Shopifyはデフォルトの会員登録情報が少ない
Shopify の会員登録画面では「メールアドレス」「名前」「パスワード」の3つがデフォルトになっています。
これら3つは必要最低限かつシンプルな項目ではあるものの、顧客エンゲージメントの観点からは会員のメールアドレスと名前以外の情報が必要になる場面は多いでしょう。例えば「会員の誕生日や誕生月に」「限定クーポンを配布する」といったマーケティングはEコマースではごく当たり前に行われていますが、Shopify ではデフォルトの会員情報に誕生日が含まれないため実現できません。
そこで今回は、Shopify で会員登録時に誕生日を取得して、それをメタフィールドに格納してマーケティング施策に活かすという方法について解説します。
実現までには以下のステップを踏む必要があります。
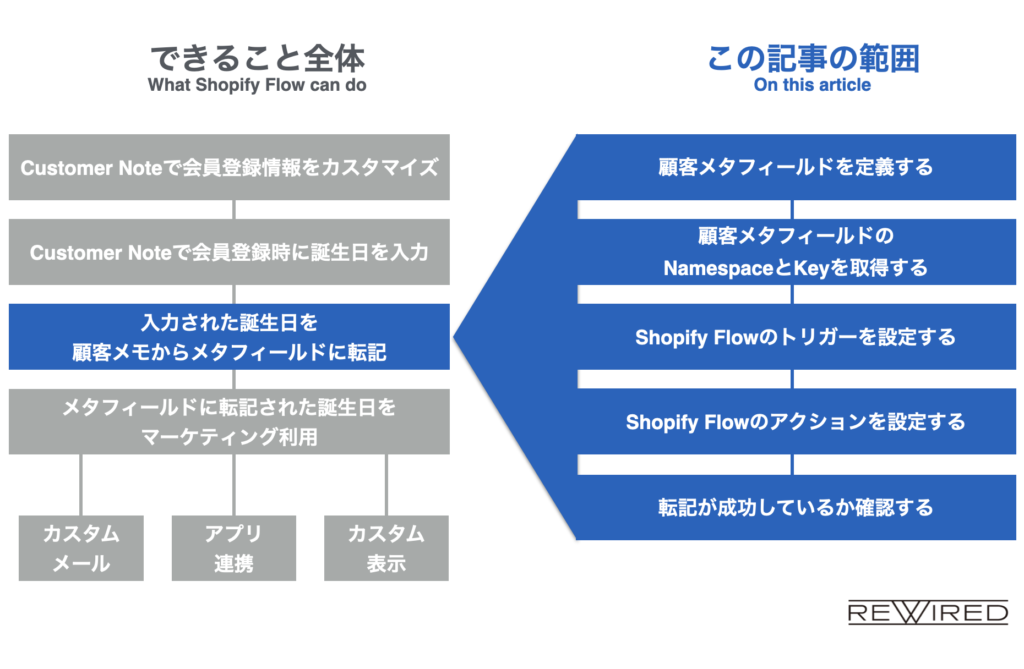
誕生日をマーケティングに活かすまでの4つのステップ
デフォルトの会員登録情報をカスタマイズして誕生日を取得
Namespace と Key を用意して誕生日を格納する場所を定義
顧客メモに残された誕生日をShopify Flowを利用してメタフィールドに格納する
メタフィールドに情報があるとメールやアプリ連携など、さまざまな施策が可能になります
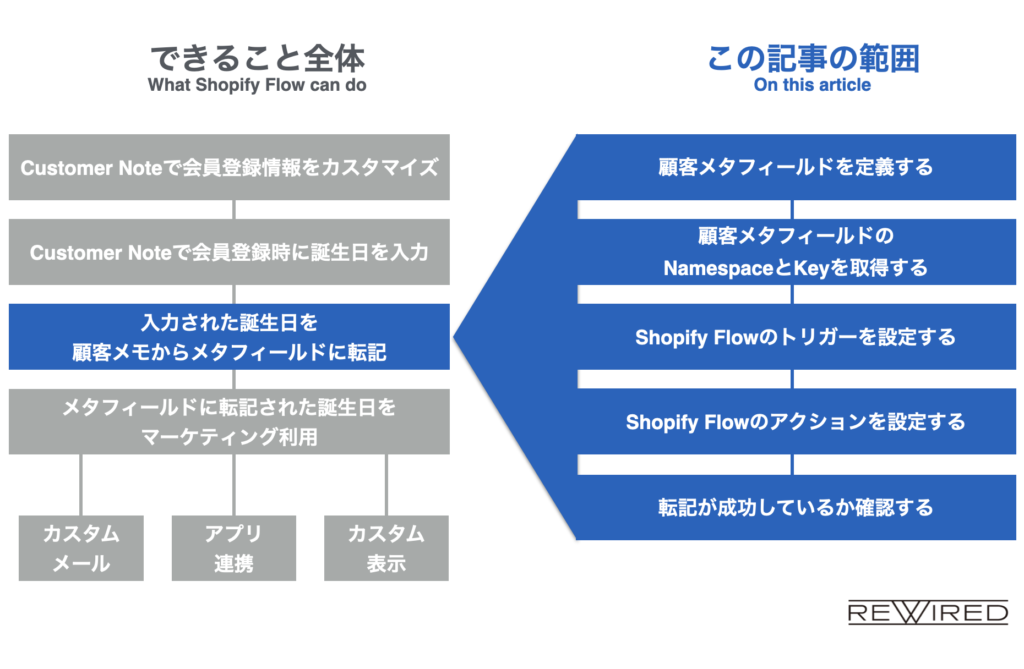
上記のステップをすべて解説するとかなりのボリュームになってしまうので、今回は上記のうちのSTEP.2「メタフィールドの定義」→ STEP.3「誕生日をメタフィールドへ格納」についてご説明したいと思います。図で書くと以下のような感じになります。

「Customer note」で会員登録時に追加で項目を取得する
メタフィールドに誕生日を格納する事前準備として、会員情報に誕生日が含まれている必要があります。冒頭で書いたとおり Shopify のデフォルトでは誕生日は取得できませんが、会員登録時に補足情報を取得する方法として「Customer note」という仕組みが提供されています。
参考リンク
この仕組みを利用すると、会員登録時に取得する項目をフォームに追加できます。
