Hydrogenとは
「Hydrogen」は、Shopify Unite 2021 で発表された カスタムストアフロントの構築を簡素化するための React ベースのフレームワークです。
Hydrogenは「カスタムストアフロント構築の複雑さを解消し、ブランドを際立たせる体験の構築に集中できるようになります。」と謳われているとおり、カート、バリエーションピッカー、メディアギャラリーなどのコンポーネントが含まれており、これまでのカスタムストアフロントによるストア構築に比べ、立ち上げをより高速化することができます。
詳しくは Hydrogen 特設サイト(超かっこいい!)に詳しいのでご覧ください。
Hydrogen のメリット
Hydrogen のメリットにはどんなものがあるのか、ざっとまとめてみました。
- すぐに始められる
- スターターテンプレートの提供により、Shopify と自動的に統合されたカスタムストアフロントがすぐに構築できる
- スターターテンプレートは、Tailwind CSS を使用しているため、そのまま Tailwind のライブラリで構築できる(独自の CSS も適用可能)
- 最適化されたパフォーマンス
- 組み込みキャッシュコントロールにより、API コールを最小化
- サーバーサイドレンダリングによる負荷の最適化
- 高速レンダリングの React サーバーコンポーネントで作業途中でもリアルタイムに確認できる
- 独自のコマース体験
- Shopify Storefront API とのダイレクトな統合による、効率的なデータフェッチ
- オリジナルの React コンポーネントや Hooks、ユーティリティが用意されているので、すぐに使えて複雑になりにくい
ヘッドレスコマースの実現という意味では、Hydrogen は通常のカスタムストアフロントで行う構築と機能面で大きな差はないかもしれません。
が、React や Gatsby、Next.js 等でフロント構築をする際にこれまでより圧倒的に高速で立ち上げることができ、より Shopify に最適化された購買体験を実装するには Hydrogen が非常に便利だと感じます。
※記事執筆時点(2021/11/15)ではプロダクション用ではないので、今後の Hydrogen の成長を眺めつつ、動作の確認や試作を進めていく感じになると思います
Hydrogen のしくみ
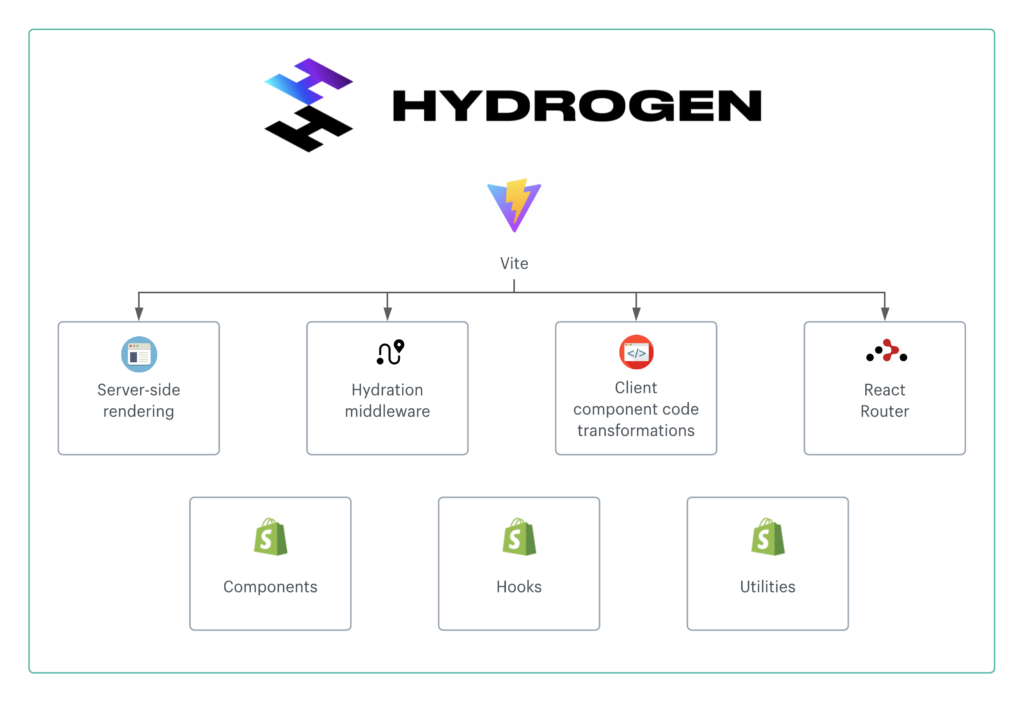
Hydrogen はカスタムストアフロントを構築するためのアプローチの総称で、構成要素として以下が含まれています。
- サーバーサイドレンダリングとハイドレーションミドルウェア、サーバー側とクライアント側のコード変換を提供する Vite(ヴィート)プラグイン
- ダイナミックルーティングでアプリ内のルート処理 ReactRouter
