前回の記事では、Shopifyで1年ほど前から利用可能になっている「新しいお客様アカウント」について、従来のものから切り替えた際の影響を中心にご紹介しました。
「新しいお客様アカウント」はアカウント管理のセキュリティを高められる反面、
- マルチパスを取り入れているストアは移行することができない
- マイページのカスタマイズを現状(2024年2月現在)行うことができない
という問題がありましたが、2については今後アプリにて対応可能となる見込みとのことでした。
今回の記事では、カスタマイズ問題の解決策となるCustomer account UI extensionsについて説明します。
Customer account UI extensions について
Customer account UI extensionsは、Checkout UI extensionsと同様にCheckout and Customer Accounts Extensibilityを構成する要素の一つです。Checkout and Customer Accounts Extensibilityは、チェックアウトや顧客アカウント周りをカスタマイズできるようにする仕組みになります。
Checkout and Customer Accounts Extensibilityの中で、マイページにカスタム機能を構築できるのが、Customer account UI extensionsです。利用には制限がありますのでお気をつけください。
- 「新しいお客様アカウント」のみサポート
- まだ正式には利用できない(開発者プレビュー 「Checkout and Customer Accounts Extensibility」でのみ公開中)
- B2B on Shopifyの場合はShopify Plusプランのみ利用可能
Customer account UI extensions利用例 〜会員ランクの表示〜
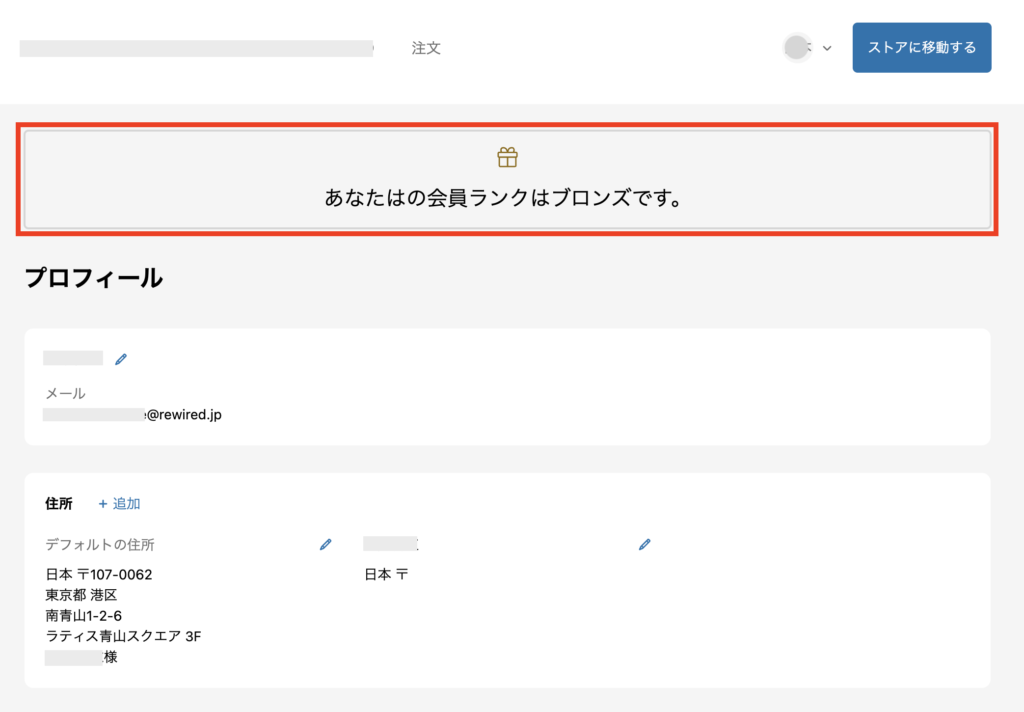
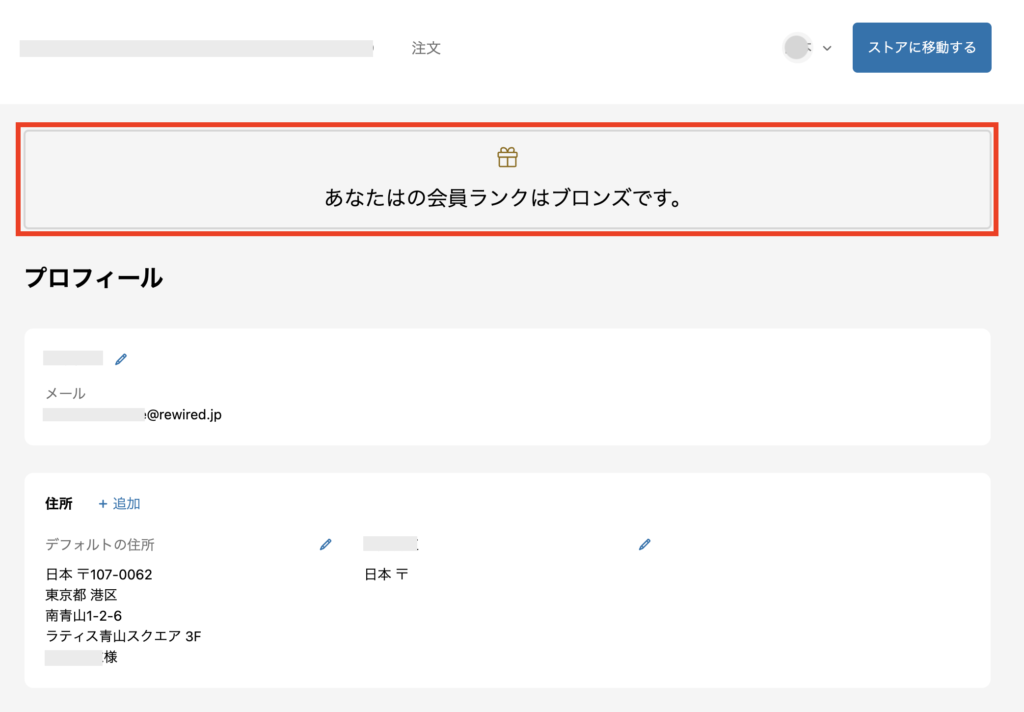
Customer account UI extensionsを使って、会員ランクをマイページに表示するカスタムアプリを作成してみました。会員ランクは「顧客メタフィールド」で登録しています。


