Shopify のテーマストアにあるテーマのうち、公式にサポートされている無料テーマや一部の有料テーマは、利用中のテーマの「アクション > 言語を編集」から日本語に設定することができます。

日本語がサポートされているテーマであれば一括で変更できるのでラクチンですし、細かい表現を変えたい場合は上記の場所から飛べる「言語エディタ」で個別の表現を書き換えることができます。
参考リンク
という背景もあり、日本語をサポートしているテーマでストアを構築するのであればあまり書き換えの手間を意識することは少ないですし、言語エディタを使えば基本的にどんなテーマでも日本語化することができます。
ただ、仮に日本語対応されていないテーマを選んでしまった場合、言語エディタのみで書き換えていくのはかなりの重労働です。テーマによって数は変わりますが、編集する箇所はゆうに200を超えますし、ある程度翻訳キーによってカテゴライズされているとはいえ、「この文字がストアのどの位置にあるんだろう…?」と英語とにらめっこしながら翻訳を割り当てていくのはなかなかに厳しい作業です。
というわけで、この記事では日本語非対応のテーマをカスタマイズする際に避けて通れない「日本語化」について、なんとか一括でできないだろうか、考えてみたいと思います。
※ソースの編集は自己責任でお願いします!バックアップも必ずとりましょう!
日本語非対応テーマを一括で日本語化する
一括の日本語化には、Locale という翻訳対応を記述した JSON 形式のファイルをテーマに追加することで実現します。
Locale はテーマで使用するすべての言語に対して個別のファイルが適用されますので、日本語用に新たに ja.json というファイルをつくってからテーマ内の Locales セクションに追加する必要があります。
以下で、ステップを分けて説明していきます。
ja.json をゼロから書き起こしてもいいのですが、それだったらむしろ言語エディタの方が楽な気がするので、すでに他のテーマで使われているファイルから拝借することにします。
まず、テーマライブラリに、日本語に対応しているテーマを追加します。Debut などの無料テーマであれば日本語対応していますので、どれでも大丈夫です(厳密にはテーマによってのちのちの修正コストが変わりますが)

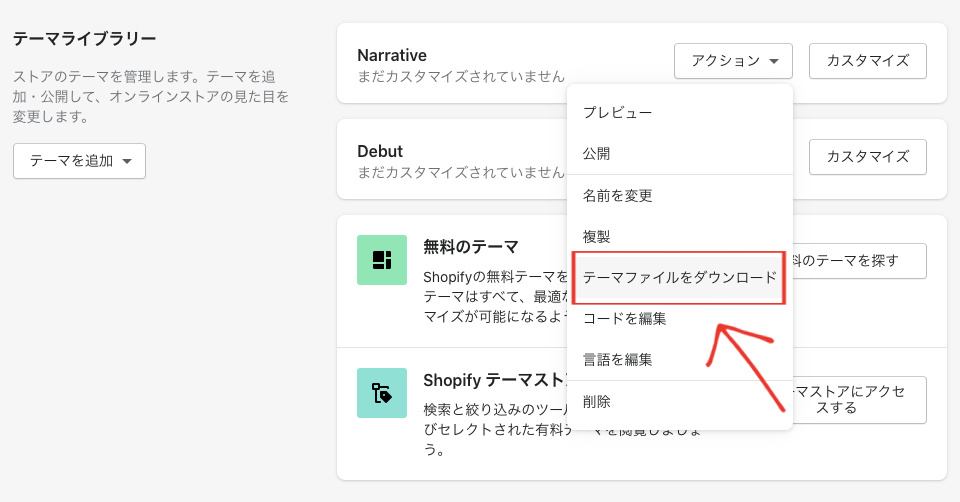
続いて、テーマライブラリからテーマファイルをダウンロードを選択します。ここから Locale ファイルを探すという手順になります。

