前回の記事では、「targetの設定」と「UIの構築」を含むCheckout UI extensionを構築しました。
今回の後編では、構築したextensionを開発サーバーでプレビューするところから始め、Shopifyへのデプロイ・ストアへのインストールと動作確認までを行います。
1. extensionをプレビューする
extensionを開発サーバーでプレビューして、動作を確認します。
① 開発サーバーを起動する
Shopify CLIのdevコマンドを実行してアプリをビルドし、開発ストアでプレビューします。
※ プレビューに使用するストアには、「Checkout and Customer Accounts Extensibility developer previewが有効になっている開発ストア」を選択してください。
1 . ターミナルで、アプリのルートディレクトリに移動します。
cd rewiredcloud-extension-demoapp※ディレクトリ名はお使いの環境に合わせて変更してください。
2 . 続けてshopifyCLIコマンドを実行して、サーバーを起動します。
shopify app dev3. プロンプトに従ってキーボードの p を押すと、ブラウザで開発者コンソールページが開かれます。
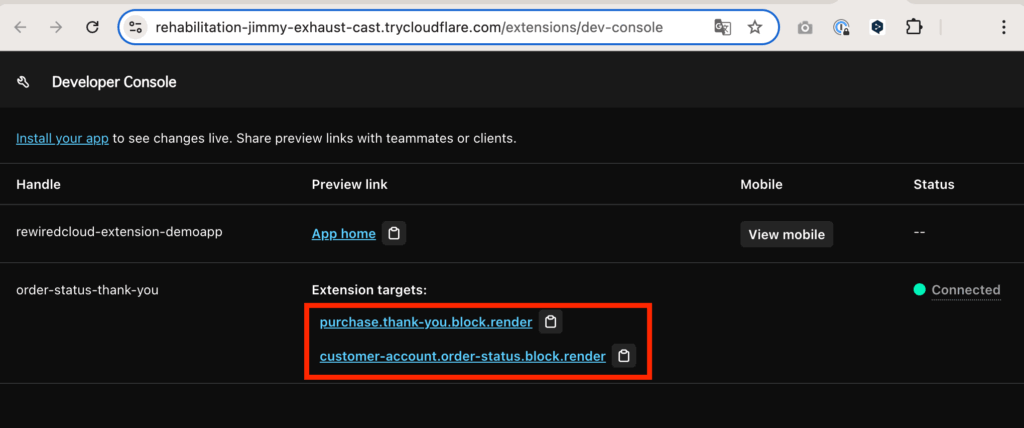
4. 「Extension targets:」に表示されている各targetのリンクをクリックすると、各target上での動作を確認できます。

このまま開発サーバーを起動しておき、次の工程で各targetの動作確認をします。
② アンケートをテストする
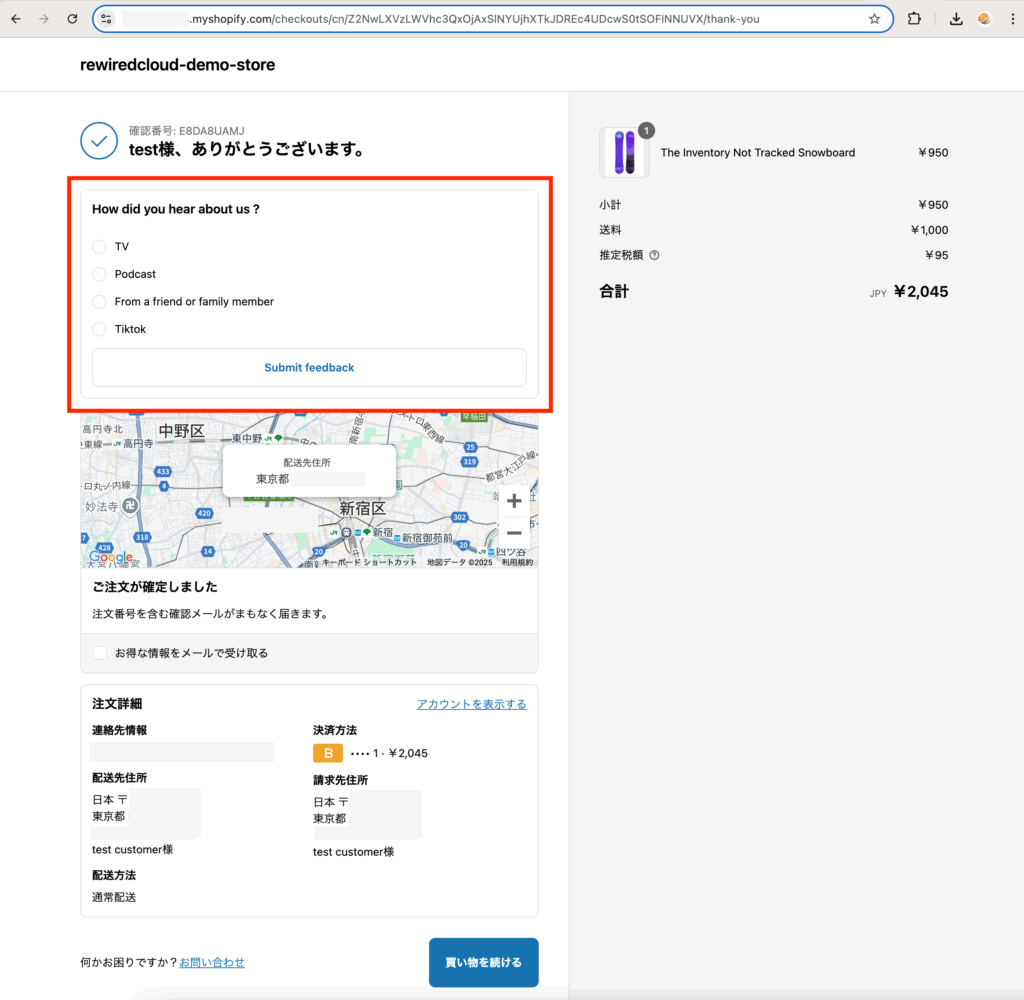
1 . 開発者コンソールページで purchase.thank-you.render をクリックし、遷移したチェックアウトページでテスト注文を行います。 チェックアウト完了後にThank you pageに遷移するので、「Attributionアンケート」が表示されていることを確認します。

