Shopify は 設定 > チェックアウト から購入時のアカウント登録の要否を設定できます。
| アカウントを無効化する | ゲストとしてのみチェックアウトが可能 |
| アカウントを任意にする | ゲストとして、またはカスタマーアカウントを使用してチェックアウトが可能 |
| アカウント作成を必須にする | カスタマーアカウントを持つ場合のみチェックアウトが可能 |
ストアが「アカウントを無効化する」、もしくは「アカウントを任意にする」を設定しているとゲスト購入が可能になりますが、実際にユーザーがアカウント登録をせずにゲスト購入をした場合(= ログインせずに注文を完了した場合)、Shopify は内部的に customer をどのように扱っているのか、気になったので仕様を確認してみました。
ゲスト購入時には裏で customer が新規作成される
いきなり回答を言ってしまうと、ユーザーがゲスト購入すると、Shopify 側では注文時に customer が新規作成されます。(その際にパスワードは不明の状態なので、ログインすることはできません)
ただし、同じメールアドレスの既存 customer がいた場合は、その customer だと同定され、新規作成は行われません。

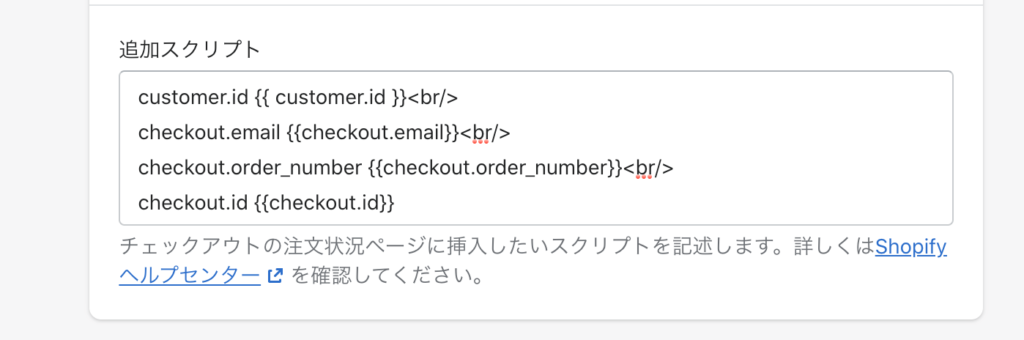
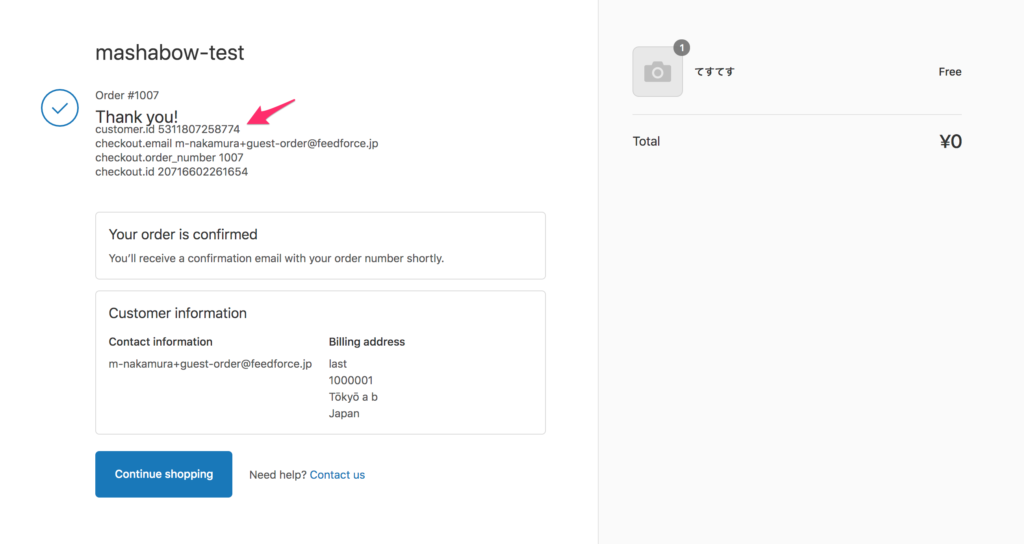
試しに注文完了ページに Liquid を仕込んでみると、ゲスト購入時でも customer オブジェクトが取得できていることがわかりました。


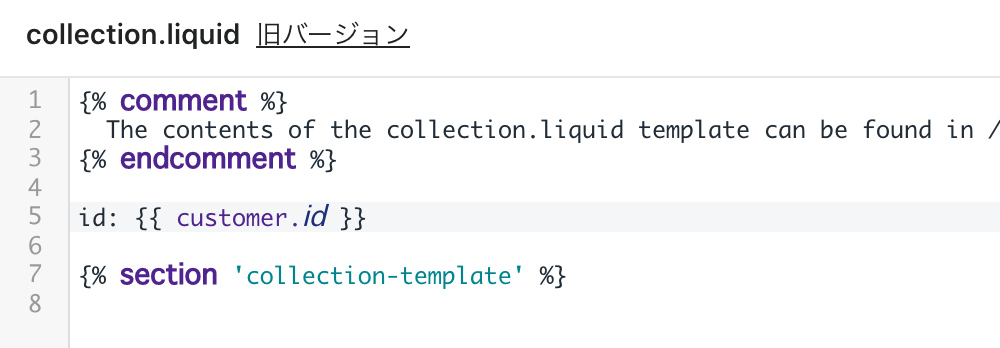
なお、この状態で [Continue shopping] のボタンからストアに戻っても、ログイン状態にはなりません。したがって、仮にテーマの Liquid に {{ customer.id }} のようなコードを仕込んでも、ID は取得できません。


ゲスト購入したメールアドレスで会員登録しようとすると
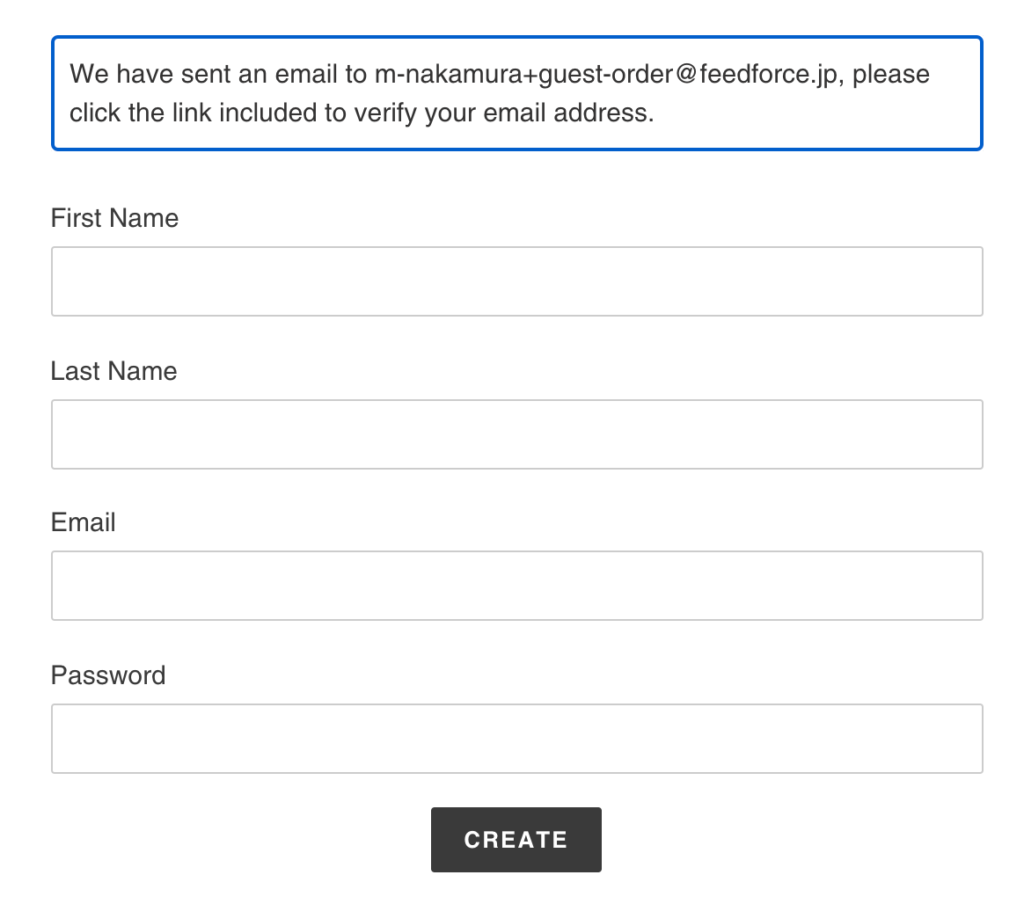
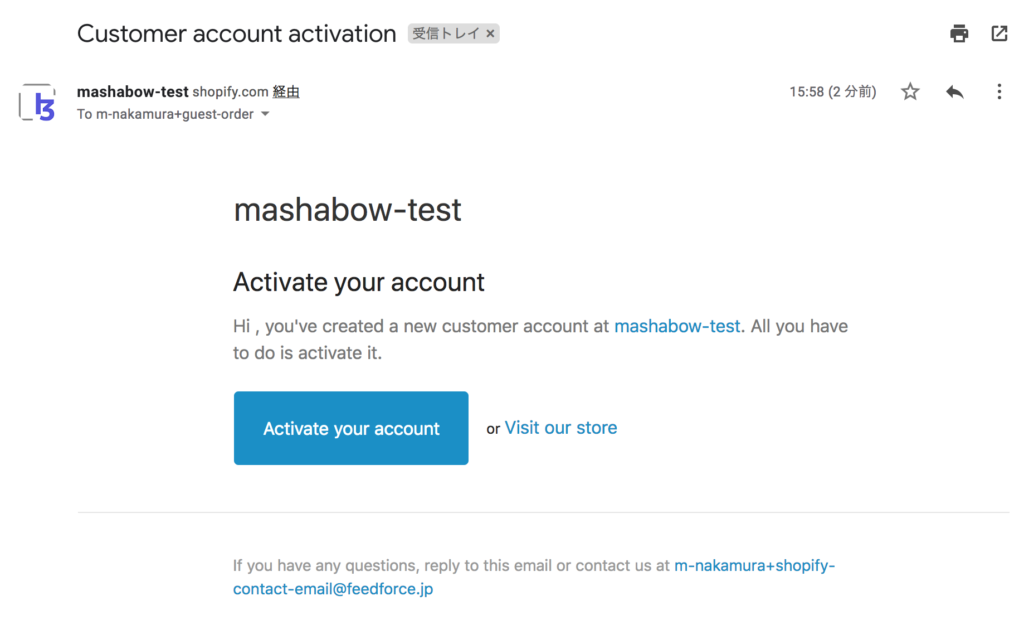