では、このカスタムアプリを作成する方法について説明していきます。
開発手順
おおまかな手順は以下の通りです。
- 開発ストア準備
- カスタムアプリの開発
1. 開発ストア準備
1-1. 開発ストア作成
まず最初に、開発ストアを作成します。
※開発ストアはパートナーアカウントでしか作成できません。
開発ストア構築時、ストアの目標は「テスト及び構築をするためにストアを作成する」を、ビルドバージョンは「開発者プレビュー(Checkout and Customer Accounts Extensibility)」を選択します。

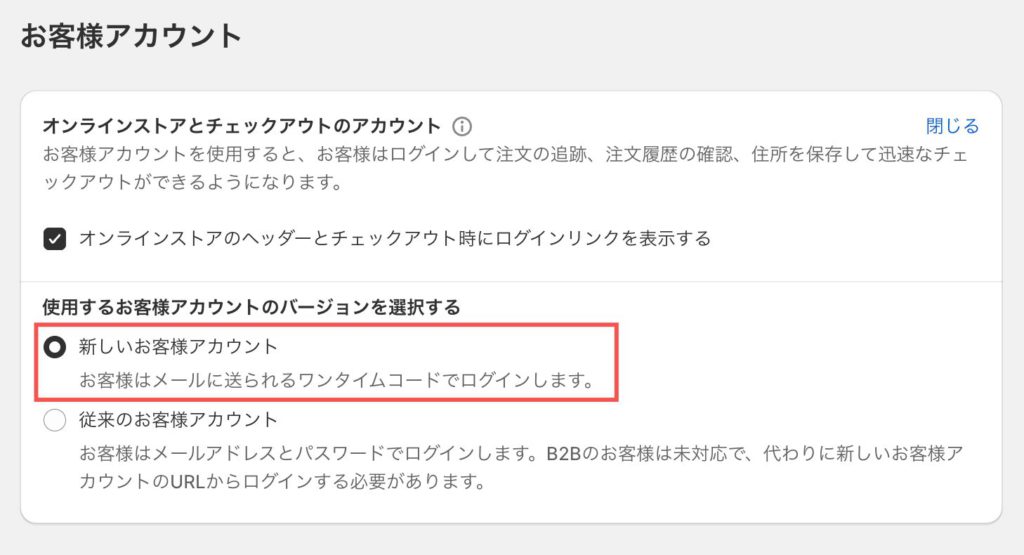
1-2. 「新しいお客様アカウント」の選択
Customer account UI extensionsは、新しいお客様アカウントでのみのサポートです。 設定 > お客様アカウント > オンラインストアとチェックアウトのアカウント でお客様アカウントのバージョンは「新しいお客様アカウント」を選択してください。

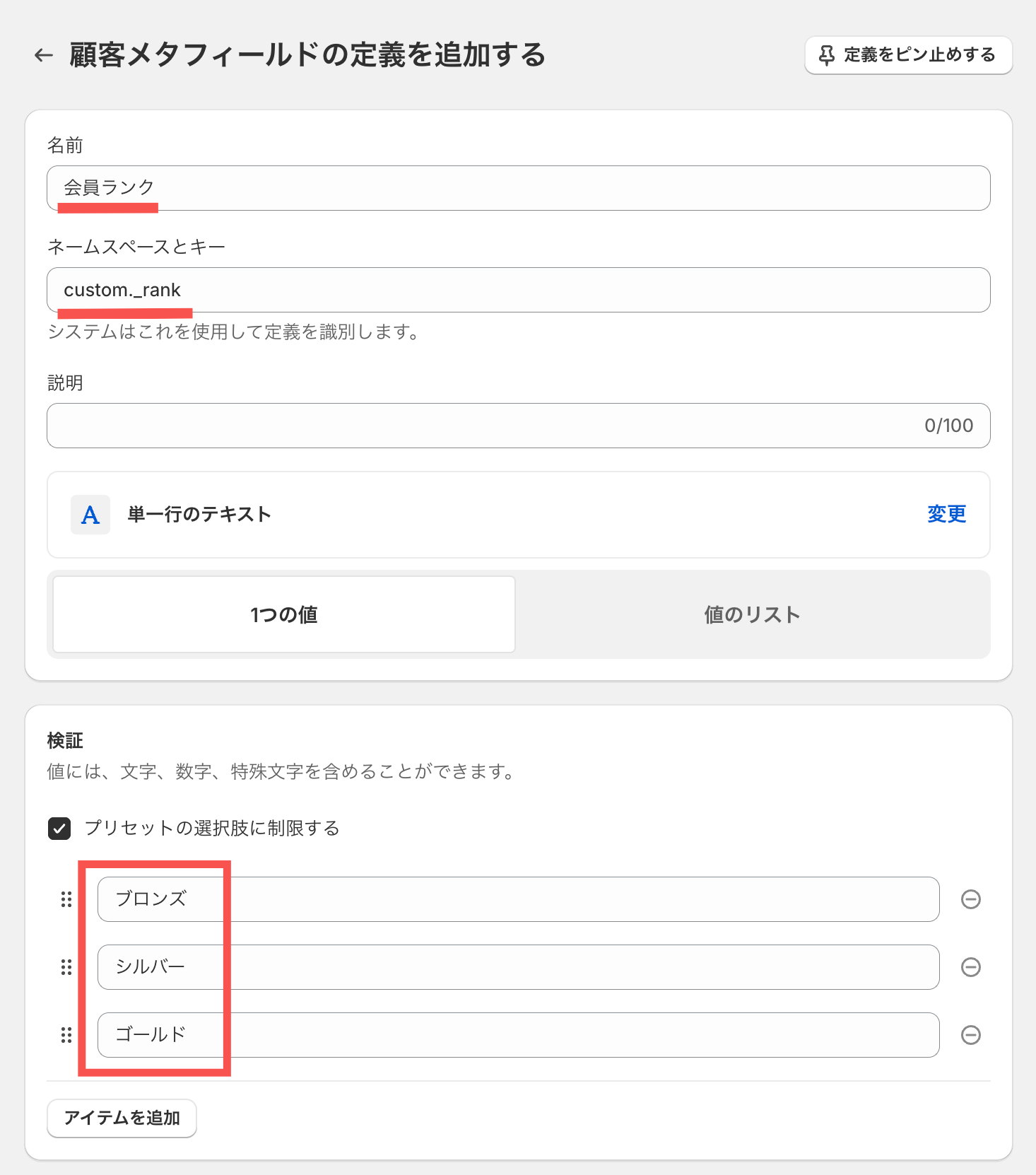
1-3. メタフィールドの設定
会員ランクはストアの「顧客メタフィールド」に登録させます。メタフィールドの設定は以下のとおりです。メタフィールドには「単一行のテキスト」を選択してください。
名前:会員ランク
ネームスペースとキー:custom._rank
※会員ランクの種類はブロンズ/シルバー/ゴールドとしました。

2. カスタムアプリの開発
いよいよカスタムアプリを開発していきます。
作成の手順については公式ドキュメントで説明されていますのでご参照ください。(注意:公式ドキュメントではアプリ名をオプションで先に指定しています)
Customer Account UI Extensions の始め方
プロフィール画面のカスタムアプリ作成について
2-1. 開発準備