実装方法については公式のブログやドキュメントで解説されていますので割愛しますが、顧客登録ページの Liquid(templates/customer/register.liquid)に特定のname属性でコードを追加するだけで実装可能です。
参考リンク

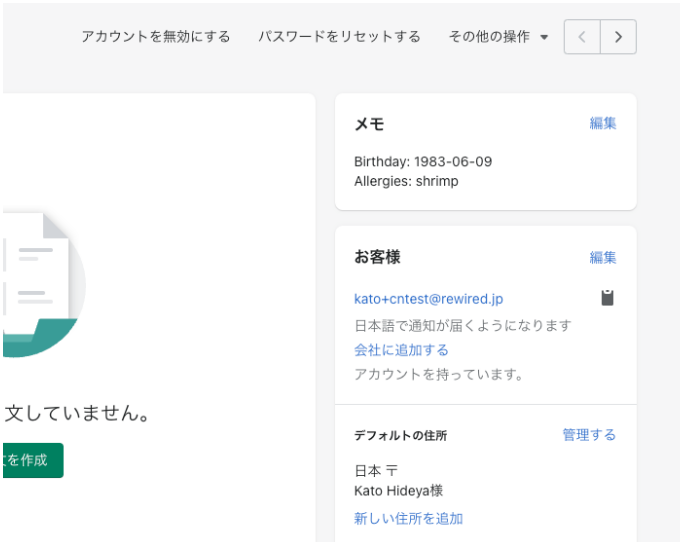
Customer note で取得した項目は、顧客の「メモ」欄に登録されます。ただ、この欄にある情報は Liquid からアクセスできないためこのままでは使えません。また、ラベル込みのテキスト情報になっているため画面に表示させたり他のアプリで利用するにはあまり使い勝手がよいとは言えない状態です。
そこでメタフィールドの出番になるわけです。
顧客メモをメタフィールドに転記
Shopify には顧客や注文、商品などの情報をストアによって拡張させるための「メタフィールド」という仕組みがあります。
メタフィールドにある情報は Liquid やアプリからアクセスできますので、ここに「メモ」欄の情報を転記できればマーケティングに利用することができます。手動で転記して店舗オペレーションが破綻してしまわないために、Shopify Flow を使って会員登録時に入力された Customer note からメタフィールドへ自動的に格納する仕組みを構築していきます。

※Shopify Flowについて
Shopify Flow は Shopify が公式で提供する運用オートメーションツールです。トリガー、アクションを組み合わせることでいろいろな処理を自動化させることができます。2022年8月現在、Shopify Flow はスタンダードプラン(英語名:Shopify Plan)以上で利用できます。
※ベーシックプランでは利用できませんのでご注意ください
参考リンク
誕生日をメタフィールドに格納する手順
それでは、会員登録から取得した誕生日情報をメタフィールドに格納する手順について順を追って解説していきます。ぜんぶで4つのステップがあります。
—
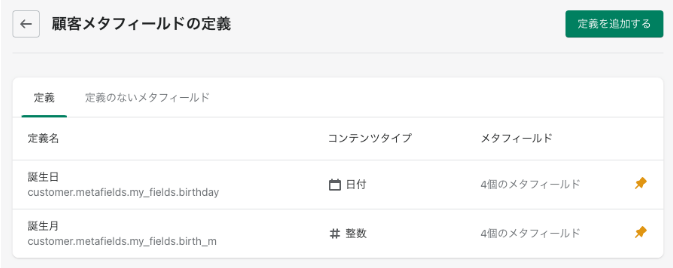
