下層部への動的セクションの実装
2021年6月29日(日本時間:6月30日)に行われた「Shopify Unite 2021」では、多くの画期的な発表がありました。
この記事を書いているのはちょうど開催から1週間ほど経った7月8日ですが、筆者は今日も当日の動画をデスク脇のモニターに流しながら仕事していました。(もう何周したか分かりません)
なお、上記の動画の内容は、↓以下の記事でもまとめていますのでご覧ください。
発表された数々の新機能の中で、多くのマーチャントやデベロッパーが歓喜したのが、Sections Everywhere ではないでしょうか。以前から出る出ると言われながらなかなか出なかった下層での動的セクションがようやくお披露目されました。
Sections Everywhere とは
これまで、Shopify のテンプレートは、
- ホームページ:さまざまセクションを移動・追加できる動的セクション
- 下層ページ:セクションの位置が固定されている静的セクション
という構造になっており、動的セクションは管理画面のエディターでぐりぐりGUIで動かし、静的セクションはセクションを作成・編集することでページごとにカスタマイズする、というのが一般的でした。下層をコーディングするのはたいへんなので、ページビルダーアプリを使っている方も多いと思います。
今回発表された Sections Everywhere によって、これまでホームページの動的セクションでしかできなかったことが、下層ページでも実現できるようになりました。商品詳細ページに別々のカタログファイルのリンクを入れることや、新着アイテムについてのストーリーを語った記事を挿入することがかんたんにできますし、レイアウトもドラッグ・アンド・ドロップで直感的に操作することができます。
一言でいえば、下層ページまですべて動的セクションになったのが Sections Everywhere です。
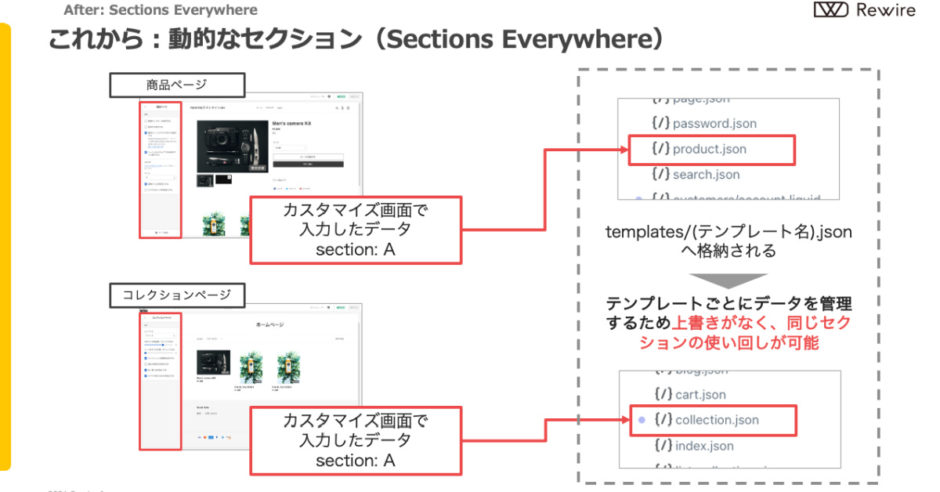
liquid から json へ
動的セクションへの移行にともない、これまで使われていた .liquid から、.json に変わっています。
この変更により、カスタマイズした情報を configディレクトリから個々のテンプレートごとに情報を格納する構造に変わりました。これまでは config にまとめて保存されていたため、それぞれのページテンプレートでセクションを呼び出しても情報が上書きされてしまいましたが、今後は使いまわしが可能になります。
文字で書いてもイメージしにくいので、ビフォーアフターを図にしてみました。(たった2枚ですが!)