- カスタムストアフロントの構築に使用できる定型コードである コマースコンポーネント、フック、およびユーティリティ

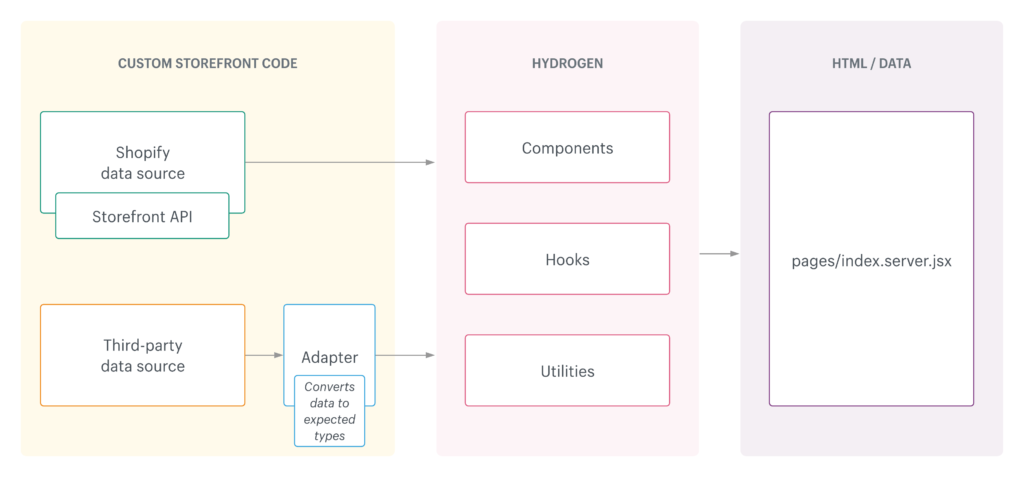
データに関しては、Hydrogen は StorefrontAPI を使用するように構築・最適化されていて、コンポーネント、フック、ユーティリティに渡されるデータの形式は、Storefront API の GraphQL タイプに準拠しています。
なお、サードパーティのデータもサポートしていますが、 Hydrogen のコンポーネント、フック、ユーティリティで使える形式に変換してから渡す必要があります。

Hydrogen は Shopify ウェブストアフロント構築のみをサポートしていますので、モバイルアプリやゲームなどの他のカスタムストアフロントの構築は別の実装になります。ご注意ください。
まずは試してみる
百聞は一見にしかず、ということで試してみます!
Hydrogen は環境構築せずにかんたんに試すことができます。
参考リンク
基本的に yarn か npm (Node.js のパッケージマネージャー)が使える環境であれば利用することができます。
この動画が完結にまとめてくれていました!
Hydrogen のはじめかた
試したいページのディレクトリへ
cd <directory>
アプリを作成します
// yarnの場合
yarn create hydrogen-app
// npmの場合
npm init hydrogen-app@latest
// npxの場合
npx create-hydrogen-app
Ok to proceed?と聞かれるので、y(yes)を選択
Project name:の入力で任意の名前を付けて return 。
Scaffolding Hydrogen app in /Users/xxx/hydrogen/hydrogen-app...
Done. Now:
Update hydrogen-app/shopify.config.js with the values for your storefront. If you want to test your Hydrogen app using the demo store, you can skip this step.
and then run:
cd hydrogen-app
npm install --legacy-peer-deps
npm run dev
以下の記載があるので、hydrogen-app/shopify.config.jsを開いて Hydrogen を適用したい myshopify のストアに関する情報を入力
Update hydrogen-app/shopify.config.js with the values for your storefront.
