ご存知のとおり、2023年7月1日以降はこれまで慣れ親しんできた標準のユニバーサルアナリティクス(以下:UA)のデータ計測が終了します。それ以降のアクセス解析には Googleアナリティクス4(以下:GA4)への移行が推奨されています。
すでに多くの EC 事業者さんは GA4 に切り替えていると思いますが、Shopify マーチャントの方々には(Google チャネルアプリの GA4 対応が2023年の3月からだったこともあり)まだ未対応の方もいらっしゃるかもしれません。
そこで本記事では、まだ GA4 未導入のマーチャントさんに向けて、Shopify での GA4 設定方法を解説していきます。
Shopify へ GA4 を設定する最もシンプルな方法は、Google のアプリ「Google & YouTube (以下:Googleアプリ)」をインストールして設定する方法です。UA 時代は Google アナリティクスの測定 ID を Shopify に入力するだけで自動的に拡張eコマースまで設定できていましたが、GA4 では Googleアプリ側で Shopify ストア内イベントを追跡することになります。(計測の設定主体が Shopify から Google へ移ったということですね)
中小規模の EC サイトであれば Googleアプリでの標準的な設定である程度ニーズは満たすと思いますが 、大規模な EC サイトなどでの「データ量が多い」「詳細なイベントを分析したい」という場合には、 gtag.js を直接 Liquid に埋め込んだり、Google タグマネージャー(以下:GTM)での詳細な設定が選択肢に入ってきます。以前から GTM を利用しているのでタグの管理状況を統一したい、といった場合でも GTM の優先度は高いでしょう。
また、Googleアプリ以外でも、GTM や GA4 を設定できるアプリがあります。このように実装の選択肢だけで言えばたくさんあるので、うちのストアはどうすればいいんだ…!と迷ってしまいますね。
今回の記事は未導入のマーチャントさんを対象にしますので、GTM や他のアプリの詳細には触れませんが、今後の拡張性も考えて検討したいというマーチャントさんに向けて、かんたんに一覧表にしてみました。
Shopify のGA4設定 一覧
| Googleアプリ | GTM / gtag.js | その他アプリ | |
|---|---|---|---|
| 難易度 | ◎ ノーコードでかんたんに設定が可能 | △ Liquidを編集する必要があり、メンテナンスコストも発生 | ◯ アプリによる(が比較的かんたんに作られていることが多い) |
| 設定時間 | ◎ 設定だけならすぐに終わります | △ テーマやShopifyの構成によっては設置や確認に時間がかかる | ◯ アプリによる |
| イベント | ◯ 基本的なイベントは網羅 | ◎ 基本的なイベント以外にカスタムイベントを追加できる | ◯ アプリによる |
| プラン | ◎ スターター以外のすべてのプラン | ◯ Plusプランのみ(非推奨だが通常プランでも可能) | ◯ アプリによる(がほとんどのプランで可能なことが多い) |
| メンテナンス | ◎ 基本設定なら意識しなくてもOK | ◯ 一般的なGTMのメンテナンスと同程度に必要(テーマのカスタマイズなどに注意) | △ 計測がアプリに依存するので選定に注意 |
| 対象 | ◯ 中小規模のマーチャントすべて | ◯ 大規模マーチャント、広告等のタグも制御したいマーチャント | △ 主要機能をアプリで実現しているマーチャント |
上記の表のとおり、Googleアプリでの実装はかんたんですし、Google謹製ですのでメンテナンス性が高く(メンテナンスを気にする必要がなく)、あらゆるマーチャントで使えるので便利です。
一方で、詳細イベントのカスタマイズや他のタグの制御などはできませんので、広告タグや GA4 以外の分析タグなどを利用する場合は、アプリではなく GTM で設置することで運用に拡張性をもたせることができます。メインアプリが多機能化している場合(広告系のアプリでタグも合わせて制御できるなど)はそれでもいいでしょう。
ショップの構造や状況によって最適解は変わりますが、もし GA4 が未導入、かつ広告等は未実施で GTM を利用していない場合や、Liquid に明るいパートナーやエンジニアが周りにいない場合は、Googleアプリでも必要は満たせるので最初のスタートとしてはよいのかなと思います。もちろん GTM の方が拡張性は高いですが、移行期限が迫り、この瞬間もアクセスは発生していますので、まずは計測を始めることが大事です。
では、さっそく Googleアプリでの GA4 設定方法を見ていきましょう。
すでに GA4 プロパティがある前提で進めますが、まだ未作成の場合は こちらのヘルプ を参照して追加してください。
Shopify のアプリストアで Googleアプリをダウンロードします。
Shopify app store で「Google & YouTube」を検索するか、こちらの リンク をクリックしてアプリのページに飛び、「アプリを追加する」ボタンをクリックしてインストールします。

