2021年6月30日、Shopifyは自社の年次イベントである「Shopify Unite 2021」を開催し、多くの新機能について発表しました。
日本時間で午前2:00開始となかなかタフなスケジュールでしたが、日本からも多くの視聴者が参加し、TwitterなどをはじめとしてSNSでの感想戦も盛り上がりました。
この記事では、実際にリアルタイムで視聴した筆者が感じたことを中心にお伝えいたします。なお、Shopifyの公式ブログ↓でも日本語で速報が公開されていますので、ぜひそちらもチェックしてみてください!
Shopifyの3つのPrinciple
オープニングキーノートでは、CEOの Tobi から Shopify が大事にしている3つのプリンシプルについて説明がありました。
今回のリリースもこの方針に沿って組み込まれていると捉えると、Shopify がどのような世界観でコマースの進化をデザインしていて、今回の機能改善へとつながっているのかが理解しやすいかもしれません。
- Make commerce creative(コマースをクリエイティブに)
- Make the important easy(重要なことをかんたんに)
- Make everything else possible(どんなこともできるように)
※()内は意訳です。正式な日本語訳があれば教えて下さい
①テーマデザイン、開発アップデート
オンラインストア 2.0 (Online Store 2.0)
今回のリリースは「オンラインストア.2.0」というコンセプトで表現されていて、今後のストアフロントの世界観を表すコードネームになっています。
大きく分けると以下の3つが進化しています。
- テーマの編集ツールの進化
- ストア内のコンテンツ管理の進化
- 開発者ツールの進化
以下、順番に紹介していきます。
テーマの編集ツールの進化
Shopifyにはコードを編集せずにストアのデザインやコンテンツを編集できる「テーマのカスタマイズ」という機能が搭載されています。デザインのベースとなる「テーマ」はテンプレート(Template)、セクション(Section)、ブロック(Block)の構成を組み合わせてページのカスタマイズを行うという構成になっています。
これまでは管理画面のUI上で編集できるエリアや機能が限られており、ページ内のレイアウトや細かい部分についてはコードを直接編集する必要がありましたが、今回のアップデートでは、モジュラー型の構造が強化されたことで管理画面からコードを修正することなくストアのデザインを編集することが可能になっています。
新テーマデザインテンプレートの構造と新しいカスタマイズエディター
「Sections Everywhere」 & 新しいエディター
セクション(Section)は、Shopify の構造を決める重要なデザイン要素ですが、これまではホームページ(いわゆるトップページ)以外のページでは自由にカスタマイズすることができず、テンプレートファイルへのコード修正が必須でした。
今回の「Sections Everywhere」アップデートにより、ホームページ以外でのテンプレート(Template)の追加、セクション(Section)の追加・変更・削除が自由にできるようになりました!
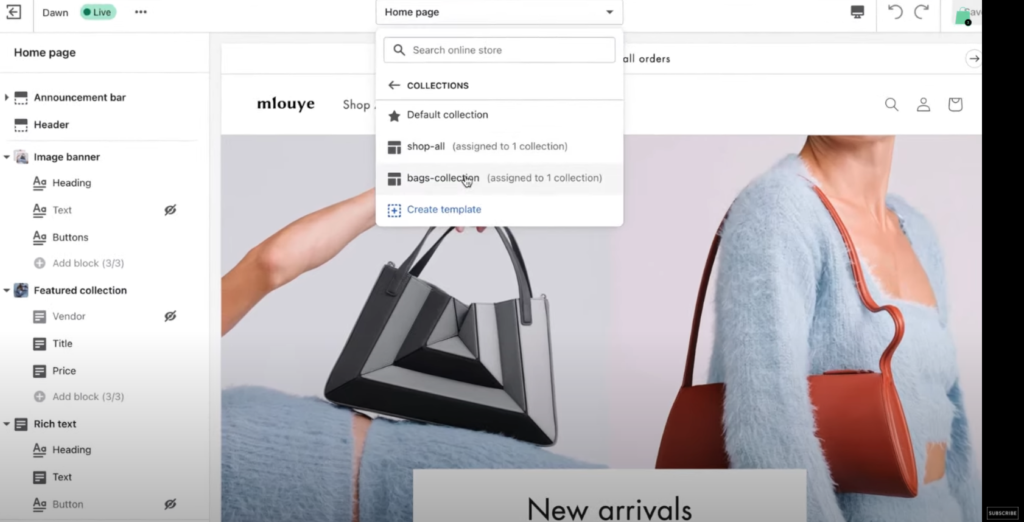
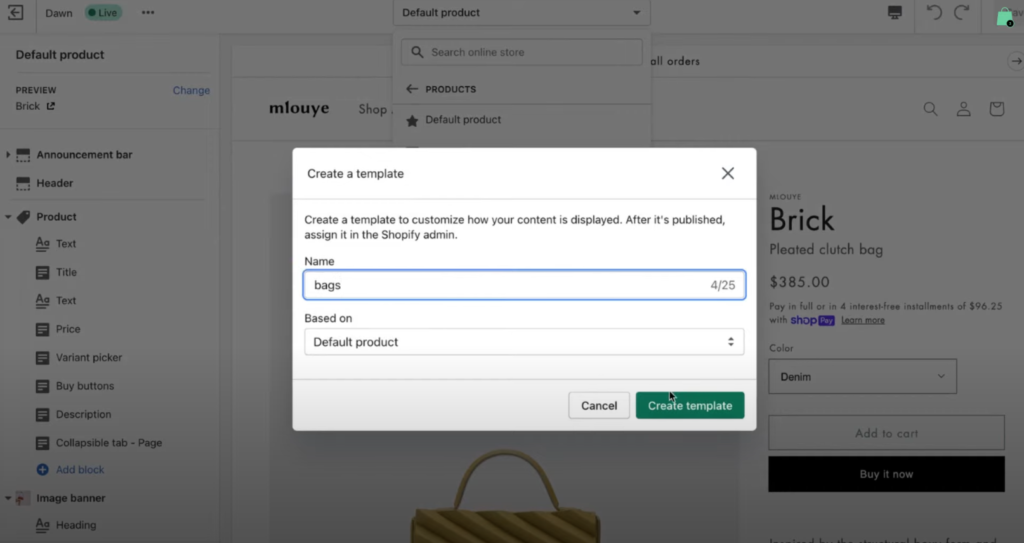
あわせて、カスタマイズ画面も新しいフォーマットに変更になっています。

ページに対応するテンプレートを切り替えたり、新しいテンプレートの作成も可能になっています。

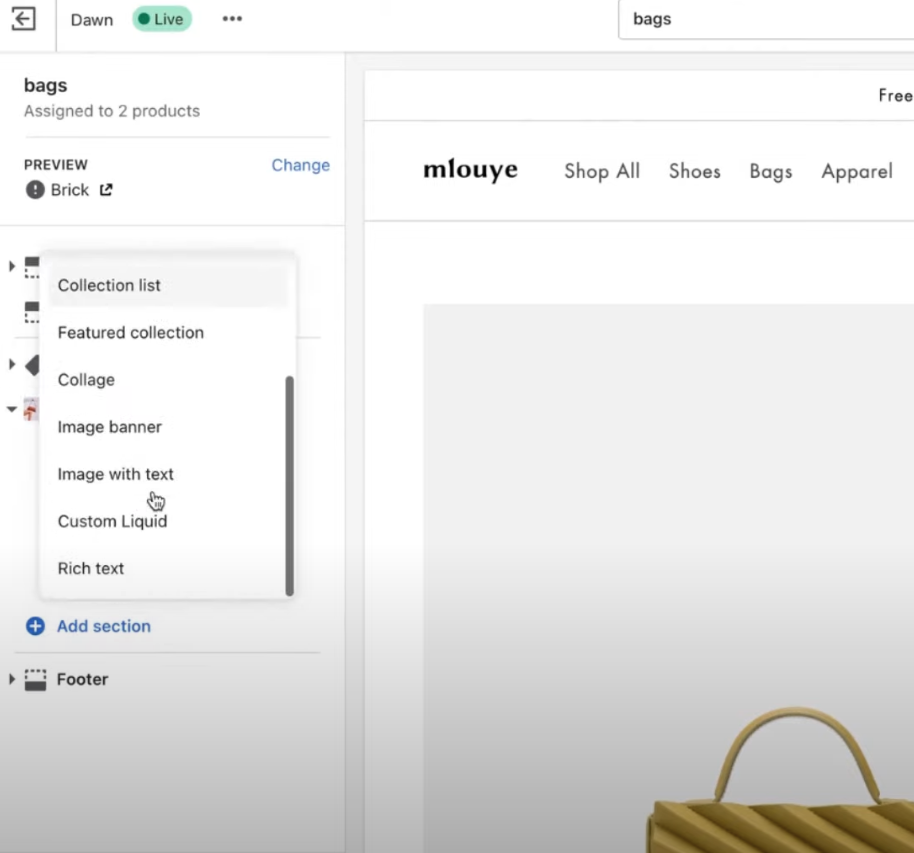
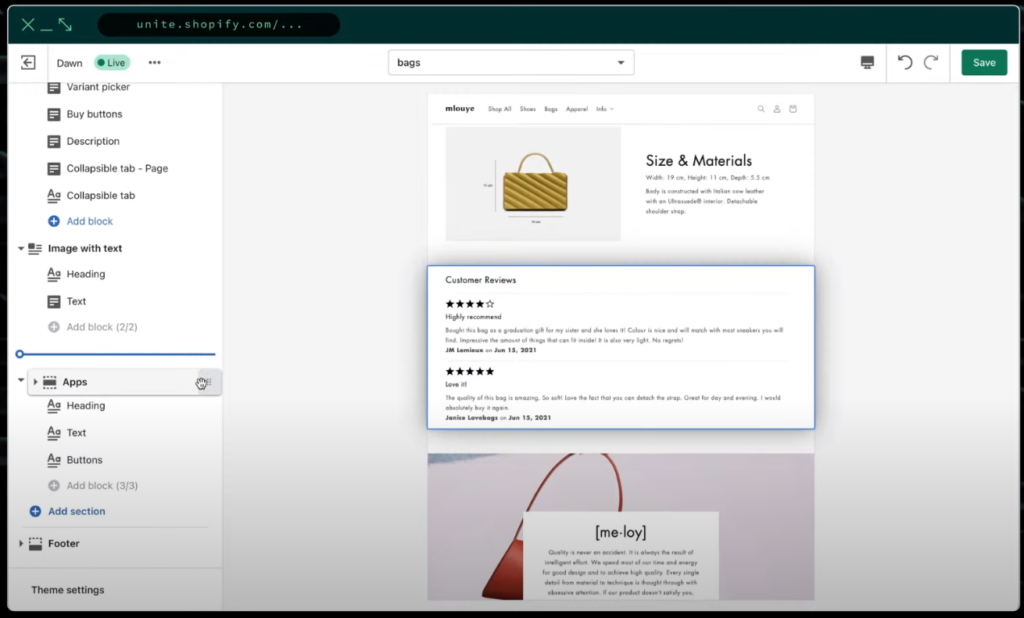
ホームページと同じように、左側セクションで追加、変更ができるようになっています。これらの機能を使うことで、ページビルダーアプリやハードコーディングに頼ることなく、ページのデザインを組み上げていくことができます。

今回の「Sections Everywhere」は Shopify の強い優位性であるノーコードの開発スタイルで足りていなかった部分を補うものであり、マーチャントやストア開発者がよりシンプルにページをデザインできるだけではなく、商品や市場の変化に対してストアをよりタイムリーに更新し続けるための大きな武器となるはずです。
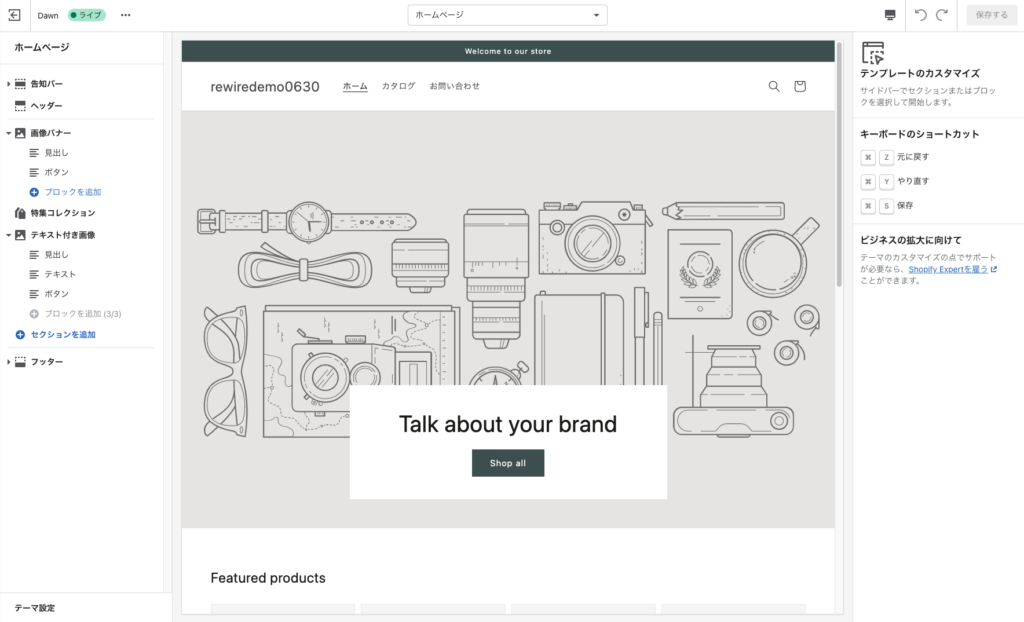
新しいテーマテンプレート「Dawn」
新しいテーマ構造に合わせたリファレンステンプレートとして、「Dawn」が発表されています。
「Dawn」は、新規でストアを立ち上げた時のデフォルトテンプレートとしてだけでなく、オープンソースのテーマとして今後リリースされるテーマテンプレートの開発に利用できるものとなっています。

