定期購入商品は Buy Button が使えない
自社の商品を SNS やブログ、LP(ランディングページ)で販売したいと考えた場合、ユーザーがその場を離れることなくシームレスに商品を購入できたほうがいいですよね。Shopify には利用しているプランに関わらず Buy Button(購入ボタン)が最初から付いていますので、自社 EC サイト以外に販売チャネルを広げていく際に、この購入ボタンを利用するのが一般的です。
一方で、その販売している商品が定期購入(サブスク)製品だった場合、この記事を書いている2021年9月現在では、購入ボタンが利用できません。そのため、SNS やブログなどの自社 EC サイト以外でサブスク販売をするには、一度 Shopify の商品ページに遷移してから購入してもらう必要があります。
「それだと顧客体験的にちょっとなあ…」「SNS で直接販売したいんだけど…」と二の足を踏んでいらっしゃる方も多いのではないでしょうか。
そこで今回は、Shopify のアプリにある機能を利用することで、商品ページに遷移することなくカートページに直接遷移する方法についてご紹介したいと思います。
以降、本稿では BuyButton(購入ボタン)の機能を「購入ボタン」、サブスク(定期)を「サブスク」、LP(ランディングページ)を「LP」に統一して記載します。
Shopifyの「購入ボタン」機能とは
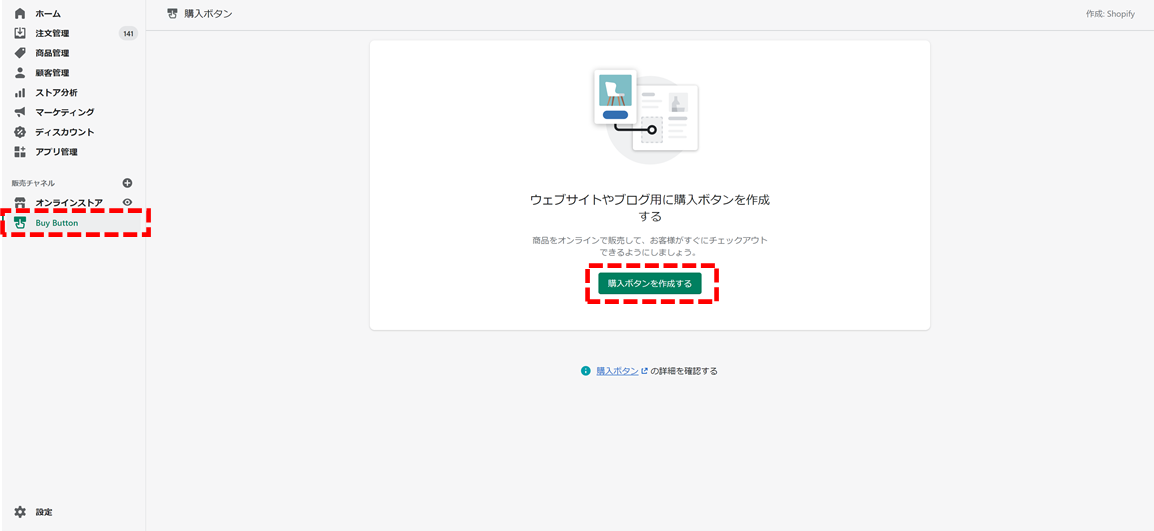
詳細をご説明する前に、「購入ボタン」についてかんたんにおさらいしていきます。購入ボタンとは、平たくいえばカートと決済画面へのショートカット機能のことです。商品カードをページに埋め込んだりチェックアウトボタンを追加したりできるため、SNS やブログ、LP を通じて商品を直接販売できるようになります。
購入ボタンでは、以下を表示が可能です。
- 商品タイトル
- 商品画像
- 価格
- カート追加ボタン(Add to cart)
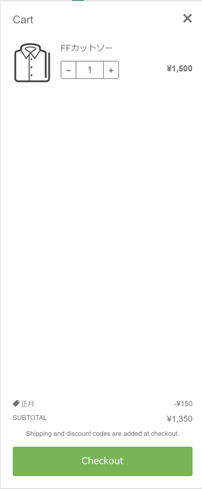
Add to cart(カート追加ボタン)であれば、スマートフォン上では以下のようなイメージで表示されます。

