リワイアでアプリ開発をしています、ayaです。
前回、Shopifyのバンドルアプリについて「バンドルとはなんぞや?」というところからお話しました。
第2回目の実践編となる今回は、実際にバンドルを作成してみたいと思います!
1.実際にバンドルを作成してみた~セットアップ
インストールするとシンプルな画面が表示されます。

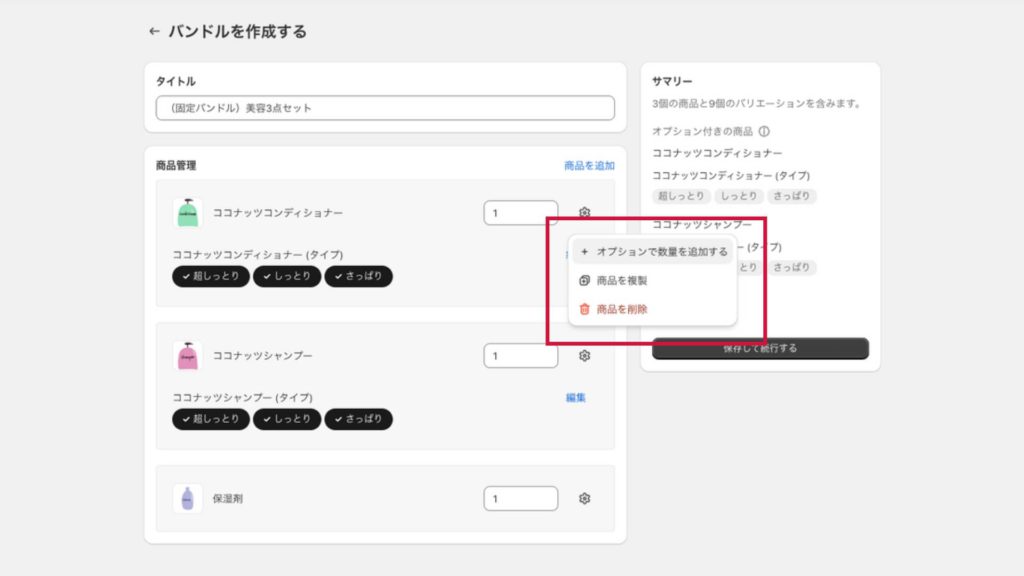
バンドルを作成するボタンをクリックすると編集ページへ遷移します。

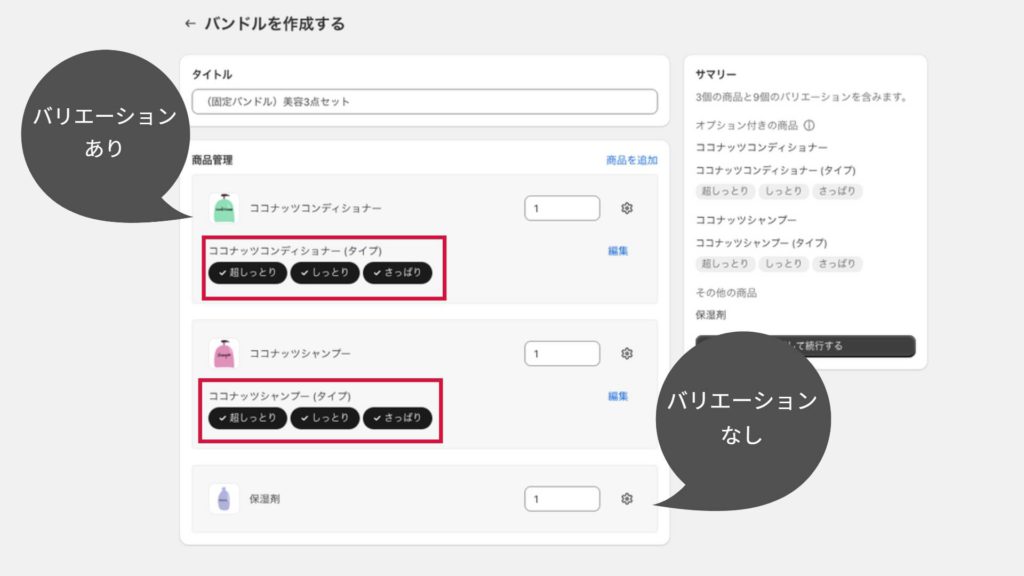
商品を選択ボタンを押すとピッカーが表示され、バンドルさせたい商品が選択可能です。バリエーションのある商品ない商品を混在させられます。