まずはじめに、Shopify CLIを使用してカスタムアプリのスターターコードを入手します。 プロジェクトの名前を質問されたら、任意の名前を入力。パートナーダッシュボードにある既存のアプリへの連携か、新規での作成かの確認が入るので、「新規で作成」を選択します。拡張機能のタイプは「Customer account UI」にしてください。開発言語は「TypeScript React」を指定しました。※拡張機能のタイプ・開発言語はご自分が使いやすい言語を選択してください。
% npm init @shopify/app@latest
? Your project name?
✔ app-customer-account-ui ←任意の名前
? Get started building your app:
✔ Start by adding your first extension
% cd app-customer-account-ui ← 前の手順でつけた名前
% npm run shopify app generate extension
? Create this project as a new app on Shopify?
> (y) Yes, create it as a new app
? App name:
✔ app-customer-account-ui
? Type of extension? Type to search...
> Customer account UI (preview for dev stores only)
? Name your extension:
✔ customer-account-ui
? What would you like to work in?
✔ TypeScript Reactアプリディレクトリの下、extensionsフォルダに拡張機能のファイルが格納されます。

2-2. カスタムアプリの構成設定
extensionsフォルダ内のshopify.extension.tomlでカスタムアプリの構成を設定します。
extensions.targetingはカスタムアプリの内容に応じた設定が必要です。moduleは処理を行うプログラムファイルのパスを、targetはカスタムアプリで表示させる場所(ターゲット)を設定してください。
デフォルトで設定されていたextensions.targetingは使わないので、削除するかコメントアウトしておきましょう。
# Learn more about configuring your Customer account UI extension:
# https://shopify.dev/api/customer-account-ui-extensions/unstable/configuration
# The version of APIs your extension will receive. Learn more:
# https://shopify.dev/docs/api/usage/versioning
api_version = "unstable"
[[extensions]]
type = "ui_extension"
name = "customer-account-ui"
handle = "customer-account-ui"
# Controls where in Shopify your extension will be injected,
# and the file that contains your extension’s source code. Learn more:
# https://shopify.dev/docs/api/customer-account-ui-extensions/unstable/extension-targets-overview
#★不要な設定をコメントアウトする★
#[[extensions.targeting]]
#module = "./src/MenuActionExtension.tsx"
#target = "customer-account.order.action.menu-item.render"
#[[extensions.targeting]]
#module = "./src/FullPageExtension.tsx"
#target = "customer-account.page.render"
#★この設定を追記★
[[extensions.targeting]]
module = "./src/ProfileBlockExtension.tsx"
target = "customer-account.profile.block.render"
[extensions.capabilities]
