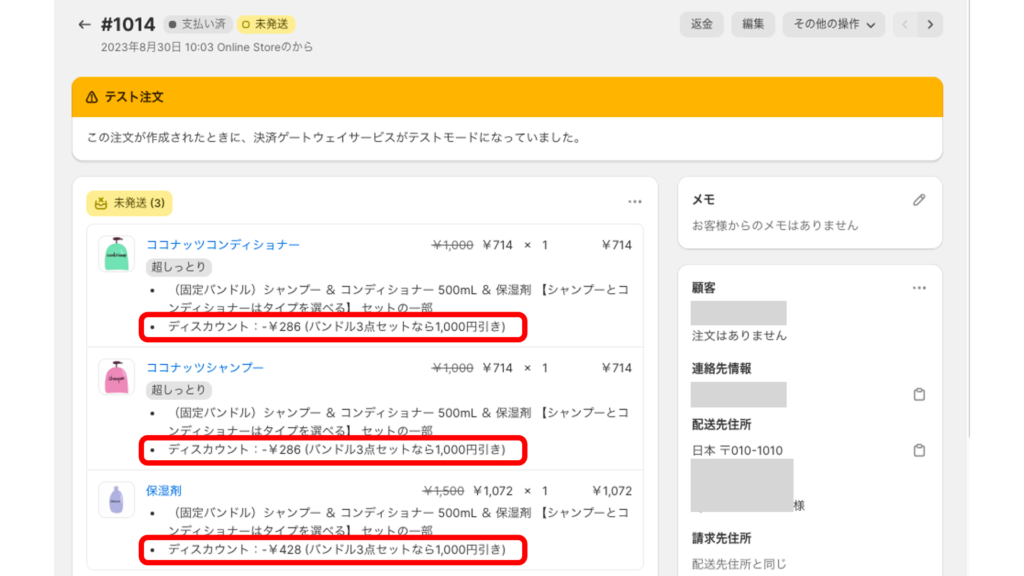
チェックアウト後の結果は、以下のように個別計算されていました!

これは、元の単価が ¥1000 : ¥1000 : ¥1500 = 2 : 2 : 3 なので……
- コンディショナー:2/7 × 1000 = 2000/7 ≈285.71
- シャンプー:2/7 × 1000 = 2000/7 ≈285.71
- 保湿剤:3/7 × 1000 = 3000/7 ≈428.57
となるため、按分の結果を基本は四捨五入していき、最後の商品だけ帳尻を合わせている感じでしょうか……?保湿剤だけ四捨五入されていないことによる推測です。
商品の順番によって1円単位〜の誤差が生じる可能性があるので、注意が必要そうですね。
2. あったら良いなと思った点
バンドル機能を試してみて、改善があると良いと感じた点について振り返ります。
実践編の記事内、設定の画像を振り返ると、商品詳細ページでバンドル内商品の順序がコンディショナー→シャンプーとなっているところ、少しすっきりしないな、と思いませんでしたか?個人的にはシャンプー→コンディショナーの順が自然に感じます。
実は商品の並び替えができないようなのです。
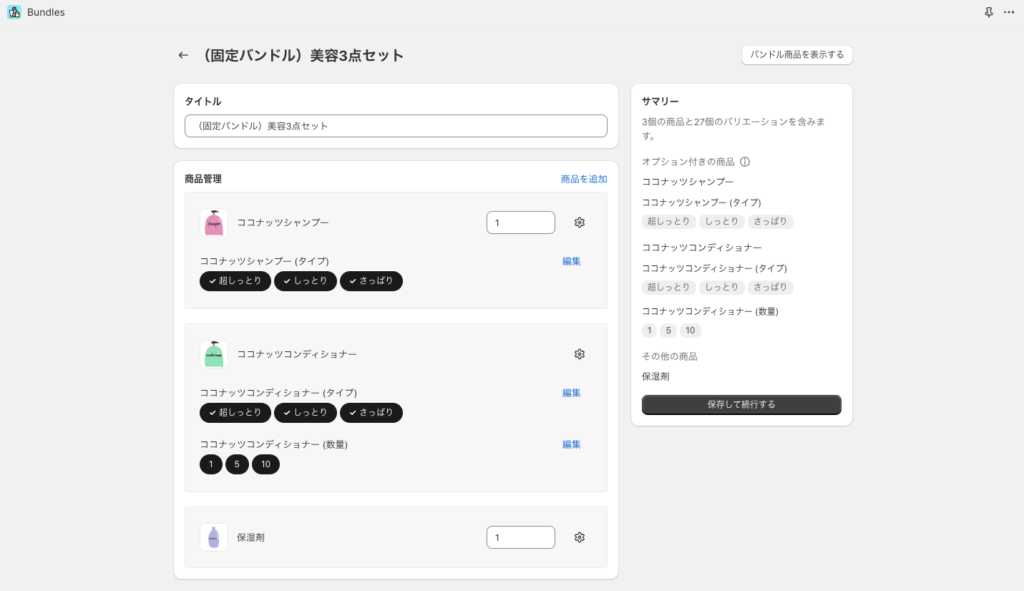
バンドルの設定ページではシャンプー→コンディショナー→保湿剤の順序ですが……

バリエーションではコンディショナーが一番上にきており、商品ページでもこの順で表示されてしまいました。※保湿剤はバリエーションがないため表示はありません

今後への期待として、意図する順番通りに商品を提示できるようになったら良いな、と感じました。
3. まとめ
一通り試してみた個人的な感想ですが、シンプルな設計なら導入も簡単そうだな、と感じました。シャンプーとコンディショナーなど、セット売りが推奨されそうな商品を扱うストアにとっては顧客へのアプローチの幅が広がるのではないでしょうか。
ただ一方で、越境販売や支払い方法によっては運用が難しい場面も多少あるみたいです。まだまだこれからアップデートは重ねられていくはず。今後に期待しています。