Dawnについての詳しい説明は、以下↓のページ(英語)をご参考ください。
Dawnの主だった特徴を挙げると、以下になります:
- 最新のブラウザに合わせた実装:より効率的な実装が可能
- ビジュアルデザインの実装:フィルタ時の結果を自動反映するなど、ユーザー体験を重視したデザイン
- メンテナンス性:できる限りコード量を少なくし、カスタマイズや更新性を担保(数百行→20行)
- 高いパフォーマンス:デフォルトで他テーマより高速表示
既存テーマの移行について
今回以降はテーマの構造が大きく変わるため、「オンラインストア2.0」のカスタマイズ機能を利用するためには既存テーマを移行する必要があります。(移行しなくてもこれまで通りのカスタマイズは可能です)
移行については以下↓のページ(英語)をご参照ください。
ストア内のコンテンツ管理の進化
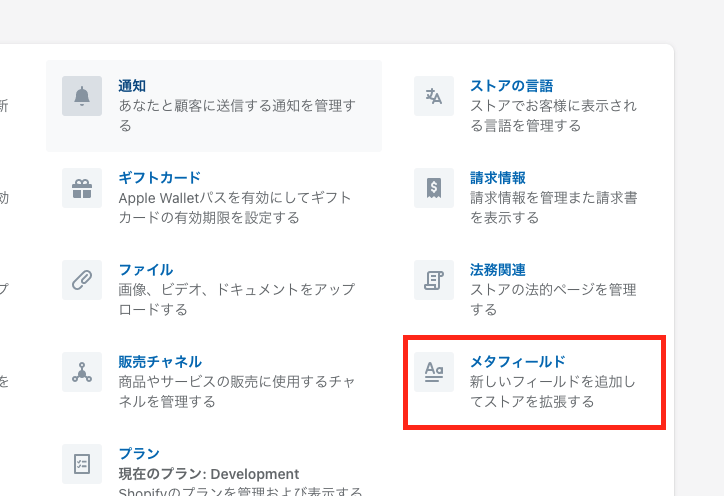
Shopify の商品情報を拡張するための仕組みとして「メタフィールド」という仕組みがあります。メタフィールドはこれまで管理画面から項目を追加変更することができず、アプリを経由しての編集が前提となっていました。(裏技っぽいのはありましたが…)
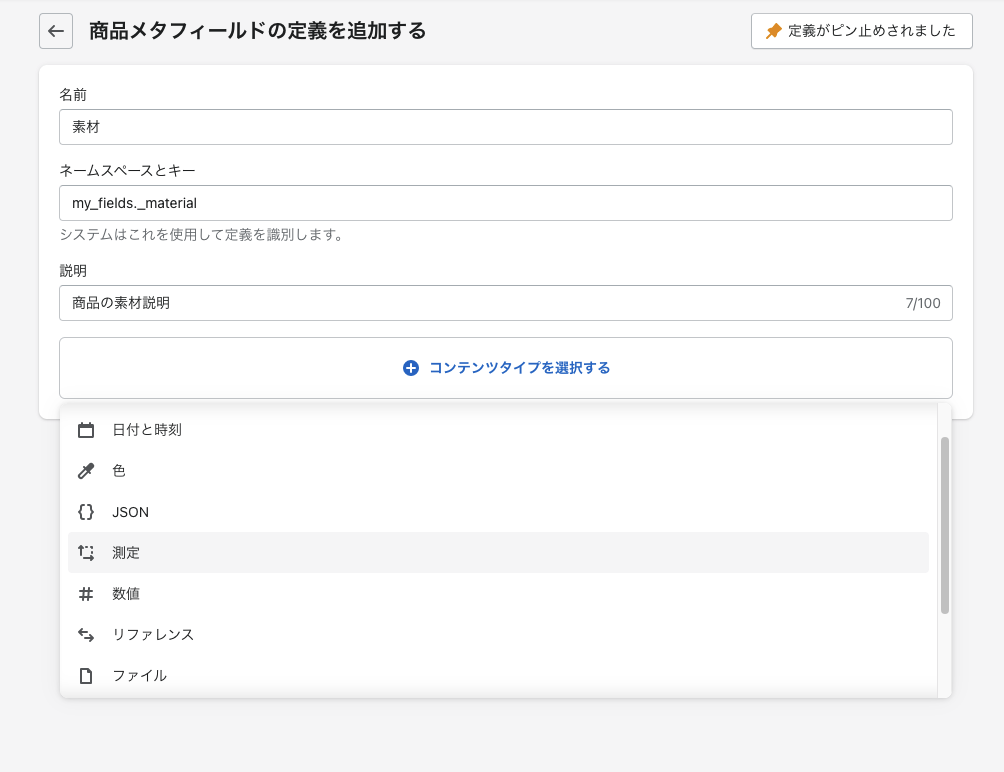
今回のアップデートで、メタフィールドは正式に商品情報の構造の一つとして実装され、設定画面から追加・編集できるようになりました。



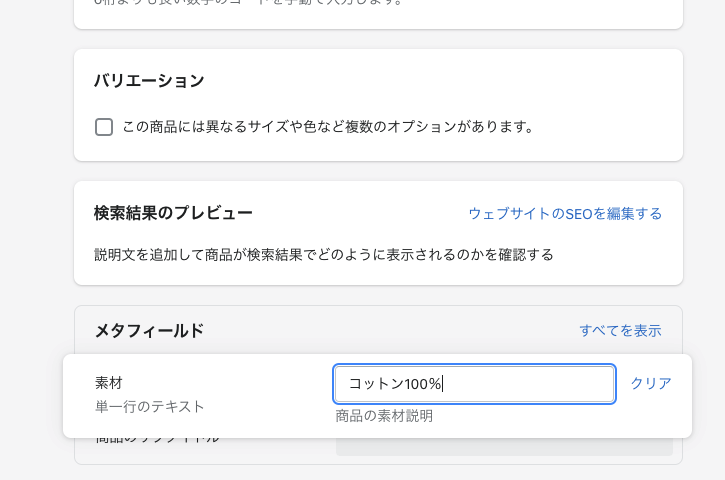
商品の個別編集ページから追加変更が可能になっています。メタフィールドが管理画面上で扱えるのは助かりますね。

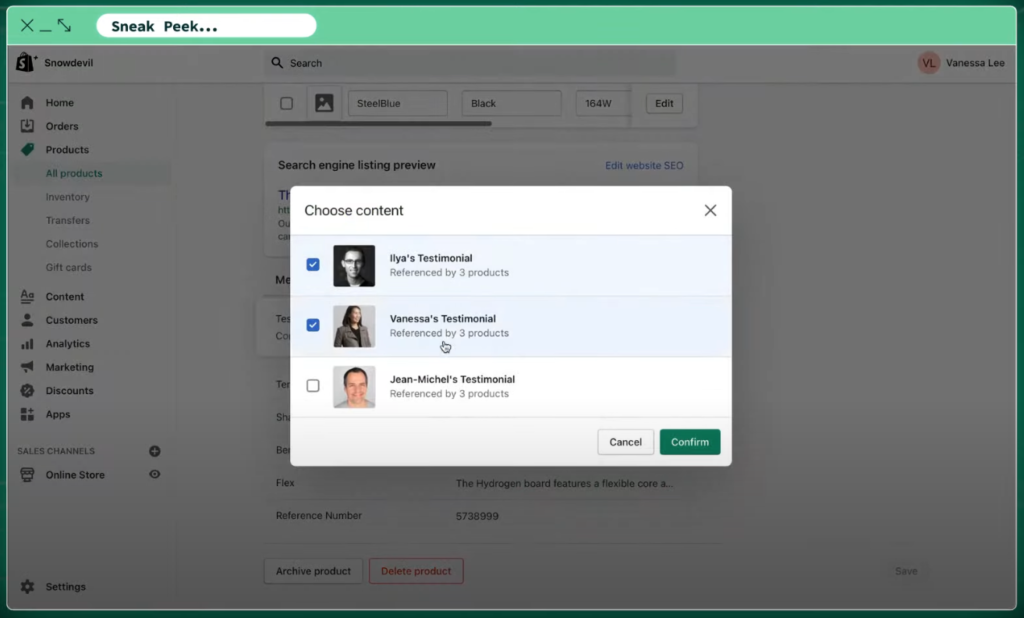
写真やファイルを追加できるため、以下のように商品ページをよりリッチに表現することが可能になります。

写真やファイルを追加できるため、商品ページでよりリッチな表現が可能になります。
なお、この記事を書いている2021年6月30日時点では、新規で開発ストアを立ち上げると確認が可能です。数週間以内に既存ストアへの追加も行われるとのことです。
コンテンツメニューの追加
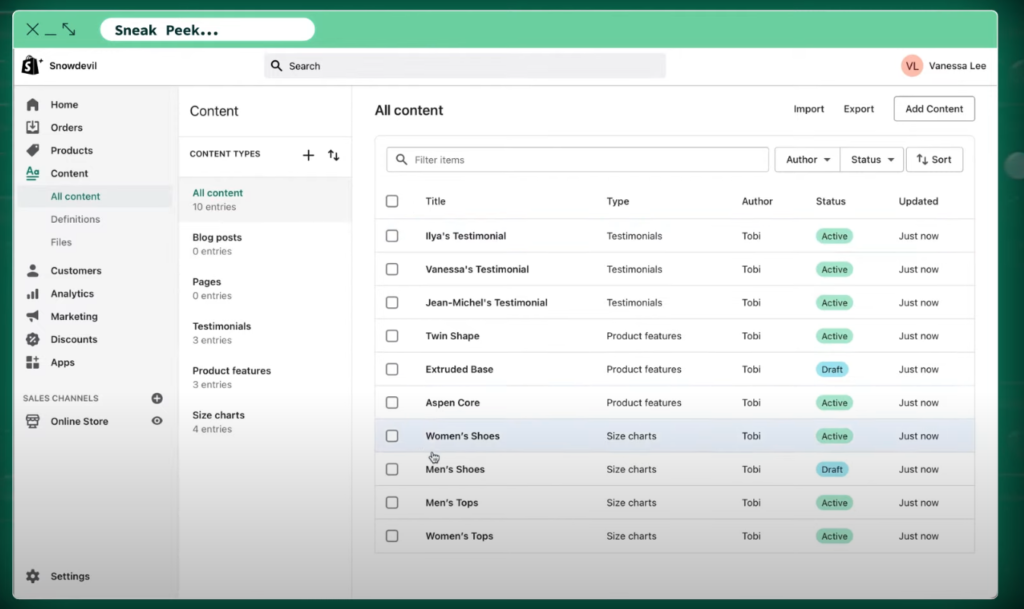
今後のアップデートで、管理画面のメインメニューに「コンテンツ(Content)」が追加され、コンテンツタイプごとに管理された拡張情報(商品情報だけではなく、サイト内で共通で使うグラフや事例なども)を管理できるようになります。


開発者ツールの進化
Theme App Extension
アプリでの機能拡張は Shopify の大きな魅力の一つですが、これまでアプリの導入にはテーマの Liquid ファイル内の表示・実行位置に直接記述を行う必要がありました。
アプリの導入時に特定の場所にコードを追加する必要があるだけではなく、テーマの変更によってアプリの動作に影響が出たり、アプリをアンインストールした後にも記述が残ってしまうことで表示速度への影響が出てしまうなど、テーマとアプリの距離感が密になってしまうことで起きる影響は無視できませんでした。
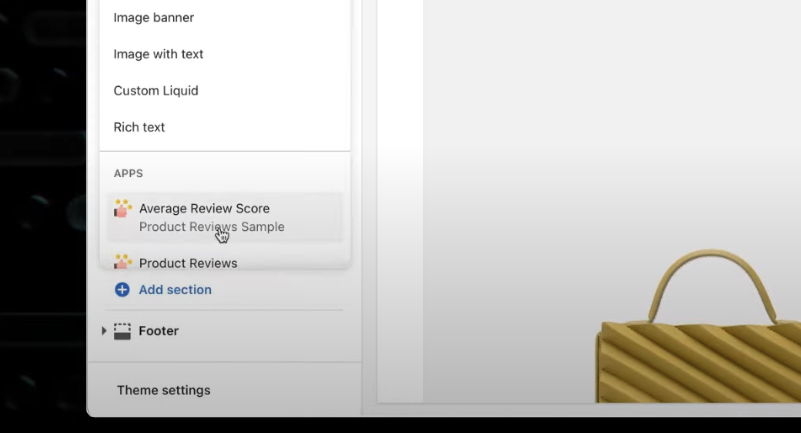
今回のアップデートでは、テーマとアプリの構造が分離され、Theme App Extension としてアプリごとにカスタマイズ画面から追加が可能になります。また、表示位置の変更などもできるようになりました。

