明細表はそのままでは使いにくい
Shopify では明細表/明細書(Packing Slip)の出力が標準機能として搭載されています。
ただ、残念ながらこの標準機能にはいくつかの問題点があります。たとえば「ところどころ英語表記」「カスタマイズには Liquid および Shopify のオブジェクトの知識が必須」「デフォルトに価格や送料の記載がなく、情報量が足りない」といった点です。ここがネックになって「使いたいけど使いにくい…」というのが多くのマーチャントの本音ではないでしょうか。
もちろん、Shopify側でも公式の無料アプリ Order Printer を用意していますし、より高機能なアプリもたくさんリリースされています。帳票業務ではアプリを利用するという選択肢が一般的かもしれません。
アプリを使わずに明細表に価格と送料を追加する
一方で、納品書や明細表を出すためだけにいちいちアプリ(公式アプリ以外は有料のものがほとんど)を利用するのはなんだかモヤモヤしますし、帳票業務のためだけに Liquid をイチから覚えるような時間などない!という EC事業者さんは多いと思います。
そこで今回は、アプリに頼る前に標準の明細表機能で最低限のところはなんとかできないか試してみようシリーズの第2弾として、明細表に価格と送料を加えるカスタマイズにトライしてみたいと思います。
ちなみに第1弾であるヘッダーやフッター、宛先や請求先、明細の中身の基本的なカスタマイズは ↓こちらの記事でサンプルコード付きで解説していますのでぜひご参考ください!
参考リンク
明細表に価格を記載する
明細表はデフォルトだと以下のような見た目です。明細には「商品画像のサムネイル」「商品名」「個数(配送個数)」の3つしかありません。

配送が自社倉庫の場合、[注文管理] の画面から明細表を印刷して、納品書として同梱するような運用をするマーチャントは多いと思います。そうなると、明細には個別アイテムの価格や総額は明記しておきたいですよね。
というわけで、入れていきましょう。
明細表に価格を入れるステップ
まずは明細タイトルの英語表記を直します。管理画面から、[設定] > [配送と配達] に移動し、明細表セクションで [編集] をクリックします。そうすると「明細表のテンプレートを編集する」という Liquid の編集画面が出てきますので、以下のコードを探してください。(変更前にバックアップをお忘れなく!)
変更前
<div class="order-container">
<div class="order-container-header">
<div class="order-container-header-left-content">
<p class="subtitle-bold to-uppercase">
Items
</p>
</div>
<div class="order-container-header-right-content">
<p class="subtitle-bold to-uppercase">
Quantity
</p>
</div>
</div>この Items と Quantity の部分が対象です。
Items” を 商品 に、Quantity を 数量/金額 に置き換えましょう。(数量は「個」や「数」などお好みで)
変更後
<div class="order-container">
<div class="order-container-header">
<div class="order-container-header-left-content">
<p class="subtitle-bold to-uppercase">
商品
</p>
</div>
<div class="order-container-header-right-content">
<p class="subtitle-bold to-uppercase">
数量 / 金額
</p>
</div>
</div>なお、今回は明細表のレイアウトの変更を最小限にするために Quantity の箇所に価格表記を挿入しています。(別の表現にする場合 div の組み方から変えないといけないため)
これで明細のタイトル行が日本語で自然な形式になりました。
今回の重要な変更点がここです。デフォルトの line_items_in_shipment では金額が取れないので、別のオブジェクトに変更する必要があります。以下の for 文を探してください。変更前だと108行目あたりにあると思います。
変更前
{% for line_item in line_items_in_shipment %}
<div class="flex-line-item">
<div class="flex-line-item-img">今回は order.line_items に書き換えます。
変更後
{% for line_item in order.line_items %}
<div class="flex-line-item">
<div class="flex-line-item-img">実際に価格を出力します。 price は単体の金額を引っ張ってきてしまうので、単価に数量をかけ合わせた合計金額(かつディスカウント適用済みの金額)を持ってくるようにしましょう。 line_item.final_line_price を使います。
変更前
<div class="flex-line-item-quantity">
<p class="text-align-right">
{{ line_item.shipping_quantity }} of {{ line_item.quantity }}
</p>
</div>
</div>
{% endfor %}変更後
<div class="flex-line-item-quantity">
<p class="text-align-right">
{{ line_item.quantity }}
</p>
<p class="text-align-right">
{{ line_item.final_line_price | money }}
</p>
</div>
</div>
{% endfor %}これで明細行に価格を引っ張ってくることができました。
せっかくなので小計・送料・合計行も追加する
明細行に価格を追加できたら合計行も出したいのが人情というものです。というわけで以下のようにカスタマイズしてみます。
明細表に小計・送料・合計行を入れるステップ
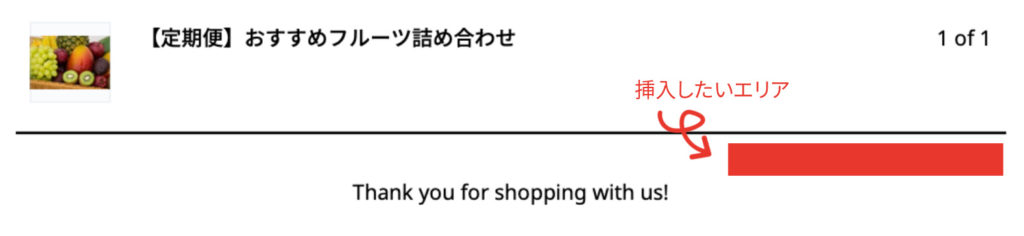
明細行は<hr>タグで区切られているので、合計を入れるならこの直下が望ましいかなと思います。デフォルトでは「Thank you for shopping with us!」というお礼コメントが入っていますので、合計行はこのお礼コメントより上、区切り線より下、というあたりがよさそうです。