なお、アプリ名に「YouTube」が入っているので混乱しますね。以前は「Google」もしくは「Google チャネル」という名前だった影響でサムネイルが「Google channel」とデカデカと書いたままになっていてややこしさが溢れていますが、2023年6月時点ではこの名前で合っています。(YouTube と Shopify を接続したライブコマース的な動きを強化したいのだと思います)
Googleアプリをインストールすると、まず「Googleアカウントを接続」というボタンが出てくるのでクリックします。
すると、アカウント認証のダイアログが出てくるので、GA4 プロパティが紐づいている Googleアカウントで認証します。
完了すると、GA4 セットアップのための青いボックスが表示されます。

「始める」をクリックすると、先ほど認証したGoogleアカウントに紐づいたアナリティクスのプロパティが出てきますので、Shopify ストアに連携したい GA4 プロパティを選択し、接続ボタンを押します。(たくさんサイトを持っていたりすると複数出てきますので、間違えないようお気をつけください)
完了すると、アプリの画面に以下のようなダイアログボックスが出ます。以上で Shopify の GA4 設定は完了です。かんたんですね!

その後 GA4 の画面に移動し、リアルタイムレポートで計測ができているか確認してください。あるいは、Google Tag Assistant のデバッグビューでも確認できます。
なお、過去に gtag.js コードを手動で埋め込んでいる場合は、Googleアプリと 古い gtag.js コードの両方が発火し、ストアのアクセスがダブルカウントされてしまう可能性があるため、古いコードを削除する必要があります。
もし Shopify ショップを外部の制作会社やコントリビューターにお願いしていた場合は、theme.liquid に変更を加える必要が出てきますので、なるべくご自身で対応せず、制作した方にサポートをお願いするか、専門家にお問い合わせください。(過去に Shopify の標準機能で UA を設定した場合はこの限りではありません)
Shopify と GA4 を接続すると、特定のeコマースイベントが自動的にトラッキングされるので、GA4 側で Shopify ストアで発生した特定のアクション(いつ、どの製品を閲覧したか、カートに追加したか、購入を完了したか)を測定できます。
具体的には以下のイベントが自動的にトラッキングされます。
| イベント | 概要 |
|---|---|
| page_view | ストアのページへのアクセス |
| search | ストアの商品を検索 |
| view_item | ストアの商品を閲覧 |
| add_to_cart | カートに商品を追加 |
| begin_checkout | チェックアウトプロセスの開始 |
| add_payment_info | 支払い情報の入力(正常に完了) |
| purchase | チェックアウトの完了 |
ここまで書いておいてアレですが、セッションや購買数がある程度の段階に至るまでは、GA4 じゃないと発見できないインサイトはそれほどありません(えー)
しかも、Shopify はストア分析機能がとても優れているので、標準のレポート群だけでも得られる情報は多いです。プランがスタンダード以上になると注文や売上の詳細レポートも使えるようになるため、ここだけしっかり読み込むだけでもじゅうぶんな情報量だと思います。
一般論ですが、ストアがある程度の規模になるまではサイト上の表現や動線改善がもたらす売上インパクトは小さいことがほとんどです。管理画面でわかる定量データよりもお客さまとのやり取りやレビューから得られる情報にこそ重要なヒントが隠れていることが多くあります。GA4 の設定よりも優先すべきことがあるのも事実です。
一方で、定点観測によってストア運営の努力が可視化され、数値の向上によってモチベーションに変わっていく。数字の変化に敏感になり、意識を定期的に改善に向けることができる。そんな効用もアナリティクスにはあると思います。
というわけで、GA4 を設定したあとにどのようなレポートを見るとよいのか、最後に幾つかの例を挙げて終わりにしたいと思います。
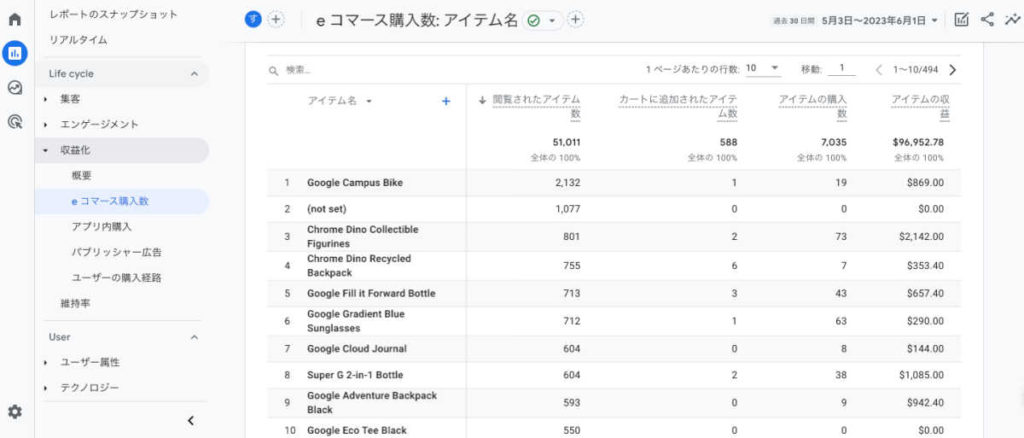
おそらくもっとも見ることが多いレポートの一つだと思います。売れている製品とその収益の全体像を把握できます。