アプリの表示の設定変更なども可能になります。

これにより、いわゆるアプリ干渉の問題や、制作会社やマーチャントを悩ませてきたバグ調査や修正のコストが軽減される可能性があります。個人的には大きなアップデートだと思います。
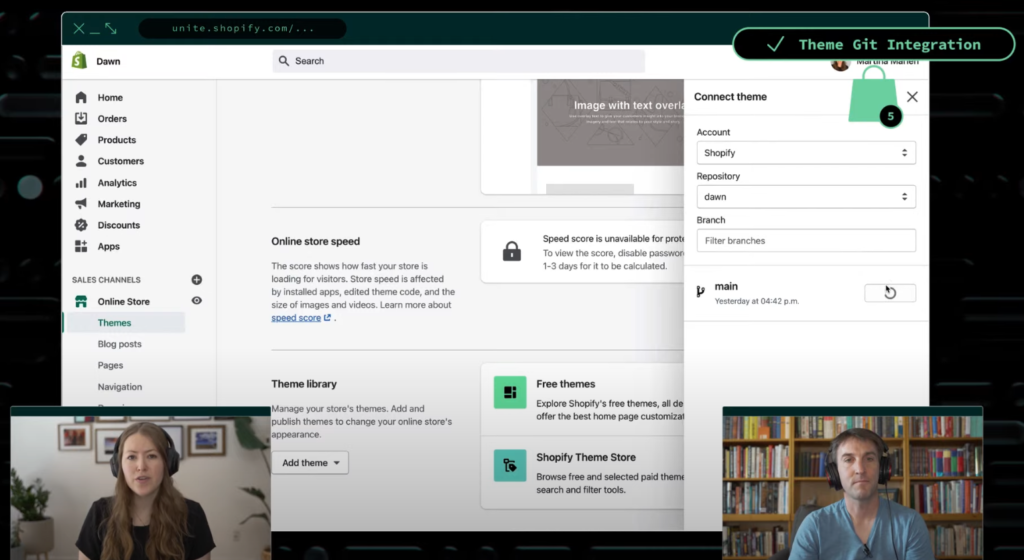
Git / Githubとの連携
これまでテーマファイル・コードを管理するためには Theme-kit を利用してローカルにファイルを取得し、別で Git 管理する必要がありました。
今回のアップデートで、Shopify が正式に Git に対応し、テーマファイルの管理ができるようになっています。開発者にとっては待望の機能の一つでしょう。

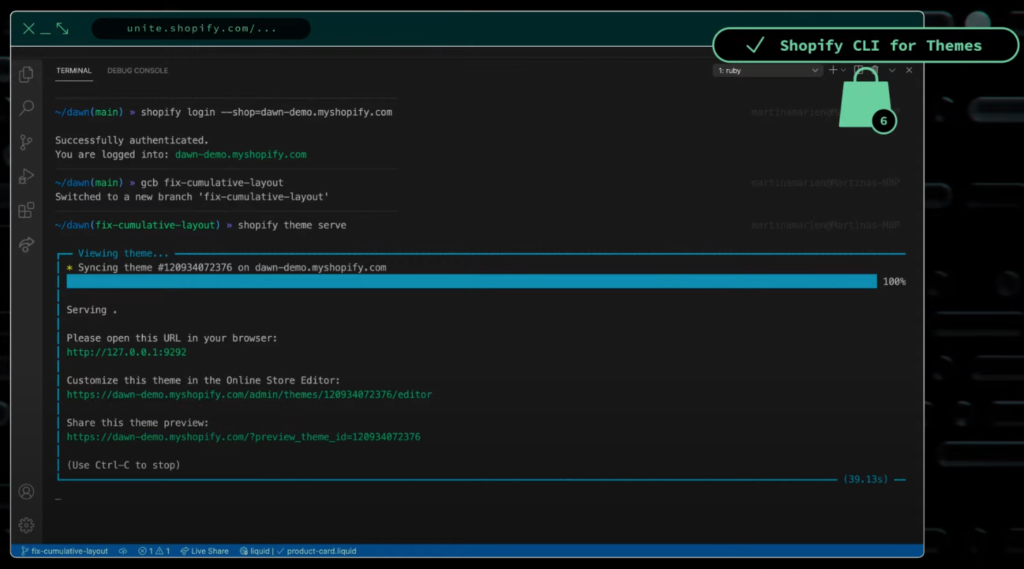
Shopify CLI for Themes
これまで利用されてきた Theme-kit に代わり、対話型で管理ができる Shopify CLI にてテーマを管理するようになりました。

なお、今後は Theme-kit に代わり、Shopify CLI の利用がデフォルトになっていくようです。
表示速度が5倍に
表示速度がEコマースの売上(コンバージョン率)に直結するという話は有名です。Shopifyはもともとサイトの表示速度に優位性のあるプラットフォームでしたが、今回のアップデートでは更にそれを強化。従来の5倍の表示パフォーマンスを実現したとのこと。

テーマストアのリニューアル
今回のアップデートを受けて、テーマストアがリニューアルします。オープンは2021年7月15日です。

②APIアップデート
Shopifyではよりリッチなユーザー体験を構築するために API が充実していますが、今回はそのアップデートも発表されました。
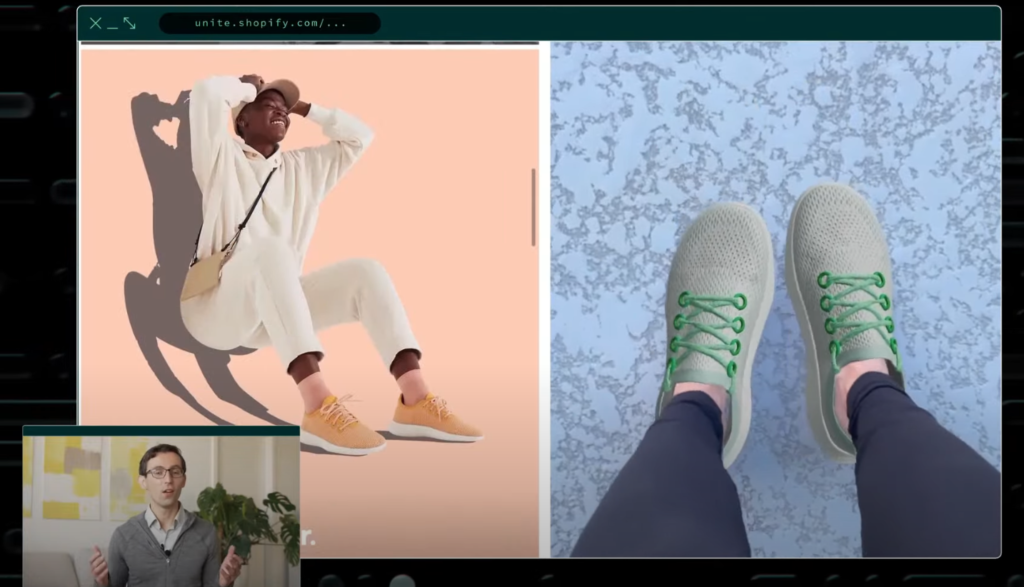
一例として、アニメーションを活用したシリアルの販売。

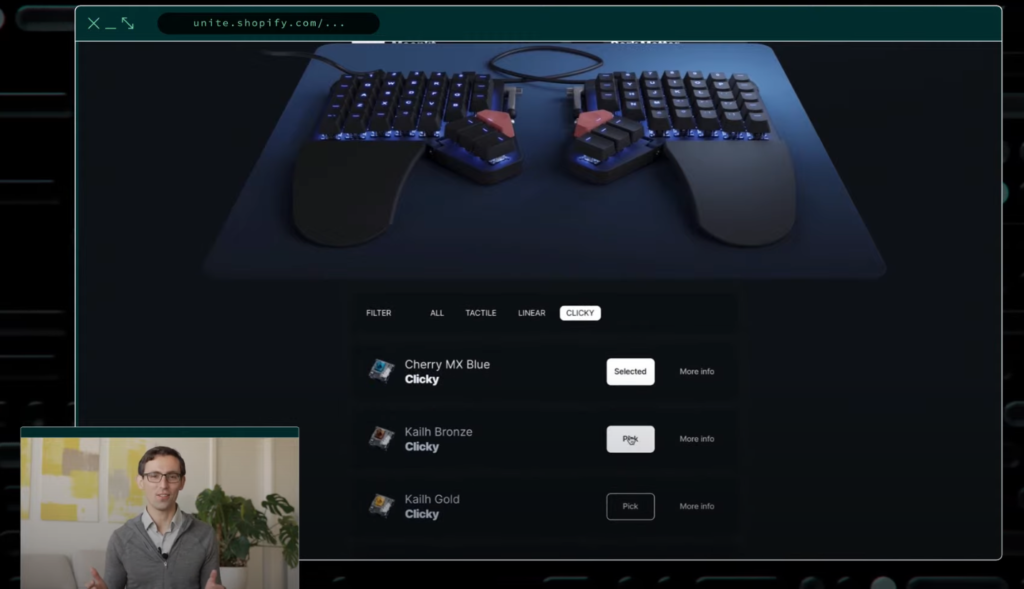
無数にあるキーボードパーツオプションの組み合わせ。

AR(Augmented Reality=拡張現実)を活用した表現。

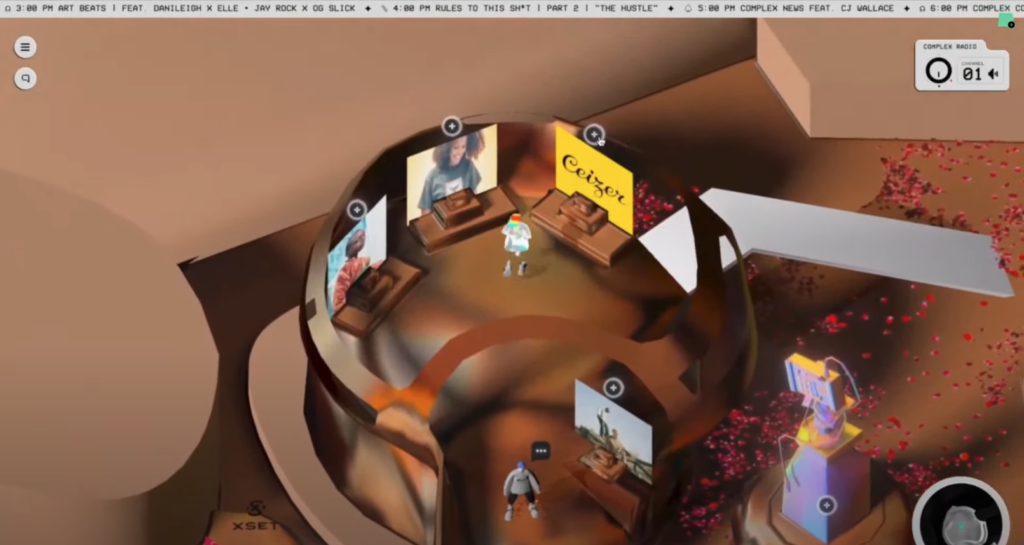
仮想空間でのコマース体験の構築など。

多くのシチュエーションを、Shopify Storefront API と GraphQL API が支えていきます。
Storefront API Upgrade
ストアフロントAPIのアップグレードも発表されました。以下の5つに分けて説明します。
- Metafield
- International Pricing
- Local Pickup
- Selling plans
- Cart