1. 顧客メタフィールドの定義
メタフィールドは、事前に「その情報が何であるかを定義」する必要があります。
定義は管理画面の「設定 > メタフィールド」から追加できます。今回追加したい情報は誕生日、つまり顧客の情報ですので、「顧客メタフィールド」を追加します。
追加の方法については過去の記事に載せていますのでそちらをご参考ください。(記事のキャプチャでは「顧客」欄が適用前ですが現在は利用することができます)
参考リンク
誕生日をマーケティング利用する場合、当該日の1日だけではなく誕生月の1ヶ月間の間に有効な施策を行いたいケースもあると思います。そこで今回は Customer note から取得した誕生日を「誕生日」と「誕生月」に分け、それぞれ別々にメタフィールドに格納していきます。

2. 顧客メタフィールドのnamespaceとkeyを取得
メタフィールドは namespace と key を指定することで更新・取得ができるようになります。今回設定したメタフィールドの情報は Shopify Flow の設定で必要なため別に控えておきます。
今回の例
| パターン | namespace | key |
|---|---|---|
| 誕生日(日付) | my_fields | birthday |
| 誕生月(整数) | my_fields | birth_m |
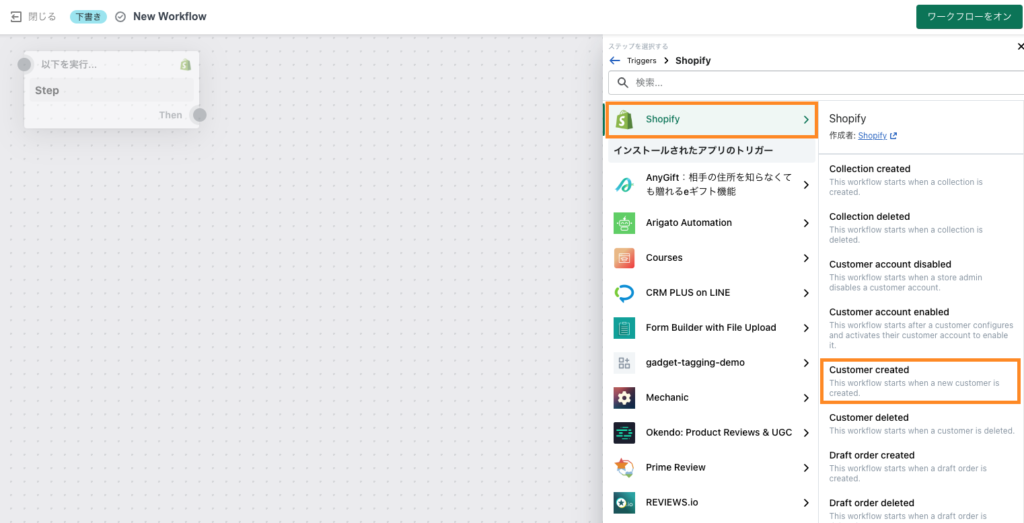
3. トリガー「Customer created」(会員登録時)を設定
ここからは Shopify Flow の設定に移ります。まずは Shopify Flow アプリを開き、管理画面の右上にある「ワークフローを作成」をクリックし、新規のワークフローを追加します。

続いて、「トリガーを追加」に移動し、表示された画面右側の「Shopify」の項目からユーザーが会員登録を行ったときに実行される「Customer created」というトリガーをクリックします。

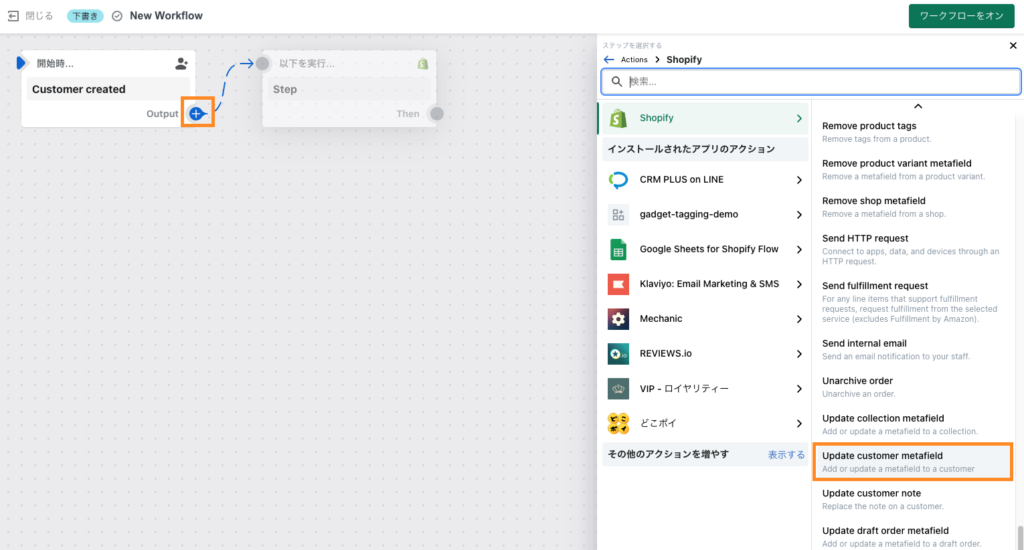
4. アクション「Update metafield」を設定