上記のテーブル形式だけでなく、閲覧とカート追加のチャートによってカート追加率の高い(低い)アイテムが直感的に発見できたり、フィルタや比較などでさまざまなディメンションで絞り込めるので、チャネル別の傾向も把握しやすいレポートです。
「検索エンジン経由だとこの商品が強いが、閲覧に対してカート追加率が極端に低い」といった事実が分かれば、対策も見えてきますよね。
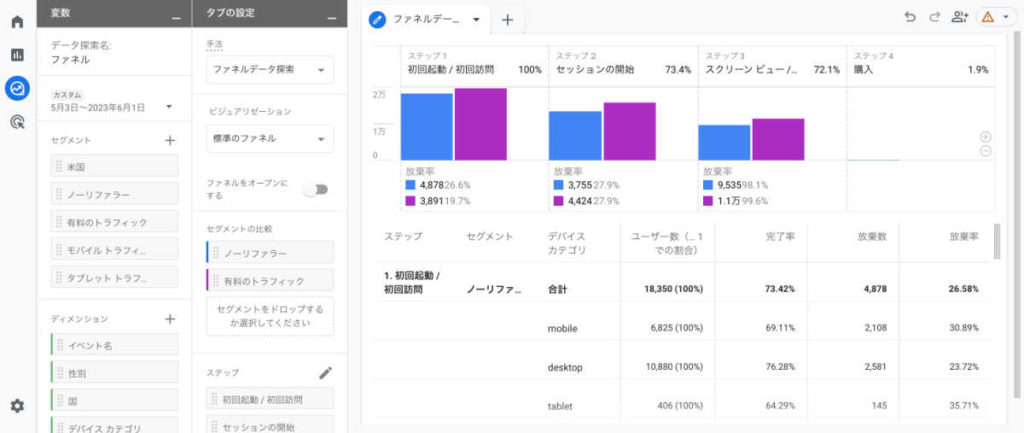
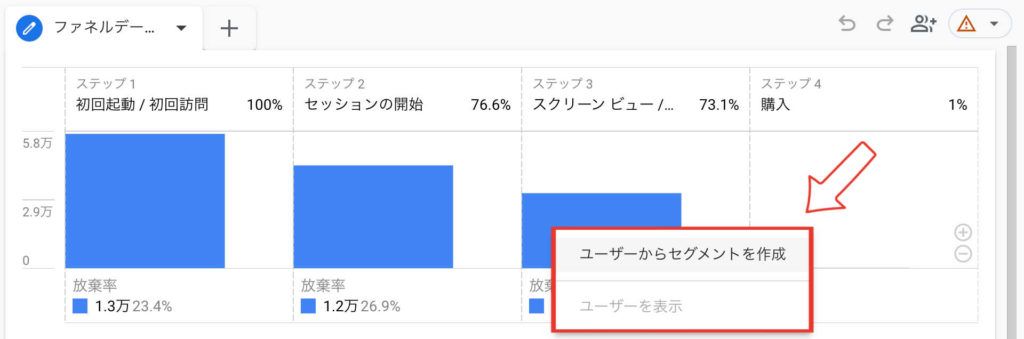
データ探索は慣れるとどれも便利ですが、個人的にはファネルデータ探索(旧:目標到達プロセスデータ探索)を見ることが多いです。イベントもしくはページ単位で購入までのステップをファネル形式で視覚的に表示できます。

