決済や配送についてカスタマイズできる「Shopify Functions」をテーマした座談会でもお話しした、エンジニアのShinyaです。Shopify Functionsの特徴の一つは、チェックアウト周りのロジックの変更を、Shopify Plus以外のストアでも実現できることです。
Shopify Functionsで気になっている機能は色々ありますが、今回は比較的新しいAPIを試してみることにしました。
この記事では、Cart and Checkout Validation Function APIを使用して、合計金額が1,000円以上ではない場合はチェックアウトできないようにする機能を実装していきます。
実装の前提
今回の実装は、以下で進めました。
- Shopify CLI:CLI 3.58.2
- 開発言語:TypeScript
- API:Cart and Checkout Validation Function API
- OS:MacOS 14.2.1
アプリの作成
まずはアプリを作成します。
npm init @shopify/app@latest
アプリのプロジェクト名と開発の方針を決定
今回はFunctionsのみ実装するため、Start by adding your first extensionを選択。
Welcome. Let’s get started by naming your app project. You can change it later.
? Your project name?
✔ rewiredcloud-function-demoapp
? Get started building your app:
Start with Remix (recommended)
> Start by adding your first extension上記選択後、アプリのディレクトリに移動します。
cd rewiredcloud-function-demoapp
Functionsを追加
今回はCart and checkout validation – Function を選んでください。 合わせて実装はTypeScriptで進めました。
npx shopify app generate extension
Before proceeding, your project needs to be associated with an app.
? Create this project as a new app on Shopify?
✔ Yes, create it as a new app
? App name:
✔ rewiredcloud-function-demoapp
? Type of extension? Type to search...
Discounts and checkout
Post-purchase UI
> Cart and checkout validation - Function
Cart transformer - Function
Delivery customization - Function
Discount orders - Function
Discount products - Function
Discount shipping - Function
Discounts allocator — Function
Fulfillment constraints - Function
Local pickup delivery option generators — Function
Payment customization - Function
Pickup point delivery option generators — Function ? Type of extension?
✔ Cart and checkout validation - Function
? Name your extension:
✔ cart-checkout-validation
? What would you like to work in?
JavaScript
> TypeScript
Rust
Wasm
インストールしたextensionsディレクトリに移動
cd extensions/cart-checkout-validation/
run.graphqlを書き換え
src配下のrun.graphqlには、Functionsがバリデーションに必要な情報を取得するクエリを追加。 今回は以下の2つを取得します。
取得内容に関してはこちらを参照ください。
| buyerJourney.step | 購入途中の顧客がどのステップなのか(CART_INTERACTION, CHECKOUT_COMPLETION, CHECKOUT_INTERACTIONが取得できます) |
| cart.cost.subtotalAmount.amount | カート内の小計を取得します |
query RunInput {
buyerJourney {
step
}
cart {
cost {
subtotalAmount {
amount
}
}
}
}
RunInputの型を生成
run.graphql を元にFuncitonsを実装する際に使用する型を生成します。
npm run typegen
run.tsにバリデーションを実装
import {
type RunInput,
type FunctionRunResult,
type FunctionError,
BuyerJourneyStep,
} from '../generated/api';
export function run(input: RunInput): FunctionRunResult {
const errors: FunctionError[] = [];
const error = {
localizedMessage:
"1,000円以上からご注文いただけます",
target: "cart"
};
if (input.buyerJourney.step === BuyerJourneyStep.CartInteraction) {
return { errors };
}
const orderSubtotal = parseFloat(input.cart.cost.subtotalAmount.amount);
if (orderSubtotal < 1000.0) {
errors.push(error);
}
return { errors };
}
デプロイ
アプリのルートディレクトリに戻り、デプロイを行います。
cd ../.. && npm run deploy? Release a new version of rewiredcloud-function-demoapp?
