メタフィールドとは何か
2021年6月29日(日本時間:6月30日)、Shopify は自社の年次発表会である「Shopify Unite 2021」を開催し、多くの画期的な発表を行いました。
その様子をこちらの記事にまとめています:
数々の新機能の中でも、個人的に面白く感じたのが、「メタフィールド」が管理画面で編集可能になったことでした。(これを知ったとき「お前、み…見えるようになったのか!」と思いました 笑)
メタフィールドは Shopify に以前から実装されているもので、商品やバリエーションに固有の情報を追加できる機能です。多少の誤解を恐れずにいえば、Wordpressでいうところのカスタムフィールドみたいなものです。
カスタムフィールドに近いということは、商品やコンテンツにさまざまな付帯情報をつけるのがメタフィールドの主な役割ということになります。ですが、実はこれまでメタフィールドは管理画面から追加変更することができませんでした。付けたくても付けられない、アプリや API を経由しての編集が前提の、知る人ぞ知る機能だったのです。(一括編集による裏技っぽいのはありましたが…)
また、メタフィールドはセクションのカスタマイズにとって重要な要素であるにもかかわらず、それまで見えなかったがゆえにアプリやエンジニアリングに依存する運用になりがちな項目でした。結果的に、使いたいんだけど使うとストアのメンテナンス性が下がってしまう、というやや取り扱いにくい項目でもあったのです。
しかしそれも過去の話です。Online Store 2.0 以降では、メタフィールドは正式に商品情報の構造の一つとして実装され、設定画面から追加・編集できるようになっています。
※本記事執筆時点(2021年7月7日:以下、「現時点」)では Online Store 2.0の既存テーマへの適用は行われていませんが、適用後(おそらく2021年8月以降)は順次設定可能になります
メタフィールドの設定方法
メタフィールドの追加
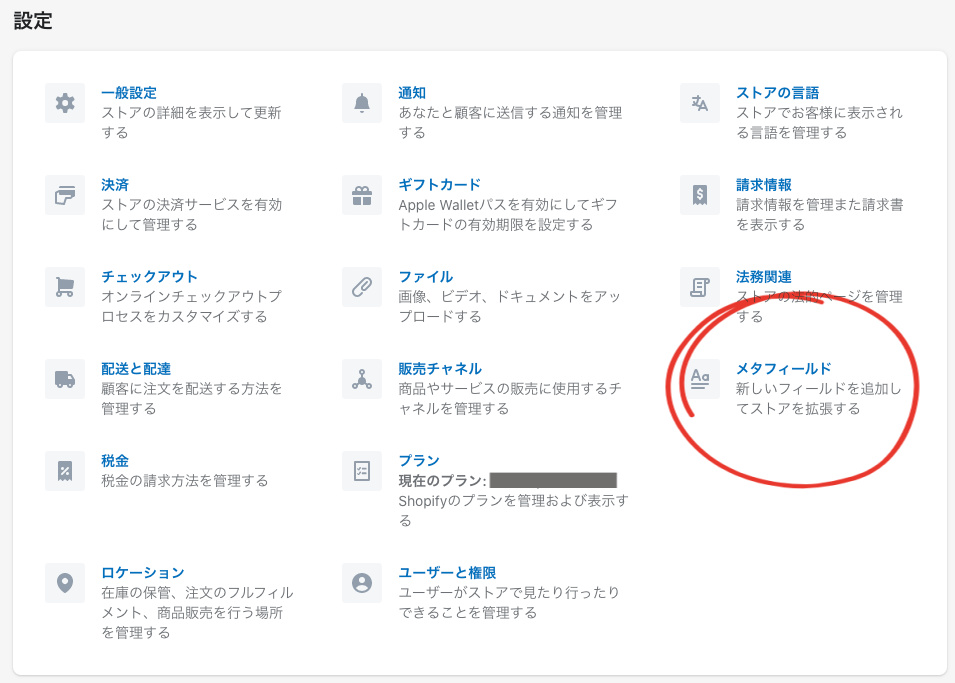
新しいメタフィールドは、管理画面左下メニューの「設定」をクリックすると、メインの設定メニューの右下に表示されるリンクから追加できます。

※なお、メニューは開発者用のため通常のストア設定とは異なります
リンクをクリックすると、メタフィールドの設定画面が出ますので、こちらで追加変更したいメタフィールドタイプを選びます。現時点では、「商品」と「バリエーション」が編集可能になっていますね。

商品もしくはバリエーションをクリックすると、定義済みのメタフィールドが出てきます。(初期値は空っぽです)
そこで、右上にある「定義を追加する」のボタンをクリックすると以下の画面になりますので、こちらに新たにメタフィールドを定義していきます。

