2022年に登場したShopifyの新しい拡張機能の一つ、Shopify Functions。オンラインストアのカスタマイズと拡張をより柔軟に行うことができることが特徴です。
今回はリワイアのエンジニア3名が、Shopify Functionsについての理解を深めつつ、これから活用しようと考えている方々に向けて、その可能性と活用方法について座談会形式で話し合ってみました。
※前編・後編でお届けします

株式会社リワイア代表取締役、今回のインタビュアー

株式会社リワイア エンジニア(主にチェックアウト拡張アプリ「あとプラ」担当)

株式会社リワイア エンジニア(主にポイントアプリ「どこポイ」担当)
Shopify Functionsとは?
Hide:今回はこれからFunctionsを触っていく、理解していく人にも向けて「そもそもFunctionsって何だっけ?」というところから、「現場でどのように活用できそうか」など、ざっくばらんに話していく場にしたいです。
まず、前提知識としてShopify Functionsについて。簡単にいうと「これまでShopify側の仕様に合わせなくてはならなかった部分を、カスタマイズできるようになる機能」ですね。
Hide:元々、商品や注文等のデータはShopifyの提供するAPIでの更新が、ストアフロントはテーマ(Liquid)による編集やHydrogenのようなカスタムストアフロントでのビジネスに合わせた構築が可能でした。一方で、配送ルールや支払い、ディスカウント周辺はShopifyのルールに縛られていたんです。そこをカスタマイズできるようにする仕組みが、Shopify Functionsとなります。
実はFunctionsリリース前からShopify Plusプラン限定で「Script Editor」という同じことができる機能は提供されていました。Functionsという全く新しい技術でリリースされたことで、全プランで利用可能になったところは大きな変化でしょうね。
- Functionsによって配送ルールや支払い、ディスカウント周辺がカスタム可能に
- Shopify Plusプラン限定で「Script Editor」によって対応可能だった部分が全プランに開放
シンプルなFunctions API~種類と実際の挙動について
Hide:お二人は触ってみたり、ドキュメントを確認したりなどしていると思います。実際にFunctionsに触れてみてどうでしたか?
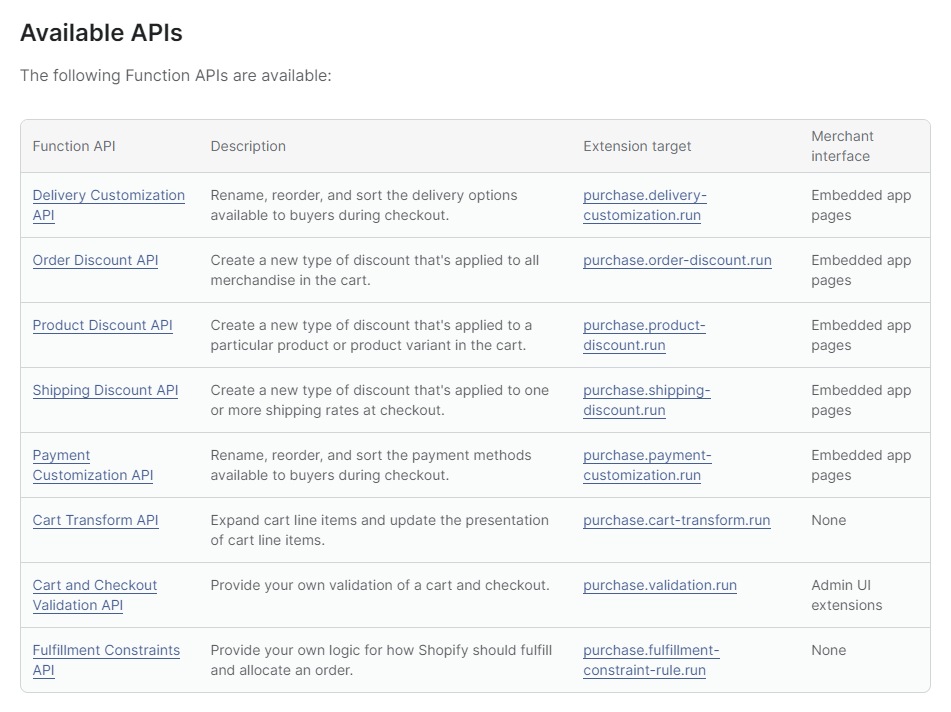
Kaneda:アプリ「あとプラ」への実装のためFunctionsを利用しているのですが、すでに結構細かくAPIが分かれているんですよね。カートシステムのロジックなので配送や決済などに干渉するAPIがあるのはもちろん、カートの内容変更やバリデーションなど、最近のShopifyのアップデート(例:Shopify Bundles)に合わせたものもリリースされています。
APIによって複雑さは異なりますが、例えば決済(Payment)のAPIの場合だと、チェックアウトに表示する決済手段の表示をカスタマイズできますね。

Hide:新しい決済(例えば「ポイント払い」)の選択肢を追加することなどは可能ですか?