┃ Configuration:
┃ No changes
┃
┃ Extensions:
┃ + cart-checkout-validation (new)
> (y) Yes, release this new version
(n) No, cancel実装は以上です。
次はテストを行います。開発ストアへのインストールに進みましょう。
開発ストアにインストール
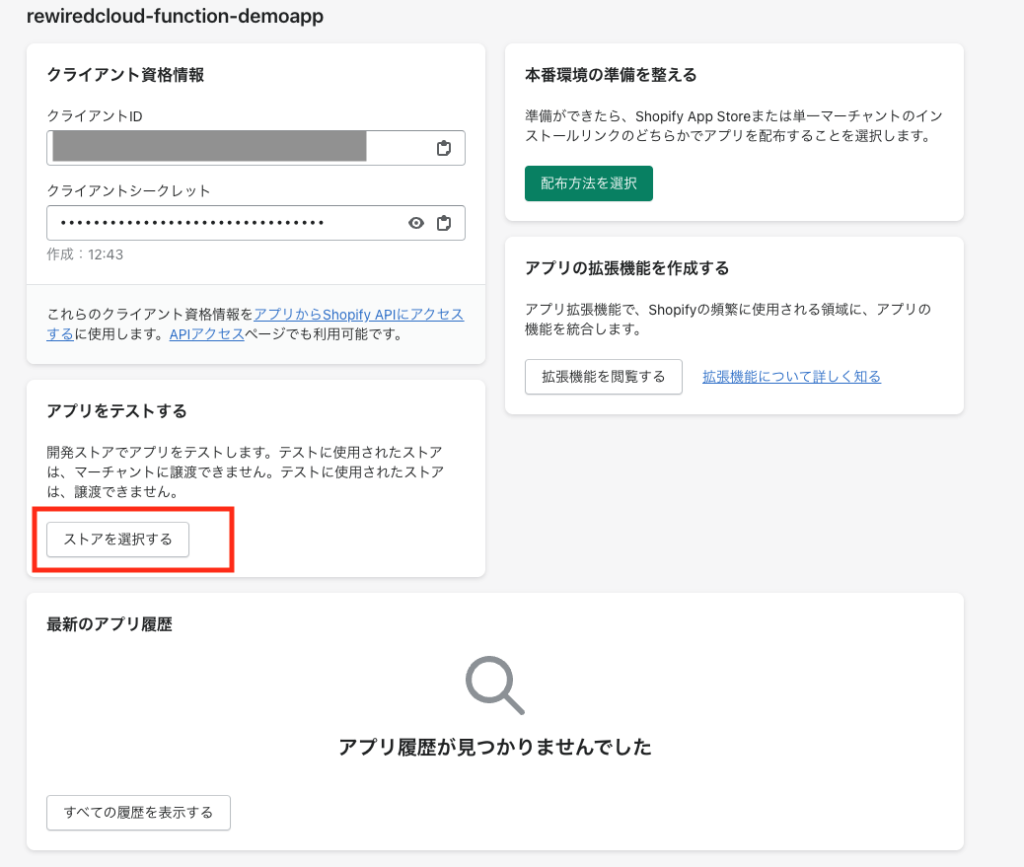