Metafield
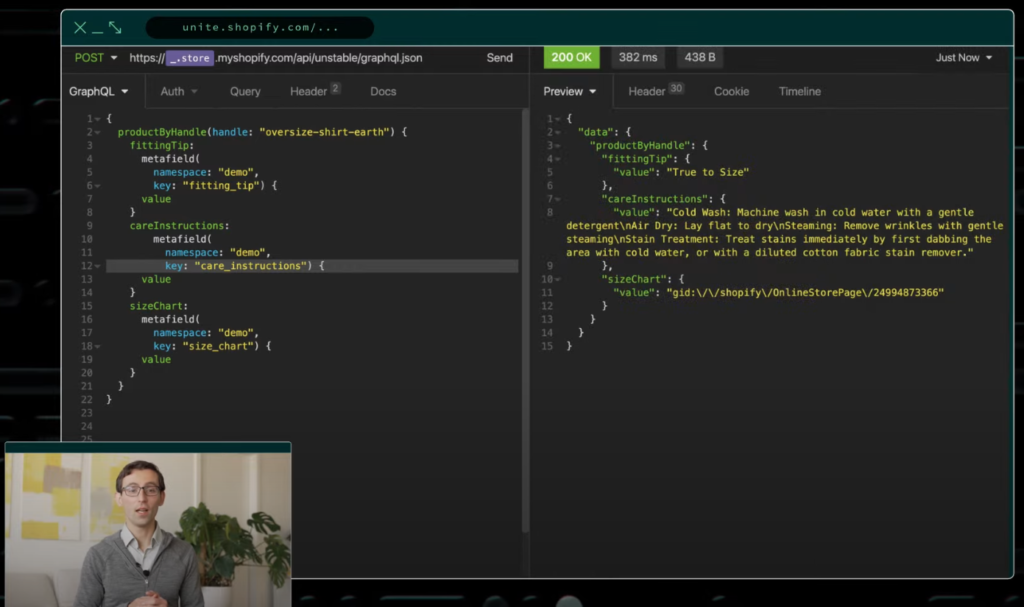
管理画面側でも説明のあった「メタフィールド」は、Storefront API / GraphQL にも対応しています。

International Pricing
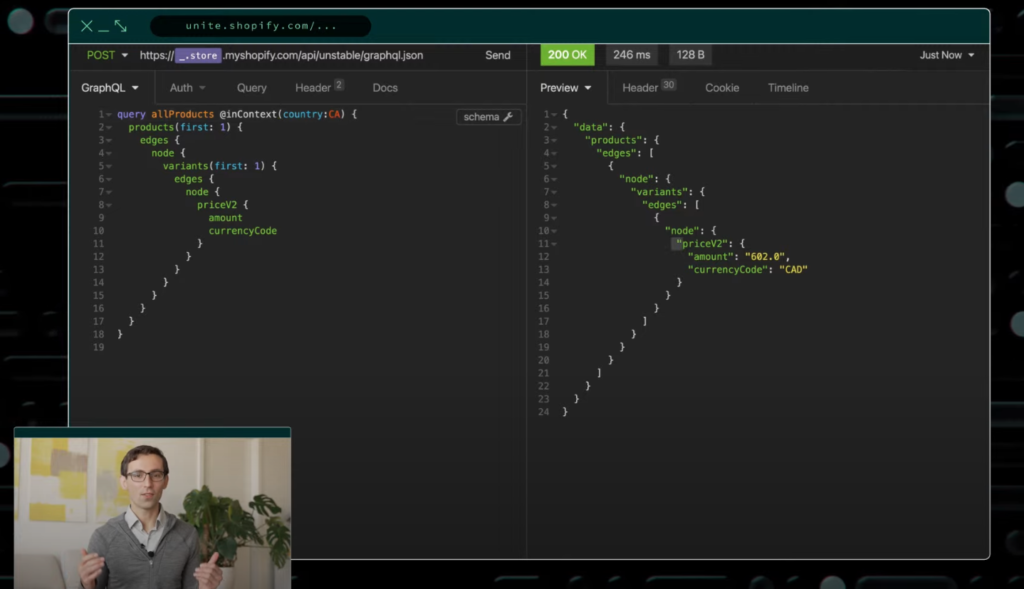
複数の地域・通貨で販売を行なっている場合、購入者の地域属性に合わせて GraphQL の結果を変更できるようになりました。越境ECに効果的です。

Local Pickup
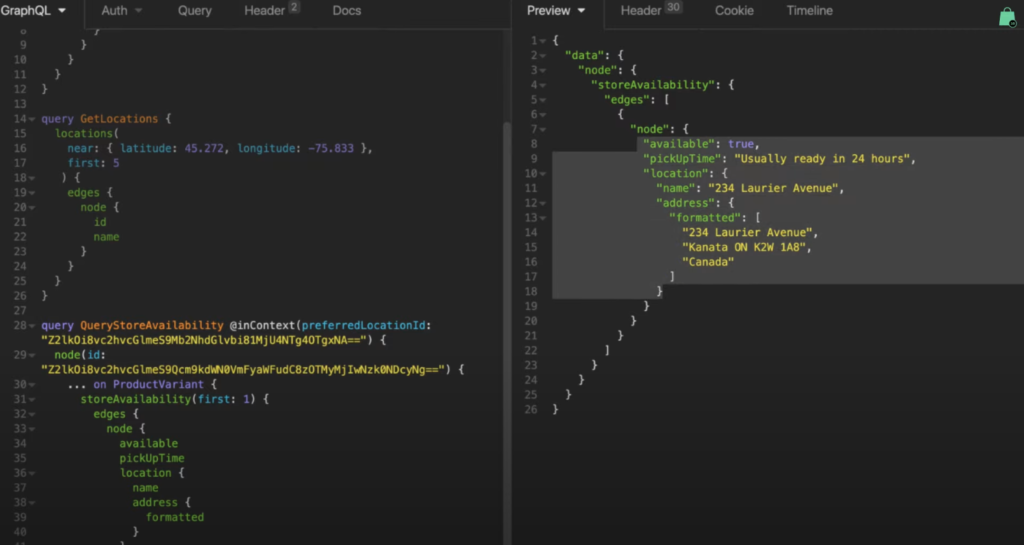
近くの店舗で受け取る「Local Pickup」に GraphQL が対応。受け取り場所を指定して結果を取得することが可能になっています。これはオムニチャネル的にアイデアが深まりますね。

Selling plans
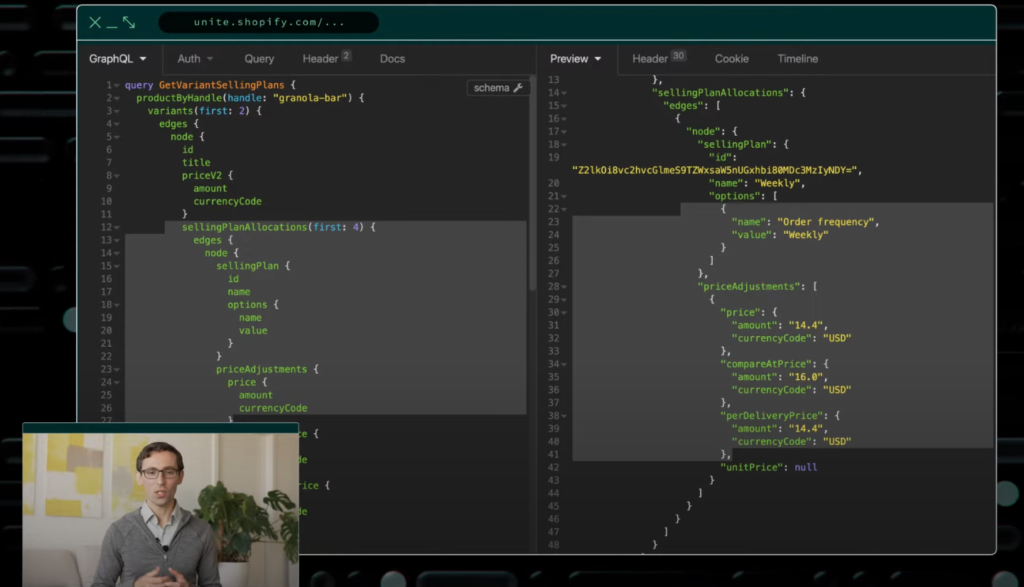
定期購買などの購入プランで利用される「Selling Plan」はこれまで Admin API のみの対応でしたが、Storefront API にも対応しました。

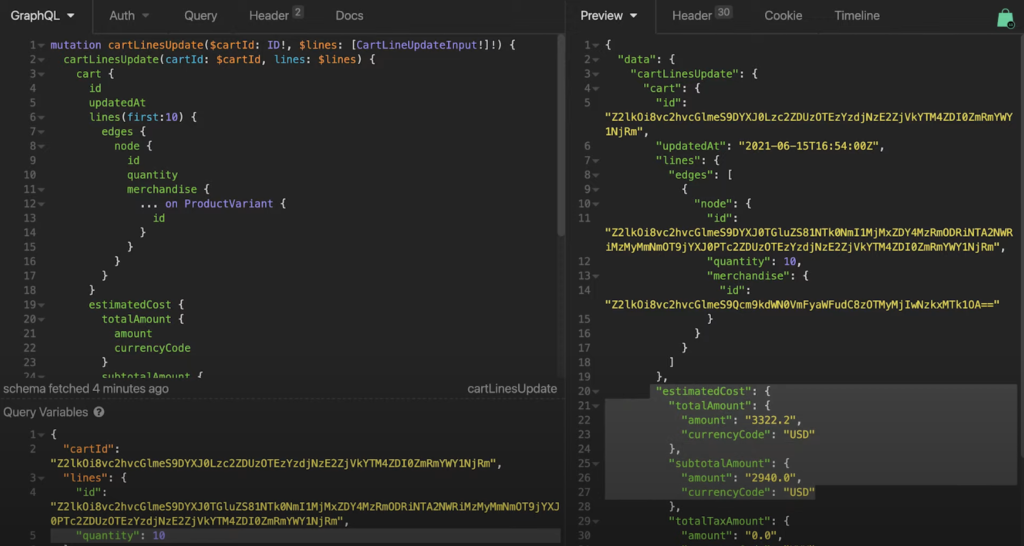
Cart
新しく登場した Storefront Cart API 。
数量により計算値が結果として戻ってくるなど、リアルタイムで商品や金額、ディスカウントなどを扱うカートで利用できるようになります。

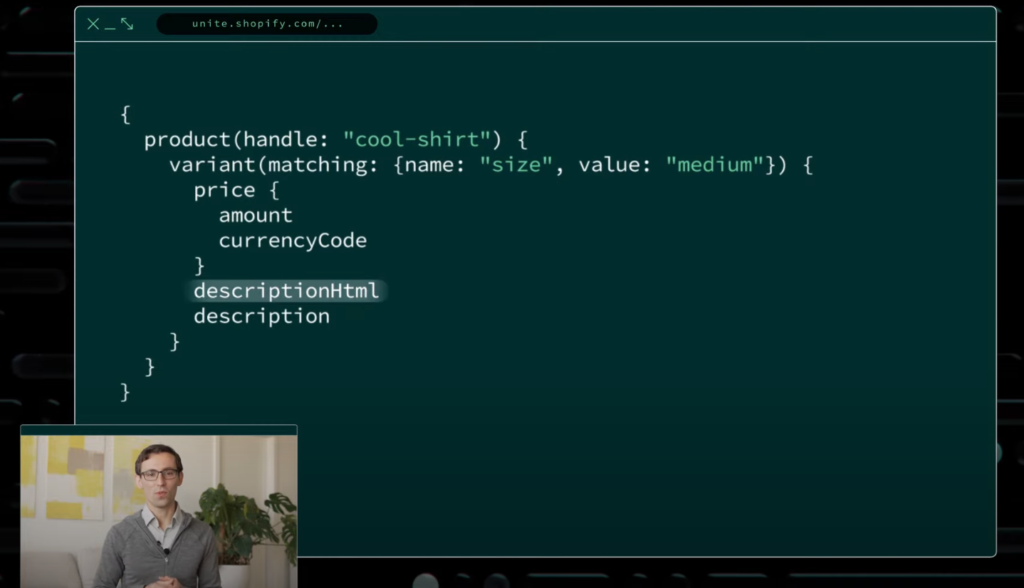
GraphQLの記述がシンプルに
記述方法の簡略化などもアップデートされています。

③チェックアウト機能アップデート
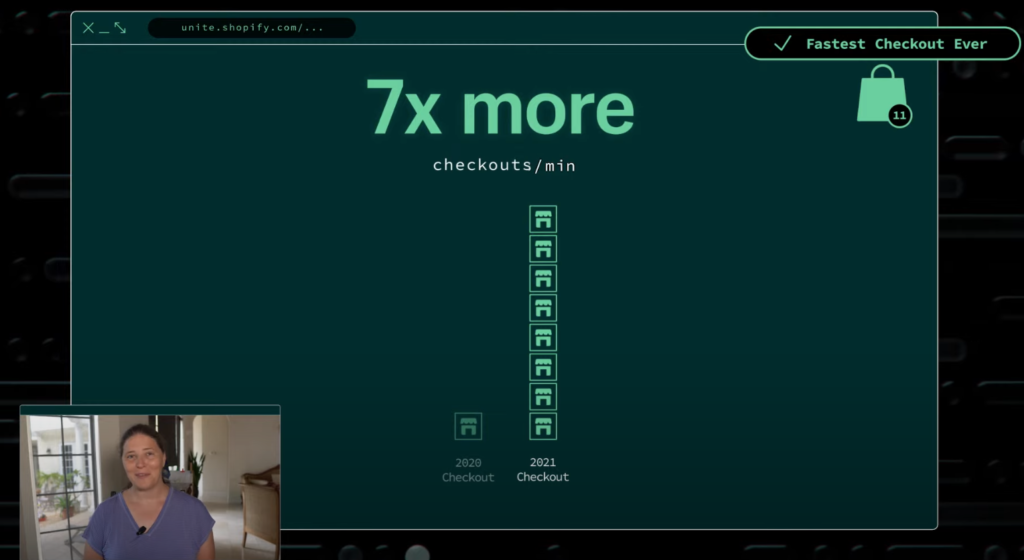
チェックアウト速度の改善
速度の改善はフロントのみならずチェックアウトにも及んでいます。今回の発表では、1分間に実行可能なチェックアウトの数がこれまでの7倍まで拡大したそうです。

速度自体も2倍に!ノーストレス!