トリガーが決まったら次はアクションです。先ほど設定したトリガー「Customer created」の右下にある「+」マークからメタフィールドに追加するアクションを設定しましょう。具体的には、同じく Shopify が提供する顧客メタフィールドを更新するためのアクション「Update metafield」を選択します。

アクションを設定する際には、どのメタフィールドを更新するのかを指定する必要があります。ここで先ほど「2. 顧客メタフィールドのnamespaceとkeyを取得」で控えておいた情報を使います。
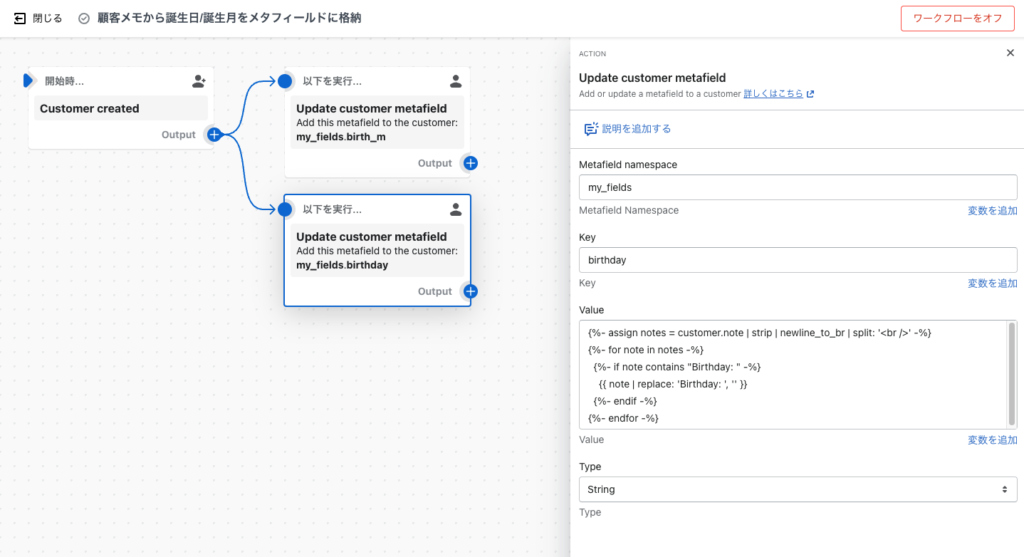
Update metafieldで設定する情報
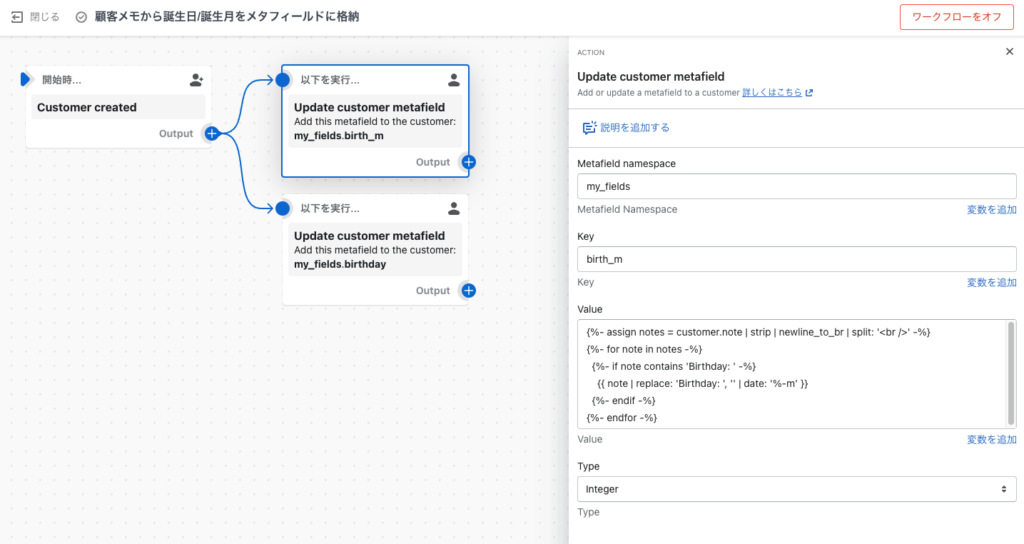
実際にアクション「Update metafield」で設定する項目は以下になります。
Metafield namespace, Key: 先ほど記録したものです。誕生日、誕生月それぞれの Key で設定します。
Value: 実際にメタフィールドに格納する情報です。Customer note(顧客の「メモ」)に含まれる複数の情報から必要な情報を抜き出すため、Liquid でコードを書く必要があります。
実際のコードは以下になります。
誕生日の場合のコード
{%- assign notes = customer.note | strip | newline_to_br | split: '<br />' -%}
{%- for note in notes -%}
{%- if note contains "Birthday: " -%}
{{ note | replace: 'Birthday: ', '' }}
{%- endif -%}
{%- endfor -%}※コード内の「’Birthday: ’」の部分はCustomer noteに設定したものになりますので実装内容に応じて適宜変更してください

誕生月の場合のコード
{%- assign notes = customer.note | strip | newline_to_br | split: '<br />' -%}