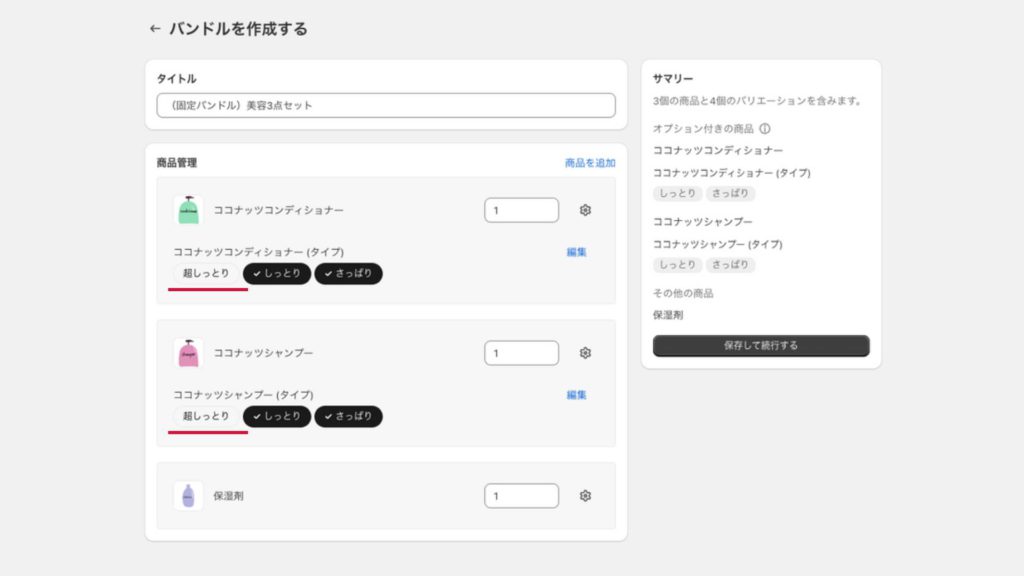
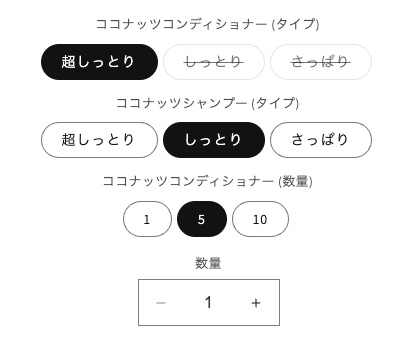
特定のバリエーションを除外も可能(超しっとりの部分)。