上記でボタンをタップ(クリック)すると、カートページに切り替わります。

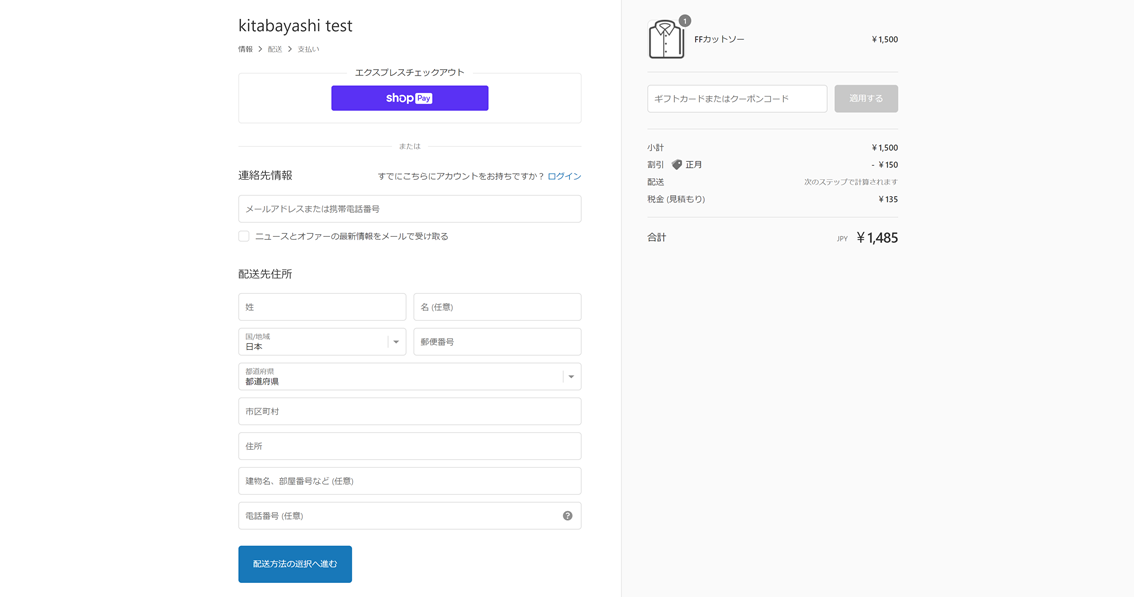
数量を設定して [Checkout] ボタンを押すと、チェックアウトページが立ち上がるので、配送先や支払い情報を入力すれば購入完了です。

購入ボタンはサブスクには適用できない
自社 EC サイト以外でも販売できて便利な購入ボタンですが、冒頭でご説明したとおり、この機能はすべての Shopify プランで利用可能な一方で、サブスク商品では現在のところ利用できません。