メタフィールドの定義
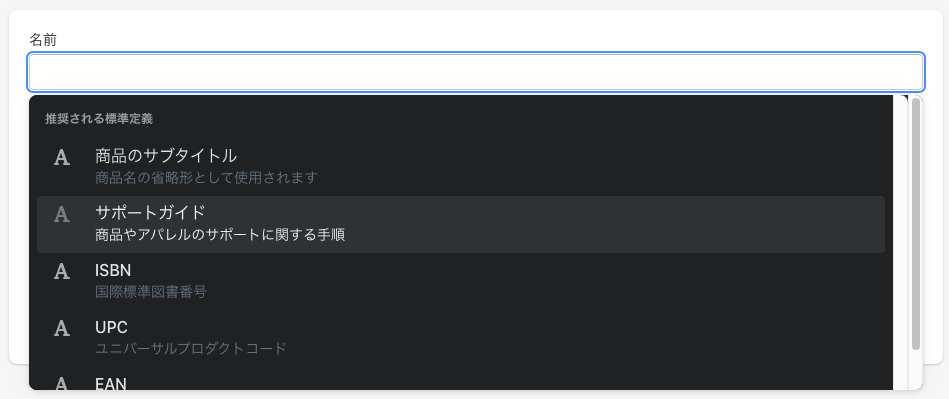
「商品メタフィールドの定義を追加する」で設定する「名前」は任意ですが、カーソルを合わせると「推奨される標準的な定義」が出てきますので、商品のサブタイトルや商品コードなど、すでに用途が決まっていて標準定義に合いそうなものはプルダウンから選択してください。

標準定義は共通仕様なのでテーマに依存しません。なので今後Dawnベースで開発されたテーマを利用する場合、標準定義に沿っておけばメタフィールドを再定義しなくても使えるようになるのでメンテナンス性は上がると思います。
標準定義ではない任意の名前をつける場合は、ネームスペースとキーを設定し、コンテンツタイプを指定します。ここでの「名前」は実際に商品詳細ページでメタフィールドを呼び出すときに使われる名前ですので、実際に設定する人が見て分かりやすい名前をつけるといいでしょう。
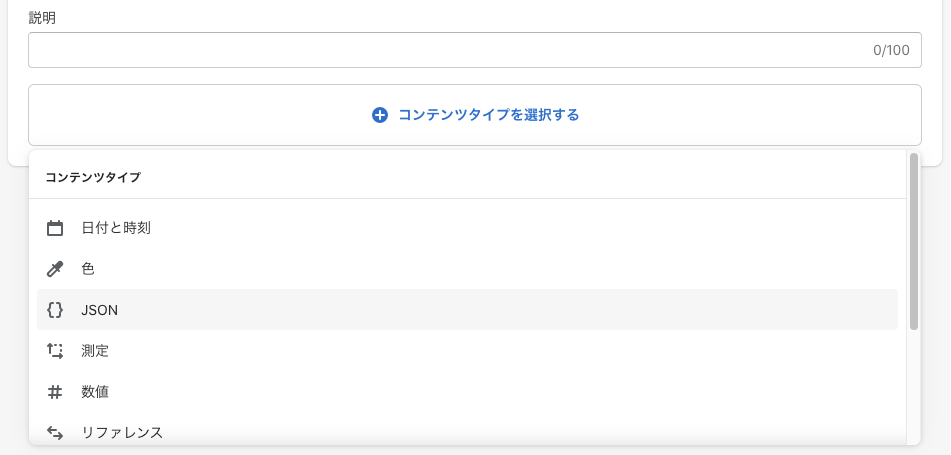
続いて、コンテンツタイプの指定です。メタフィールドには、「ネームスペース」「キー」「コンテンツタイプ」「値」の4つのコンポーネントがあります。「ネームスペース」はメタフィールドをグループ化するためのもので、「キー」は情報を参照するための設定です。「コンテンツタイプ」は情報のもたせ方を定義し、その定義に沿って「値」が入る、という仕組みになります。

