以前の記事では、Checkout Extensibilityのひとつである「Web Pixels(ウェブピクセル)」について、その特徴や仕組み、活用方法を紹介しました。
Web Pixelsを使うことで、ストア内のチェックアウトの情報を含むあらゆる顧客の行動を、よりセキュアに取得できるようになります。
顧客の行動分析で最も一般的なツールは、Google Analytics 4(GA4)ではないでしょうか。多くのストアでは、Google&YouTubeアプリを使ってGA4にデータを連携しているかと思います。でも、それだけではカバーしきれない、もっと深いデータをWeb Pixelsで取得できることをご存知でしょうか?
今回は、Google&YouTubeアプリで取得できるデータと、Web Pixelsを活用することで取得できるデータを整理します。そのうえで、LTVの分析に役立つ「User ID」をWeb PixelsとGoogle Tag Manager(GTM)を使ってGA4に連携する方法を解説していきます。
- Google&YouTubeアプリとWeb Pixelsで取得できるデータ
- カスタマーIDをGA4のUser IDに連携する方法
- 1. theme.liquidでコードの編集
- 2. Web Pixelsの設定
- 2-1. GTMタグを貼り付ける
- 2-2. GTMデータレイヤーにカスタマーIDをUserIDとしてプッシュする
- 3. GTMでの設定
- 3-1.変数設定
- 3-2.トリガーの設定
- 3-3.タグの設定
- 4. GA4で確認
- 5. GA4で分析
- 6. 購入情報の取得方法
- 補足:LTV分析に役立つF2転換率を算出する方法
- まとめ
Google&YouTubeアプリとWeb Pixelsで取得できるデータ
Google&YouTubeアプリは、Shopifyの管理画面から簡単に設定でき、GA4に以下のようなデータを送信することができます。
- ページビュー
- セッションデータ
- コマースデータ(商品の表示、カート追加、購入など)
- ユーザー属性データ(年齢、性別、地域)
- 参照元データ など
これらのデータは、ストアの基本的なパフォーマンスを把握するために重要な指標です。ですが、より詳細な顧客の行動を理解するためには不十分な場合があります。
一方で、Web Pixelsを使うと、Google&YouTubeアプリで取得できるデータに加えて、以下のようなデータを取得することができます。
- User IDデータ
- カスタムイベント
- 特定のボタンやフォームがクリックされた回数
- 特定ページのスクロール深度
- 動画の再生開始、中間ポイント、完了
- 詳細なeコマースデータ
- 各商品詳細ページの閲覧数
- チェックアウトの進捗状況と離脱
- 特定のユーザー属性(例:会員ユーザー、非会員ユーザー)
これらのデータを取得・分析することで、顧客の行動をより深く理解し、ストアの改善点を明確にすることができます。
例えば、顧客の長期的な行動を継続的にGA4で分析するためには、User IDを取得する必要があります。User IDは、複数のデバイスやブラウザを使用する顧客を一意に識別するための識別子です。これを活用することで、より正確な顧客像を描くことができるでしょう。
また、購入情報もUser IDと紐づけておくことで、顧客のLTVを算出したり、購入行動に基づいたセグメンテーションを行ったりすることが可能になります。
では、実際にWeb PixelsとGTMを使って、User IDを取得していきましょう!
