Shopify のチェックアウト画面のカスタマイズは限定的
「Shopify のチェックアウト画面のカスタマイズ」はストア構築時の頻出事項の一つですが、その自由度は現在(2021年12月現在)のところ限定的です。
バナーやロゴの追加や背景色の変更といった表示にかかわる部分や、会員登録やカゴ落ちメール等のオペレーションについての設定はエディターである程度可能な一方で、それ以上の大規模な変更をしたい場合はcheckout.liquidに手を入れる必要があり、その権限は Shopify Plus アカウントのみに限られています。
カスタマイズが Shopify Plus に限られている理由は、checkout.liquidのカスタマイズは決済に直接的に影響するため、リスク許容度の低いマーチャントが手軽に扱って事故が起きるのを防ぐための Shopify 側の配慮ではないかと考えられます。なので、カスタマイズの制限自体は仕方がないことです。
購入後(サンクスページ)のカスタマイズ
では「何もできないのか」というと、そんなことはありません。
まず、チェックアウトの今後については、 Shopify Unite 2021 で発表された Checkout extensions の登場によってカスタマイズ範囲が広がる可能性が期待されており、Checkout extensions の最初の拡張機能として公開された「購入後チェックアウト拡張機能(Post-purchase checkout extensions)」は既にベータ版で公開されています。いわゆる購入直後のサンクスページのカスタマイズが可能になる機能ですね。
Post-purchase checkout extensions により、サンクスページでさまざまなオファー(アップセルやアンケート依頼、クーポンの提示など)の実装がアプリを通じて実装できるようになります。
しかしながら、現時点(2021年12月時点)では、Post-purchase checkout extensions はまだベータ版であり、Checkout extensions もまだまだ発展途上で、関連するアプリはそれほど多く出ていません。つまり Shopify Plus 以外のアカウントはチェックアウト後でできることが引き続き限られている状態です。
ただ、できることが限られているとはいえ、何もできないわけではありません。Post-purchase checkout extensions を利用しなくても、購入後のサンクスページに追加で情報を提示すること自体は以前から通常(Shopify Plus 以外)のプランでも可能です。
アプリを使ったカスタマイズでも、ノーコードのカスタマイズでもありませんが、スクリプトを追加することによってある程度のことはできるようになります!
というわけで、この記事ではその「ある程度」についてかんたんにご説明したいと思います。
チェックアウト > 追加スクリプト
しつこいですが、チェックアウトの大きなカスタマイズは Shopify Plus 以外ではできません。
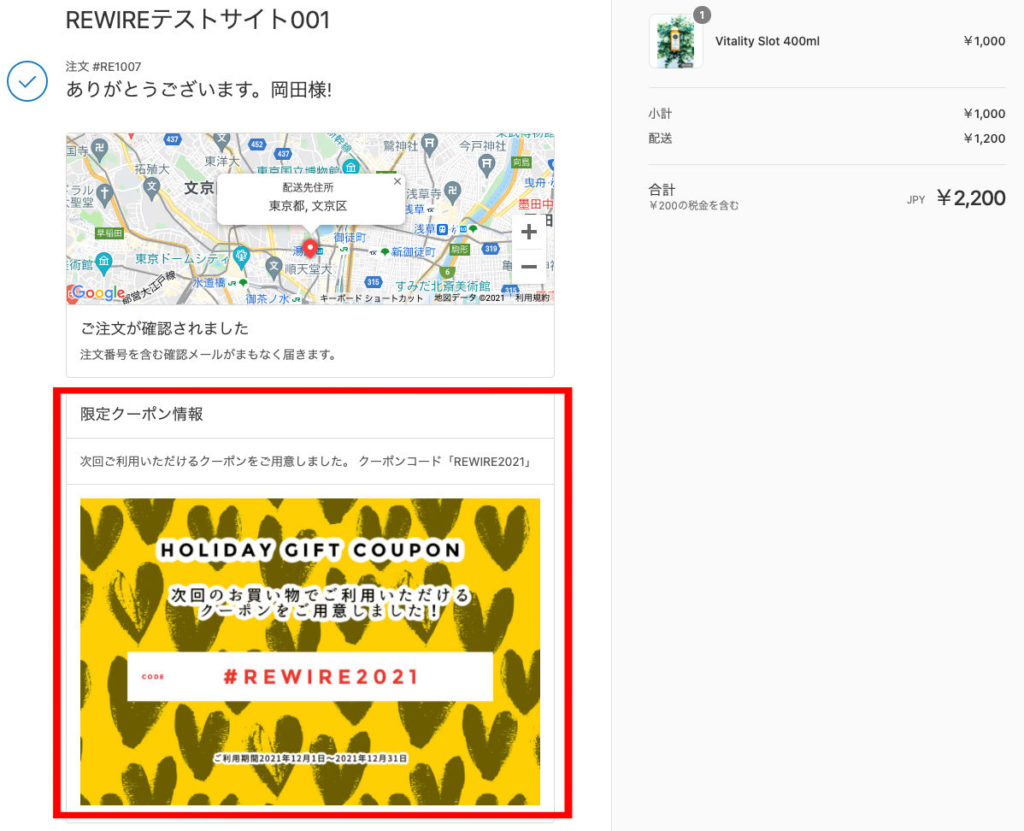
ですが、通常のプランでも、以下のようにチェックアウトの追加スクリプトを活用することでサンクスページに情報を追加することができます。

↑こんな感じで、たとえば購入後のサンクスページにクーポンの表記とバナーを表示したりできます。
サンプルコードは以下です。