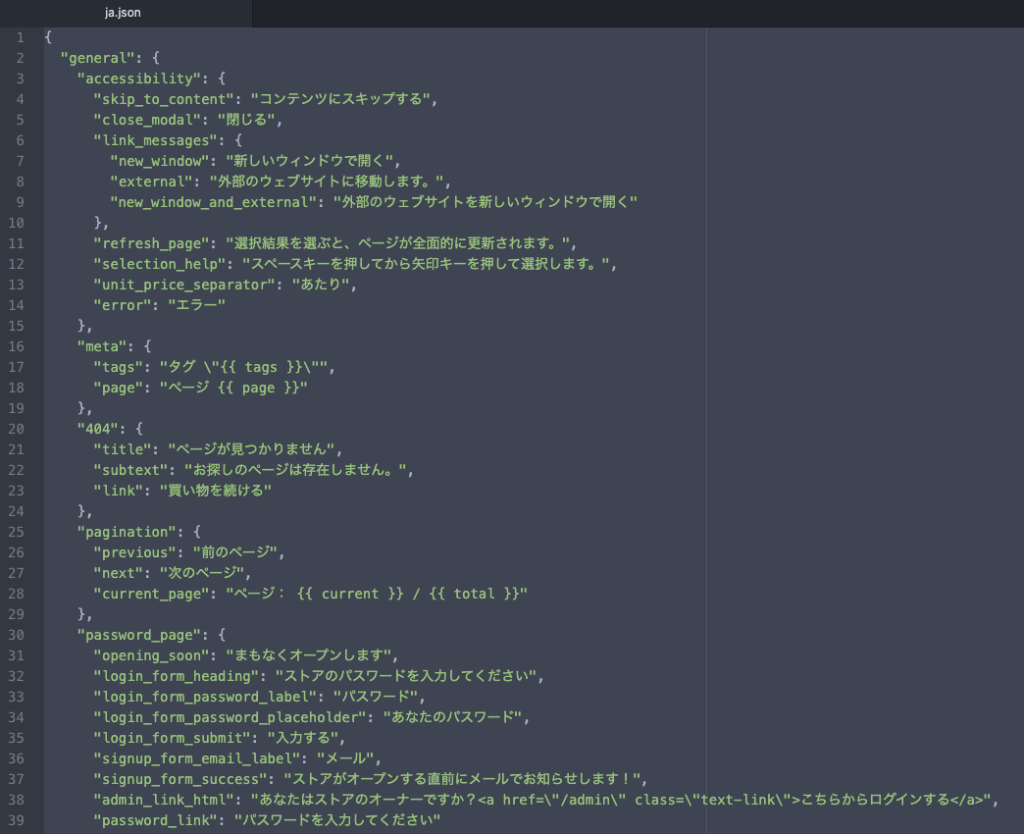
ダウンロードしたzipファイルを解凍すると、テーマファイルの中に、locales > ja.json というファイルがあると思います。ファイルがあるのを確認できたらこのステップは完了です。以降は新しい ja.json と明示的に区別するために、STEP.1 で見つけた ja.json を オリジナルja と呼ぶことにします。
ちなみにダウンロードしたファイルはストアのログイン用メールに飛びますので、コラボレーターの方はご注意くださいね。
次に、本番適用したい日本語非対応のテーマに、翻訳ファイルである ja.json をつくっていきます。オリジナルja ではなく、新しい ja.json です。
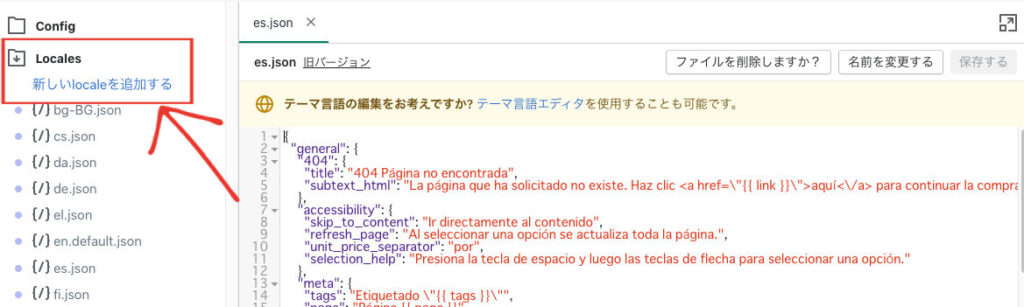
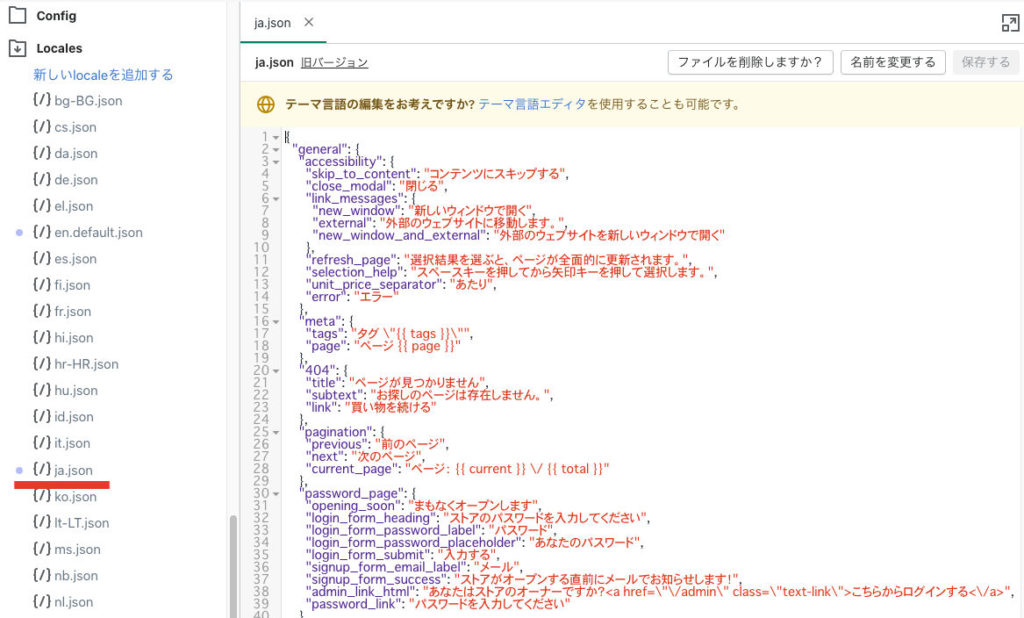
Locale ファイルを追加する方法はいくつかあるのですが、ここではふつうに アクション > コードを編集 から Locales > 新しいlocaleを追加する から追加してみます。