パートナーダッシュボードから先ほど作成したアプリを選択し、「アプリをテストする」からストアを選択します。

インストール画面に遷移するので、インストールボタンを押します。

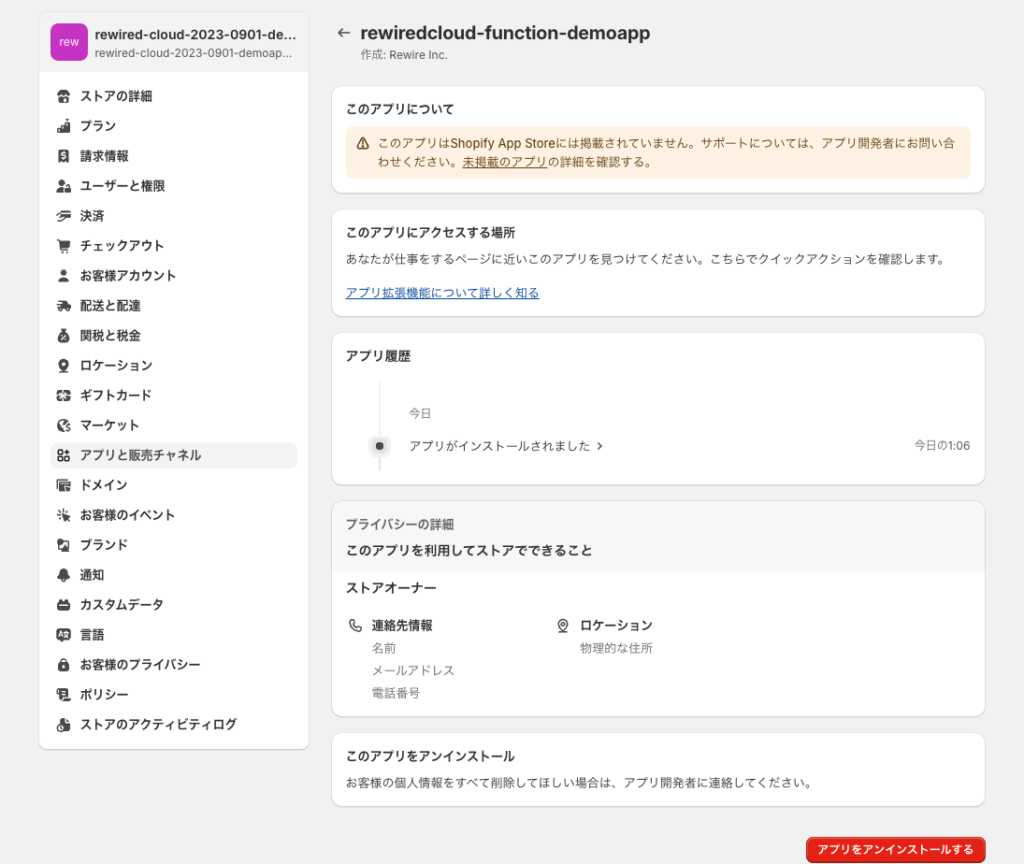
インストール完了後、以下のページに遷移しました。

これでインストールは完了です。
チェックアウトルールの設定と機能の実行
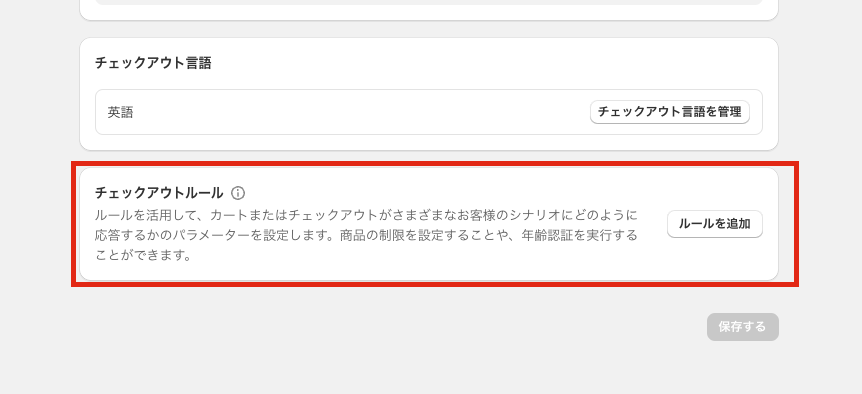
設定>チェックアウトの最下部にある「チェックアウトルール」内の「ルールを追加」を押します。