なお、「configにおまとめ保存」から「テンプレートに分割保存」へと切り替わったことで、処理スピードも上がっているようです。
テンプレートの追加や、メタフィールドとの連動
また、Sections Everwhere によって、以下のような機能も利用できるようになりました。
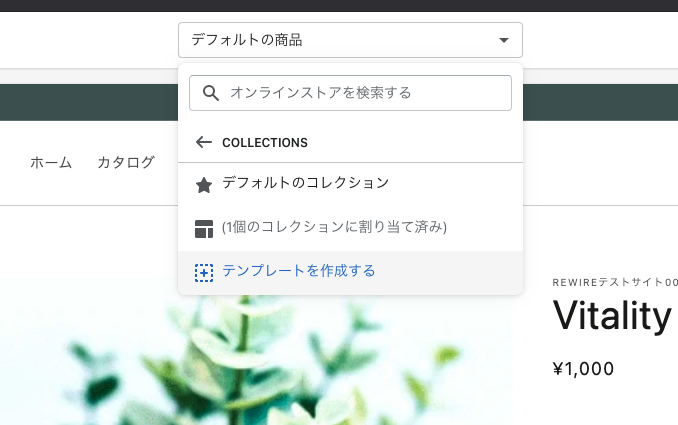
テンプレートの追加
これまでは商品ごとにページのテンプレートそのものを変えたり、複数種類のページを作成する場合にはコード編集画面からテンプレートを追加する必要がありました。
Online Store 2.0 ではテーマエディターから直接テンプレートが追加できるようになったことで、コードを触らずレイアウトが違うページの作成を行うことができるようになりました。

メタフィールドとの連動(動的ソース)
Sections Everywhere では、Online Store 2.0 もう一つの目玉である新しいメタフィールドに対応し、動的ソースという商品やコレクション、顧客などに設定されたメタフィールドや各種情報を取り込んで表示することが可能になりました。
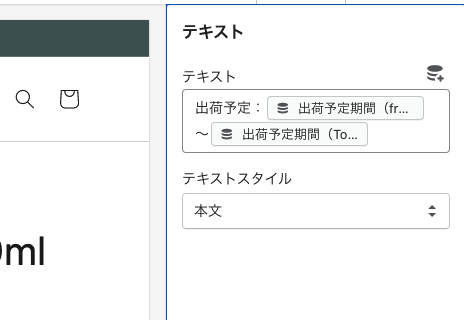
例えばテキストのセクション・ブロックを選択し、右上のデータベースマークから商品の情報を取り込み、固定の文字と一緒に表示するといった表現も可能です。

上記のように、あらかじめ設定していためたフィールドから、出荷予定日を出力する、といったことができます。
なお、新しいメタフィールドについては以下の記事をぜひご覧ください!
Theme App Extension
これまで、アプリをテーマ内に表示させるためにはコードを挿入するのが一般的でした。
今回からは、 Theme App Extension という機能が提供され、(アプリ側が対応していれば)テーマエディタ内からアプリのパーツが追加できるようになっています!
Theme App Extension動かせたー!👏
— 加藤英也(Hideya Kato) | Shopifyメカニック⚒ (@jazzyslide) July 2, 2021
感動!😭
これでアプリの導入が楽になっていきますね。#Shopify #ShopifyUnite pic.twitter.com/BjboF9JVQy
実際にApp Extensionを動かしたときの動画
今後のテーマは Sections Everywhere ベースへ
Sections Everywhere はマーチャントによるカスタマイズ性の大幅な向上、パフォーマンス向上はもちろんのこと、Shopify の新時代の機能の土台となるアップデートとなっています。
今後のテーマは Sections Everywhere ベースのものがデフォルトになっていくでしょう。既存テーマをどのように適用させるのか、あるいは移行していくのかについては現在調査を進めています。また別の機会にお伝えしますのでお待ち下さい!
Shopify はこれ以外にもサーバロケーションの追加や GraphQL Storefront API などの投資によってレスポンスは世界最強レベルに来ています。Sections Everywhere によってマーチャント側の利便性が上がり、データ構造とインフラへの投資とが相乗効果となってECストアのパフォーマンス向上に強く影響してくるのではないかと思います。
ますます Shopify が楽しみになってきました!