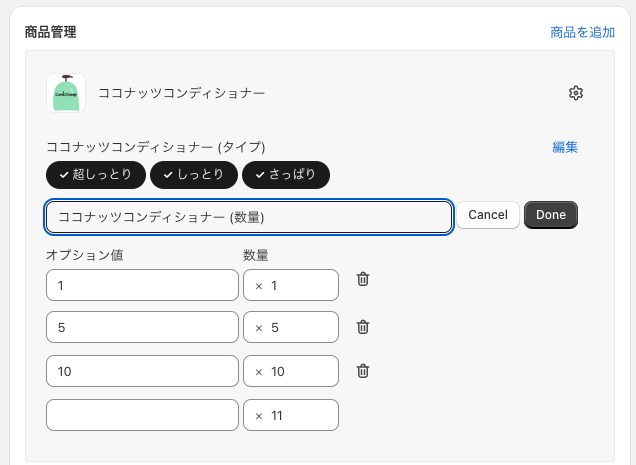
「オプションで数量を追加する」と、特定の数量をオプションとして用意できます。


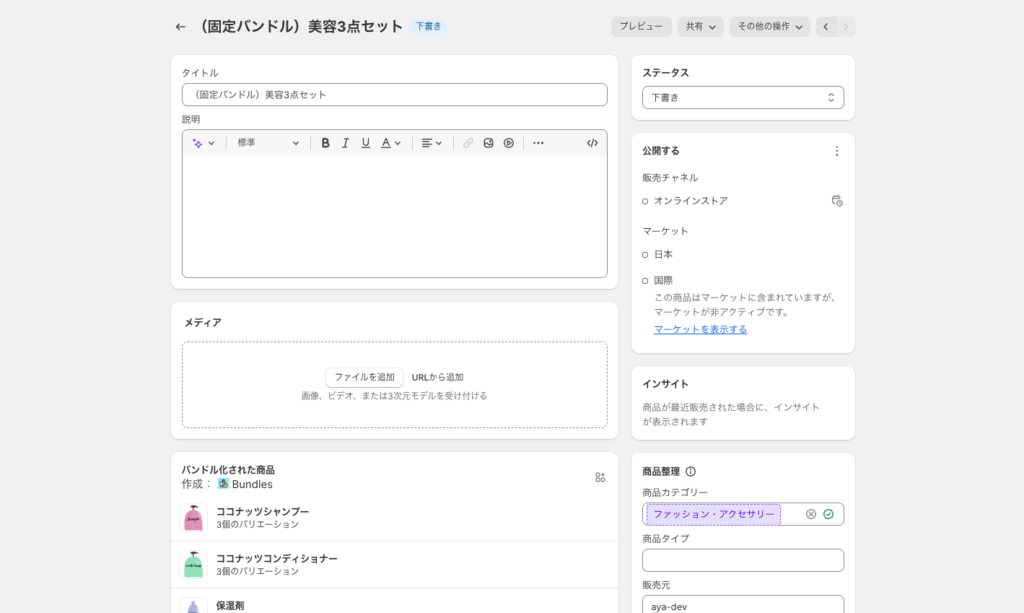
保存して実行するを押下するとこのバンドルが商品として登録されます。

余談ですが、ここにアプリからのカードを入れられる部分、7月発表の「Shopify Editions Summer ‘23」にあったAdmin UI extensionsが使われていますね。

2. ストアフロント〜チェックアウトでの表示と体験
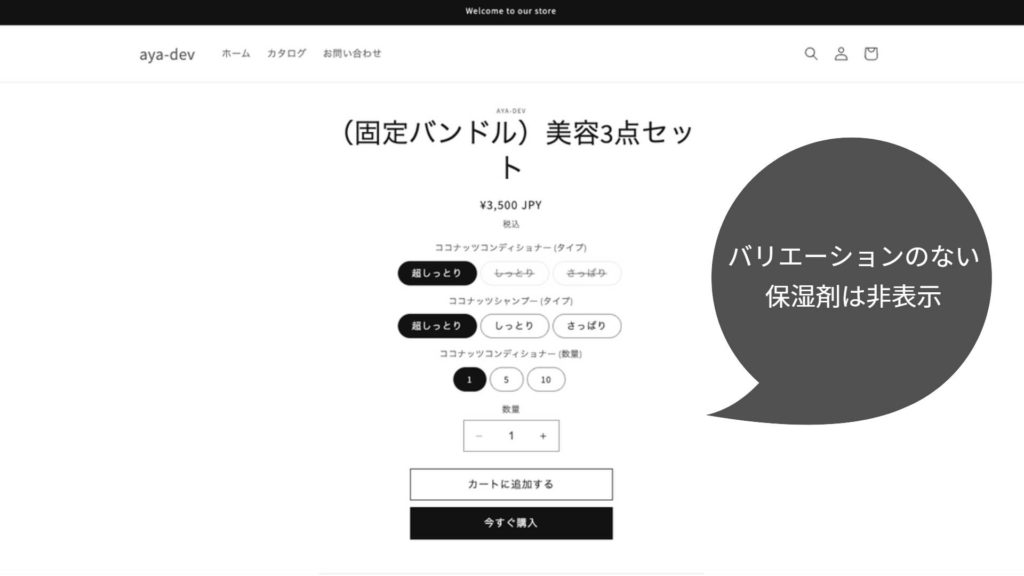
このバンドルの商品ページを見て見ましょう。

金額は何もいじらないと単純に合計した金額がセットされています(シャンプーとコンディショナーは1,000円、保湿剤は1,500円)。注意点として、バリエーションが存在しない保湿剤はここに表示されないため、商品説明や画像などでエンドユーザーに工夫して伝える必要がありそうですね。
コンディショナーは現在は超しっとり以外は在庫がないので、選べないようになっています。