{%- for note in notes -%}
{%- if note contains 'Birthday: ' -%}
{{ note | replace: 'Birthday: ', '' | date: '%-m' }}
{%- endif -%}
{%- endfor -%}※コード内の「’Birthday: ’」の部分はCustomer noteに設定したものになりますので実装内容に応じて適宜変更してください

Type: コンテンツタイプを選択します。誕生日の場合は「Date(日付)」、誕生月の場合は「Integer(整数)」を選択してください。
Shopify Flow では一つのワークフロー内に複数のアクションを設定できるため、今回は誕生日・誕生月両方をアクションとして設定しています。
実際の挙動を確認
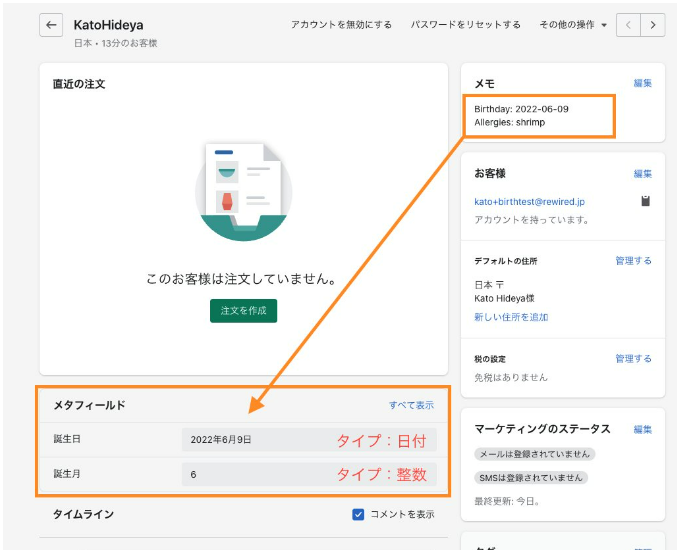
これで Customer note(顧客「メモ」)に格納された誕生日(誕生月)を Shopify Flow で自動的にメタフィールドに格納する設定が完了しました。
実際の挙動を見てみましょう。以下のように会員登録を行なった顧客のメモ欄に誕生日が含まれており、メタフィールドに「誕生日」「誕生月」の2つの値が保存されていれば完成です。
なお、Shopify Flow は実行の時間の都合上、反映までタイムラグがありますのでテスト時はご注意ください。
おまけ
この記事で作成した「顧客メモにある誕生日をメタフィールドに転記する」Shopify Flow ワークフローを公開します。ご自由にダウンロードください。Shopify Flow のワークフローはバックアップやインポートが可能ですので、ご自身の環境でぜひテストしてみてください。
ダウンロードはこちら ▶ rw_shopify_flow_birthday_metafield.zip
なお、実際にワークフローをインポートする手順は以下です。
- 管理画面の [アプリと販売チャネル] ページで [Shopify Flow] をクリック
- [アプリを開く] から[インポート] をクリック