# Gives your extension access to directly query Shopify’s storefront API.
# https://shopify.dev/docs/api/customer-account-ui-extensions/unstable/configuration#api-access
api_access = true
# Gives your extension access to make external network calls, using the
# JavaScript `fetch()` API. Learn more:
# https://shopify.dev/docs/api/customer-account-ui-extensions/unstable/configuration#network-access
# network_access = true★ターゲットについて
Customer Account UI は追加できる場所(=ターゲット)が決まっています。ターゲットについては公式ドキュメントを参照してください。
2-3. カスタムアプリプログラムの作成
いよいよプログラムの作成です。shopify.extension.toml で設定したsrc/ProfileBlockExtension.tsx ファイルを新規作成し、下記のプログラムを記述します。
💡プログラム中のmetafield(namespace: “custom”, key: “_rank”は、「顧客メタフィールド」から値を取得する処理を行っています。「1-2. メタフィールドの設定」で定義した「ネームスペース」と「キー」を使って値を取得してください。
import { useEffect, useState } from "react";
import {
reactExtension,
View,
BlockStack,
TextBlock,
Icon
} from "@shopify/ui-extensions-react/customer-account";
export default reactExtension(
"customer-account.profile.block.render",
() => <CustomRank />
);
function CustomRank() {
const [customerRank, setCustomerRank] = useState("");
const getCustomerRankQuery = {
query: `query {
customer {
metafield(namespace: "custom", key: "_rank") {
value
}
}
}`
};
useEffect(() => {
fetch("shopify://customer-account/api/unstable/graphql.json",
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(getCustomerRankQuery),
}).then((response) => response.json())
.then(({ data: { customer: { metafield: { value } } } }) => {
setCustomerRank(value)
}).catch(console.error);
});
return (
<View padding="base" border="base" borderWidth="medium" cornerRadius="base" >
<BlockStack inlineAlignment="center" >
<Icon source="gift" size="large" appearance="warning" />
<TextBlock size="extraLarge" >
{` あなたはの会員ランクは`}{customerRank}{'です。'}
</TextBlock>
</BlockStack>
</View>
);
}Customer Account UI extensions 用コンポーネント
Checkout UI extensions 用コンポーネント
Customer Account UI extensionsは、Checkout UI extensions用コンポーネントも利用可能です。(https://shopify.dev/docs/api/customer-account-ui-extensions#ui-components)
顧客メタフィールド値の取得(会員ランク取得の処理で利用)
2-4. 動作確認
プログラムを作成後はサーバーを起動し、アプリをビルドしてからプレビューでの確認です。npm run devで起動します。
% npm run dev
──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
› Press d │ toggle development store preview: ✔ on
› Press g │ open GraphiQL (Admin API) in your browser
› Press p │ preview in your browser
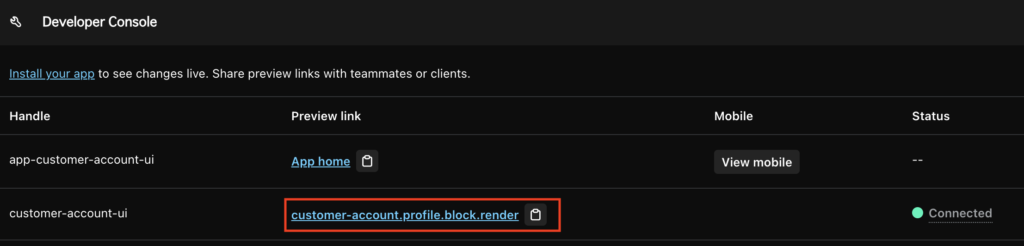
› Press q │ quit「p」を押すと、プレビュー用URLが記載された画面が表示されます。
赤枠で囲ったURLをクリックすると、プレビュー画面が開くので、カスタムアプリの動作を確認しましょう。

表示を確認する前に、ログインする顧客に会員ランクを設定しておきます。
ログインすると、マイページに会員ランクを表示させることができました!

まとめ
今回は「新しいお客様アカウント」において、マイページのカスタマイズができない問題を解決する Customer account UI extensions の利用例と、開発手順について説明しました。
「新しいお客様アカウント」はアカウント管理のセキュリティ向上に役立つ一方、マイページをカスタマイズできないという問題を抱えています。その状況を打開するのが、Customer account UI extensionsです。Customer account UI extensionsはマイページのカスタマイズを可能にするだけでなく、カスタマイズをアプリからに制限することでShopifyのアップデートによる不具合や不正なコードの防止を実現し、さらなるセキュリティアップが期待できます。
Customer account UI extensionsの正式公開はまだ(2024年2月8日現在)ですが、この記事を参考にお試しいただき、ストアのセキュリティと利便性の向上に役立てていただけるとうれしいです。