チェックアウト画面のカスタマイズ
Checkout App Extension
追加スクリプトを除き、もともと Shopify ではチェックアウト画面のカスタマイズはほとんどできない仕様になっていました。これは信頼性や速度、スケーラビリティ担保のための制約なので仕方がない側面がありましたが、今回のアップデートではチェックアウト画面をアプリで拡張できるようになっています。

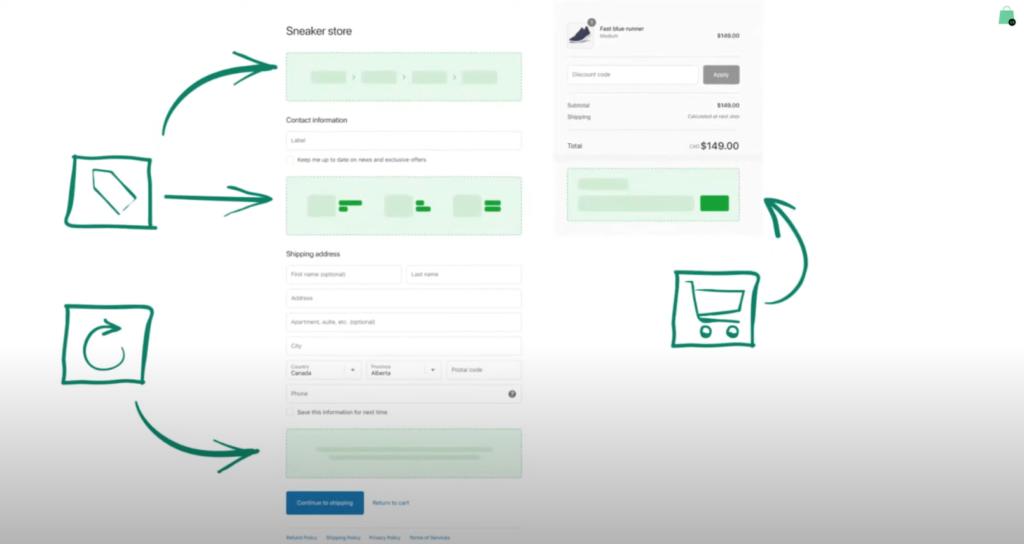
チェックアウト画面の各エリアに機能を追加できます。

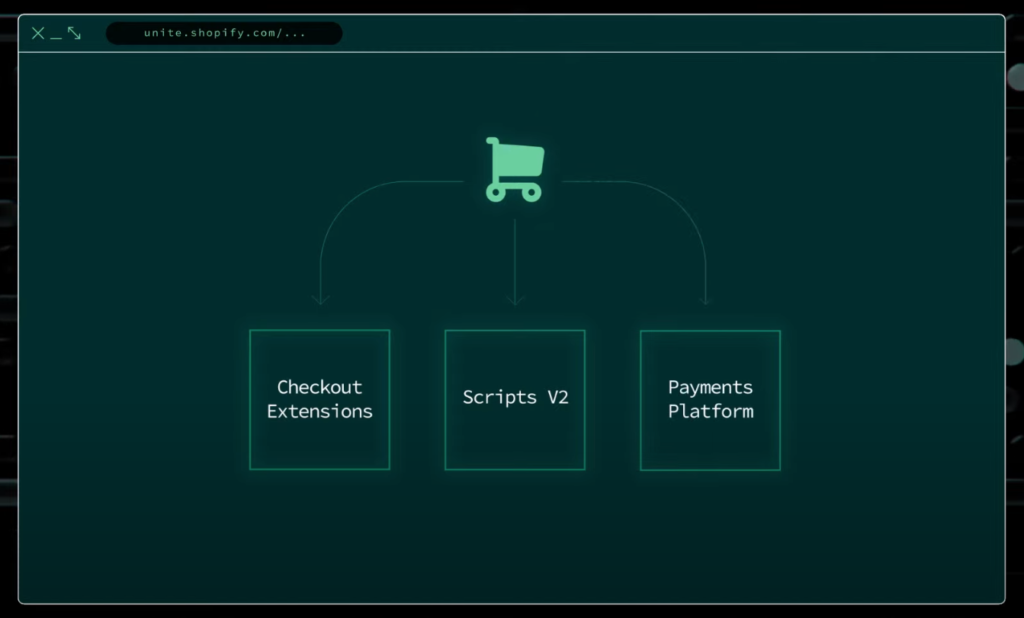
この機能を実現するために新たに3つの仕組みが導入されます。
- Checkout Extensions
- Scripts V2
- Payments Platform

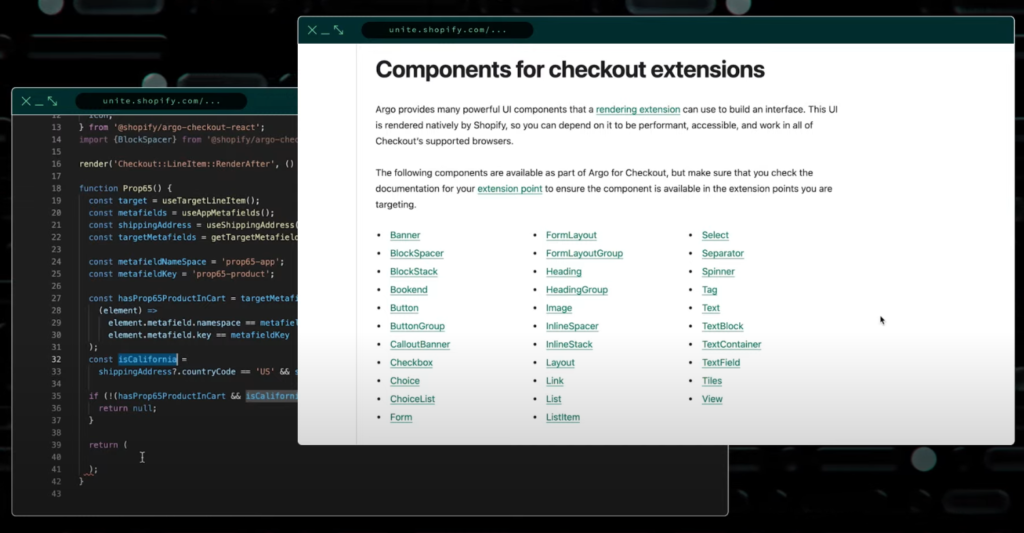
Checkout Extensions
チェックアウト画面がアプリによって拡張されることにより、アプリの配布、インストールのしやすさ、アップグレードのしやすさなどがこれまでより大きく改善されると期待できます。 Checkout Extensions は Shopify の CDN 経由で実行されるので、速度だけではなく安全性も担保した状態で適用されます。

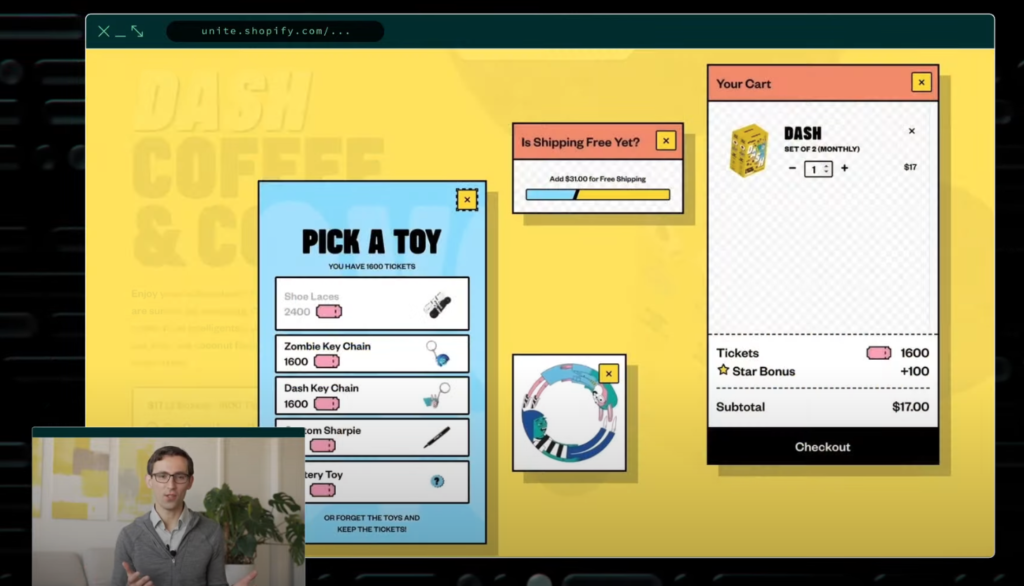
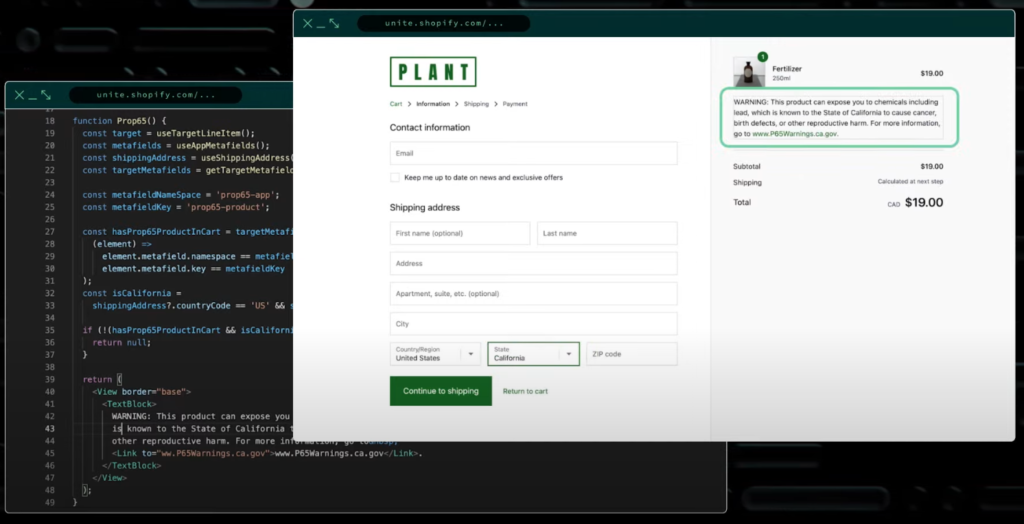
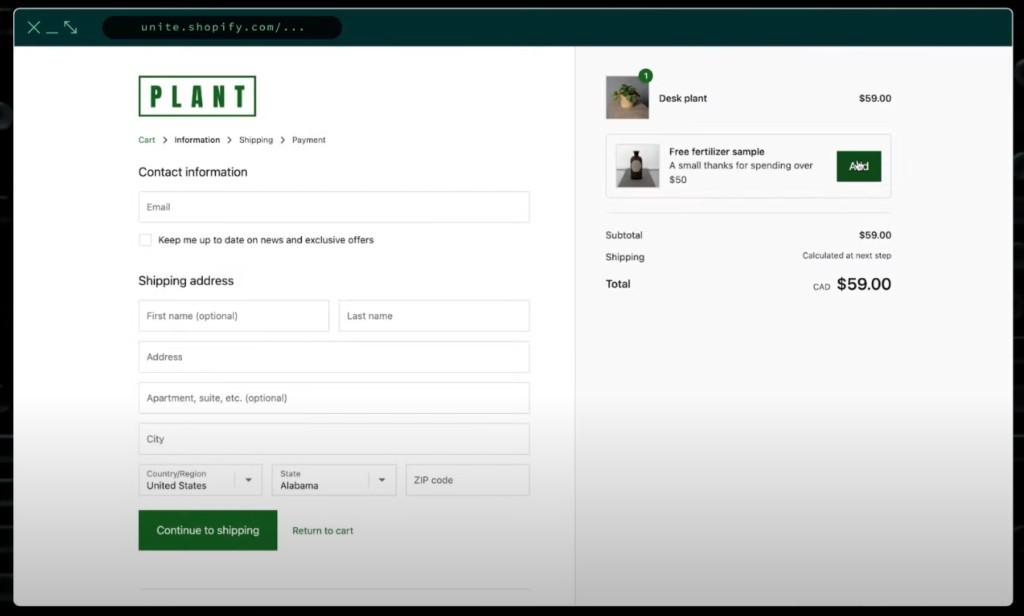
以下は具体的な実装のデモです。Checkout Extensions で利用できるコンポーネントから必要なものを選び、実装するアプリに追加します。

