2021年6月に行われた Shopify Unite 2021 で発表されたアップデートのうちの1つに、「Sections Everywhere」があります。JSON形式のテンプレートを導入することにより、これまでトップページでしかできなかった動的セクションを実現する機能です。
Shopify Unite 2021の記事はこちら
管理画面からセクションを追加することができれば、ストアのデザインはこれまでよりもかんたんに変更できるようになります。
ですが、既存のテーマのままでは、残念ながら動的セクションは使えません。いわゆる Online Store 2.0 へ移行する必要があります。
Liquid から JSON へ
Online Store 2.0 は、それまでのテンプレートとどこが変わったのでしょうか。
Shopify ではこれまで、Templates 配下に .liquid で表される Liquid 形式のテンプレートが使われていました。Online Store 2.0 ではこれが JSON 形式に変わっています。
以前はカスタマイズした情報を config ディレクトリにまとめて保存していました。これだとそれぞれのページテンプレートでセクションを呼び出しても情報が上書きされてしまうため、下層ページでの動的セクションの実装が難しかったのですが、Online Store 2.0 では、これを JSON にすることで個々のテンプレートごとに情報を格納する構造に変わっています。
これにより、今後は使いまわしが可能(=Sections Everywhere が実現可能)になっているのです。
こちら↓のページでもご紹介しています!
移行の際にすべきこと
ここまで読むかぎりでは「JSON バンザイ!」なのですが、実際には1つ問題があります。
ファイル形式が Liquid から JSON に変わったことで、ファイル内の記述方法も変更する必要が出てきてしまうのです。
公式の移行ドキュメント(英語)にも記載があります
2021年8月現在では、Online Store 2.0 移行の案内は英語での公式ドキュメントに頼るしかないため、日本語圏のユーザーはちょっとハードルが上がってしまいます。というわけで、この記事では Online Store 2.0 移行の方法をご紹介したいと思います。(あとから動画もありますのでご参考ください!)
下記のステップに沿って、テーマ「Debut」を用いてProduct(商品詳細)をサンプルに説明していきます。
【目次】
- テーマを複製
- {% section %}タグを確認
- Liquidテンプレートからsectionファイルへコードを移動
- Liquidテンプレート削除
- JSON形式テンプレート作成
- JSON形式テンプレートのレンダリング情報記述
- 動作確認
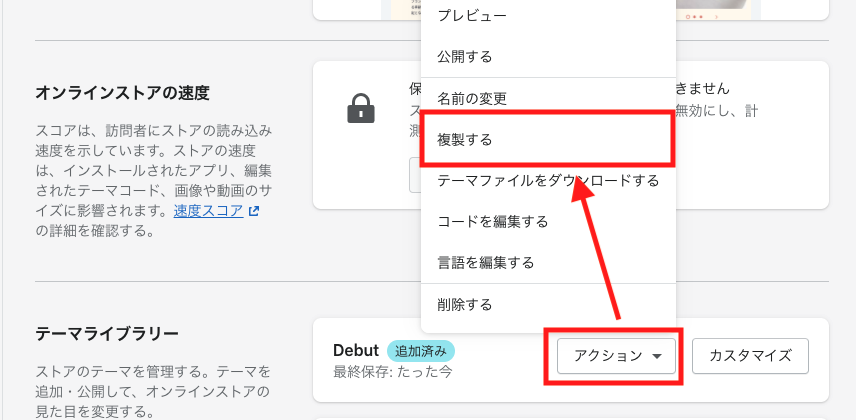
1. テーマを複製
まず、使用するテーマを複製します。

