お問い合わせフォームをShopifyストアに実装するには、アプリをインストールしてそのUI上でカスタマイズする方法が一般的です。
Shopifyにはお問い合わせ機能が標準で用意されていますが、無料テーマでは設定できる項目に制限があることや、カスタマイズにはLiquidをいじらないといけません。
とはいえShopifyアプリはちょっと凝ったことをしようとすると有料になることが多く、問い合わせアプリは日本語化されていないものばかり(2021年4月現在)なため、悩んだすえに結果的にデフォルトに近い設定のままのサイトも多いのではないでしょうか。
問い合わせフォームは(LINEなどのソーシャルメディアを使わない限り)お客さまとの唯一の関係窓口ですし、UIや対応一つでそのストアやブランドの印象は大きく変わりますので、やっぱり面倒でも最低限の手入れはしていきたいですよね。
そこで今回はShopifyのお問い合わせフォームをアプリなしでカスタマイズする方法を考えていきます。
問い合わせフォームの作成
まずは問い合わせフォームの作成です。設定自体はシンプルです。
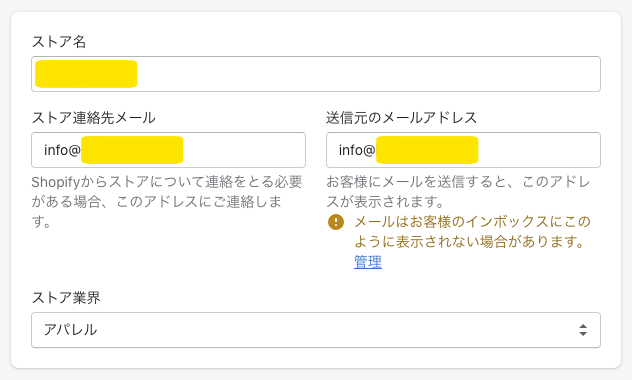
先に問い合わせを受信するメールを確認しておきます。「設定」→「一般設定」と進むと最初に出てきますのでこちらのアドレスをチェック。翻訳が微妙ですが、「送信元のメールアドレス」が実際に問い合わせがあったときに受信するアドレスです。

管理画面左カラムの「オンラインストア」から新規でページを作成します。
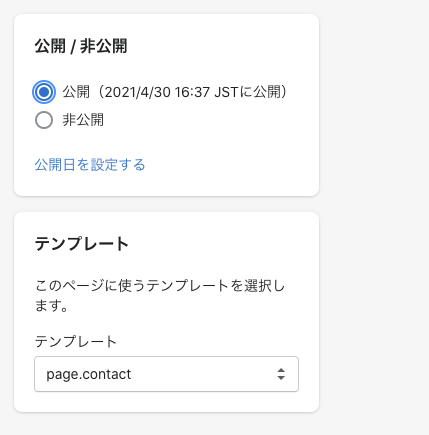
ページ作成画面になったら、右カラムの「テンプレート」から問い合わせフォーム用のページテンプレートを選択します。
※一般的なテーマでは「page.contact」になっていると思います

問い合わせ用のテンプレートを選択すると、そのページに入力した「Title」や「コンテンツ」の下にフォームが挿入される仕様です。そのため、もし遷移問い合わせ完了後にページ遷移させない場合(Shopifyのデフォルトは完了ページがありません)、完了してもそのままの表示で問題のない文言や画像にとどめておく必要があります。
問い合わせフォーム(のページ)が作成できたら、それをメニューやフッターに設置します。
メニューの追加は左カラムの「メニュー」からメインかフッターを選び追加してください。公式ヘルプはこちら。
Liquid で新しい問い合わせフォームの作成
問い合わせページができたら、次はカスタマイズ用の問い合わせフォームを作成します。
page.contact.liquid を直接編集してもいいのですが、Shopifyはテスト環境やバージョン管理がやりにくいので、いつでも戻せるように一旦別のテンプレートとして作成してみます。
環境が用意できる方や面倒だぜという方はお任せいたしますが、いずれにせよバックアップは取っておいてくださいね!
ちなみに今回使用するテーマは「Debut」です。コードも2021年4月時点のものを参考に表示しています。
まず、「テーマ」から「コードの編集」に進み、Templates の中から page.contact.liquid を選択、コードを全選択してコピーします。
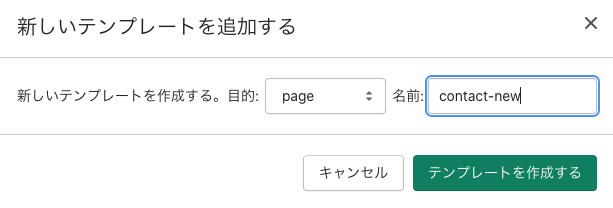
その後、「新しいtemplateを追加する」で新規テンプレートを作成します。目的は「page」にして、名前は重複しないように「contact-○○」など、問い合わせだけどデフォルトとは別のものだと分かる名前をつけてみてください。