カートへ追加してみます。


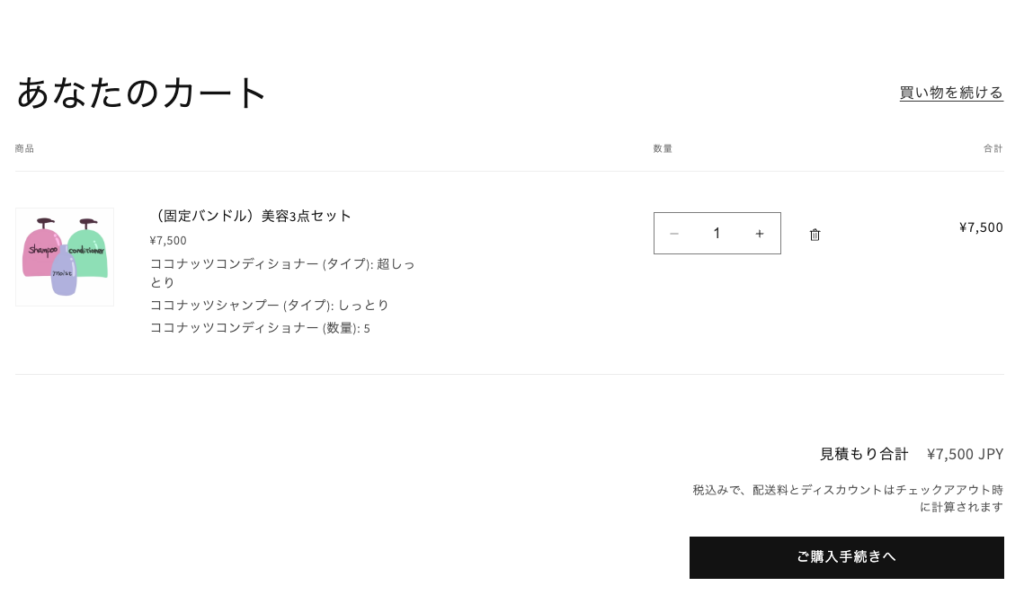
カート内では1バンドルが1商品として扱われています。下部にはバリエーションしか出ないので商品名に工夫が必要そうですね。
よく見かける、こういう商品名(下画像)にした方がいいのかもしれません……!