区切り線の位置を見つけて、一気に書き出します。以下のコードを検索して(デフォルトだと142〜149行目あたり)、その<hr>が明細行の下側の区切り線ですので、直後に一気に小計〜合計を出力していきます。
変更前
{% unless includes_all_line_items_in_order %}
<hr class="subdued-separator">
<p class="missing-line-items-text ">
There are other items from your order not included in this shipment.
</p>
{% endunless %}
<hr>
{% if order.note != blank %}ディスカウント(割引)があったときのために if 文も用意しておきます。
変更後
{% unless includes_all_line_items_in_order %}
<hr class="subdued-separator">
<p class="missing-line-items-text ">
There are other items from your order not included in this shipment.
</p>
{% endunless %}
<hr>
<p class="text-align-right">
小計:{{ order.subtotal_price | money }}
</p>
<p class="text-align-right">
送料:{{ order.shipping_price | money }}
</p>
{%- if order.total_discount -%}
<p class="text-align-right">
割引:-{{ order.total_discount | money }}
</p>
{%- endif -%}
<p class="text-align-right">
合計金額:{{ order.total_price | money }}
</p>
<p class="text-align-right">
(うち消費税){{ order.tax_price | money }}
</p>
{% if order.note != blank %}なお、返金などのイレギュラーがあった場合に合計金額が変わるので、厳密にはそういった例外処理も組み込んでおく必要がありますが、ややこしくなるのでここでは省略します。
すべての書き換えが終わったら表示のテストをします。以下のようになっていれば大丈夫です。お疲れさまでした!

明細表を自分でカスタマイズする是非
実際に明細表をいじってみて思いますが、正直、私のようなコードが苦手な人はアプリを使った方が精神的にはとても楽です。(他の記事でも同じことを言ってますが…)
アプリなら他の帳票も出せるものがありますし、レイアウトももっとカッコよくできます。海外製であれば Order Printer+ のような無料である程度までできてしまう優秀なものもありますし、Quick Order Printer のように日本のフォーマットに合わせて作成できる便利なアプリもあります。
一方で、前回と今回の2つの記事で見てきたとおり、明細表はシンプルな出力画面なので HTML と Liquid、Shopify のオブジェクトにかんする知識があればカスタマイズ自体はそれほど難しくありません。自社倉庫のマーチャントのみなさんは一度トライしてみてはいかがでしょうか!