新しいテンプレートが作成されたら、先ほどコピーしたコードをそのまま貼り付けます。
貼り付けたあとは、以下のようになっていると思います。
<div class="page-width">
<div class="grid">
<div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth">
<div class="section-header text-center">
<h1>{{ page.title }}</h1>
</div>
{% if page.content.size > 0 %}
<div class="rte">
{{ page.content }}
</div>
{% endif %}
<div class="contact-form form-vertical">
{%- assign formId = 'ContactForm' -%}
{% form 'contact', id: formId %}
{% include 'form-status', form: form, form_id: formId %}
<div class="grid grid--half-gutters">
<div class="grid__item medium-up--one-half">
<label for="{{ formId }}-name">{{ 'contact.form.name' | t }}</label>
<input type="text" id="{{ formId }}-name" name="contact[{{ 'contact.form.name' | t }}]" value="{% if form[name] %}{{ form[name] }}{% elsif customer %}{{ customer.name }}{% endif %}">
</div>
<div class="grid__item medium-up--one-half">
<label for="{{ formId }}-email">{{ 'contact.form.email' | t }} <span aria-hidden="true">*</span></label>
<input
type="email"
id="{{ formId }}-email"
name="contact[email]"
autocorrect="off"
autocapitalize="off"
value="{% if form.email %}{{ form.email }}{% elsif customer %}{{ customer.email }}{% endif %}"
aria-required="true"
{%- if form.errors contains 'email' -%}
class="input--error"
aria-invalid="true"
aria-describedby="{{ formId }}-email-error"
{%- endif -%}
>
{%- if form.errors contains 'email' -%}
<span id="{{ formId}}-email-error" class="input-error-message">
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
{% include 'icon-error' %}
<span>{{ form.errors.translated_fields['email'] | capitalize }} {{ form.errors.messages['email'] }}.</span>
</span>
{%- endif -%}
</div>
</div>
<label for="{{ formId }}-phone">{{ 'contact.form.phone' | t }}</label>
<input type="tel" id="{{ formId }}-phone" name="contact[{{ 'contact.form.phone' | t }}]" pattern="[0-9\-]*" value="{% if form[phone] %}{{ form[phone] }}{% elsif customer %}{{ customer.phone }}{% endif %}">
<label for="{{ formId }}-message">{{ 'contact.form.message' | t }}</label>
<textarea rows="10" id="{{ formId }}-message" name="contact[{{ 'contact.form.message' | t }}]">{% if form.body %}{{ form.body }}{% endif %}</textarea>
<input type="submit" class="btn" value="{{ 'contact.form.submit' | t }}">
{% endform %}
</div>
</div>
</div>
</div>{% form ‘contact’, id: formId %} 〜 {% endform %} がフォームの部分です。それより上のブロックはページを呼び出しているだけなのでここでは触りません。
デフォルトでは「名前」「メール」「電話番号」「メッセージ」の4つの<input>しかないので、これらを増やすなり変えるなりしてカスタマイズしていきます。
ここから先はHTMLの世界なので<input>タグなどを使えばいかようにも追加変更が可能ですが、ここではシンプルなデフォルト設定にないのでいつも困る「お問い合わせ種別」を追加したいと思います。
実装はチェックボックスやドロップダウンリストなど、いくつかありますので試してみましょう。
チェックボックスの場合
type="checbox"属性を使って、チェックボックスを設定してみます。
今回はメッセージの<textarea>より前に置きたいので、
<label for="{{ formId }}-message">{{ 'contact.form.message' | t }}</label>という行の直前に以下を挿入します。最初に<p>タグで書いているのはあとからclass属性を当てたいからなので、別の書き方でも問題ありません。
<p>お問い合わせの内容を教えてください(複数選択可)</p>
<label for="{{ formId}}-details"><input type="checkbox" id="{{ formId }}-details" name="contact[お問い合わせ内容]" value="商品について">商品について </label>
<label for="{{ formId}}-details"><input type="checkbox" id="{{ formId }}-details" name="contact[お問い合わせ内容]" value="ショップについて">ショップについて </label>
<label for="{{ formId}}-details"><input type="checkbox" id="{{ formId }}-details" name="contact[お問い合わせ内容]" value="その他">その他</label>
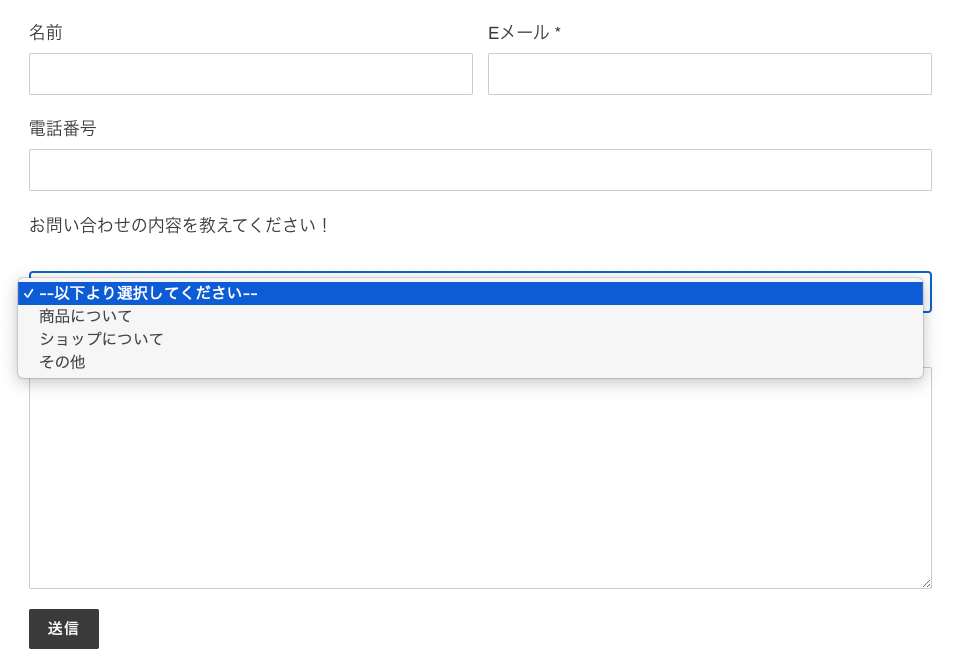
ロップダウンリストの場合
<select>タグを使い、<option>タグで選択肢を指定してドロップダウンリストを作成します。<span>にCSSをいじってみる想定です。書き方は他でもかまいませんし、「教えてください!」だと元気よすぎるかもしれないので適宜変更してください。
<span>お問い合わせの内容を教えてください!</span>
<label for="{{ formId}}-details" > <select id="{{ formId}}-details" name="contact[お問い合わせ内容]">
<option>--以下より選択してください--</option>
<option>商品について</option>
<option>ショップについて</option>
<option>その他</option>
</select>
</label>
フォームのカスタマイズができたら、送信のテストをしてみます。
順番が前後しているような気がしますが、先に問い合わせのテンプレートを問い合わせページに実装します。ページ編集画面の右カラムの「テンプレート」から今回新たに作った問い合わせフォーム用のページテンプレート「contact-○○」を選択します。
その後、問い合わせページを表示するとカスタマイズしたフォームができていますので、送信テストをします。