複製しておけば、元に戻せるだけでなく、変更前と比較できて復習にもなるのでオススメです。
なお、移行の作業は非公開の状態で行う方が安全です。
2. {% section %}タグを確認
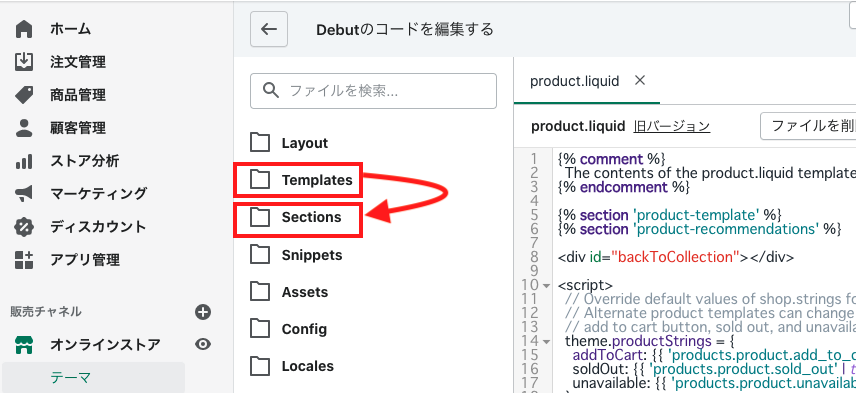
Templates 配下の Liquid テンプレートでは、Sections 以下の section ファイルを読み込んでいます。
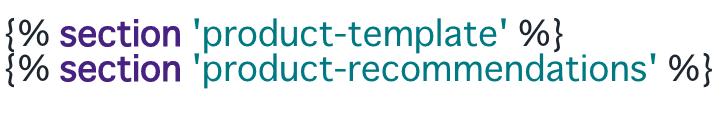
たとえば、商品詳細ページの ’product.liquid’ を見てみますと、下記の2つを {% section %} で読み込んでいます。

読み込んでいる section の内容はもちろんテンプレートによって異なりますが、上記の場合
- ‘product-template’ は商品ページのマークアップ情報
- ‘product-recommendations’ は、関連商品のリストなど
をそれぞれ読み込んでいることがわかります。
3. Liquidテンプレートからsectionファイルへコードを移動

続いて、{% section %} タグをテンプレートファイルから削除します。
削除する必要があるのは、Shopify では、{% section %} タグを section ファイルに追加することが認められていないのが理由です。{% section %} が含まれていると画面上にエラーが表示されます。
では、Liquid形式のテンプレートのコードはどこに移動するのでしょうか?
これには2つのオプションがあります。
- 新しいファイルを Sections 配下に作成し移動
- すでに存在する section にコードを追加
今回の例では、ページのマークアップが ‘product-template’ にされているので、’product.liquid’ のコード量も多くなく script だけの内容なので、‘product-template’ の中に移動するのがよさそうです。
これより先は、「2.すでに存在するsectionにコードを追加」の方法を選択した場合の方法を記述していきます。
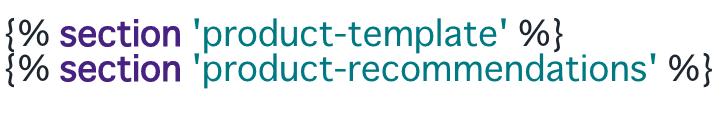
まず、section を読み込んでいる下記の2行は後ほど使うので、テキストエディタ等にコピーしておいてから削除します。
{% section ‘product-template’ %}
{% section ‘product-recommendations’ %}
その後、残りの部分をコピーします。
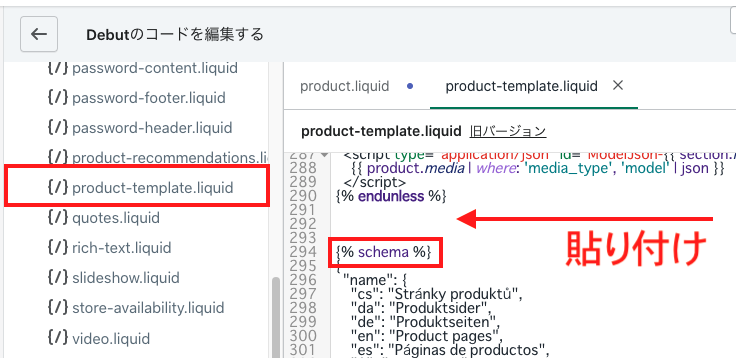
Sections 配下の ‘product-template’ を開き、{% schema %}の上にコピーしたコードを貼り付けます。

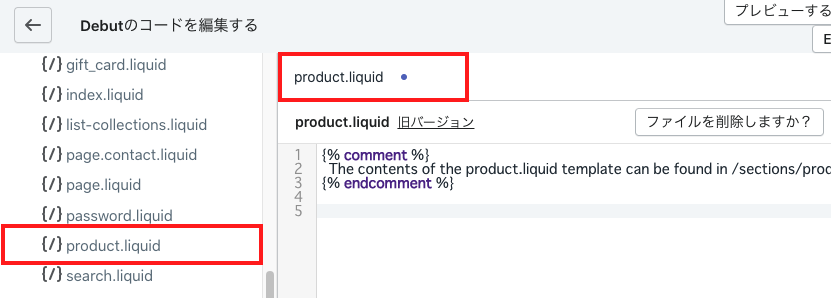
これで Templates 配下の ’product.liquid’ は、(コメントタグを除き)空になっているはずです。