- [ファイルを追加] をクリック。もしくはダウンロードした
.flowファイルをデスクトップから [ワークフローをインポートする] ボックスにドラッグ - オプション: [ワークフローをプレビューする] をクリックして、ワークフローをインポートする前に確認
- [インポート] をクリック
利用上の注意点
※メタフィールドのNamespace、Key、会員登録フォームのname属性(顧客メモの prefix )は適宜環境に合わせて変更してください
※バリデーションやエラー処理などを一切実装していませんので本番のストアで運用する際はテストを必ず行ってください
※再配布は可能ですが販売等はご遠慮ください。また、利用する際には筆者(@jazzyslide)まで声をかけていただけるととても喜びます
まとめ
冒頭で触れたように、「会員の誕生日や誕生月に」「限定クーポンを配布する」といったマーケティングはEコマースではごく当たり前に行われていますし、その他にもさまざまなトリガーを使ったマーケティング手法があります。
Shopify で同様のことを行うには(デフォルトの会員情報が少ないために)今回のようなちょっとした工夫が必要ですが、逆に言えば工夫次第でどのような施策も可能になるということです。特に Shopify Flow は多くの作業を自動化でき、工夫次第で(大きな開発費用をかけずに)自社ECならではのパーソナライゼーションが実現できるでしょう。
今回の記事では以下の青い部分について説明しました。一度メタフィールドに格納してしまえば、Shopify Flow や Liquid のカスタマイズ、アプリ連携などでたくさんのアイデアが実行できるようになります。

Shopify Flow はまだすべてのプランに開放されているわけではありませんし、一部 Liquid のコードを書く必要があるなどとっつきにくい印象があるかもしれませんが、従来のカートシステムでは大規模な開発が必要だったり実現が難しかったことが僅かな費用追加で実装できる可能性を秘めています。
今後も Shopify Flow を活用した事例はどんどん出していきたいと思います。まだ使ったことがない、という方はぜひトライしてみてください!