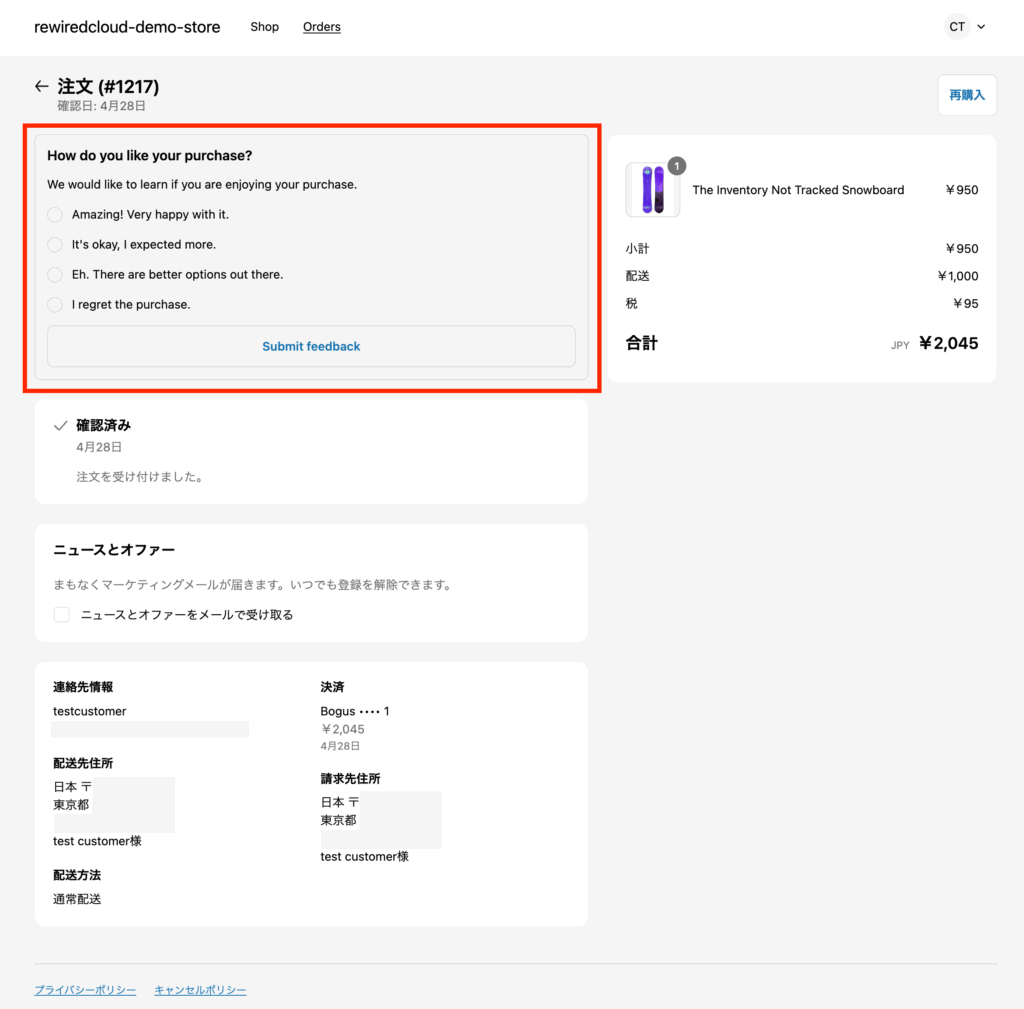
2. このページをリロードするとOrder status pageに遷移するので、「ProductReviewアンケート」が表示されていることを確認します。

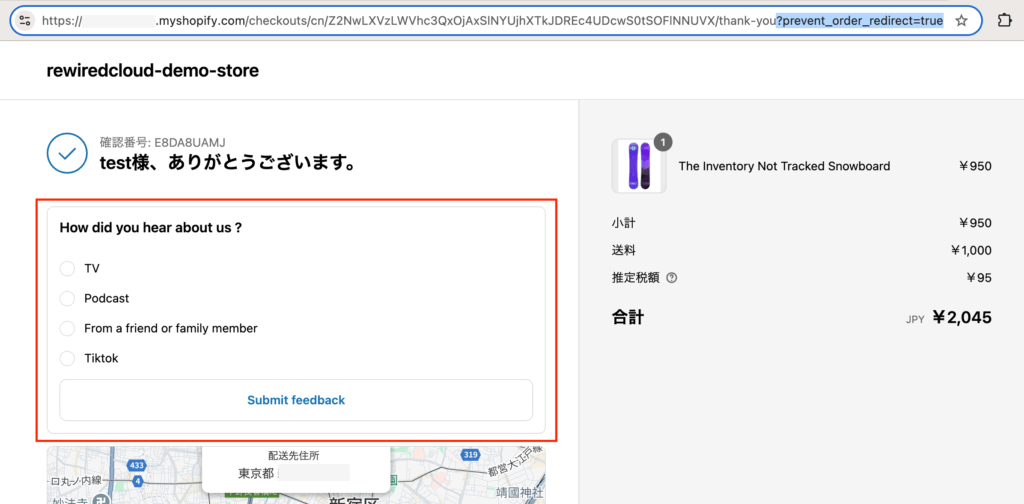
3. (オプション)Thank you pageを更新してもそのままページに留まりたい場合は、URLに ?prevent_order_redirect=true パラメータを追加します。
このパラメータはブラウザのローカルストレージに保存され、Order status pageへのリダイレクトを防ぎます。 リダイレクトを再度有効にするには、ローカルストレージをクリアするか、URLに?prevent_order_redirect=falseパラメータを追加してページをリロードします。
(使用できるパラメータはtargetごとに異なります。)