そのため、サブスク商品を LP などで販売する場合は、一度 Shopify の商品詳細ページに遷移してから決済することになります。実際、Shopify でサブスク販売しているストアではそのような UI をよく見かけます。
チェックアウトページへ直接遷移させる方法
これを回避するために、一部のサブスクアプリで提供されている「チェックアウトページへ直接遷移するリンクを発行する機能」を使う方法があります。
これは、日本国内製の Shopify アプリ「Mikawaya Subscription」、「NoCode Subscriptions」、「定期購買」で提供されている機能です。
※2021/9/30 ご指摘いただき「NoCode Subscriptions」さんを追加いたしました
「Mikawaya Subscription」ではダイレクトリンク機能、「NoCode Subscriptions」では Buy URL 機能、「定期購買」では Buy Link機能という名称で提供されています。いずれも直接チェックアウトページに遷移する URL を発行できるものです。
Mikawaya Subscription
NoCode Subscriptions
定期購買
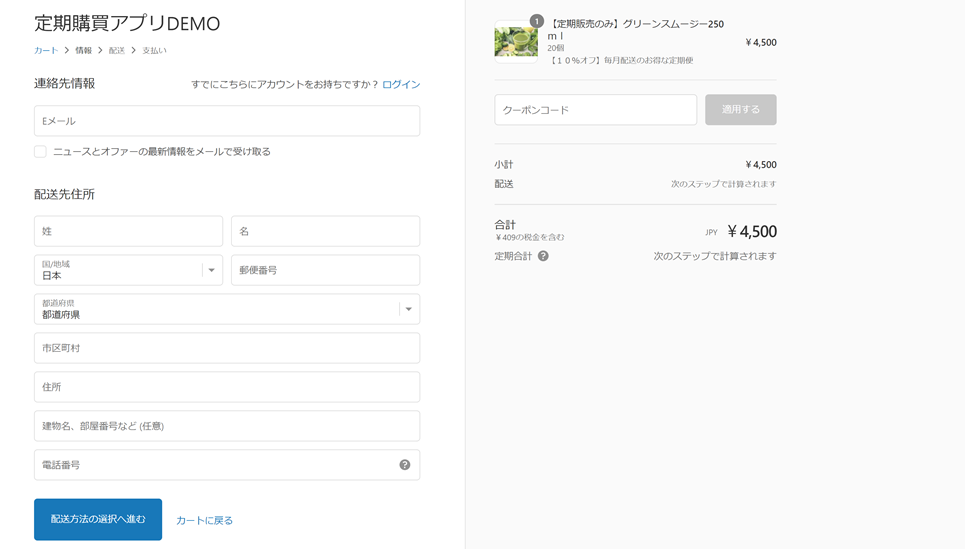
上記の機能では、Shopify の購入ボタンでは自動的に生成される「商品タイトル」「商品画像」「価格」「購入ボタンの画像」を別途用意しないといけない場合がありますが、それさえクリアすれば、以下のサンプル(画像は「定期購買」)のようにボタンをクリックすると直接チェックアウトページへ遷移する UI を作ることができます。


*定期購買アプリDEMO:https://hb-subscription-sample.myshopify.com/
まとめ
Shopify の購入ボタンはサブスク商品には利用することができないため、通常は一度商品ページへ遷移させる必要がありましたが、「Mikawaya Subscription」や「NoCode Subscriptions」、「定期購買」のように、国内製の一部サブスクアプリではチェックアウトページへ直接遷移するリンクを発行する機能が提供されはじめています。
これらは 購入ボタンのようにコードを設置するだけで「商品タイトル」「商品画像」「価格」「カートに入れるボタン」が表示されるわけではありませんが、アプリを通じてチェックアウトページへ直接遷移して購入することができますので、購入ボタンを使う場合に比べ、ユーザーへよりシームレスな購買体験を提供できるかと思います。
もしご自身のストアの課題とマッチしている方はぜひ一度ご検討ください!
最後にちょっとだけ宣伝
最後にちょっとだけ宣伝させてください。上記でご紹介した「定期購買」アプリでは、チェックアウトページへ直接遷移するリンクだけでなく、クーポンを自動的に付与した上でチェックアウトページへ遷移することもできます。
また、1回目のみサンプル商品を販売し2回目以降は自動的に定期商品を販売する、といった機能も提供しているので、例えば SNS やブログ、LP でサンプル商品を初回購入、2回目以降の購入は本商品に自動引き上げ、といった運用も可能です。
無料でインストールして実際に機能をご確認いただけますので、サブスク型の販売をお考えでしたらぜひお試しくださいませ。
定期購買アプリのインストールはこちら
定期購買アプリのよくある質問はこちら
https://www.notion.so/Subscription-6ec50ec5685943068c100ec50d48cc98
オンラインサポートはこちら
お問合せ先:subscription-cs[アットマーク]huckleberry-inc.com