常に購入後にテキストと画像を表示する(サンプル)
<script>
Shopify.Checkout.OrderStatus.addContentBox(
'<h2>限定クーポン情報</h2>',
'<p>次回ご利用いただけるクーポンをご用意しました。 クーポンコード「REWIRE2021」</p>',
'<a href="#your-store-name.html"><img src="your-store-coupon.jpg" / ></a>'
)
</script>
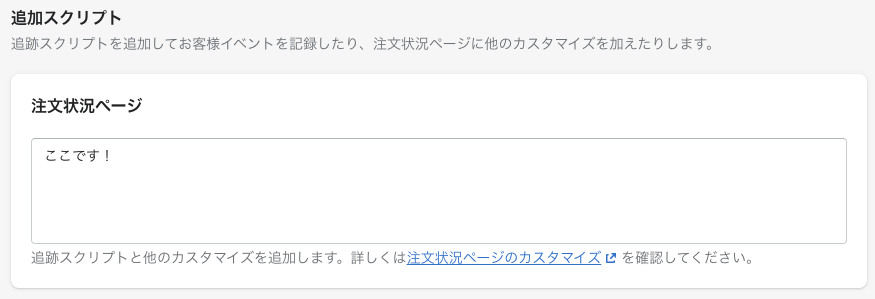
スクリプトを追加する場所はこちらです。

条件分岐をしてみる
先ほどの例だと「購入したら無条件にクーポン情報を表示」することになりますが、特定商品を購入したら表示するといった分岐をつくることもできます。
たとえばこんな感じです。
bargain-itemを購入したときだけ表示する(サンプル)
<script>
{% for line in checkout.line_items %}
// DEBUG looking at {{ line.title }}
{% if line.product.handle == 'bargain-items' %}
Shopify.Checkout.OrderStatus.addContentBox(
'<h2>限定クーポン情報</h2>',
'<p>次回ご利用いただけるクーポンをご用意しました。 クーポンコード「REWIRE2021」</p>',
'<a href="#your-store-name.html"><img src="your-store-coupon.jpg" / ></a>'
)
{% endif %}
{% endfor %}
</script>※こちらのヘルプを参考にしました
指定するオブジェクトによってはいろんな条件を設定することができますので試してみてください!
サンクスページで捗るアイデア
購入した直後というのは(リピーターじゃなければ)見込み顧客からお客さまに変わった瞬間でもありますので、ある意味もっともコミュニケーションが取りやすい状態です。
ですので、購入した商品や決済方法、配送場所やセール時期などの様々な要素に合わせて追加スクリプトを活用することで、購入体験をより向上するアイデアが実装できるかもしれません。
ざっと思いつくだけでも以下のようなことが挙げられます。
- 配送についての追加情報
- ヘルプやカスタマーサポートの案内
- 会員登録の促し
- セール情報や購入限定特典の案内
- 利用方法やアイデアの記事やコミュニティの紹介
- アンケートや評価のお願い
- SNSのフォローや拡散依頼
- 拡散や評価のお礼としてのリワード提供
これらをすべてスクリプトで記載していくのは正直たいへんですが、Post-purchase checkout extensions によってこのあたりがやりやすくなるアプリが今後ぞくぞくと登場してくることが期待されます。
なお、冒頭で触れたとおり、エディターを使った表示のカスタマイズについてはある程度の自由が認められていますので、ぜひいろいろと試してみてください。
以下の公式ヘルプやイチ役さんの記事が詳しいのでご参考まで!
参考リンク
表示のカスタマイズやロイヤリティプログラムと掛け合わせて考えると、購入後のカスタマーへのアプローチの可能性は広がってくると思います。ご参考になれば幸いです!