2. extensionをデプロイする
開発サーバー上で動作確認できたら、extensionをShopifyにデプロイします。
① extensionをデプロイ&リリースする
Shopifyにデプロイしてアプリの「バージョン」を作成し、これまでの変更をユーザーにリリースします。(アプリバージョン1つにつき、最大50個のCheckout UI extensionsを持つことができます)
1 . ターミナルで、アプリのルートディレクトリに移動します。
cd rewiredcloud-extension-demoapp※ディレクトリ名はお使いの環境に合わせて変更してください。
2 . ShopifyCLIコマンドを実行します。
(オプション:--versionフラグと--messageフラグを使うと、「バージョン名」や「メッセージ」を指定することができます)
shopify app deployプロンプトに従って、質問に答えます:
- shopify.app.tomlファイルをデプロイに含めるかどうか:今回は
Yes - アプリの新バージョンとしてリリースするかどうか:今回は
Yes
? Include `shopify.app.toml` configuration on `deploy`? Soon, this will no longer be optional and configuration will be included on every deploy.
✔ Yes, always (Recommended)
? Release a new version of rewiredcloud-extension-demoapp?
✔ Yes, release this new version Shopify CLIを使用して作成されたアプリのバージョンには、以下が含まれます:
- ローカル設定ファイルからのアプリ設定
include_config_on_deployフラグが省略またはfalseの場合、代わりにアクティブなアプリのバージョンの設定が使用されます。
- アプリのCLIに管理されているextensionのローカルバージョン
- デプロイされたアプリにextensionがあってもextensionのコードがローカルに存在しない場合、そのextensionはアプリのバージョンに含まれません。
- ダッシュボードで管理されるextensionの最新のドラフト
アプリのバージョンをリリースすると、アプリがインストールされているストアに提供されている現在のアクティブなバージョンが置き換えられます。 (ユーザーのアプリが新しいバージョンにアップグレードされるまで、数分かかる場合があります)
なお、もし「バージョンを作成したいがユーザーへのリリースは避けたい」場合は、--no-releaseフラグを付けてdeployコマンドを実行します。 リリースされていないアプリのバージョンは、Shopify CLI の releaseコマンド、または パートナーダッシュボード からリリースできます。
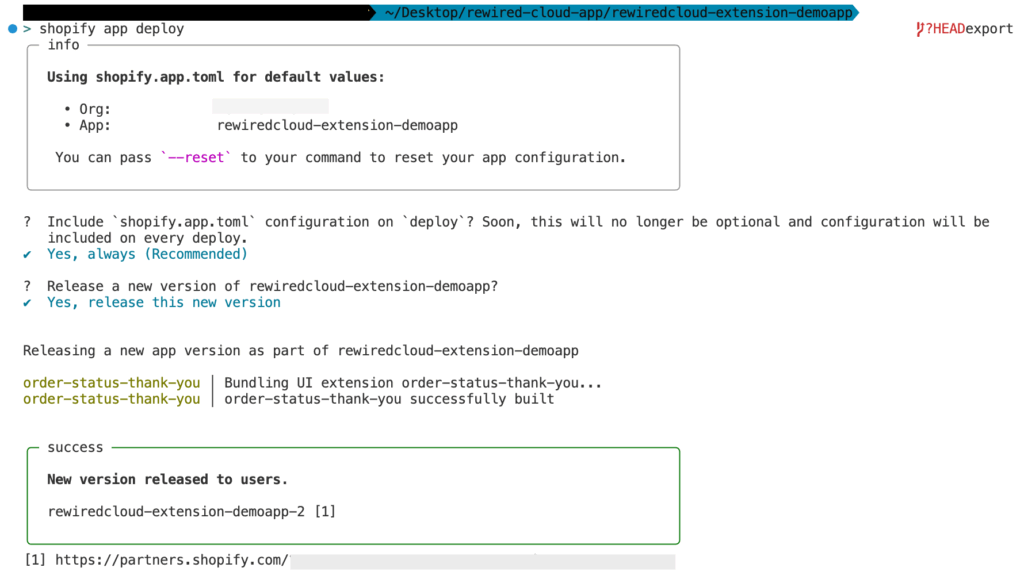
デプロイが完了し、作成したextensionを含むアプリの新しいバージョンがリリースされたら、ターミナルに以下のような内容が表示されます!

これで、任意のストアにこのカスタムアプリをインストールできるようになりました!
チュートリアルはここまでですが、開発ストアにアプリをインストールして、ストアフロントで動作確認する手順もご紹介します。
3. 開発ストアにインストール
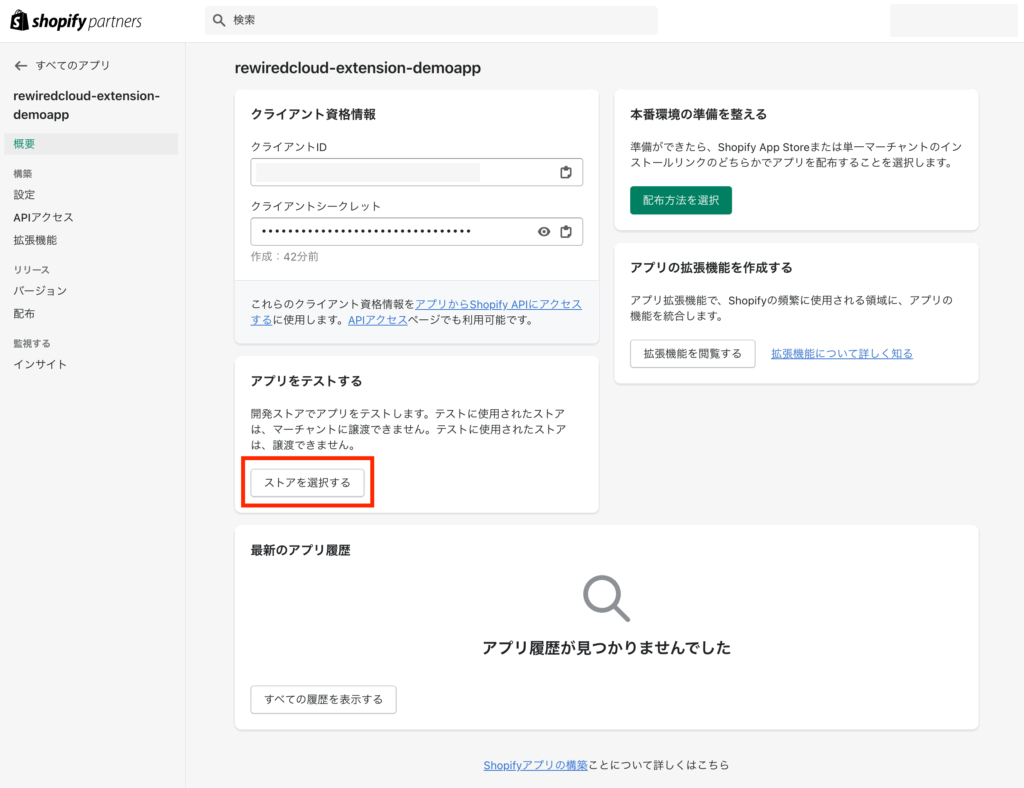
1 . パートナーダッシュボード > extensionを追加したアプリの管理ページ > 概要 >「ストアを選択する」をクリックして、インストールするストアを選択します。