動線がある程度はっきりしているストアであれば「意図した遷移のとおりに各ステップを完了しているか」、中規模以上のストアであれば「放棄しやすいステップ、セグメントはどれか」などが確認しやすいレポートです。

カート放棄ユーザーをそのままセグメント作成でオーディエンスリストとして Google広告に活用できるのもポイントです。
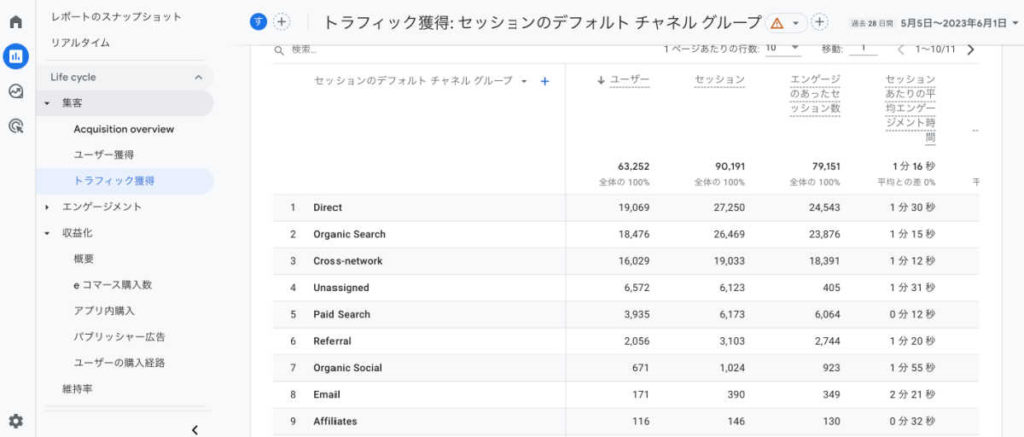
ふつうと言えばふつうですが、集客レポートはやはり見ます。Shopify のレポートでも同様のものが見れますが、Google アナリティクスのほうが見やすく、加工もしやすいです。

ほとんどの ECサイトではサイト内の動線よりも集客そのものに課題があることが多いです。どこからどれだけの人がお店に来てくれているのか、来ていないのか。どのトラフィックソースを強化すべきなのか。
仮にサイト内に改善点があったとしても、人が来てくれないとそれに気づくこともできません。集客はあらゆる改善の出発点なので、集客の全体像を把握する意味でこのレポートは定期的に見るようにしたいです。
Shopify は「UA の拡張eコマース実装は難易度が高い」という先入観を「IDを入力するだけ」のものに変えました。UA から GA4 に変わる過程で連携主体が Shopify から Google に移りましたが、おそらく今後も両者の連携によって使いやすさが大幅に損なわれることはないと思われます。
繰り返しになりますが、eコマースの初期段階ではストアのアクセス解析の重要性はあまり高くありません。ですが、Shopify がストアの成長段階に合わせてシームレスにプランアップできるシステムであるのと同様に、ストアの規模が大きくなればなるほど、GA4 は Shopify マーチャントにとって必要不可欠なツールとなっていくと思います。
ユーザーの行動を把握し、ストアのデザイン・商品、マーケティングの改善点を把握するために、まずは UA の計測終了までに GA4 を導入してみてください!