配送先の変更に応じて商品に注釈をつけています。

チェックアウト画面でフリーサンプルの提案を行うアプリの実装がデモされていました。

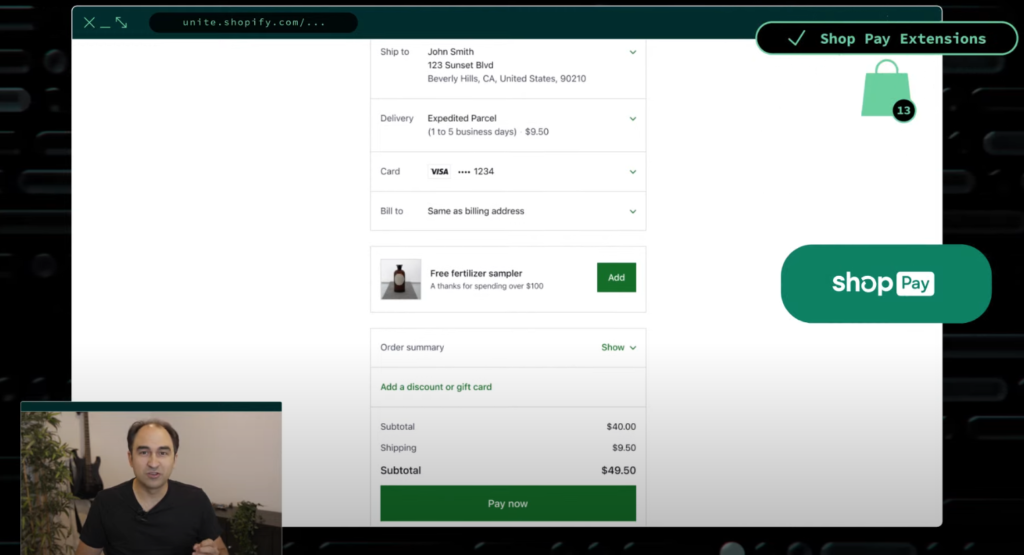
Shop Pay Extensions
Checkout Extensions で実装したアプリは通常のチェックアウトとは異なる Shop Pay にも適用が可能です。

Post Purchase Extensionなど
現在 Checkout App Extension は購入前のタイミングの実行になっていますが、今後は決済後(サンクスページ前)でも実行できるようにするなど、アップデートされる予定です。2021年第4四半期(10〜12月)でのリリースを見込んでいるとのこと。
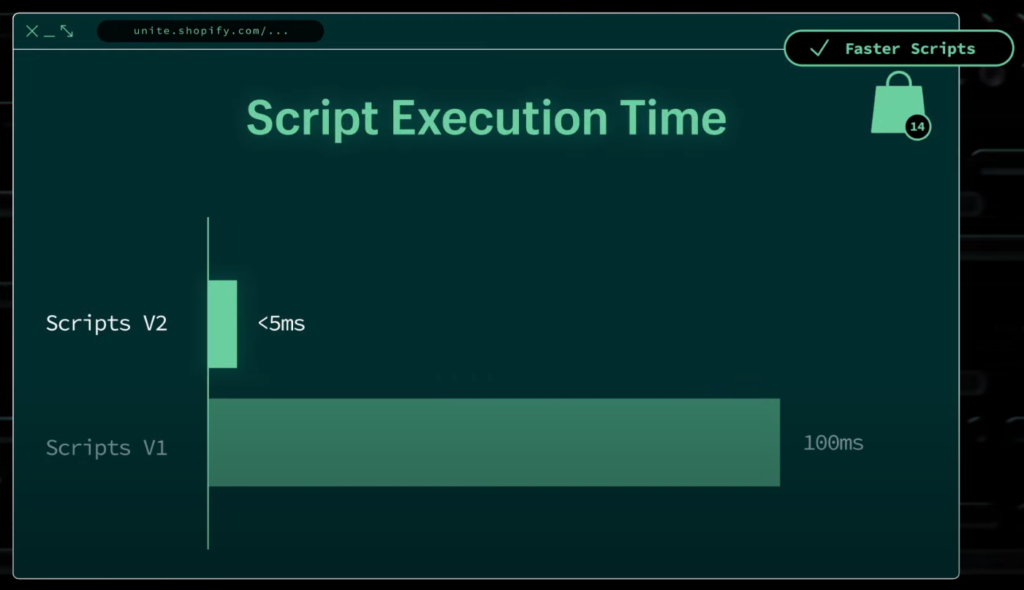
Script V2
カート内やチェックアウトなどで購入者の体験をパーソナライズできる Shopifyスクリプトもアップデートしています。。
チェックアウトでのスクリプト実行速度が大幅に改善しています。

スクリプトがアプリから導入可能に。

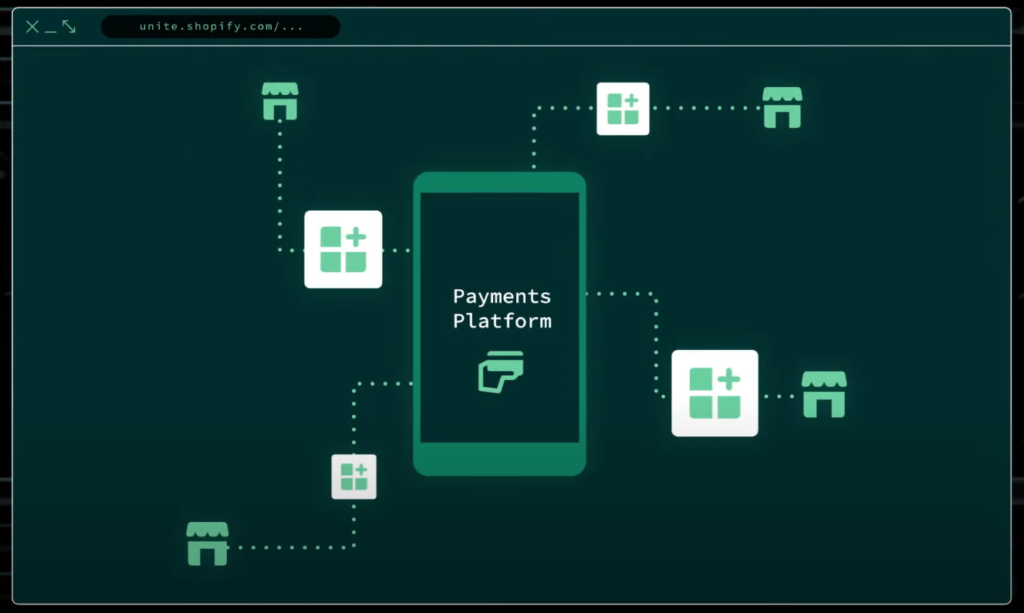
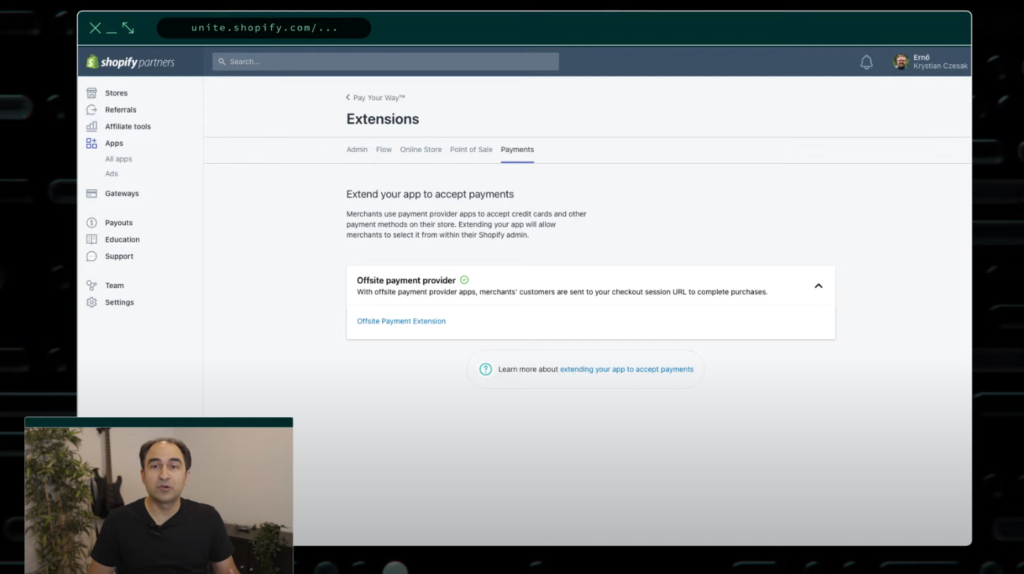
Payments Platform
決済ゲートウェイをアプリで拡張できる「Payment App」も登場しました。
OAuthで認証し、直接マーチャントと決済ゲートウェイが連携できるようになります。


④アプリ関連アップデート
開発環境の充実にも力を入れています。今後はなんと2分でアプリがつくれるようになる、とのことです。
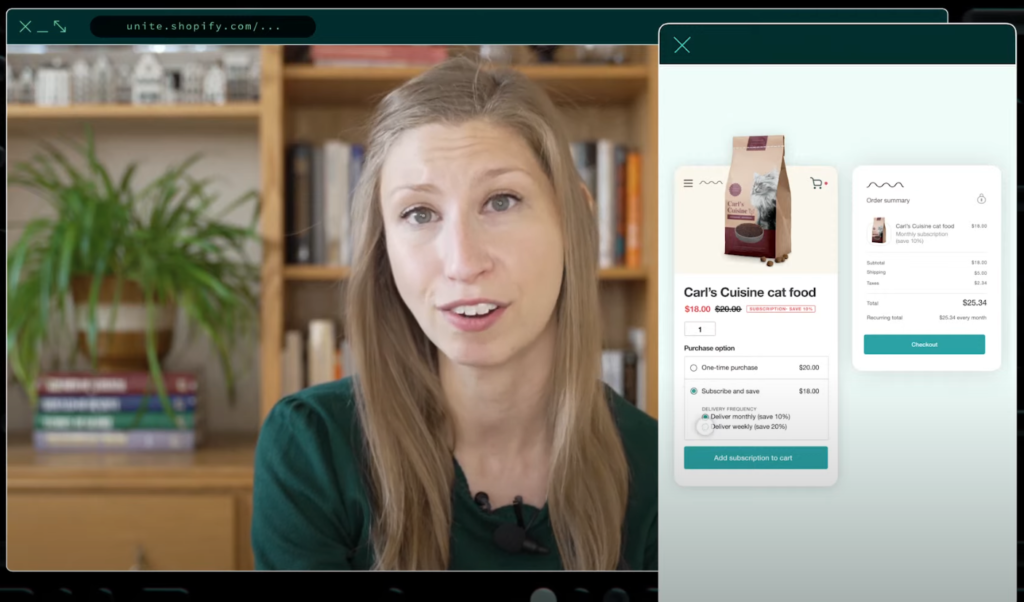
定期購買アプリをサンプルに、アプリ実装のデモが行われていました。

アプリ開発環境
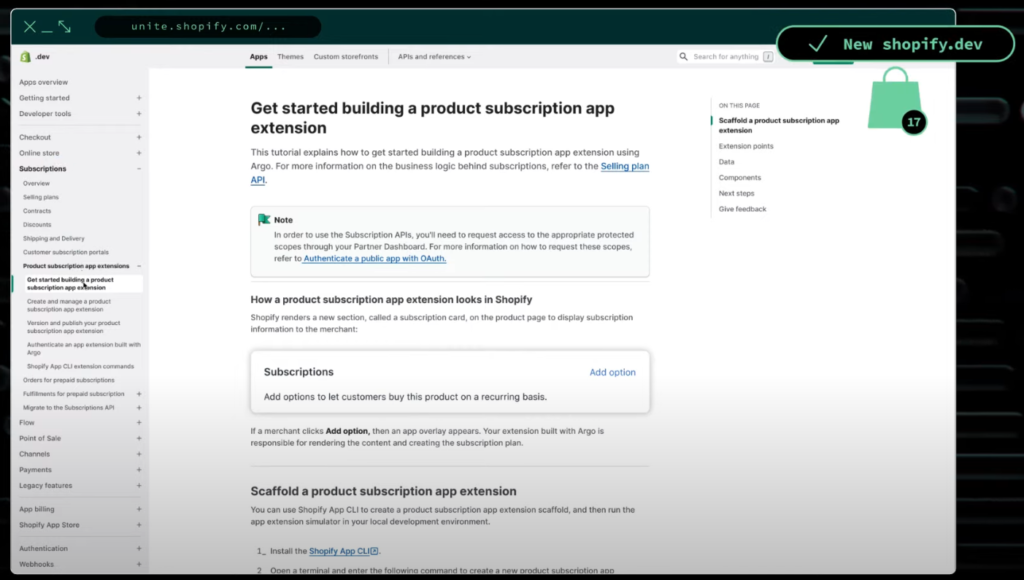
刷新された開発者サイト
開発者サイトが刷新されています。
参考URL:
新しいテキスト、コード、レイアウト、言語別表示、フォントなど、だいぶアップデートされていますね。