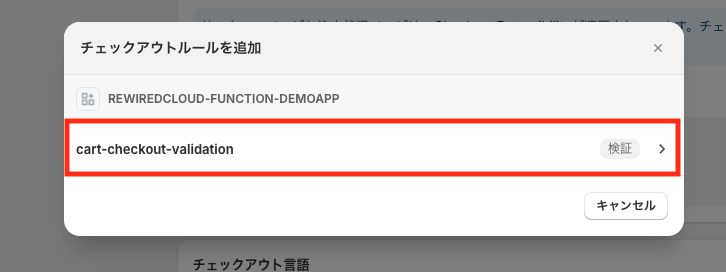
先ほど選択したアプリが出てきますので、そちらをクリックしてください。

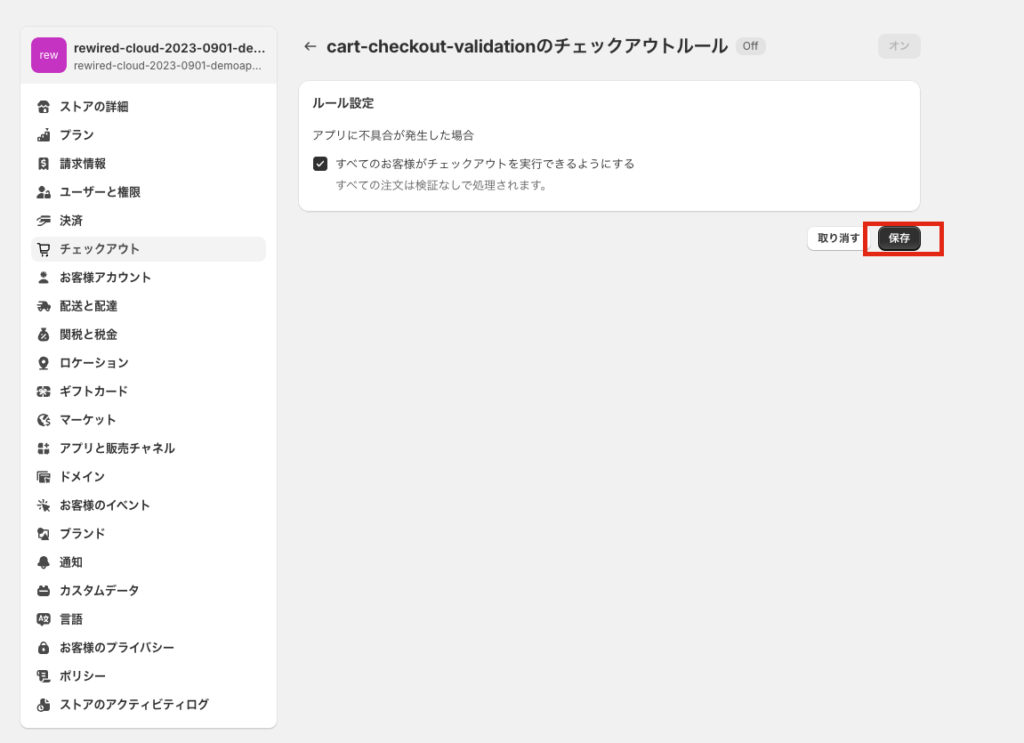
遷移先ではルール設定が可能です。今回はそのまま何もせず、保存を押してください。

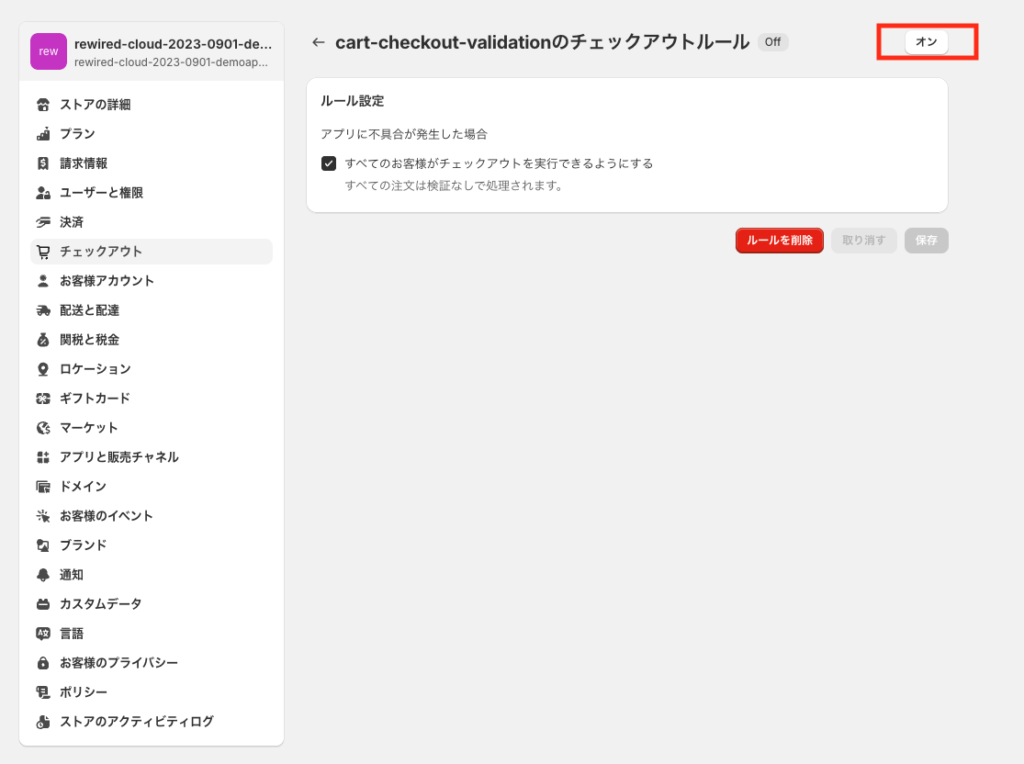
保存後、この機能を使える状態にするには、「オン」ボタンのクリックが必要です。

以上で設定が完了しました!