カスタマーIDをGA4のUser IDに連携する方法
今回はShopifyのカスタマーIDをGA4のUser IDとして連携します。
1. theme.liquidでコードの編集
まず、Shopifyのトラッキングオブジェクト(Shopify.analytics.publish)*を使用して、ログインしているユーザーのカスタマーIDを発行するイベントを設定します。
*Shopify.analytics.publishは、特定のカスタムイベントを発行し、そのイベントを他のトラッキングツール(今回はGA4)に送信するために使用されます。このメソッドは主にShopifyのテーマファイルで使用されます。
今回は、顧客がログインした際のイベントを「id_connect」として定義し発行します。イベントのパラメーターとして「customer_id」を設定し、カスタマーIDの変数である customer.id を利用します。
以下のコードを、theme.lipuidファイルの<body>タグの直下に設定してください。
{%- if customer -%}
<script>
Shopify.analytics.publish('id_connect', {customer_id: {{ customer.id }} });
</script>
{%- endif -%}2. Web Pixelsの設定
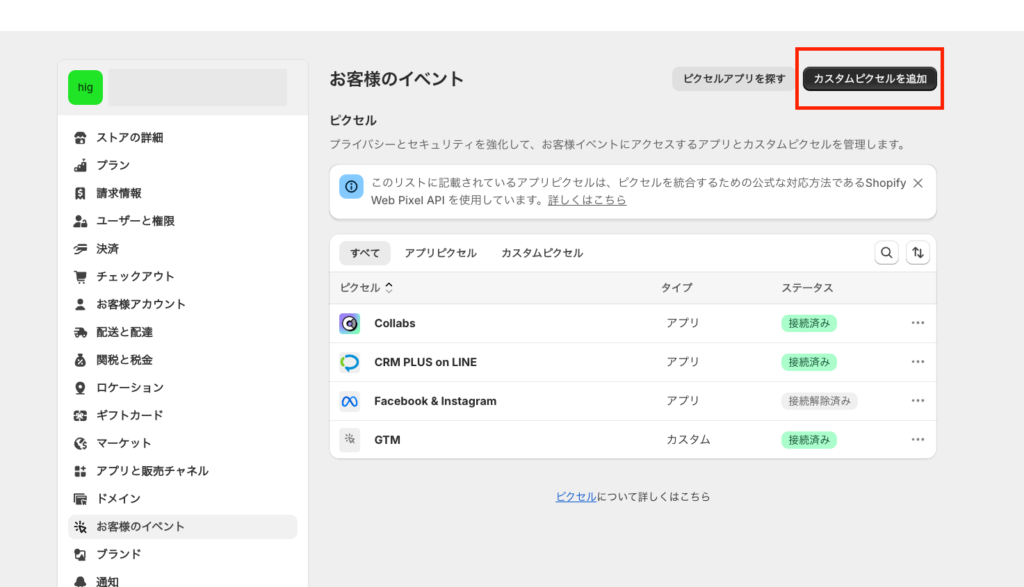
設定 > お客様のイベントを開き、カスタムピクセルを追加します。

2-1. GTMタグを貼り付ける
コンテナID(例:GTM-〇〇〇〇〇〇〇〇〇〇)が含まれるスクリプトをコピーします。通常、headセクションとbodyセクションに配置する2つのスクリプトが提供されますが、ShopifyのWeb Pixelsではheadセクションのスクリプトのみを使用します。
また、Web Pixelsでは直接JavaScriptコードを貼り付けるため、<script>タグは不要です。
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-〇〇〇〇〇〇〇〇');2-2.GTMデータレイヤーにカスタマーIDをUserIDとしてプッシュする
次に、イベントが発生した際にデータレイヤーにデータを追加していきます。
データレイヤーは、GTMを使用して様々なイベントデータを一時的に保存し、他のシステムに送信するためのオブジェクトです。
window.dataLayer は未定義の場合は、以下のように空の配列として初期化してください。これにより、イベントデータが適切に格納され、トラッキングツールに送信される基盤が整います。
// Data Layer Objectを追加
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });そして、theme.liquidで設定したイベント(id_connect)を参照し、window.dataLayerにイベントパラメーターの customer_id も含めたデータを送信します。
analytics.subscribe メソッドはWeb Pixels特有の記述表現であり、指定されたイベント(この場合は id_connect)が発生したときに実行するコールバック関数を設定します。イベントが発生すると、コールバック関数が実行され、window.dataLayer に以下のオブジェクトがプッシュされます:
// id_connectイベントを追加
analytics.subscribe("id_connect", (event) => {
window.dataLayer.push({
'event': 'id_connect',
'customer_id': event.customData.customer_id,
});
});3. GTMでの設定
3-1.変数設定
カスタムピクセルで設定したデータレイヤーの変数名「customer_id」を追加します。
3-2. トリガーの設定
トリガーにはtheme.liquidで設定したイベント名「id_connect」を追加します。
3-3. タグの設定
Shopifyではイベントパラメーターにcustomer_idを使っていますが、GA4ではuser_idを使います。そのため、イベントパラメーターを「user_id」としてGA4に送信しないと、User ID連携ができませんので注意してください。
4. GA4で確認
下記画像のようにDebug Viewから「user_id」にShopifyのカスタマーIDが検出されていたら、問題なく取得できています!