ゲスト購入したメールアドレスを使用して新規会員登録しようとすると、Shopify 側では「すでに customer が作成されている」と認識するため、そのメールアドレスに確認メールが飛びます。この activation を行うまでログインはできません。


クリックするとパスワード設定画面が表示され、設定後はログイン状態になってマイページへと遷移します。マイページではゲスト購入した商品の履歴も確認することが出来ます。
以上、ゲスト購入は裏で customer が作成され、以降の登録時にはメールアドレスによる認証が必要、という話でした。
ゲスト購入者がある程度想定されるストアの場合、あらかじめそのようなユーザー向けにアカウント有効化のご案内やフォームを用意してもいいかもしれませんね。
ただし、電話番号でチェックアウト可能な設定にしている場合、メールアドレスを登録せずにゲスト購入が出来てしまうのですが、この場合は新規会員登録しても別の customer として登録されてしまうようです。そのような挙動を意図していない場合は注意したほうが良いでしょう。
おまけ:ゲスト購入した Customer の state について
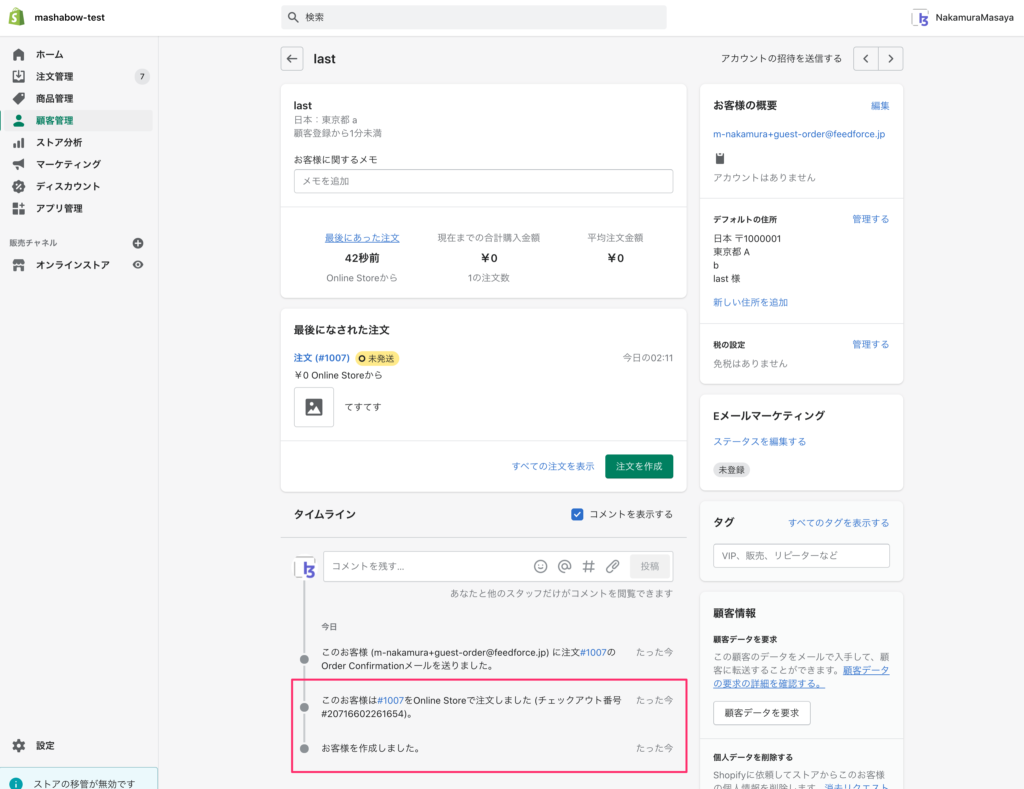
ゲスト購入した際、顧客管理画面で見ると「お客様の概要」欄には「アカウントはありません」と出ます。

ここの表示は API 的には Customer の state という値と紐づいています。以下のリンクにプロパティの一覧があります。
参考リンク
Customer の state と顧客管理画面での表示は以下のように対応していますので、ご参考ください。
| state | 表示 | 備考 |
|---|---|---|
| disabled | アカウントはありません | ゲスト購入時 |
| invited | アカウントの招待を送信しました | 招待メール送信時 |
| enabled | アカウントを持っています | (招待メール記載の URL 等から)有効化ページでパスワードを設定した時、 Multipass ログインを行った時、あるいは通常の会員登録時 |
最後にこれは宣伝ですが、私の所属している株式会社ソーシャルPLUSでは、Shopify と LINE の ID 連携が可能なアプリを提供しています。ゲスト購入者に対しても、こんな感じで自然に LINE 連携を促すことができますので、気になった方はお問い合わせ頂けますと幸いです。

参考リンク