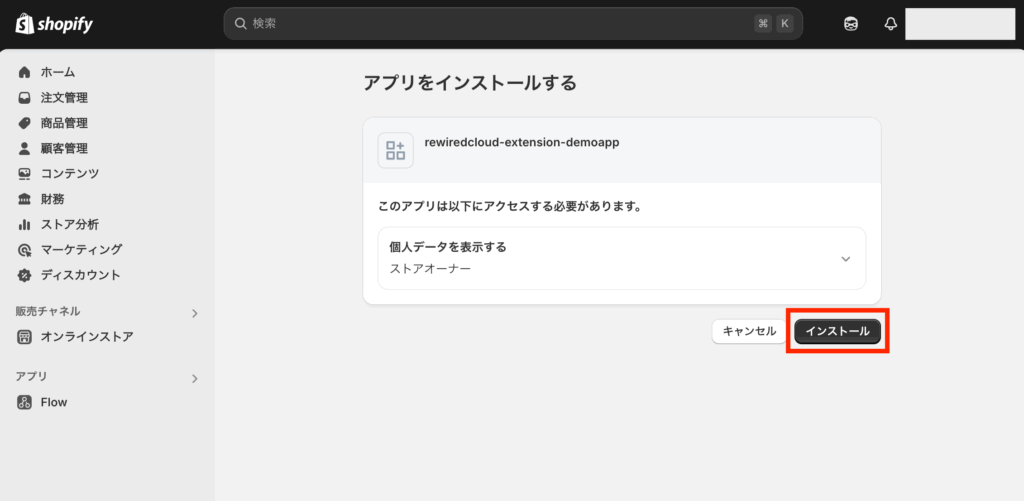
2 . 選択したストアのインストールページに遷移後、インストールボタンを押します。

3 . インストールが完了すると、インストールしたアプリのページに遷移します。

これでインストール完了です!
4. チェックアウトのカスタマイズ
開発ストアにアプリをインストールできたので、チェックアウトをカスタマイズして作成したextensionをストアフロントに適用します。
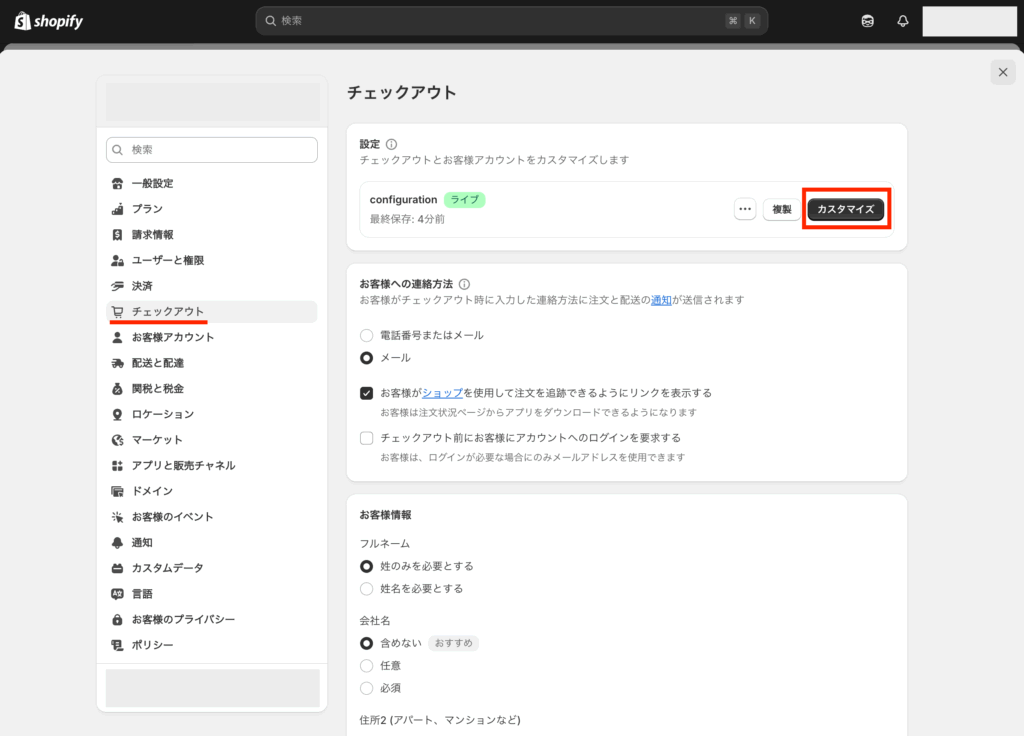
1 . 設定 > チェックアウト >「カスタマイズ」をクリックします。