※「id_connect」はリアルタイムレポートからイベント発火を確認できますが、user_idはイベントからは確認できません。
5. GA4で分析
「User ID」を連携させることで、クロスデバイスやクロスブラウザにも対応し、下記のように詳細なユーザー分析を行うことが可能です。
また、GA4が推奨しているアトリビューションの「データドリブン」の特徴を活かすためにも非常に重要な設定となります。
6. 購入情報の取得方法
Web Pixelsを利用してGA4と連携させる場合、Google&YouTubeアプリで取得していた購入情報等も自身でGA4に送信する必要があります。
下記コードは、Shopify特有のイベントである購入完了イベント「checkout_completed」を参照しています。analytics.subscribe メソッドを使用して、このイベントが発生したときに実行されるコールバック関数を設定します。
analytics.subscribe("checkout_completed", (event) => {
const items = event.data?.checkout?.lineItems?.map(lineItem => ({
item_id: lineItem.variant.id, // 商品バリアントID
item_name: lineItem.title, // 商品名
quantity: lineItem.quantity, // 購入数量
})) || [];
window.dataLayer.push({
event: "checkout_completed",
ecommerce: {
event_id: event.id, // イベントの一意識別子
timestamp: event.timestamp, // イベント発生時刻
transaction_id: event.data?.checkout?.order?.id, // トランザクションID
currency: event.data?.checkout?.currencyCode, // 通貨コード
subtotal: event.data?.checkout?.subtotalPrice?.amount, // 小計金額
shipping: event.data?.checkout?.shippingLine?.price?.amount, // 送料
value: event.data?.checkout?.totalPrice?.amount, // 総額
tax: event.data?.checkout?.totalTax?.amount, // 税額
items: items // 購入商品の詳細情報(上記でマッピングしたもの)
}
});
});またコールバック関数内では、以下の操作が行われます。
1. 購入商品情報の取得
event.data?.checkout?.lineItems から購入商品の情報を取得し、items 配列にマッピングします。各商品情報には、以下のデータが含まれます。
- item_id: 商品バリアントID
- item_name: 商品名
- quantity: 購入
2. データレイヤーへのデータ追加
次に、window.dataLayer.push を使用してデータレイヤーに購入完了イベントのデータを追加します。このデータには以下の情報が含まれます。
- event: イベント名として checkout_completed を設定
- ecommerce オブジェクト内に、以下の詳細な購入情報を設定:
- event_id: イベントの一意識別子
- timestamp: イベント発生時刻
- transaction_id: トランザクションID
- currency: 通貨コード
- subtotal: 小計金額
- shipping: 送料
- value: 総額
- tax: 税額
- items: 購入商品の詳細情報(上記でマッピングしたもの)
これにより購入完了イベントが発生した際に、詳細な購入情報をデータレイヤーに追加し、GTM経由でGA4に送信することが可能です。
補足:LTV分析に役立つF2転換率を算出する方法
GA4ではUser IDの連携を行っても、注文情報(トランザクションIDなど)に対してUser ID(ShopifyのカスタマーID)を表示することができません。そのため人物を特定できず、F2転換分析など、高度な分析を行うのが難しいです。
以下の方法では、注文情報にカスタマーIDを紐付けることができます。
1. Web Pixels上でカスタマーIDをCookieに保存
ログインイベント(今回だとid_connect)で取得できるShopifyのカスタマーIDをCookieに保存させます。(Web Pixelsで対応可能)
2.購入イベントの際に、カスタマーIDをGA4に送信する。
購入イベント(checkout_completed)の購入情報にカスタマーIDも追加して送信する。
まとめ
実装おつかれさまでした! Web Pixelsは専門的な知識が必要ですが、うまく活用するとさまざまなデータを分析ツールなどに連携できます。それらのデータを分析し、マーケティング施策やサイトの改善に活用することが、ストアの成長のカギとなるでしょう。
ぜひ本記事を役立ててもらえると幸いです。