Checkout Extensibilityのひとつである「Web Pixels(ウェブピクセル)」は、Shopifyのチェックアウトページを含むすべてのページのデータ取得を可能にし、マーケティングや顧客体験の向上に役立つと注目を集めています。しかし、その特徴や導入方法、注意点などについて、まだよくわからないという方も多いのではないでしょうか。
今回の記事では、Shopifyについて勉強中の筆者・Michikaが、Hideさんに質問する形で、Web Pixelsについて幅広く解説しています。
Web Pixelsとは? 登場した背景を仕組みとともに紹介
Michika:最近、Web Pixelsという言葉をよく耳にします。マーケティングの役に立つものということはなんとなくわかるのですが、実はまだよく理解できていません…。今日は、Web Pixelsについて教えてもらえませんか?
Hide:もちろんです。Web Pixelsは、Shopifyでぜひ活用してほしい機能のひとつです。簡単に言うと、Web Pixelsを使えば、ストア内の顧客の行動を分析できるようになります。
Michika:行動分析といっても、今までもページにタグを挿入し、Google Analyticsなどを使ってデータ収集はしてきましたよね。Web Pixelsを使うメリットは何でしょうか?
Hide:いい質問ですね。実はWeb Pixelsを使うことで、今まで以上にセキュアにデータを取得できるようになるのです。
1番影響が大きいのは、チェックアウトページのデータ取得でしょうか。Shopifyのデフォルトのチェックアウトページでは、もともとセキュリティの課題からShopify Plusプラン以外ではGoogle Analyticsなどのタグを入れることができず、コンバージョンデータを取得するのが難しかったのです。しかし、Web Pixelsを使うことですべてのShopifyプランでチェックアウトの情報がとれるようになります。
Mchika:え、そうなんですね! チェックアウトページは購入に直結する大事なページですし、データ取得したいといった声をよく聞いていたので朗報ですね。
Hide:そうなんです。さらに、チェックアウトページ以外でもWeb Pixelsを使えばセキュリティやプライバシー面でも安心してデータを取得することができます。
Michika:なるほど。Web Pixels、とても魅力的ですね!もう少し仕組みを理解したいので、詳しく教えていただけますか?
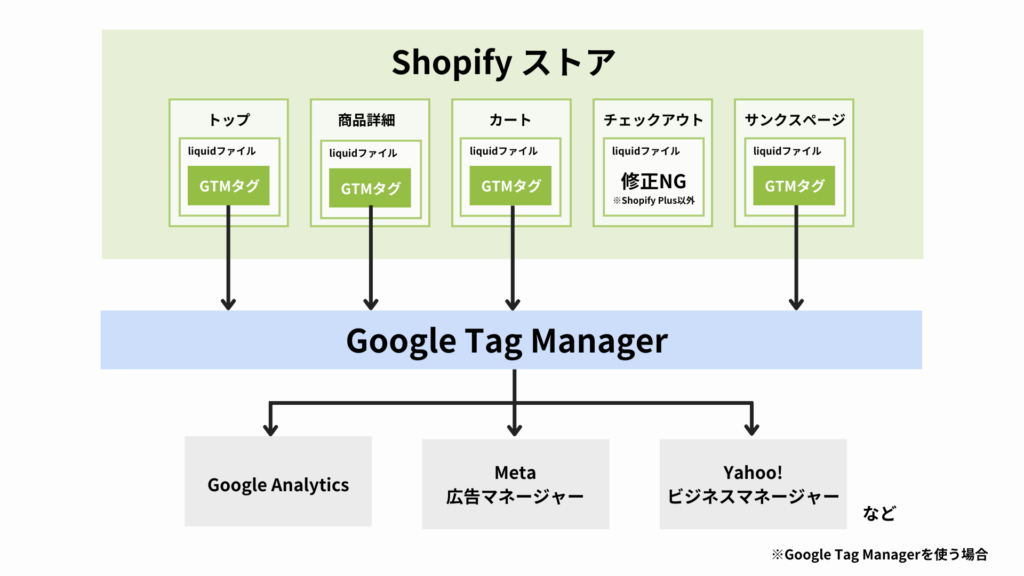