このあたりは文章では伝わりにくいかもしれないので、記事末尾の動画でも合せてご確認ください!(4:00くらいからの内容です)
4. Liquidテンプレート削除
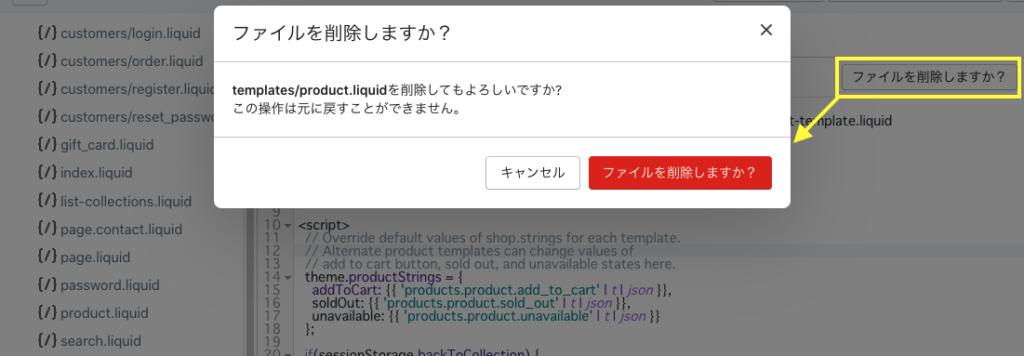
続いて、空になった Templates 配下の ’product.liquid’ を削除します。
なぜ削除するのかというと、Online Store 2.0 では、同じ名前の Liquid テンプレートと JSON テンプレートを同時に利用することができないからです。
Templates 配下の ’product.liquid’ はLiquid 形式のテンプレートなので、動的セクション(Sections Everywhere)を利用するには JSON 形式のテンプレートに統一する必要があります。
というわけで、Templates 配下の ’product.liquid’ は削除しなければなりません。今までありがとう Liquid!

5. JSON形式テンプレート作成
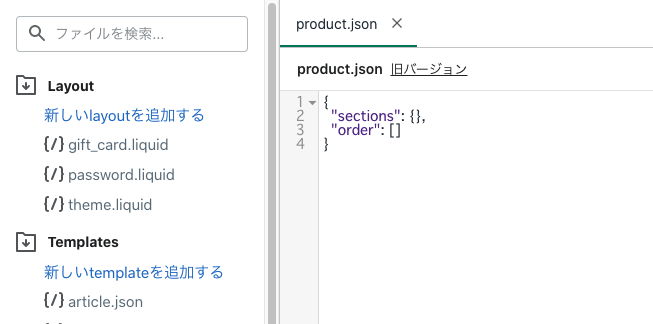
Templates 配下の ’product.liquid’ を削除したので、JSON 形式のテンプレートを作成することができるようになりました。
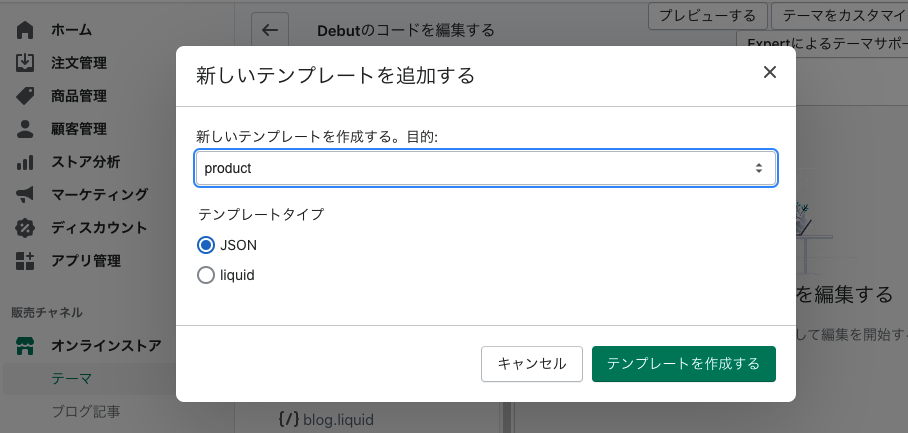
さっそく、Template 配下にある、「新しいtemplateを追加する」をクリックします。
テンプレートを選択するモーダルウィンドウが表示されるので、JSON をチェックしましょう。