使用中のテーマ・Dawnで確認するうえでは、コンディショナーのバリエーション2つが分かれているのが気になりました。
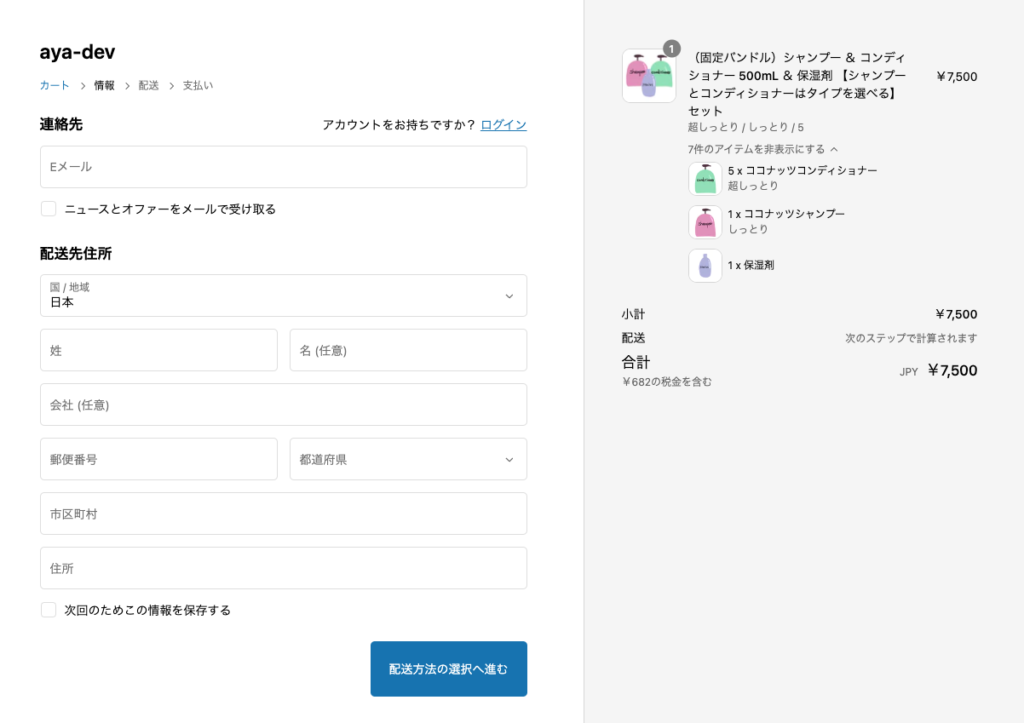
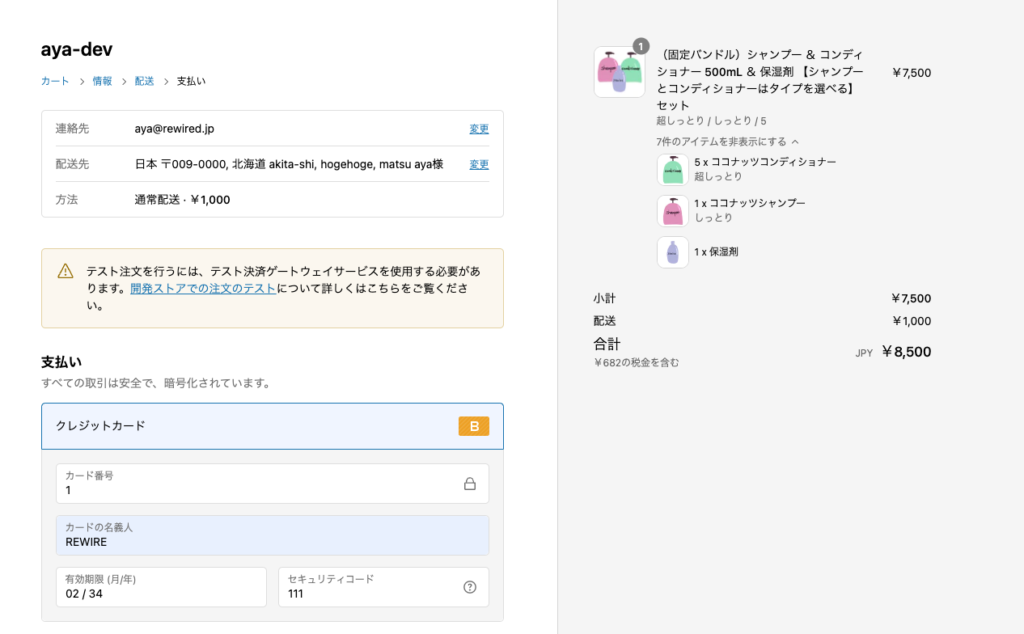
チェックアウトに進んでみます。