// hydrogen-app/shopify.config.jsの中身
export default {
locale: 'en-us',
storeDomain: 'hydrogen-preview.myshopify.com', // 'ストア名.myshopify.com'
storefrontToken: '3b580e70970c4528da70c98e097c2fa0', // ストアフロントのアクセストークン
graphqlApiVersion: 'unstable',
};
ストアフロントのアクセストークンの場所が不明な場合は以下を参照
Shopifyストアの「アプリ管理」→ページ下部の「プライベートアプリを管理する」をクリック→「プライベートアプリの開発を有効にする」→「プライベートアプリの開発を有効にすることにより、以下のことを了解しているものとします。」の下の項目すべて確認の上チェックして、「プライベートアプリの開発を有効にする」ボタンをクリック→「プライベートアプリを作成する」で各種情報設定し、「保存する」と「アプリを作成する」でアクセストークンが生成されます
hydrogen-app/shopify.config.jsを更新したら、Hydrogen のアプリの場所まで移動して、パッケージ類をインストールし、起動。
// yarnの場合
yarn install // インストール
yarn dev // 起動
// npmの場合
npm i --legacy-peer-deps // インストール
npm run dev // 起動
http://localhost:3000 で、確認できます。


カスタマイズを試してみる
以下の3つの必須ファイル以外はいろいろと試せます。
index.htmlsrc/entry-server.jsxsrc/entry-client.jsx
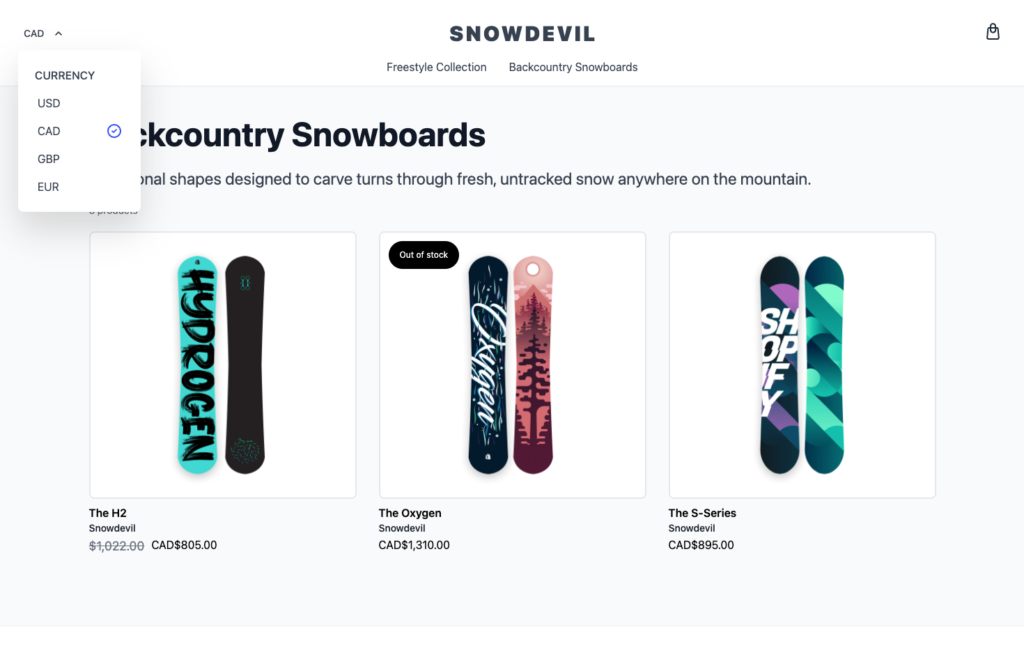
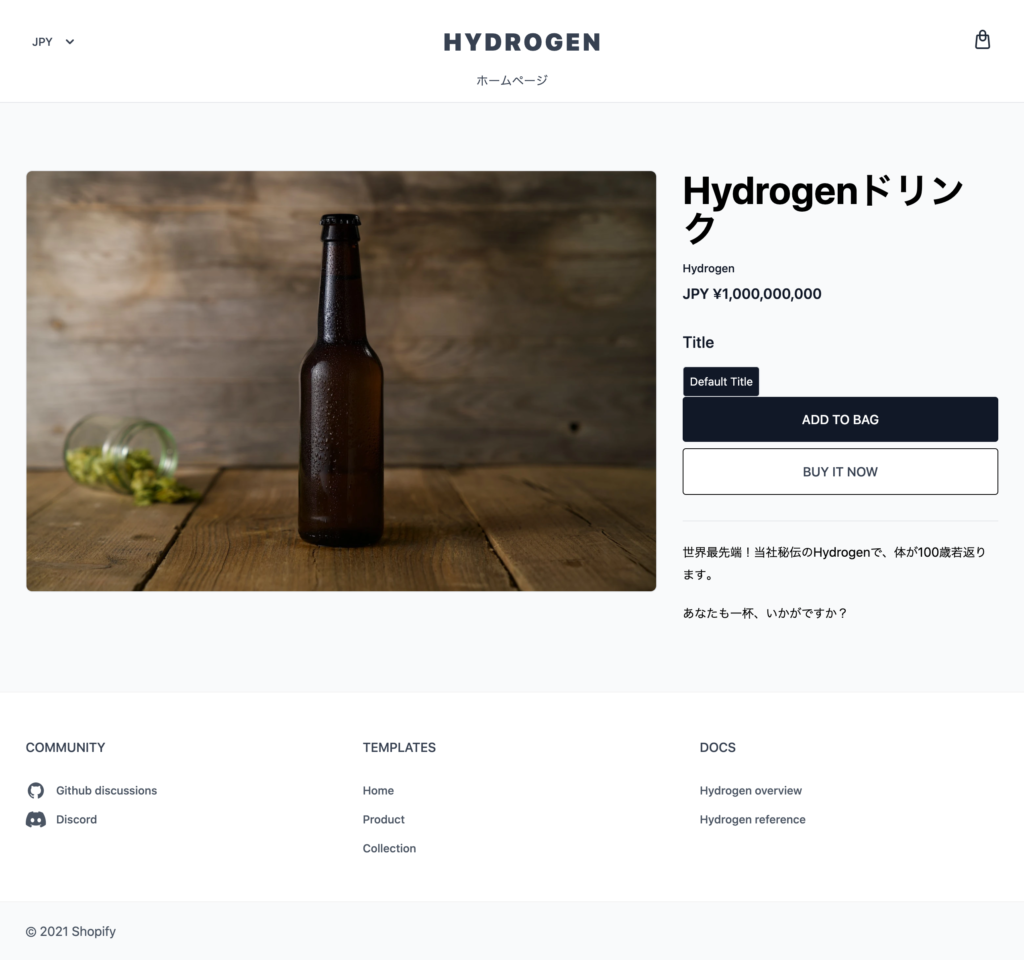
プロダクトページの例

初期状態のプロダクトページ、たとえばこんな感じになります。
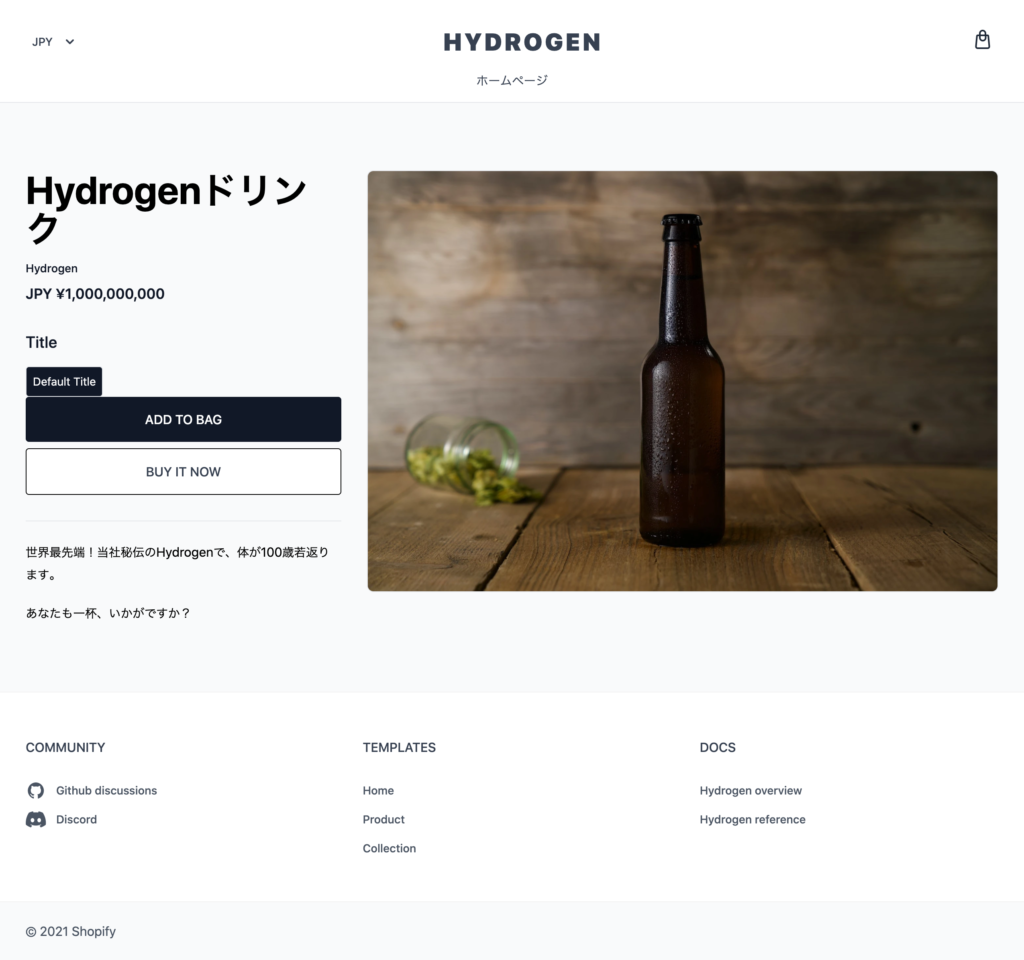
左右入れ替えただけですが、カスタマイズも自由自在です。

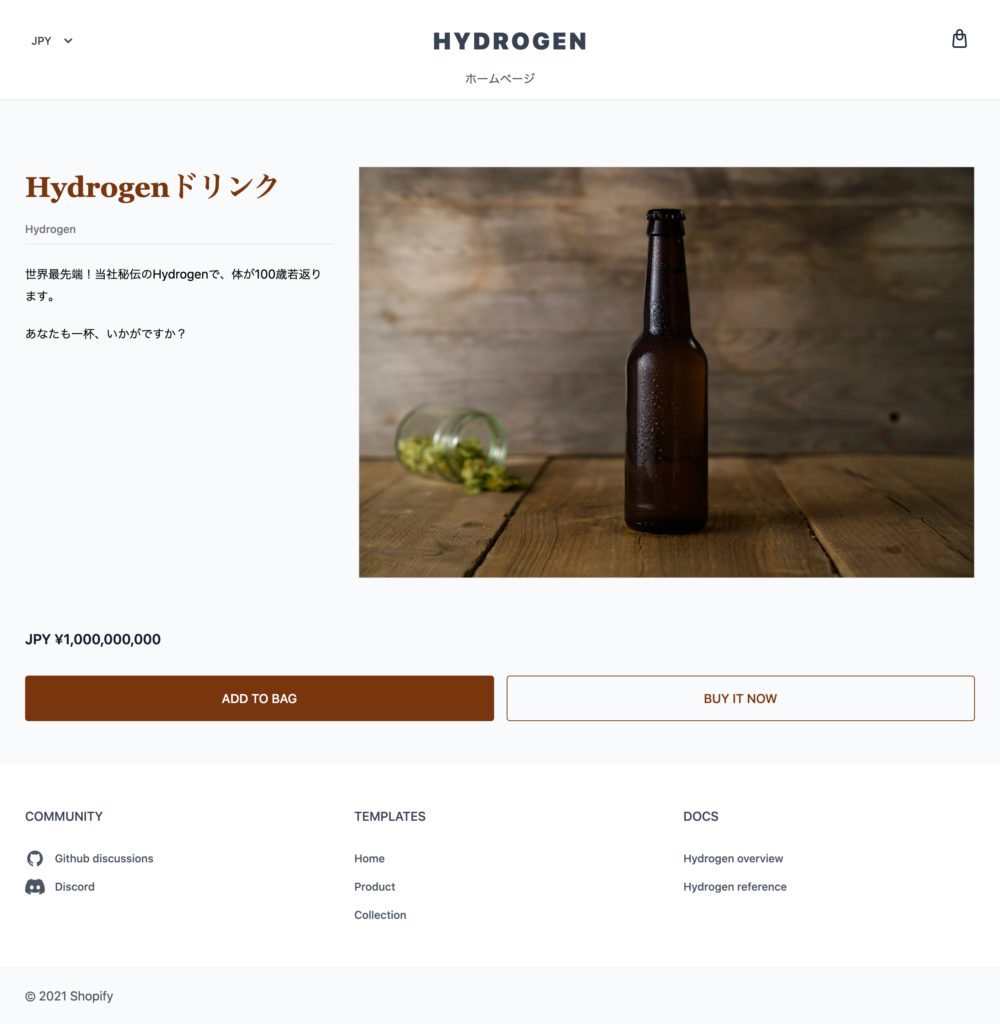
つづいて、TailwindCSS をいじって見た目を変えてみました。
超高級ドリンク(あやしげですが…)だからお値段は下に置いたほうが雰囲気が出る、みたいなことも可能です。

Hydrogen触ってみた感想
実際にリワイアのエンジニア数名で Hydrogen を触ってみた感想を出し合ってみたところ、以下の感じにまとまりました。雰囲気が伝われば幸いです!
- ブランド表現にこだわった独自デザインのサイトをすばやく構築するのに◎