ドロップダウンから既存の Locale ファイル(のコピー)を選択するか、新しい空の Locale ファイルを作成します。Locale ファイルの名前は「ja」(.json拡張子はナシ)と入力し、「ロケールを作成」ボタンを押します。
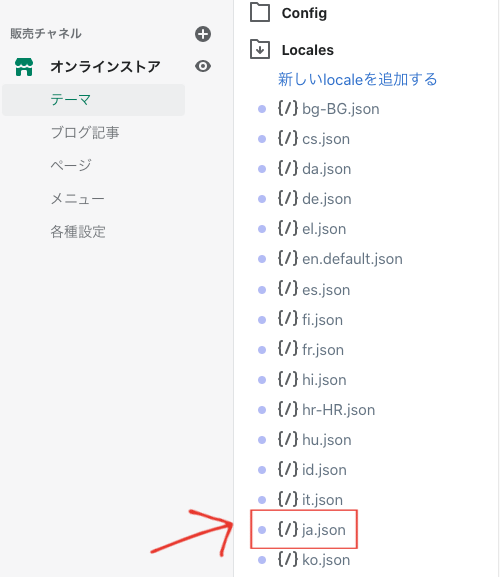
そうすると、以下のように Locales の下に ja.json が新たに追加されますので、これでOKです。既存ファイルのコピーであればその内容が入ります。