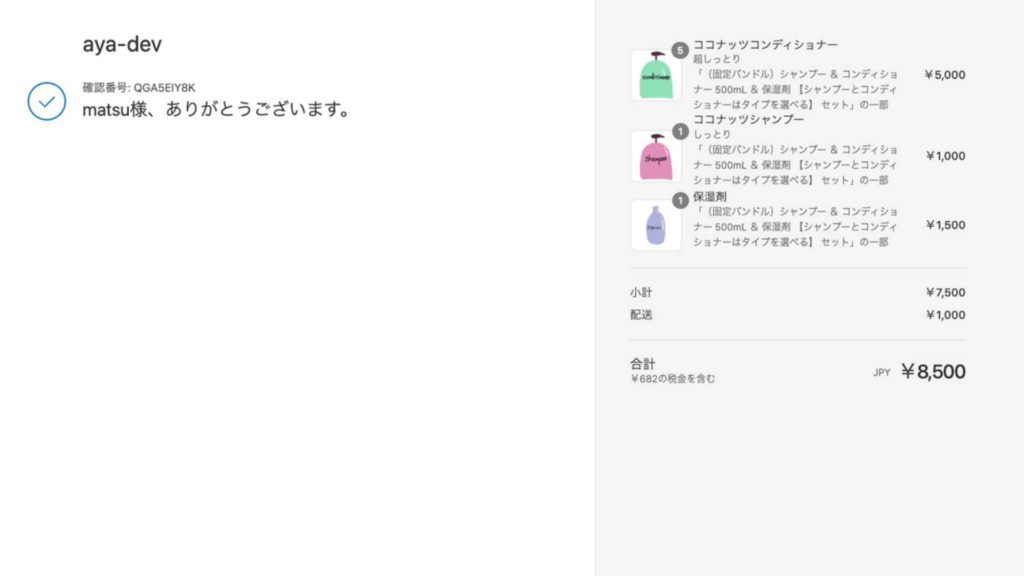
サンクスページまでくると、個々の商品として表示されました。

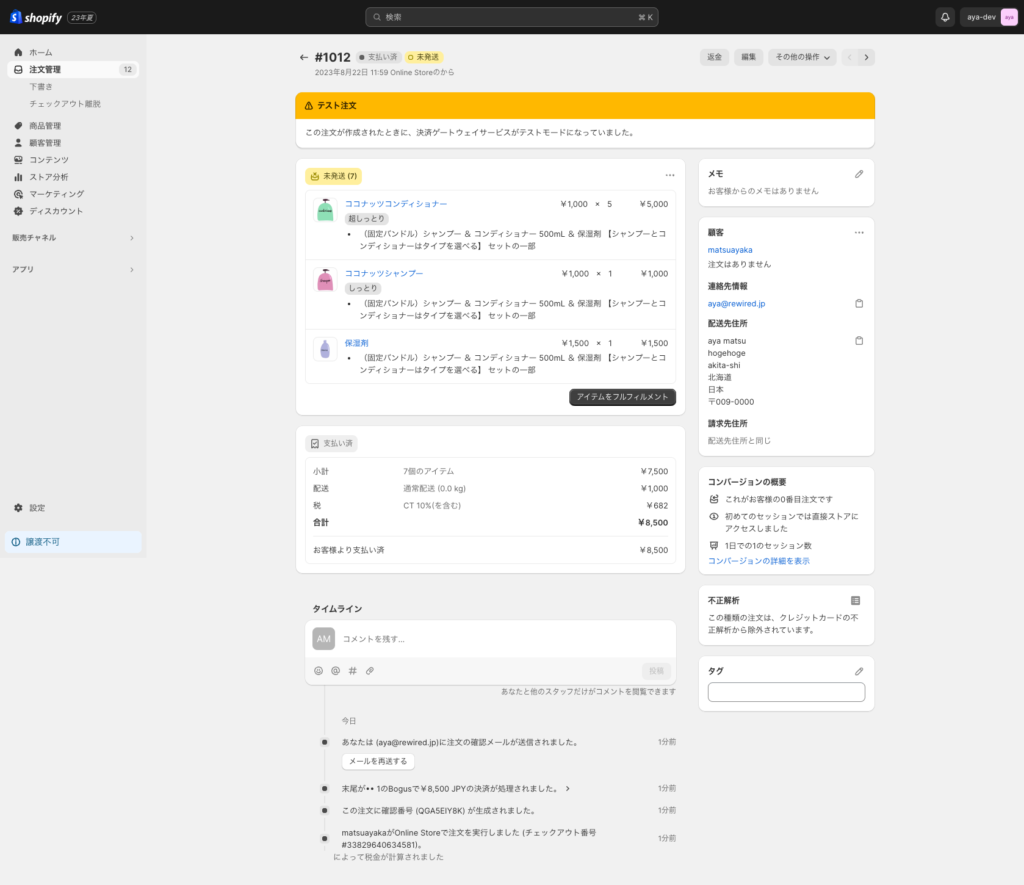
注文管理画面はどうなっているのでしょう……。確認すると、きちんと個々の商品として取り扱われていました。