- Hydrogen の独自コンポーネントや hooks、ユーティリティが用意されている ( Polaris よりもさらに Shopify に最適化された専用のもの、といった印象。)
- パフォーマンス最適化というとおり、GraphQL で通信した際のキャッシュもかんたんに行えるのが素晴らしい
- 慣れるまでには TailwindCSS の独自ルールを覚えるのと同じように時間が必要かもしれないが、慣れたらかなり効率的に独自ストアを構築できそう
- React + Next.js (あるいは Gatsby )の構成でストア開発したい人に合いそう
- 上記構成のオリジナルストアが高速に立ち上げられて、かつ Shopify に最適化されているのが良い
- React のライブラリが使えるのがもしかしたら最も大きな利点かも
- Oxygen、Cloudflare Workers、Docker など、Node.js と Worker runtimes でのデプロイが可能。
- オリジナルのストアが低コストでつくれるようになるのはとても良い( Oxygen のリリースがあるからこそ)
- EC のサーバー保守のコストを、オリジナルストアでも Shopify に転嫁できるのはとても良い
- まだプロダクション用はできていないので、それまでは共に成長を楽しむ時間がとれそう
Hydrogen は、Shopify の既存システムと比較するというよりも、ストアのブランディングなどの事情で(既存のテーマのカスタマイズではなく)フルスクラッチでオリジナルECサイトを構築する必要のある場合に、有力な選択肢の一つになりうる、という印象を持ちました。
hooks が使えるので、localstorage などを使わずに、フロントサイドでデータのやりとりができることや、React のサードパーティーライブラリを使った拡張性があることを考えると、Eコマースの表現の幅を大きく広げていく可能性を秘めていると感じます!
Hydrogen関連リンク
- Hydrogen特設ページ
- Build with Hydrogen: Developer Preview Now Available (Shopify article)
- Building Blocks of High Performance Hydrogen-powered Storefronts (Shopify article)
- Shopify/hydrogen (GitHub)
- Meet Hydrogen: A React Framework For Dynamic, Contextual And Personalized E-Commerce (SMASHING MAGAZINE)
- Experiment on StackBlitz →かんたんにコードと動作確認ができる
- Read documentation →ドキュメントが確認 ができる