続いて、オリジナルja の中身をコピーして ja.json にペーストします。
ja.json はテーマエディタから操作できますが、STEP.1 でダウンロードしたオリジナルja はローカルにあると思いますので、JSON形式のファイルを開けるエディタを使って開いてください。(筆者は Atom を使っています)
開いたら、全選択してコピーします。

あとは、コピーしたオリジナルja の内容を、 ja.json にペーストします。

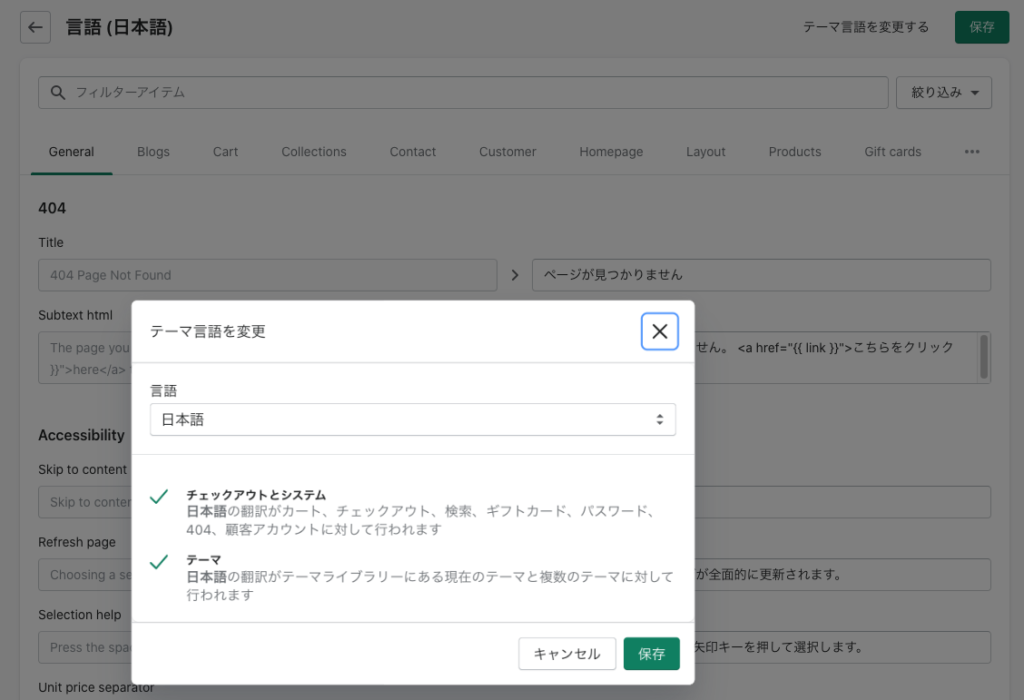
ja.json が入ったあとは、忘れずに言語設定を日本語に変更しておいてください。
言語エディタ右上の「テーマ言語を変更する」から日本語を選択して完了です。

テーマの設定によっては、オリジナルja と本番テーマで必要な ja.json の定義が合わない箇所が出てくると思います。
そうなると、ストアの画面上に Translation missing: などと出てしまうので、言語エディタで対象箇所を修正していってください。
ほとんどのテーマで翻訳キーは第2レベルまで共通で構造化されているので、クリティカルな部分での表示エラーは少ないとは思いますが、特徴的なセクションがあるテーマだとオリジナルja と合わないものが出てくると思います。
どれだけ差があるかは組み合わせ次第なのですが、適宜ご調整ください。
Locale ファイルについては以下のヘルプ(英語)が参考になります。
参考リンク
なお、Storefront locale files については以下の記事で Unreact さんが日本語訳を出してくれているので、合わせてご参照ください!