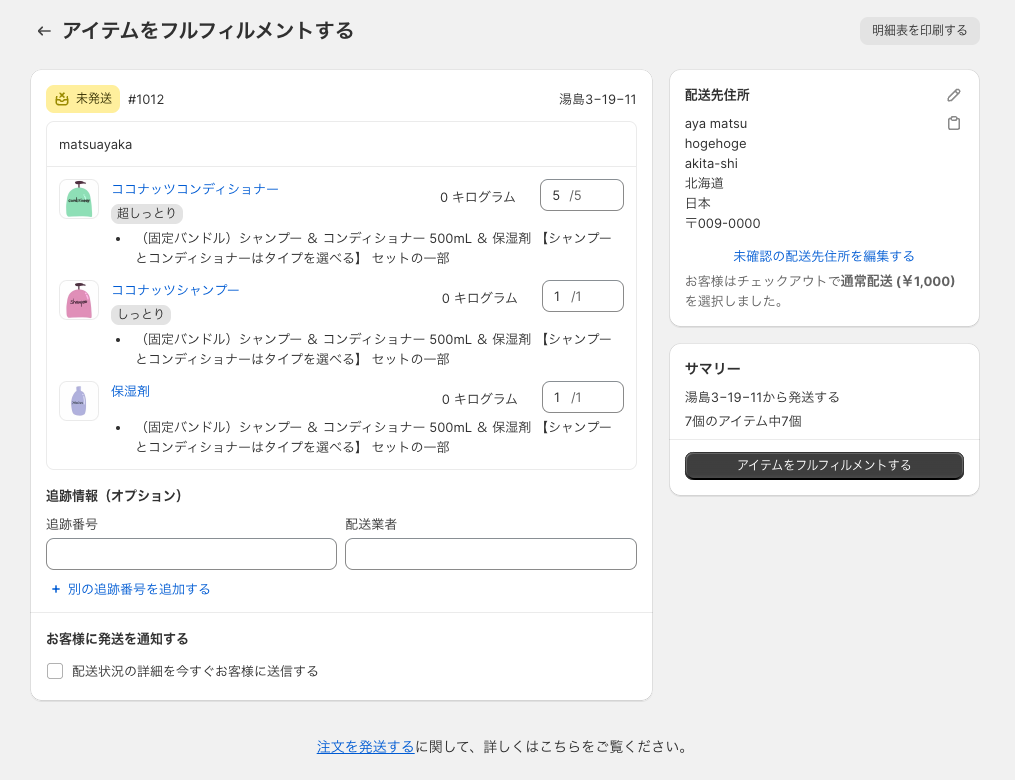
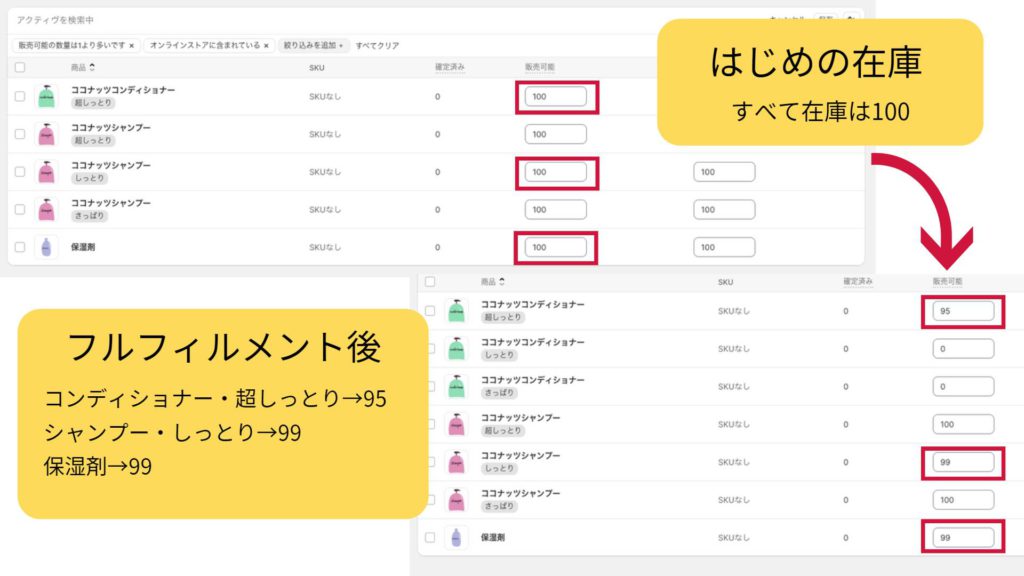
なのでフルフィルメントをしてみると……

個々の商品から在庫が差し引かれていました!(下画像)

セットアップと、チェックアウトの体験までやってみました。Shopify Bundles、シンプルな設計なら導入も簡単そうだな……と個人的には感じています。
次回はバンドルアプリを使ってみて、気になったところを振り返ってみたいと思います!