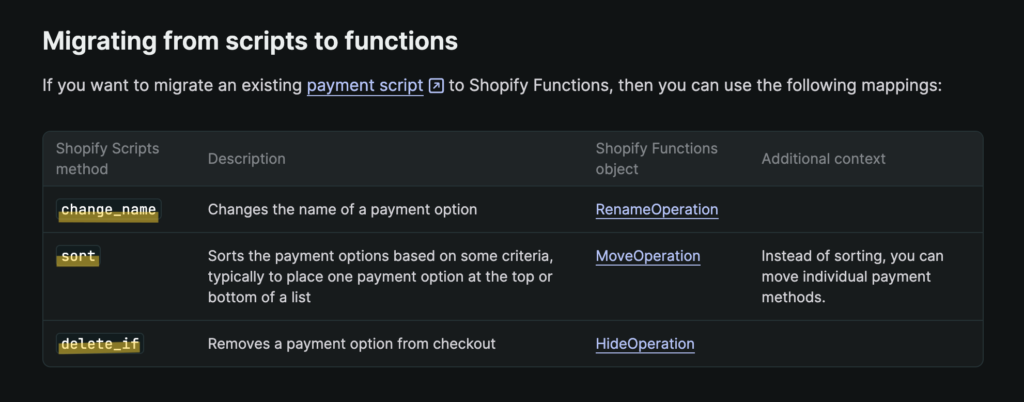
Kaneda:現状はできないですね。Shopifyの決済の選択肢そのものはShopifyであらかじめ設定されたものを使うかたちになります。ただ、それらの決済方法の表示をカスタマイズすることは可能です。例えば、決済手段の表示名を変更したり、表示順を変更したり、特定の地域でのみ表示するようにしたり。顧客への表示の選択肢をカスタマイズするイメージです。

(引用:https://shopify.dev/docs/api/functions/reference/payment-customization)
Hide:なるほど。「合計金額10万円以下でしか代引きの選択肢は出さない」みたいな、「特定の条件を満たす場合以外は特定の決済方法を非表示にする」とかはできますね。
よくよく考えたらFunctions単体で決済方法追加できちゃったら、それはそれでどうやってその後注文側で処理するんだ、ということになってしまうので……それはないのかも。
Kaneda & Shinya:確かに(笑)
Shinya:Delivery Customizationもほぼ同じ仕組みだと思うんですが、どういうケースで使うことが多いんでしょう?
Kaneda:Delivery Customizationは店舗受け取りやデリバリーあたりが分かれていますね。「特定の地域でのみ表示する」や「配送日時の選択肢を制限する」など、そういったシーンで使用することが多くなるのではないでしょうか。
より複雑なFunctions API
Hide:PaymentやDeliveryなど、すでに設定済みのものは「非表示、並べ替え、名称変更」がカスタマイズの基本になりますが、DiscountのAPIあたりはもっと複雑ですよね。ポイントアプリにも絡むと思うんですが、その辺ってどうでしょうか?
Shinya:条件ごとにディスカウントを追加したり、ディスカウントそのものの按分ルールを変えたりすることが可能ですね。例えば「注文単位のディスカウントを商品(Line Item)ごとに分割して適用する」などができます。
Hide:「Aを3つ、Bを2つ以上買った時のみ適用」みたいに、特定の商品の組み合わせの場合に限定するなど、より複雑な条件でディスカウントを適用することも考えられますね。
Shinya:そうですね。細かい条件のディスカウント適用が必要な場合は、Functionsを実装して対応することになりそうです。
Functionsはどう提供されるのか?