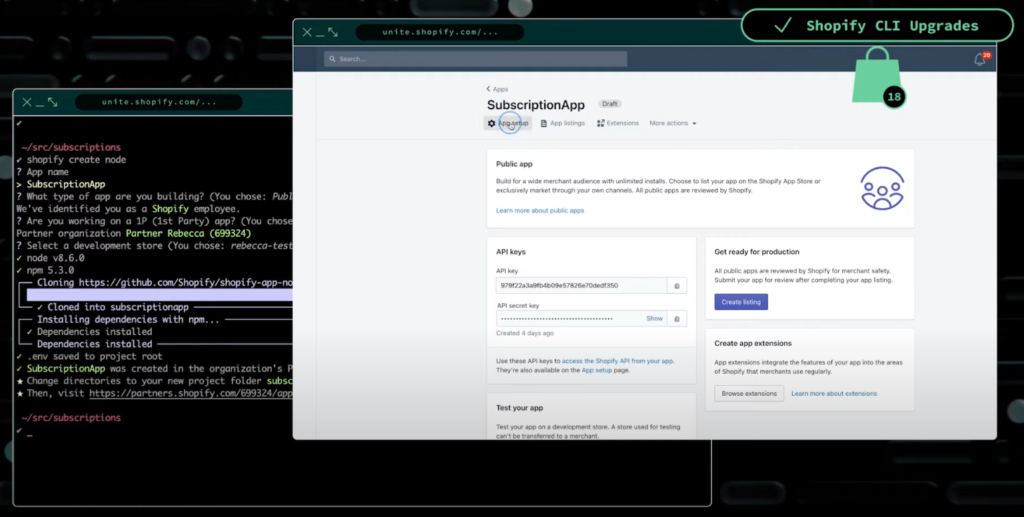
Shopify CLI アップグレード
Shopify CLI からアプリ設定、Scaffolding(雛形作成)なども可能になっています。

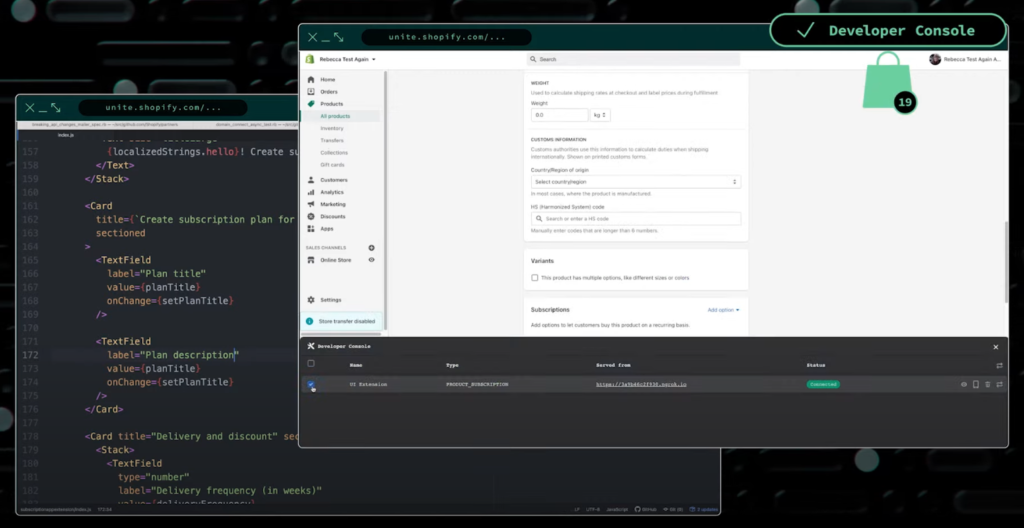
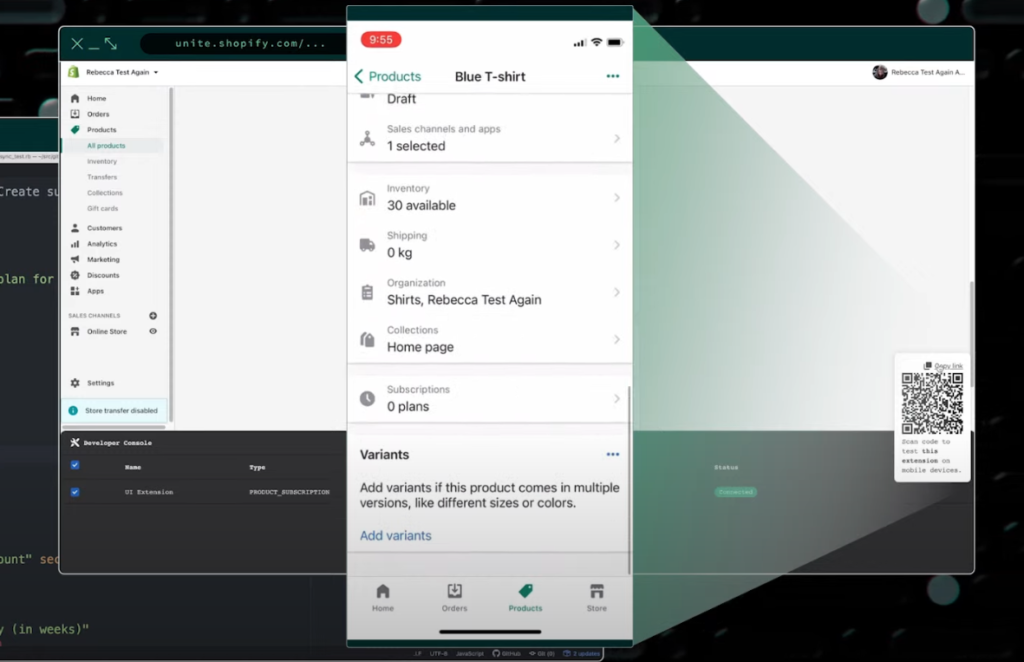
動作状況がわかる専用の開発者コンソール
動作環境を確認できるコンソールもアップデート。

スマートフォン環境での確認ができる機能も追加に。

アプリマーケティング
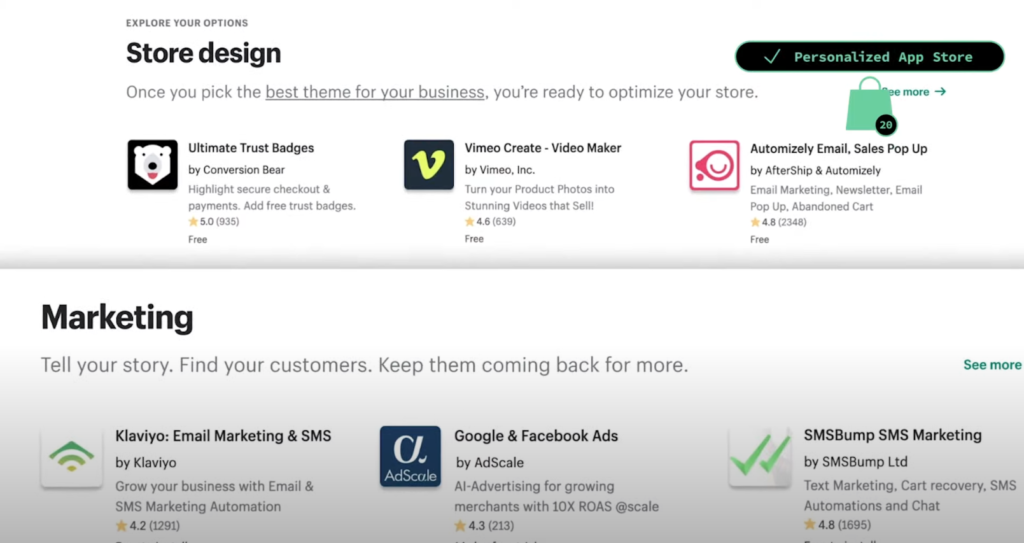
アプリストアのパーソナライズ化
マーチャントに合わせて並び順やアプリをパーソナライズド化できるようになります。他のプラットフォームと同じように、アプリストアはメディアとして重要な機能を帯びてきますので、こちらも力を入れてきていますね。



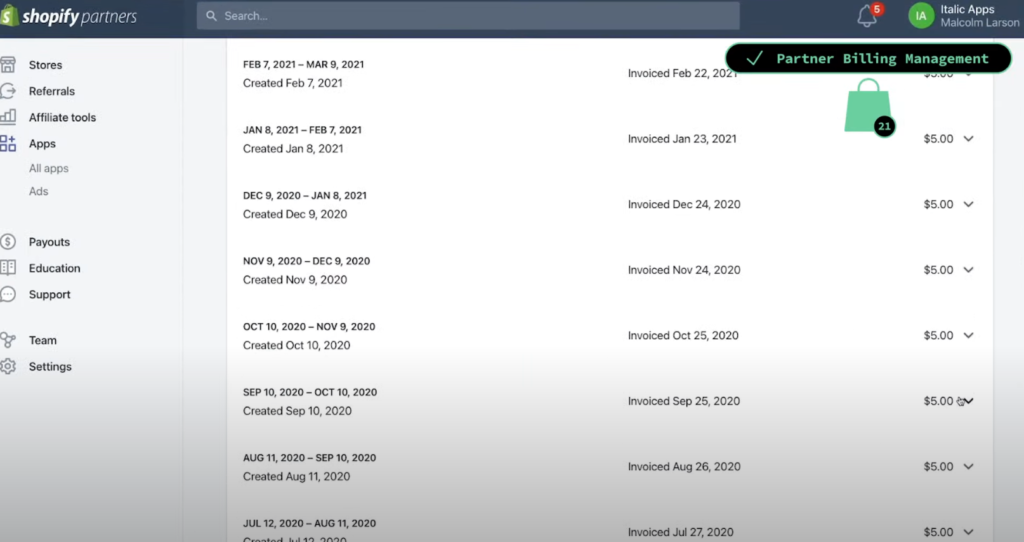
パートナー管理画面での詳細表示
アプリの請求一覧も変わりました。返金が管理画面からできるように。

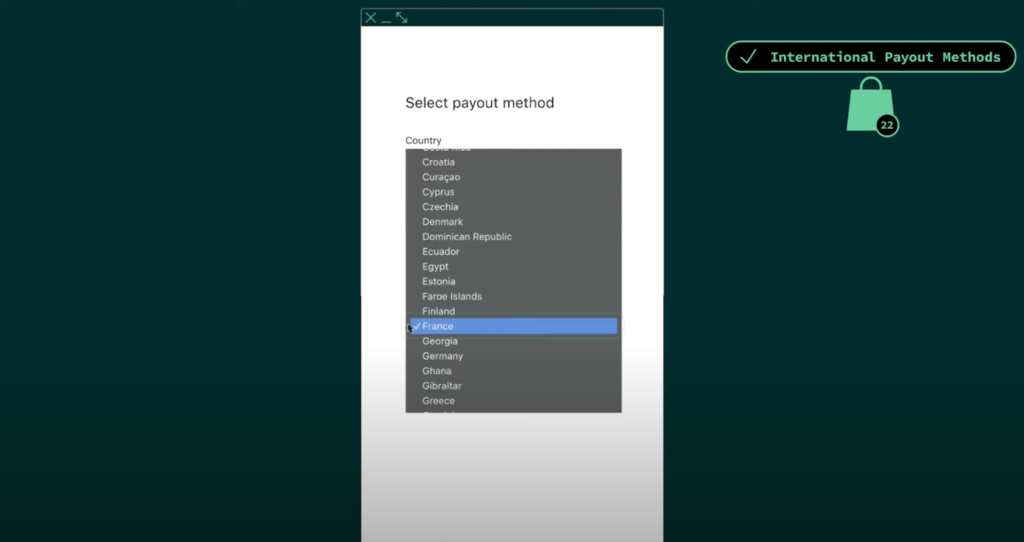
課金オプション
以前から要望の多かったローカルの銀行振込支払い、PayPalに対応したとのこと。

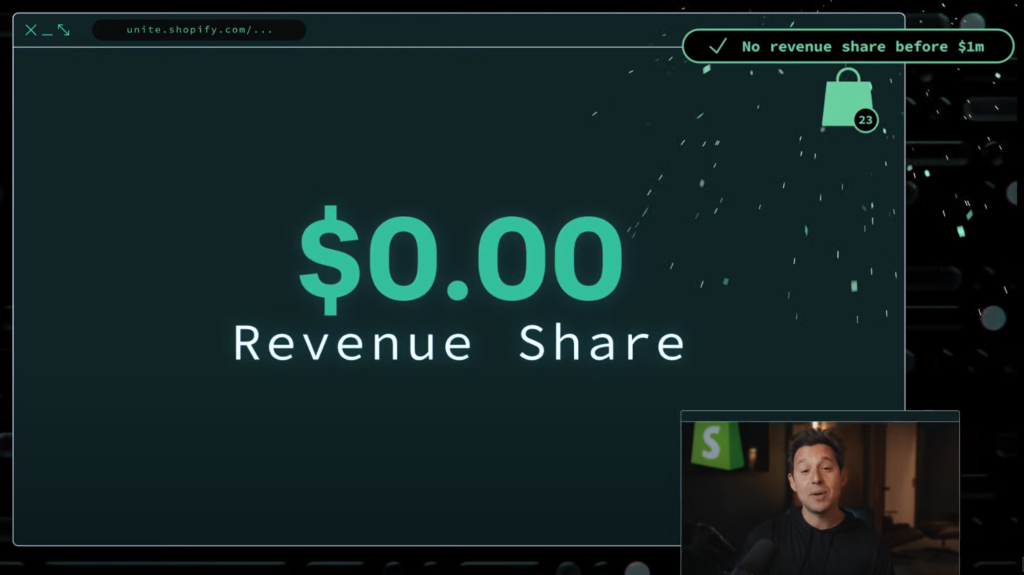
アプリレベニューシェア
2021年8月1日からは、アプリ経由での売り上げの最初の100万ドル(約1億円)までレベニューシェアがゼロになります。(しかも毎年数字はリセットされる)
アプリデベロッパーには非常に大きなニュースです!開発者の参入が加速しそうですね。