Hide:はい、もちろんです。理解しやすいように、従来の方法と、Web Pixelsの仕組みを図で比較して見てみましょう。まずは、従来の方法です。

Hide:もともと、Google Tag Manager(GTM)などのスニペットをShopifyに設置する際は、テーマのLiquidファイルに直接タグを記述していました。しかし、この方法には先述したとおり、いくつか問題がありました。
Michika:チェックアウトページではセキュリティ上の理由からカスタマイズが制限されていて、Shopify Plusプラン以外ではタグを設置できなかったんですよね。
Hide:そうです。オンラインストアにおいて非常に重要な「購入に至るまでの流れ」を追跡することが難しい状態でした。また、チェックアウトページ以外でも課題があり…。
テーマのLiquidファイルに直接外部のタグを入れる運用は、悪意のある業者によってShopifyが把握できないところでお客様の情報を第三者に送信されてしまったり、ページを勝手に書き換えれたりするリスクがあったんですよ。
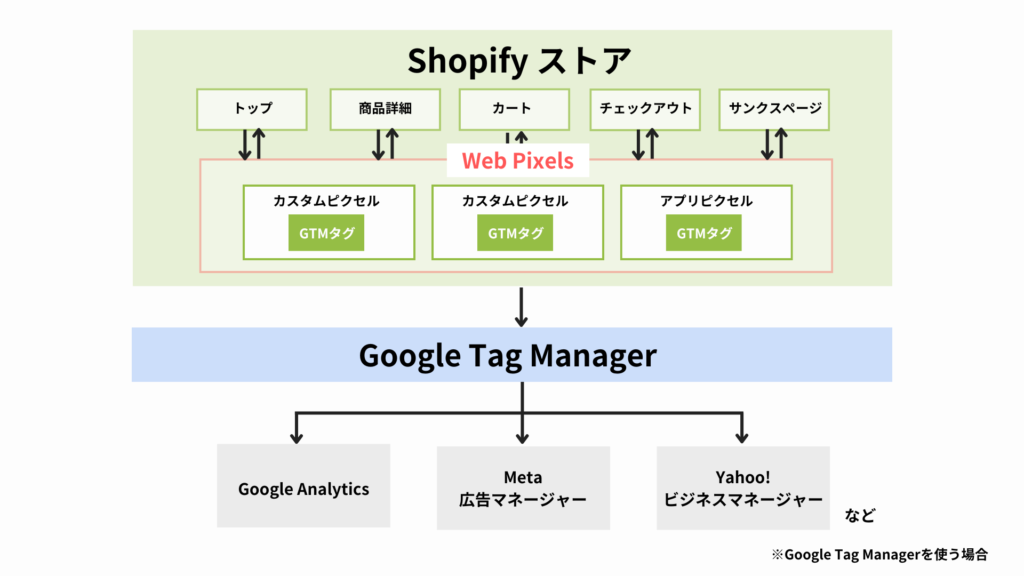
Michika:そこで登場したのがWeb Pixelsということですね。図を見た感じ、ページの外にタグを設置する場所ができているようなイメージでしょうか。

Hide:はい。Web Pixelsは、GTMなどのスニペットをLiquidファイルではなく、Shopifyの別の安全な環境で実行する仕組みのことです。
Michika:どうして安全な環境を実現できているのですか?
Hide:サンドボックス環境が動作しているからですね。サンドボックスとは、外部からのアクセスを制限し、安全性を確保するための仕組みのことです。
サンドボックス環境では、Web Pixelsにて設定されたスクリプトは、Shopifyが管理する特定の領域内で実行されます。つまり、ストアに影響を与えることなく、安全にデータ収集ができるんです。
これにより、Web Pixelsは、セキュリティとプライバシーの両面で、高い信頼性を確保しているんですよ。
Michika:サンドボックス環境のおかげで、安心してデータを取得できるんですね。
Hide:そうです。そのため、セキュリティ面で最も注意を払う必要があるチェックアウトページでも、外部に意図してないデータを送信されたりする心配がなくなります。
Michika:ちなみに、図にカスタムピクセルとアプリピクセルという文言がついているのですが、こちらはどういう意味でしょうか?