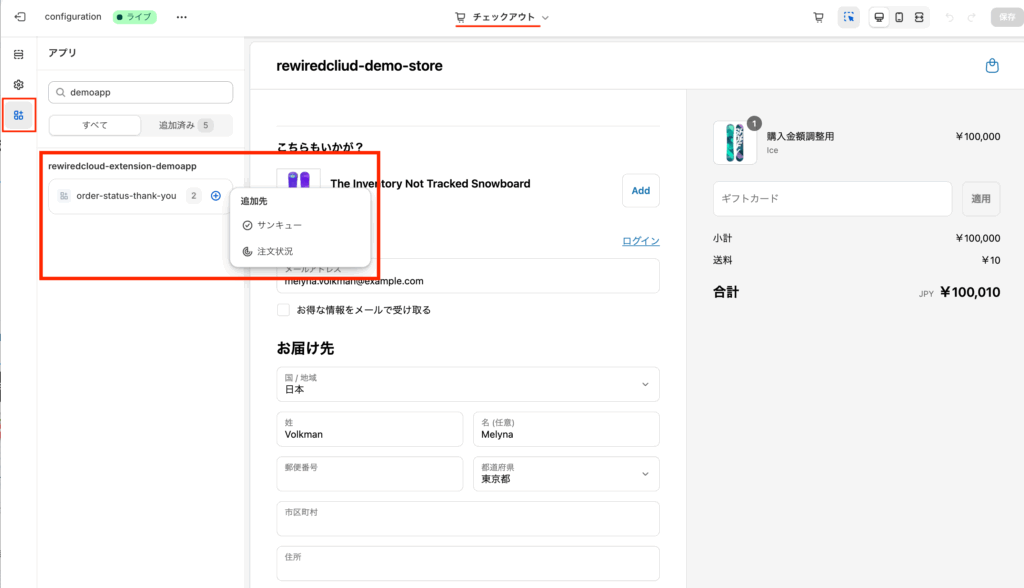
2 . チェックアウトエディタで、「チェックアウト」ページを開きます。
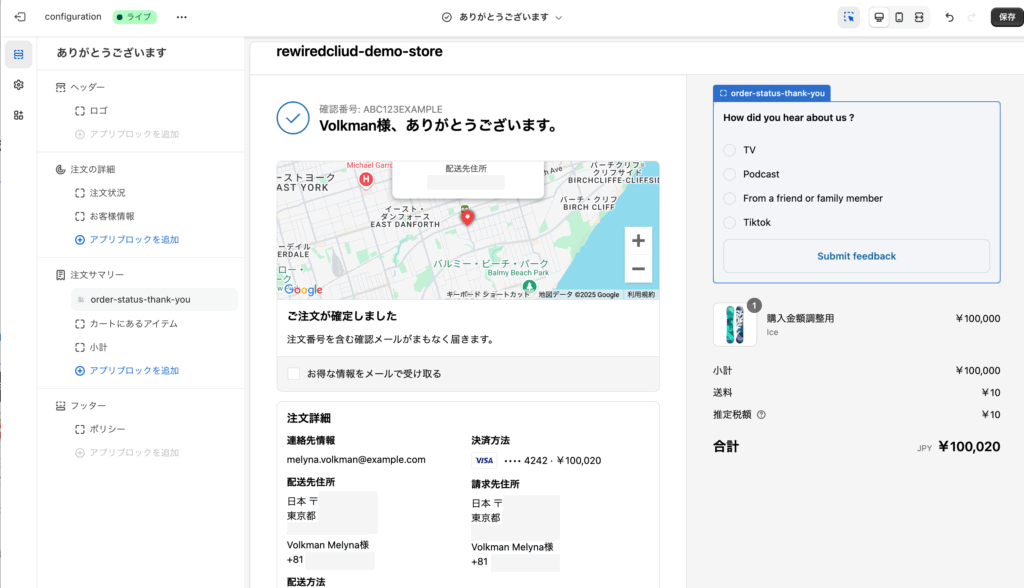
3 . 左サイドバー > アプリ(のマーク)> order-status-thank-you > +マーク をクリックします。