以下の選択になっているのを確認して、「テンプレートを作成する」ボタンを押してください。
新しいテンプレートを作成する。目的:’product’ テンプレートタイプ:JSON
これで、’product.json’(JSON形式のテンプレートファイル) の準備はできましたが、まだやることがあります。

まず、JSON には、セクションのレンダリング情報を記述する必要がありますので、どの section を読み込むかをJSON テンプレートファイルに記述してみましょう。
6. JSON形式テンプレートのレンダリング情報記述
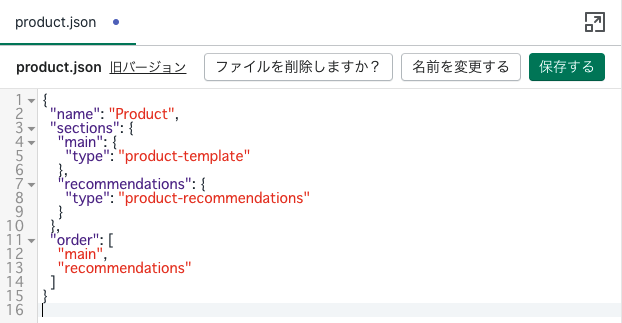
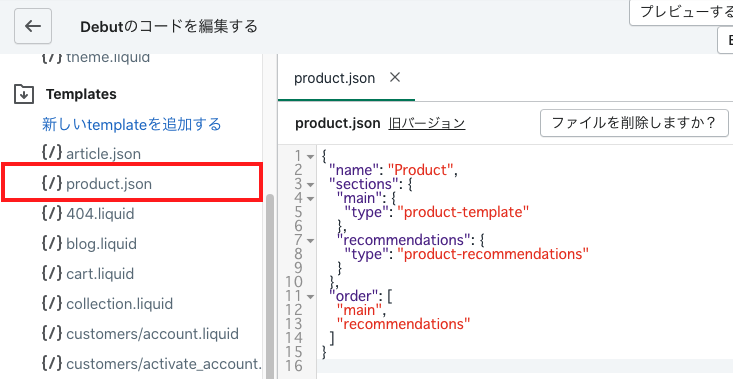
Templates/product.json のオブジェクトに、属性、セクションに関する情報を記述していきます。
サンプルコードは以下です。
product.json
{
"name": "Product",
"sections": {
"main": {
"type": "product-template"
},
"recommendations": {
"type": "product-recommendations"
}
},
"order": [
"main",
"recommendations"
]
}
それぞれの記述について説明します。
- name属性にはテンプレートの名前(“Product”)をつけます
- セクションID属性、今回は”main”をセクションIDとしました
- type属性は読み込むセクションファイルの名前をつけます。今回は(“product-template”)です
なお、以前の’product.liquid’ では下記の section を読み込んでいましたよね。

今回は、セクションを2つ読み込んでいるので、”sections”のオブジェクトに下記が追加されています。
- セクションID属性は ”recommendations”(2つめのセクションID)
- type属性には2つめのセクション名
- order属性は、配列でセクションを読み込む順にセクションIDを記述します
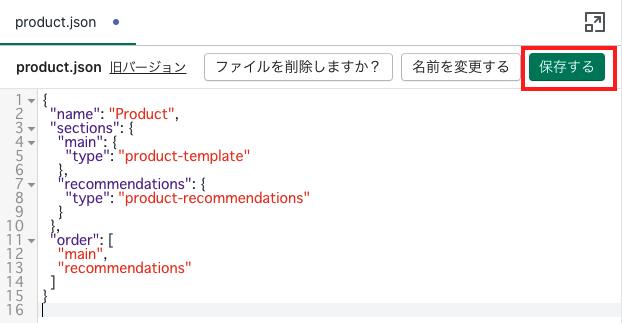
入力が完了したら、画面右の「保存する」ボタンを押して完了です。