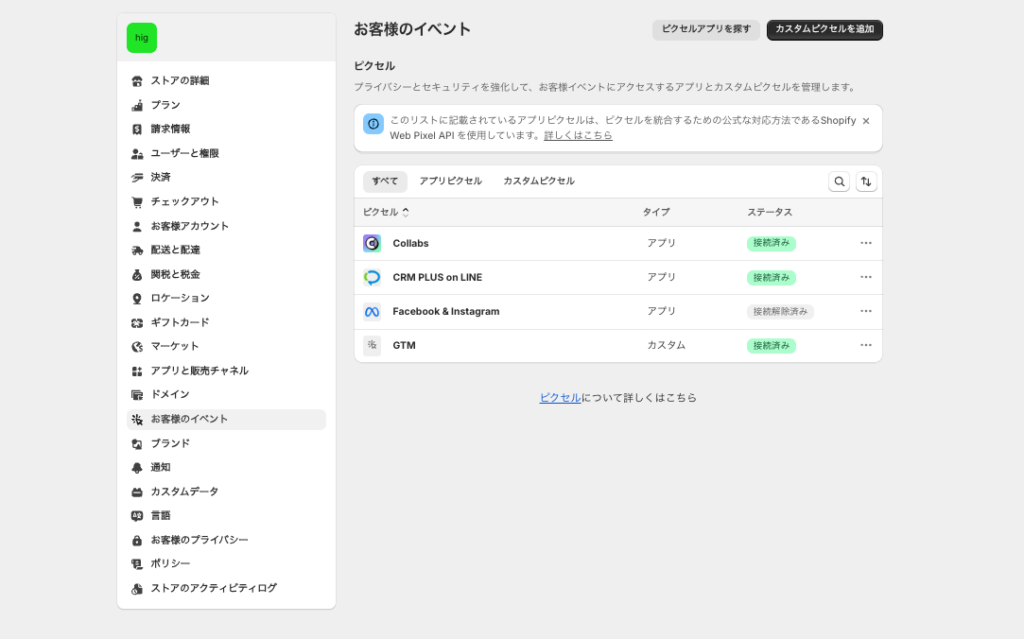
Hide:いいところに気が付きましたね。カスタムピクセルは、マーチャント自身が設定するもので、例えば、GTMやFacebookピクセルなどを設置する際に使用します。カスタムピクセルは、Shopify管理画面の「お客様イベント」から追加することが可能です。

Hide:一方、アプリピクセルは、Shopifyアプリが自動的に設定するものです。例えば、リマーケティング広告を行うアプリを導入した場合、そのアプリがアプリピクセルを設定して、必要なデータを収集します。
Michika:なるほど、カスタムピクセルは自分で設定し、アプリピクセルはアプリが自動で設定するのですね。両方とも併用して使うことは可能ですか?
Hide:はい、カスタムピクセルとアプリピクセルは同時に使うことができます。 例えば、GTMでWebサイトのデータを収集しつつ、リマーケティング広告のためのアプリを導入することが可能です。その場合、カスタムピクセルとアプリピクセルが並行して動作し、それぞれ必要なデータを収集します。
Michika:アプリで簡単にアプリピクセルとして導入することも、細かいカスタマイズを加えたオリジナルのカスタムピクセルとして入れることも両方可能ということですね!
Web Pixelsを使って取得できるデータとその活用方法
Michika:Web Pixelsを使えば、安全にデータを取得できることが理解できました。具体的にはどのようなデータが取得できるのでしょうか?
Hide:顧客がWebサイト上で行うアクションはイベントと呼ばれていて、そのイベントが発生した際に、「どのような顧客が何を買ったのか」などのデータを取得することができます。
Shopifyには、これらのイベントをトラッキングするためのテンプレートが用意されています。主なイベントは以下の通りです。
- page_viewed(ページビュー):顧客がWebサイトのページを閲覧した時に発生
- search_submitted(検索):顧客がサイト内で商品検索を行った時に発生
- product_added_to_cart(カートに追加):顧客が商品をショッピングカートに追加した時に発生
- checkout_completed(購入):顧客が商品を購入した時に発生
Hide:これらのイベントをトラッキングすることで、顧客がどのようにWebサイトを利用しているかを詳細に把握できるんです。
Michika:なるほど。では、トラッキングしたいイベントと取得したいデータをWeb Pixels上で登録するという流れでしょうか?
Hide:はい。例えば、GTMに接続するためのカスタムピクセルを追加し、その中に、「このイベントが発生したときは、このデータを送信する」といったようなJavaScriptのコードを記載します。
Michika:GTMに送るまでの仕組みは理解しました。でも、取得したデータを送るだけだと、単なるデータの羅列になってしまいそうです。
Hide:その通りです。データを収集するだけでなく、そのデータを分析し、活用することが重要となります。
例えば、ページビューのデータを見ることで、顧客がどのページによく訪れているかがわかります。その情報を基に、人気の商品を目立つところに配置したり、関連商品を提案したりすることができるんです。
また、カートに追加したものの購入に至らなかったお客様を特定し、リターゲティング広告を表示する、といった施策も実現可能です。
これらは、Google Analyticsなどを使って分析していくことになります。実施したい分析から、どんなデータが必要なのかを考えて、カスタムピクセルに登録する必要がありますね。
Michika:Web Pixelsをうまく活用することで、マーケティングの改善に大きく役立ちそうですね。
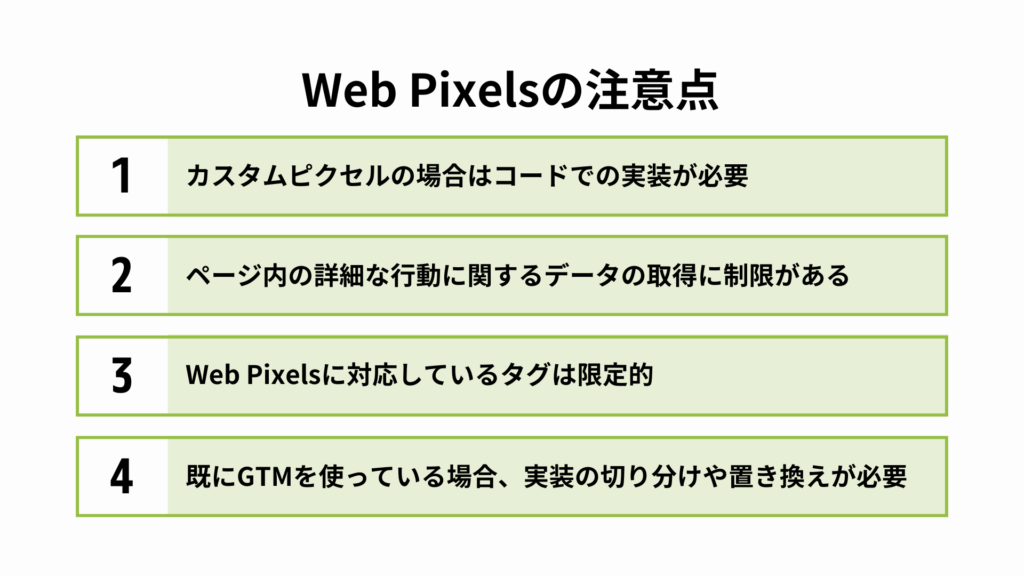