- 「サンキュー」をクリックすると、Thank you page にextensionが追加されます。
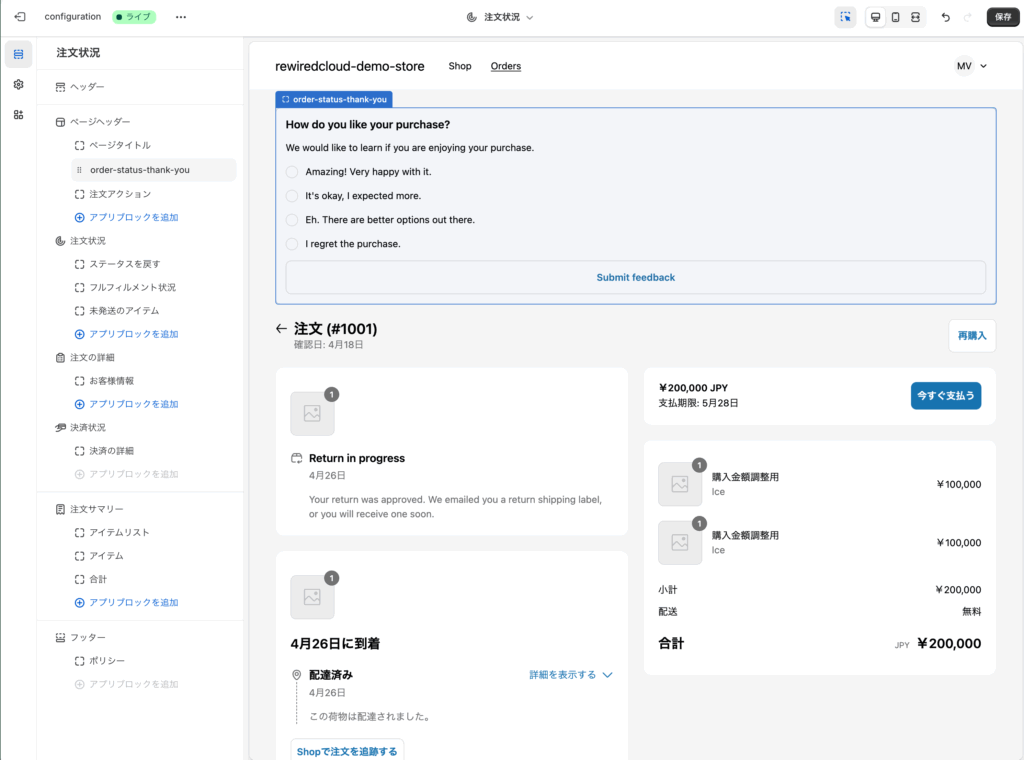
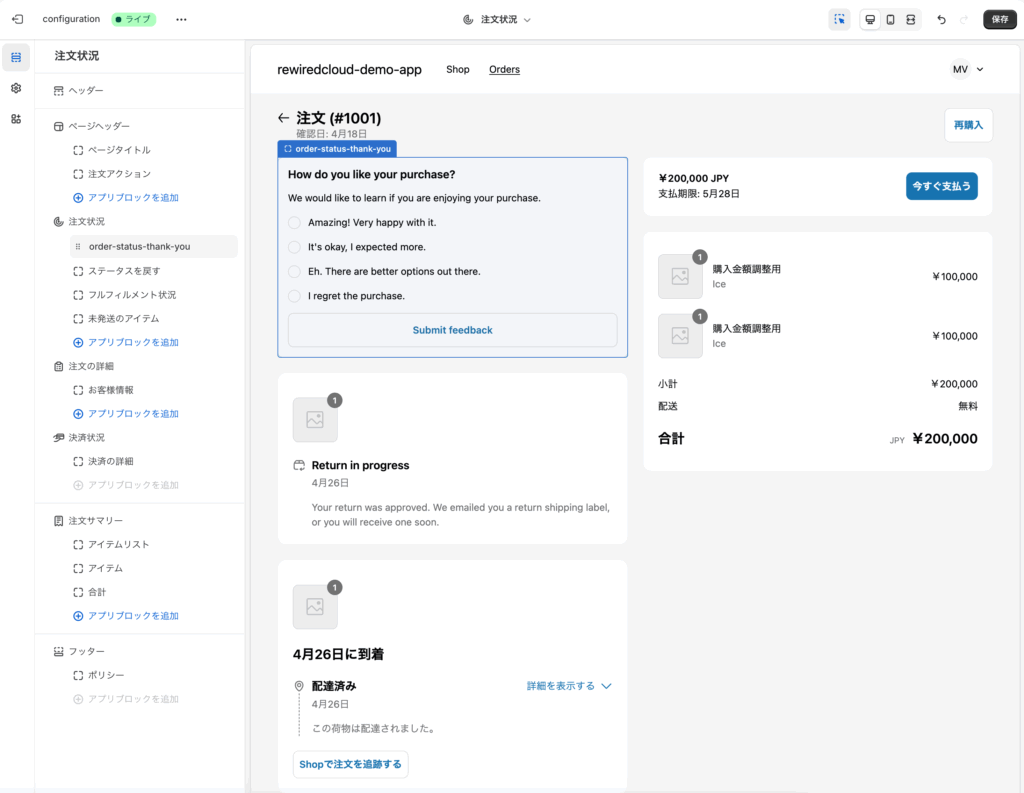
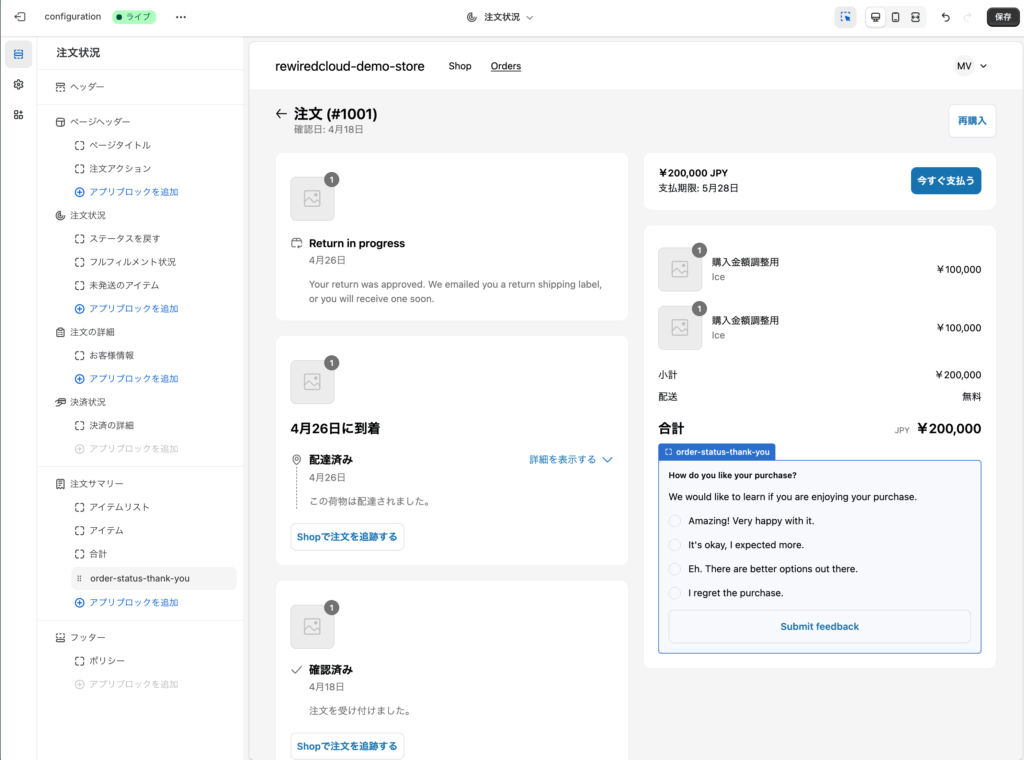
- 「注文状況」をクリックすると、Order status page にextensionが追加されます。