保存が完了すると、Templates 配下に、’product.json’ が作成されます。

7.動作確認
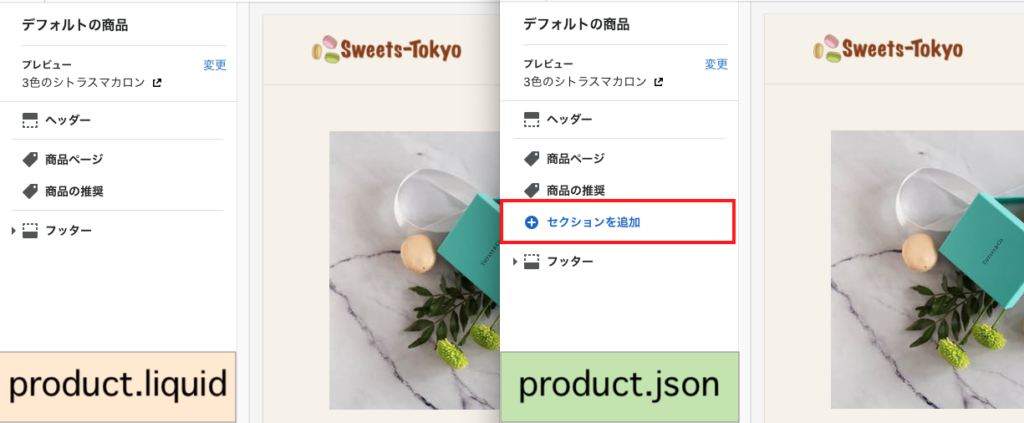
商品ページで動作確認をしてみます。
以下の画像のように、「セクションを追加」が表示されていれば成功です!

実際にセクションを追加できれば、Liquid形式のテンプレートからJSON形式のテンプレートへの変換が正常に機能しているということになります。
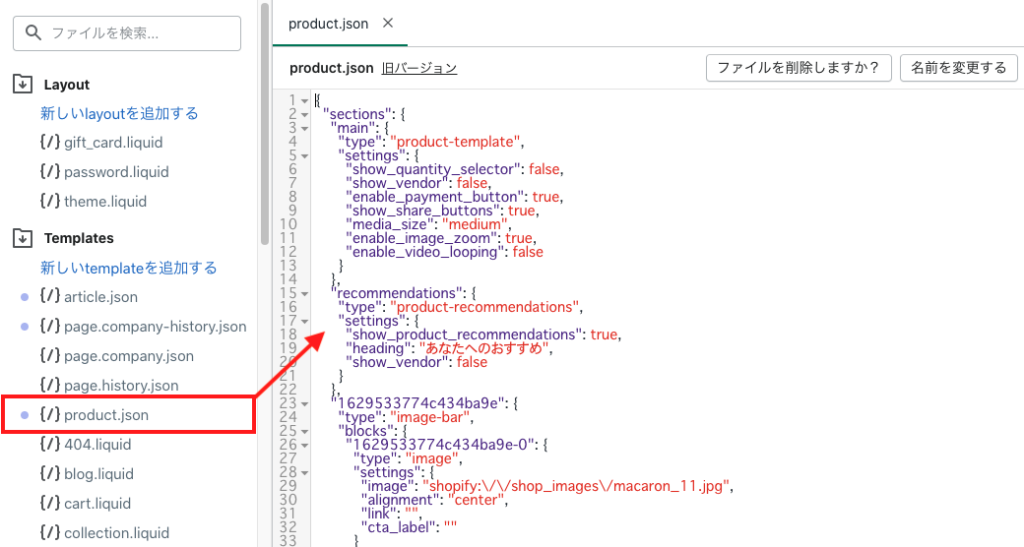
セクションを追加した後は、動的にテンプレートのデータが変更されていきます。
Templates/product.json を見ることで確認することもできます。

以上で、商品詳細ページの Online Store 2.0 移行手続きは完了です。あとは同じ要領で他のテンプレートも Liquid から JSON 形式へ変換していけばOKです。
実際は、それぞれのストアのテーマ構成、Templateの構造によってやるべき手段が異なるので、迷う場合はフォーラムに質問したり、Shopify Experts の方々に相談してみてくださいね。今回はあくまで Template 内で Section を呼び出しているシンプルなパターンの場合だとご理解ください。
難しく感じるかもしれませんが、ご自身でテーマを複製していろいろ試してみてください〜!
読んでもわからない…という方へ【動画】
記事を読んでもよくわからない!という方のために、Online Store 2.0 への移行方法を紹介した動画も作成しました。今回の記事もこの動画となるべく内容を沿うようにして書いています。
動画内では下記の3つのケースについて説明しています。ぜひ併せて参考にしてみてください!
- Product(商品詳細)
- Collection(商品一覧)
- Article(ブログ記事個別)