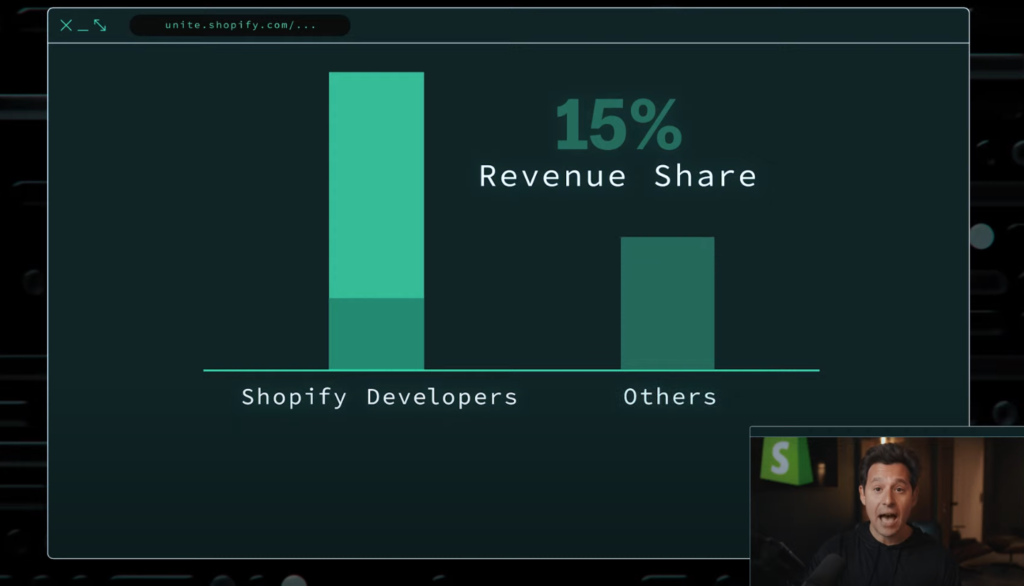
そして、100万ドルを超えたところからのレベニューシェアは15%に(以前は20%だったので5ポイントのディスカウント)。

⑤カスタムテーマ開発「Hydrogen(Headless Shopify Theme)」
※以降は2021年後半公開予定の機能です
Hydrogen は React を活用したカスタムテーマ開発機能です。大雑把にいうと、いわゆるヘッドレスコマースをShopify側が用意したということですね。
あくまでカスタムでのストアフロント開発のための機能であり、多くのマーチャントは通常は「Online Store 2.0」を利用することになりますが、React でのカスタマイズができるようになったことで、没入性のある、インタラクティブなユーザー体験を提供できる可能性が高まります。
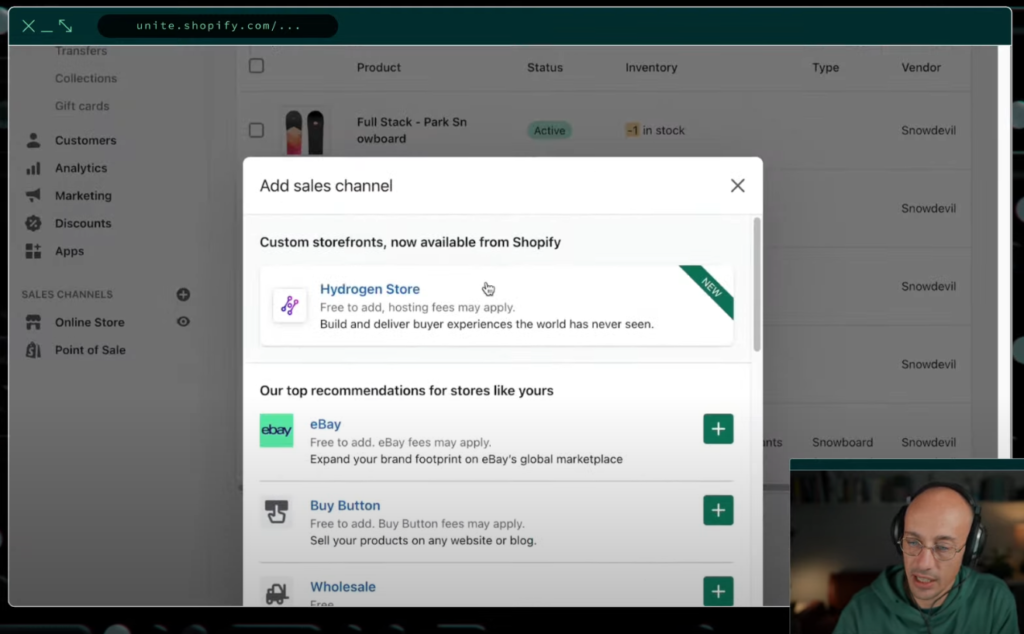
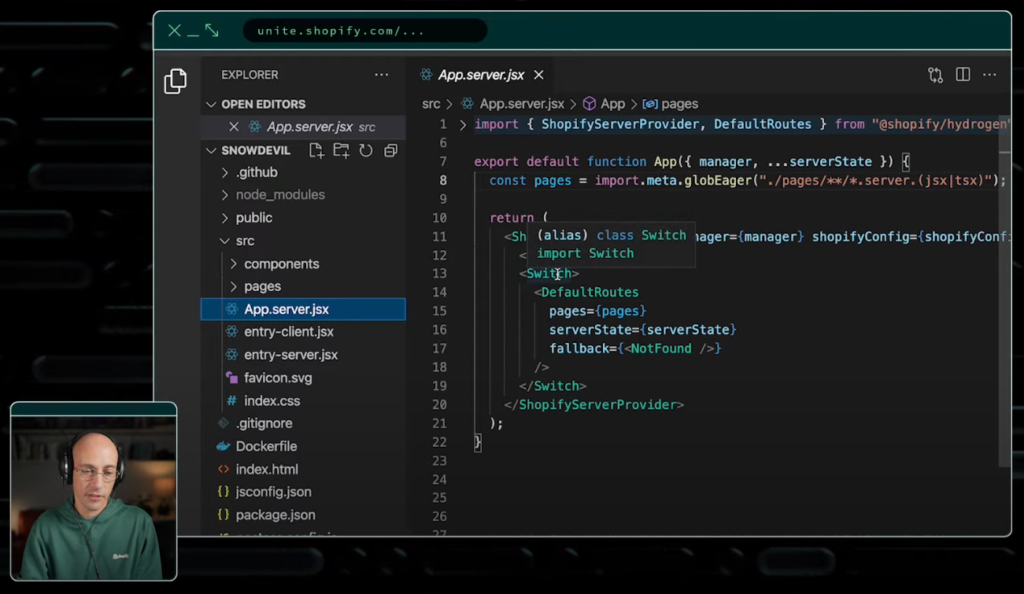
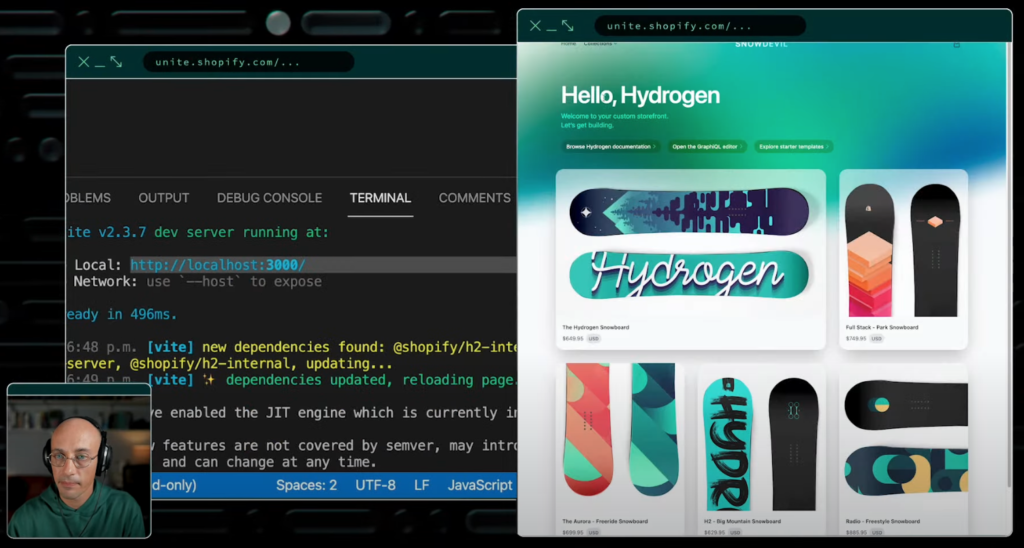
以下は CEO Tobiさんのライブコーディングです。販売チャネルから追加しています。



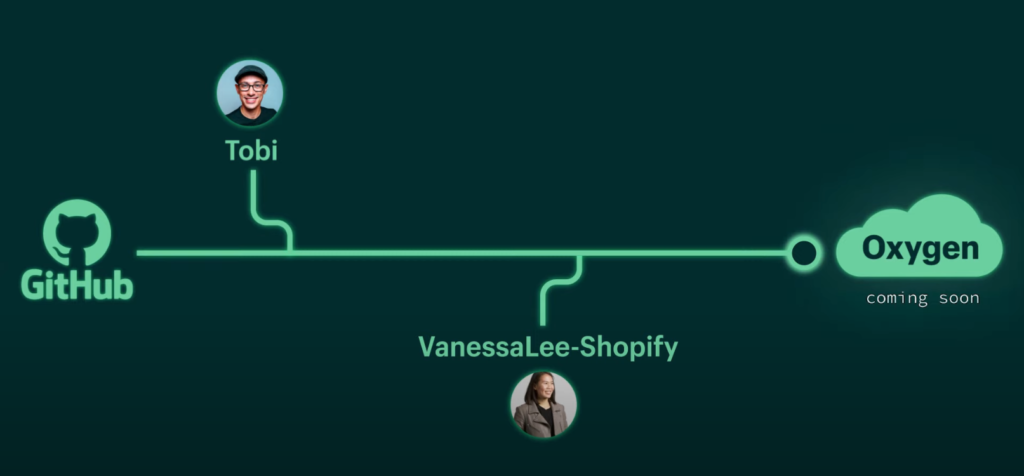
なお、Hydrogen、Github と連携するホスティングサーバー「Oxygen」も今後公開予定とのことです。
Hydrogen自体はどの環境でもデプロイ可能ですが、Oxygenとつながることでより使いやすくなるということでしょうか。
Hydrogenは水素で、Oxygenは酸素なので、両方があると水のように流れるということなのかもしれません。

Shopify Unite 2021を見終えて
「Shopify Unite 2021」の発表内容のまとめは以上になります。
深夜にリアルタイムで追ってみて感じましたが、今回の発表では、Shopify のマーチャントがこれまで困っていたことを全部一気に解決しにきた、という印象を持ちました。
期待されていたPOS連携のような外部連携系の発表はありませんでしたが(GoogleやFacebookとの提携は先月発表していましたが)、それよりも、ストアの構築や改善に求められるスピードや技術レベルが上がる中で、今まで手が届かなかったかゆいところにすべてメスを入れました、というメッセージに読めました。
アプリとテーマの干渉問題への対処、メタフィールドのように使いたいけど使いにくかった項目の改善、ノーコードとい言いながら実際はコーディングするしかなかったセクション問題の解決など、どれも派手さはないですが、Shopify という OS の抜本的な強化を実施したうえで、アプリのレベニューシェアの(一定金額までの)撤廃などを通じてパートナーの環境を改善し、Shopifyの持つエコシステムをさらに広げていくための準備を整えたように見えます。
そして、Hydrogen のデモを見る限りでは、Shopifyはやはりプロダクトの会社だと思いました。社長が自らコーディングするというパフォーマンスもそうですが、ヘッドレスを Shopify が自ら用意し、まるで Heroku のような Oxygen というシステムとの連携は、我々はテクノロジーでEコマースを切り開いていくんだという意思を感じます。
私たちのようなパートナー企業も、この流れにしっかりついていきたいと思います!