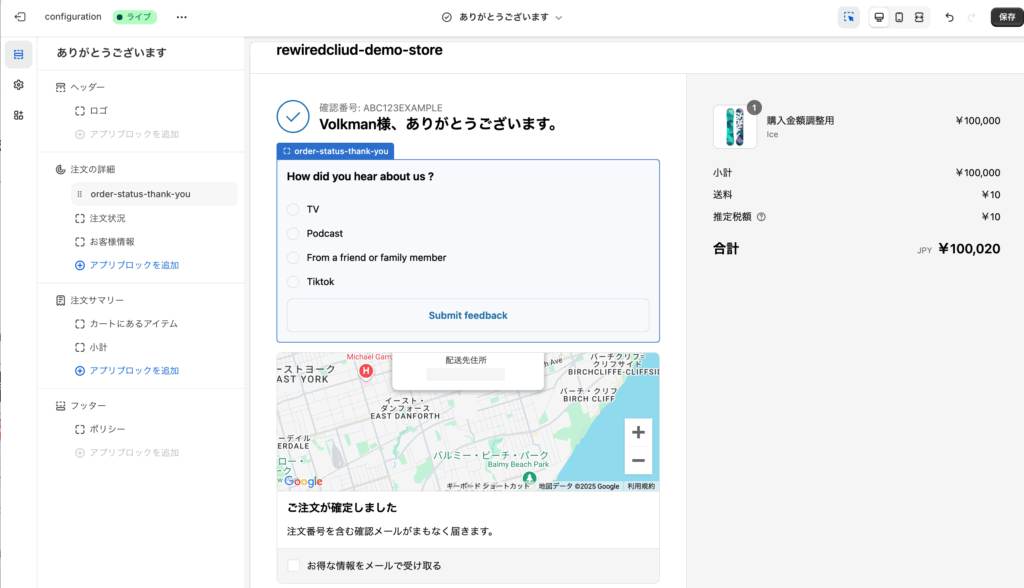
4 .各ページで任意の位置にextensionを設置して保存すると、ストアフロントにも反映されます。(追加位置を選択できるかどうかは、使用するextensionによります。)
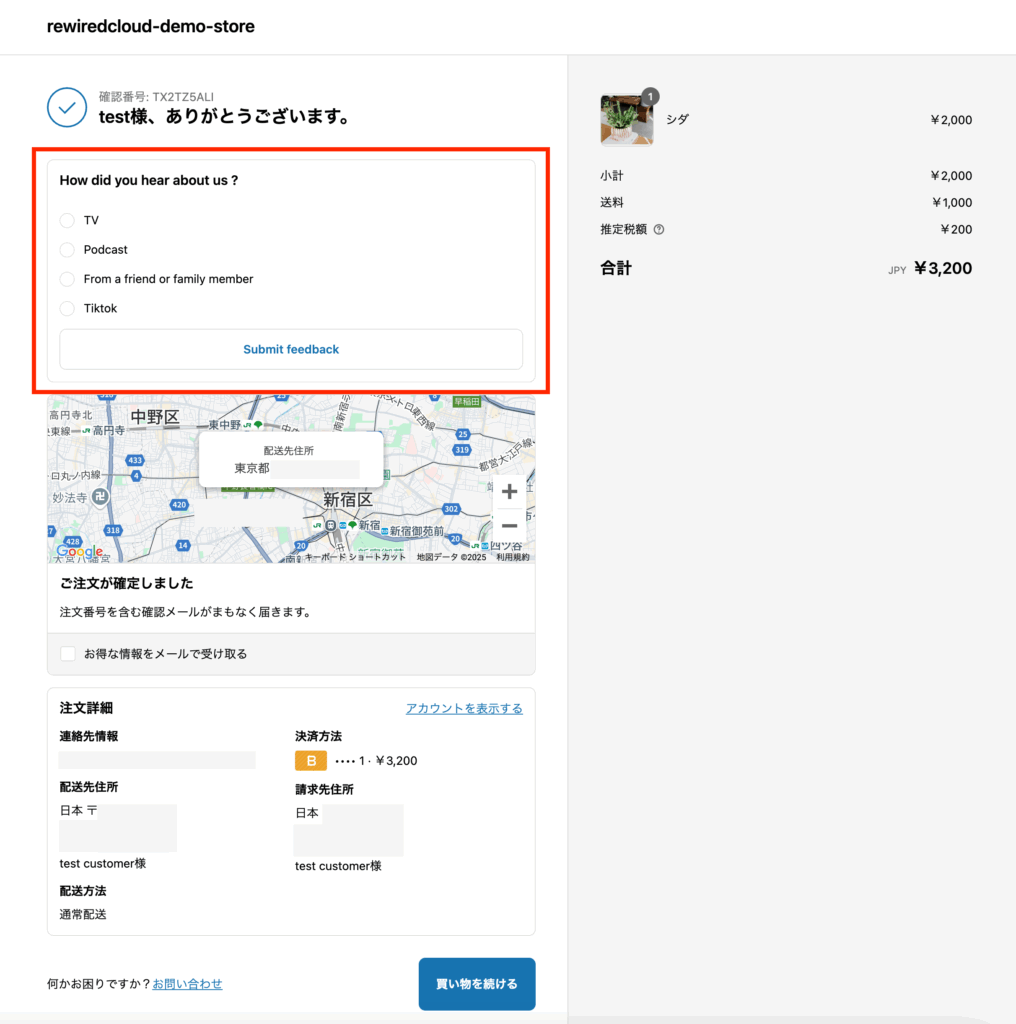
【Thank you page 設置例】