実装の確認
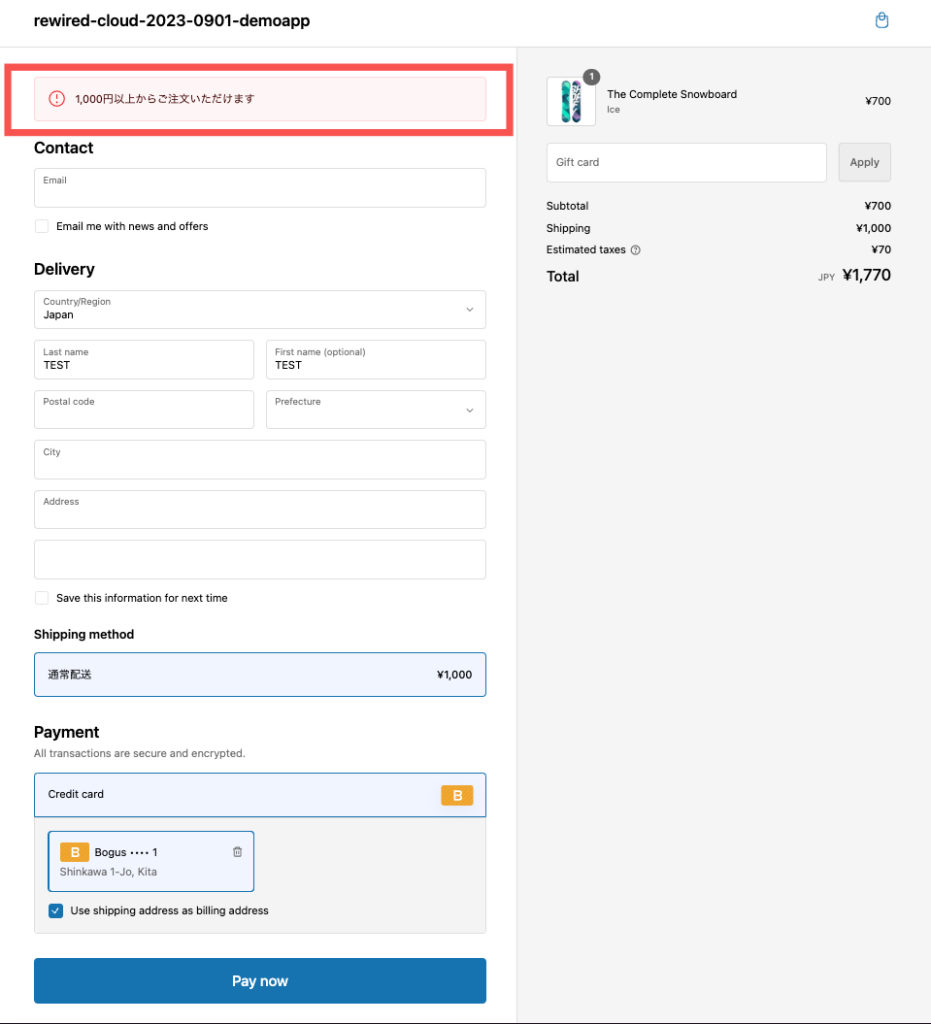
早速1,000円未満の商品をカートに入れてチェックアウトページで動作を確認します。 以下のようなアラートが表示され、購入ボタンを押してもチェックアウトができない状態になっていたら実装完了です!

終わりに
Shopify Functionsを使用して、カート内の合計金額に基づいてチェックアウトの可否を制御するカスタム機能を実装しました。今回の例では、合計金額が1,000円未満の場合にチェックアウトを制限しましたが、この仕組みを応用すれば、商材や業界ごとの細かなルールに合わせたチェックアウトの制御が可能です。
Shopify FunctionsはShopify Plusに限定されず、全てのShopifyストアで利用可能です。ストアのニーズに合わせてチェックアウトの制御を行いたい場合は、ぜひShopify Functionsを活用してみてください!