Hide:従来のScript Editorによる実装と比べて大きく異なる点が、「アプリが必要」という点です。これは、必ずしも「バックエンドにサーバーを必要とするアプリ」ではなくても大丈夫、という認識で合っているでしょうか?
Shinya:はい、そうなりますね。あくまで「拡張機能」としてリリースされるため、Extension-only appsというバックエンドにサーバーがいらないアプリの形式でも提供可能になっています。
Hide:そもそもFunctionsのデプロイ(※機能を利用できるようにサーバーなどに反映させること)自体は、Shopify側にあるから別でサーバーがいらないということでしたっけ?
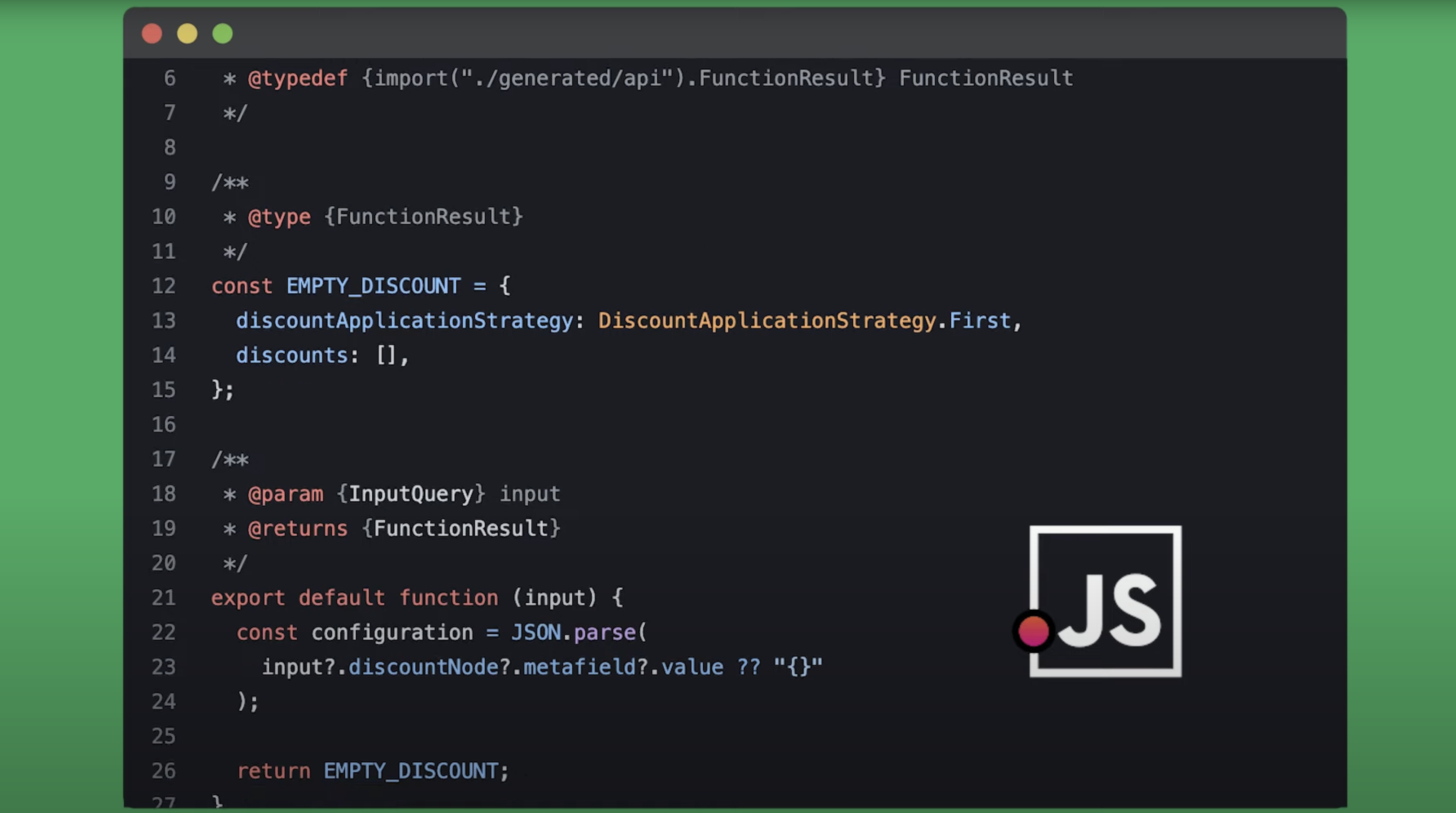
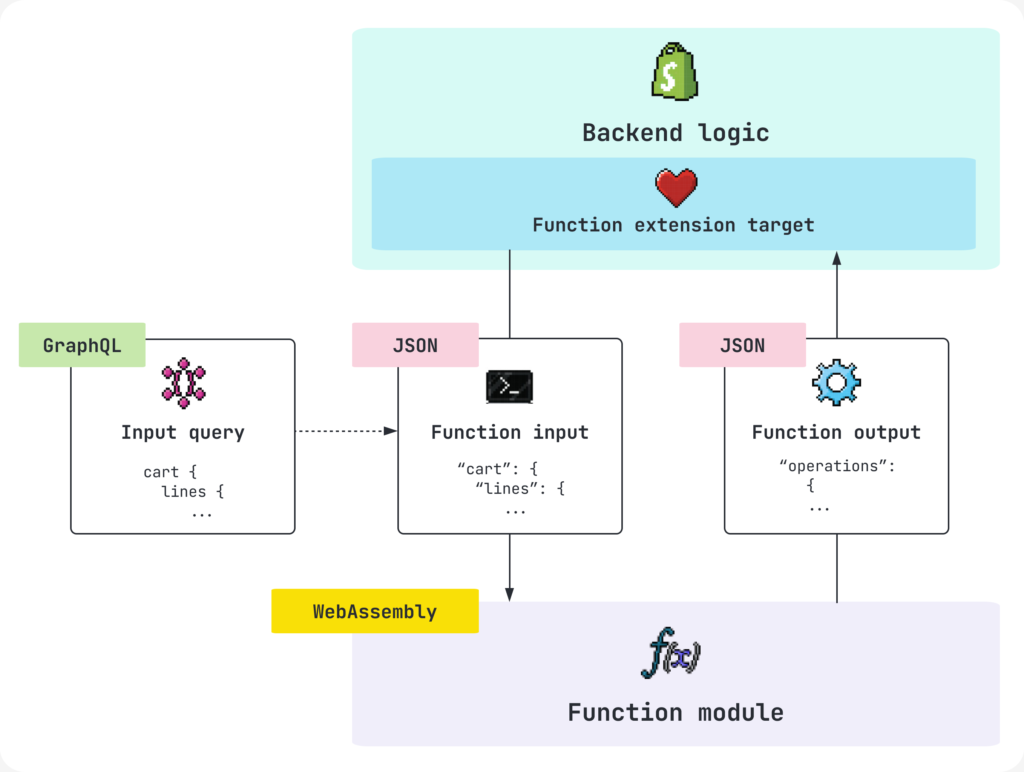
Kaneda:合っています。コードとしてはJavaScriptで書いて、WebAssemblyとしてShopify側にデプロイされるので。純粋にFunctionsだけであれば、アプリ提供者側にはサーバー必要ないですね。(編集注: 管理画面などを実装する場合や別の機能が必要な場合はサーバーが必要な場合もあります)

Kaneda:ただ、自前でサーバーを用意する必要がない分、実行には制限も。Input/Output、メモリ、実行時間などに制約があります。そもそもチェックアウト画面で使用することが多いので、「時間がかかってもいい」ということはないと思いますが、「外部通信が基本できない」のは認識しておいた方が良いでしょうね。
※2024年3月のアップデートで、一部のAPIにおいてShopify Functionsのネットワークアクセスが早期アクセスで利用できるようになりました:Network access for Shopify Functions
Hide:必要な情報があれば、すでにShopify内に存在するメタフィールドやチェックアウトの中身から情報を持ってくることで対応することになりますか?
Kaneda:そうなります。Functions用に使えるメタフィールドもあるので、そちらを利用することで外部のアプリとの連携も可能です。
原則としてShopifyのコアな機能に干渉することになるため、実行の制約についてもかなりシビアにならざるを得ないのかな、という印象を持っていますね。