「ネームスペース」と「キー」は以前から変わりませんが「コンテンツタイプ」は今回から新たに用意された領域です。現時点では以下のような種類があります。
| コンテンツタイプ | 内容と説明 | 具体的な例 |
| 日付と時刻 | ISO 8601形式の日付値、およびUTC時間の時間値。 日付だけの設定と、日付と時刻の両方を設定できます。 | 発売日の設定 販売終了日の設定など |
| 色 | #RRGGBB形式のRGB値。設定画面ではカラーピッカーが使用できます。 | 商品カラーの指定 カラーバリエーションなど |
| JSON | JSONデータ。 構造化データを利用して処理したい場合に。 | 製品ごとに異なる表示を分岐 アプリとのデータ連携など |
| 測定 | 重量、量、寸法などの値。 小数、整数ともに利用でき、単位も選択できます。 | 梱包材の三辺の長さ 商品の重量、内容量など |
| 数値 | 単位のない数値。 小数、整数ともに利用でき、それぞれ9桁、13桁まで可。 | ジュエリーのカラット数 書籍のページ数など |
| リファレンス | ページ、商品、商品バリエーションを参照。 定義に合わせて対象のデータを参照できます。 | FAQページへの誘導 類似アイテムの提示など |
| ファイル | 画像やPDFなどのファイルを参照。 画像を表示したりファイルを呼び出せます。 | キャンペーン画像の表示 説明書のPDFのリンクなど |
| テキスト | プレーンテキストのデータ。 単一だけでなく複数行も設定可能。 | 商品のメモ プロモーション告知文など |
| true or false | 条件を指定。 trueかfalseかを選択するチェックボックスを作成。 | オプション利用の有無 条件分岐の設定など |
| URL | URLを指定。 内部だけでなく外部URLやmailto:などの指定も可能 | 外部のレビューを参照 公的機関へのリンクなど |
一度メタフィールドを作成すると、すべての製品ページまたはバリエーションで呼び出せるようになります。製品ごとに説明文の中ですべて完結させる必要はなく、ややこしいコーディングも不要。どういったメタフィールドを設定したかをいちいちアプリでエクスポートして調べなくても済むかもしれません。
なお、商品スペックのような繰り返し利用するデータ(配列型)も数ヶ月以内にリリース予定だそうなので、Descriptionをコピペしたりバルクでインポート/エクスポートをする必要もなくなります。ますますメタフィールドの活用が進んでいきそうですね。
メタフィールドの適用
メタフィールドを定義したら、次はそれを商品ページ(or バリエーション)で利用していきます。
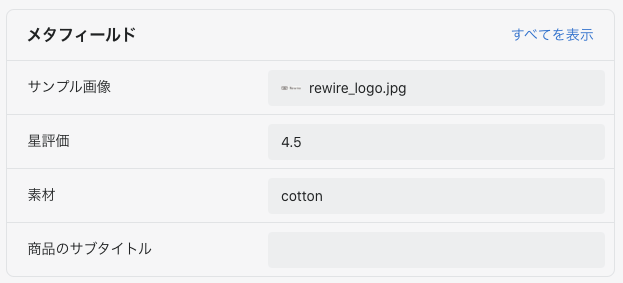
まず、商品管理の各商品のページに移動すると、以下のように設定の最下部にメタフィールドの領域が現れます。

ここに現れたメタフィールドは、カスタマイズの画面(新しいテーマエディタ)で利用できます。Online Store 2.0 に移行したテーマ(Dawnベースのテーマ)であれば、セクションやセクション内のブロックとメタフィールドとを連携させ、自由に呼び出すことが可能です。
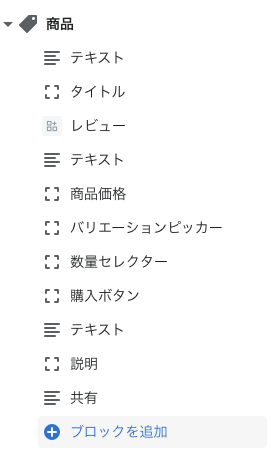
具体的には、カスタマイズの画面から商品ページに移動し、左側のブロックエディタで新たにブロックを追加します。

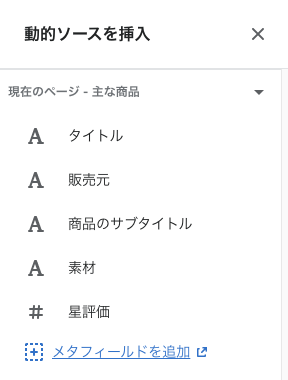
そうすると、入力項目の右上にデータベースのようなマーク(動的ソースを挿入する)が出てきますので、こちらをクリックすると、メタフィールドが設定できるようになります。


以上で、メタフィールドとテーマが連携したので、商品情報で対象のメタフィールドに設定した値が、プレビューで表示できるようになります。かんたん!
以下の動画でもメタフィールドの設定方法をご紹介しています。ご参考になれば幸いです!
管理画面で情報構造は完結できる
メタフィールドが見えるようになり、ブロックと連携して動的に活用できるようになったことで、商品詳細における情報提供や表現の幅は大きく広がりました。
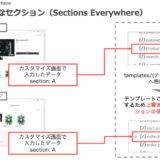
Sections Everywhere によってセクションを複製してハードコーディングによる実装していた過去は終わり、メタフィールド(を連携したブロック)によって、あたかもトップページのセクションかのようにグリグリ動かせることができるようになり、設定できる情報の自由度が大幅に増えました。
これまでアプリを通じてカスタム実装してきた多くの仕様は、Dawnベースのテーマによって管理画面で完結できることが多くなるでしょう。もちろん、Online Store 2.0 の適用はまだ少し先ですし、それをベースにしたさまざまなテーマが出てくるにはまだ少し時間がかかりますが、遅かれ早かれ、ノーコードでも詳細なショップの作り込みができる時代がやってくると思います。
もちろん、標準定義があることでテーマ開発者にとっては便利になり、JSONがサポートされていることでアプリやセクションでのカスタマイズも容易になります。エンジニアにとってもかなり検討の幅が広がったといえるのではないでしょうか。
メタフィールドの可視化は、Shopify、ひいてはEコマース可能性を広げる象徴的なアップデートの一つだと思います!