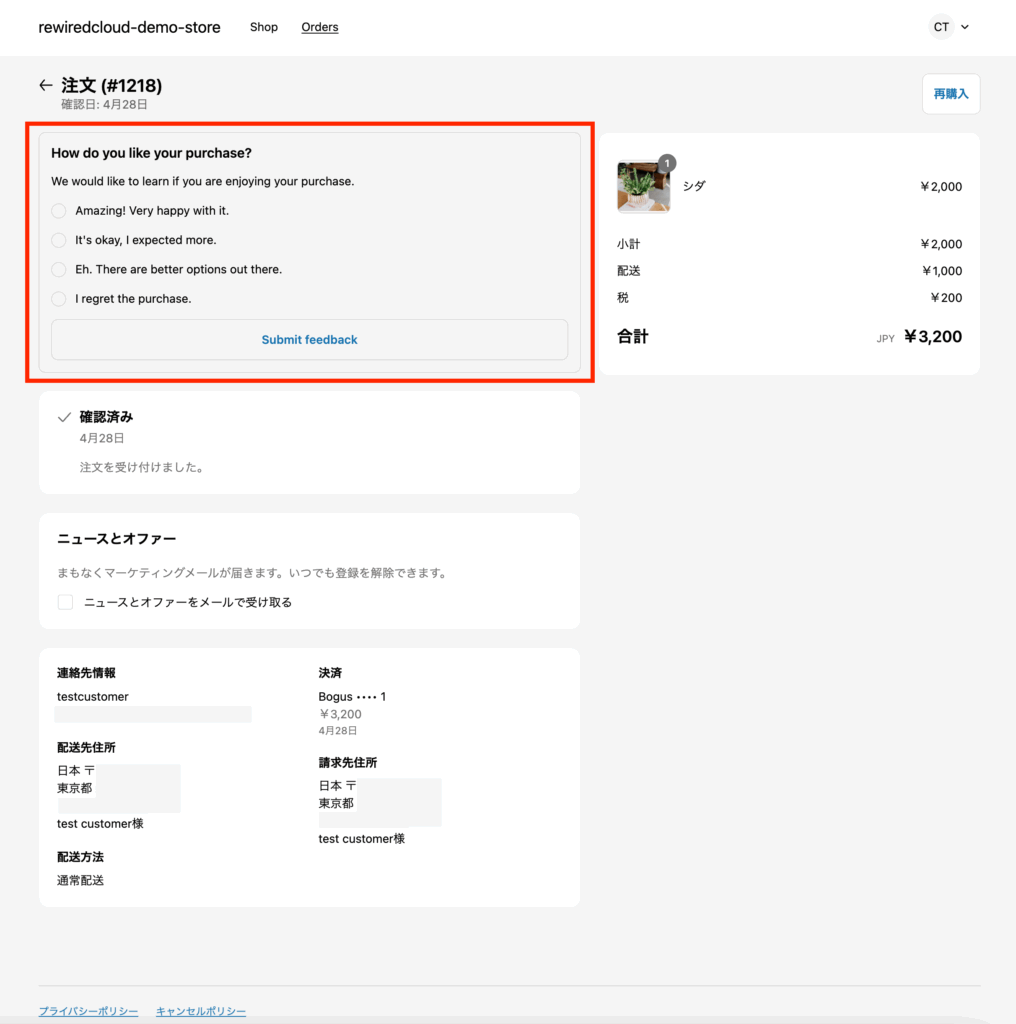
【Order status page 設置例】



これで、extensionをストアフロントのチェックアウトに適用できました!
5. 実装の確認
それでは、ストアフロントで動作を確認してみましょう。(もし開発サーバーが起動している場合は、終了させておきます。)
まずはチェックアウトを完了して、Thank you pageを確認します。

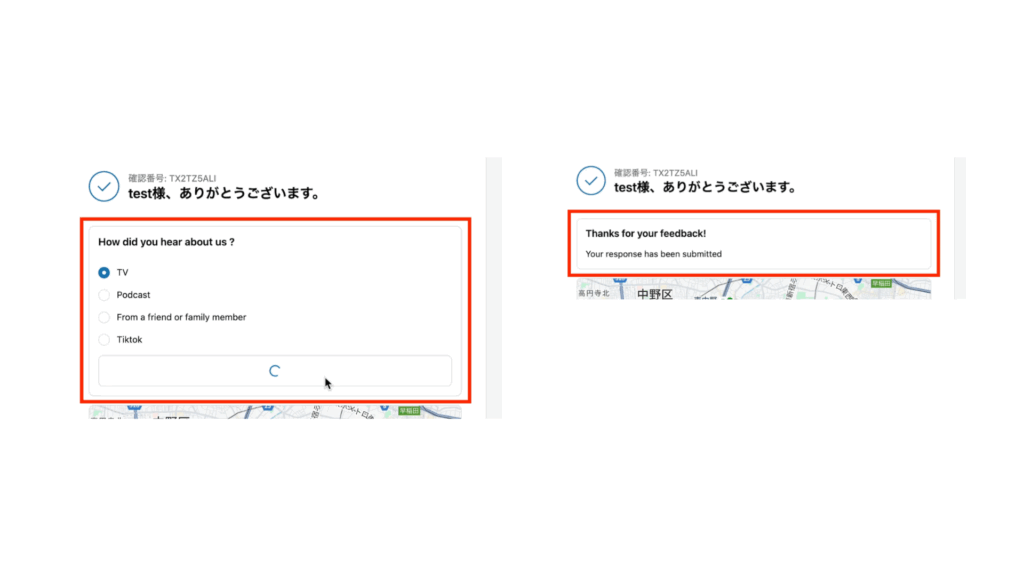
回答を選択して「Submit feedback」ボタンを押すと、メッセージが表示されます。

次に、ページを更新してOrder status pageを確認します。

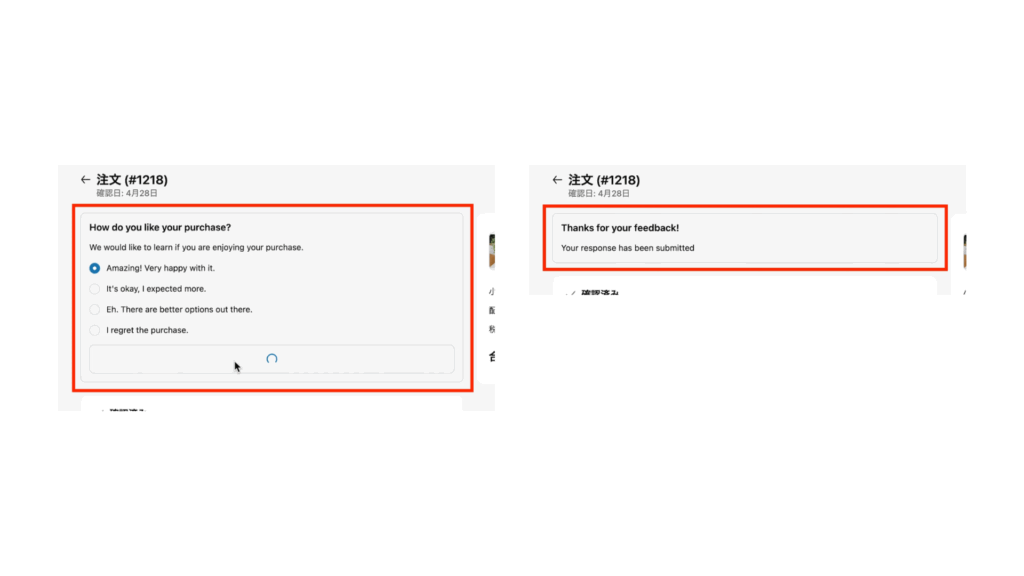
こちらも、回答を選択して「Submit feedback」ボタンを押すとメッセージが表示されます。

いずれのtargetも、チュートリアル通りに動作していることを確認できました!
終わりに
チュートリアルに沿って、カスタムアプリにCheckout UI extensionを実装できました。実際に自分がカスタムアプリ開発学習の一歩目としてこのチュートリアルにチャレンジした時につまずいたり調べたことを補足しながら進めてみましたが、いかがでしたでしょうか。同じようにどこかでつまずいたことがある方の一助になりましたら幸いです。
また、このチュートリアルを応用することで、アンケートの他にも顧客の購買履歴や好みに合わせたメディアやメッセージを表示するなど顧客とのタッチポイントの一つとして活用できそうです。ぜひお試しください。