ちなみに、問い合わせ完了のメッセージは言語設定から変更可能です。「post success」や「問い合わせ」で検索すると出てきますので好きな表現にご変更ください。
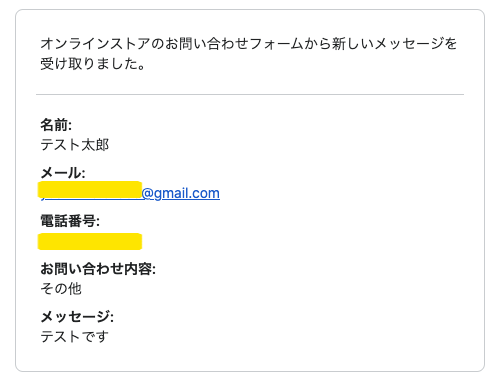
問い合わせが問題なければ、メールは以下のような感じで届いていると思います。

Shopifyの問い合わせフォームは迷いどころが多い
実際にカスタマイズしていて思いますが、正直、アプリを使った方が設定は楽です。
Shopifyの問い合わせフォームは自動返信メールがないですし、問い合わせ完了ページは個別に作る必要がありますし、デフォルトは項目が少ないのでコードをいじらないといけないですし、ぶっちゃけ面倒です。
ただ、まだそこまで規模が大きくないショップでは月々数ドルの負担でもバカにできません。ここまでのカスタマイズで見てきたとおり、フォーム自体はそれほど複雑ではなく、HTMLとCSSの知識があればある程度テーマに沿った作成も可能です。
Shopifyの初期設定の中でも、手間と技術とコストのバランスがどうにも難しいのがこの問い合わせフォームだなと思います。どう実装するのかいいのか迷う、最初の壁のひとつです。
この壁の越え方に一律の回答はありませんが、私個人的は「テーマで実装できるところはアプリに頼らずテーマ実装の方がリスクが少ない」と考える国の民なので、どうしても自動返信メールを送りたい、みたいなケースじゃなければ、自前で実装するのを検討してもいいのかな、と考えています。ご参考になれば幸いです!