Web Pixelsを導入する際の注意点
Michika:Web Pixelsを導入する際に、何か注意点はありますか?
Hide:はい、いくつかあるので1つずつお話しますね。
まず、カスタムピクセルを使ってデータを取得する場合ですが、この方法はコードでの実装が必要です。基本的なコードは、Shopifyのヘルプにも記載されています。しかし、カスタムする場合は、Javascriptなどの専門知識が求められます。
アプリピクセルの場合はアプリが実装してくれるので、まずはそちらで対応するのもよいかもしれないですね。
Michika:なるほど。他にはありますか?
Hide:Web Pixelsはページにアクセスできないので、自由にプログラムを書いてページ内の詳細な行動に関するデータを取得することができません。例えば、特定の要素やボタンのクリックしたかどうかなど、ユーザーがブラウザ上で起こしたイベントについてはShopifyがあらかじめ用意したもの以外は取得できないのです(※編集注:カスタムのイベント送信等をテーマに実装することは可能)。
従来のタグを使う方法と比べると、各ページ上での詳細な顧客の動きの取得に制限がある点は注意が必要です。
Michika:そうなんですね。でも、そういった詳細なデータが必要な場合はどうすればいいでしょうか?
Hide:その場合は、従来のようにテーマのLiquidファイルにタグを記述することになります。Web Pixelsとタグは併用可能です。
そもそもですが、すべてのタグがWeb Pixelsに対応しているわけではありません。例えば、アフィリエイトのタグの中には、ページに直接タグを展開することを前提にしているものがありますが、Web Pixelsはページがないので、そういったタグには対応できないのです。そのため、従来のように直接ページに実装する必要があります。
Michika:なるほど。では、既にGTMを使っている場合は、設置しているタグの種類によっては、実装の切り分けや置き換えが必要になるということですか?
Hide:はい、そうです。チェックアウトページはLiquidでは実装できないので、Web Pixelsでの実装が必要ですが。
例えば、チェックアウトページとサンクスページだけをWeb Pixelsに切り替え、その他のページは従来のタグを使い続けるという運用も可能です。
Michika:導入前に、使っているタグがWeb Pixelsに対応しているか確認も必要になるということですね。
Hide:その通りです。Web Pixelsへの移行は、段階的に行うことをおすすめします。まずは、Web Pixelsで対応できるタグから切り替えていき、対応できないタグは従来の方法で残す、といった形になりますね。

Michika:この流れでいくと、切り替えは必須ではないかなと思うのですが、あっていますか?
Hide:はい、切り替え自体は必須ではありません。ただし、Shopify Plusマーチャントの場合は注意が必要です。
Shopify Plusプランでは、2024年8月にcheckout.liquidが廃止されるため、Checkout Extensibilityの対応を進める必要があります。そうすると、もともとcheckout.liquidに入れていたタグは動かなくなるのでWeb Pixelsへの移行も避けられません。
Michika:なるほど。Web Pixelsの導入は、メリットが大きい一方で、しっかりと計画を立てたほうがよさそうですね。
Hide:その通りです。Web Pixelsは、セキュアな環境で顧客の行動データを取得できる非常によい機能ではありますが、導入には十分な準備が必要です。Web Pixelsの導入を検討する際は、メリットだけでなく、注意点もしっかり理解しておくとよいと思います。
うまく活用できれば、マーケティングや顧客体験の向上に大きく役立つはずです。ぜひ、参考にしてみてくださいね。




