明細表はデフォルトで搭載されている
Shopifyでは、明細表(明細書)の出力が標準機能として搭載されています。
特に追加のアプリがなくても、 [注文管理] > [その他の操作] > [明細表を印刷する] からテンプレートの明細表が出力できるので、梱包時に印刷して同封することが可能です。
1. 管理画面から、注文に移動します。
2. 明細表を印刷する注文数をクリックします。
3. (アメリカまたはカナダに拠点があるストアで) Shopify Shippingを使用する場合、未発送セクションで [配送ラベルを作成する] 選択します。
4. [配送ラベルを購入する] をクリックします。
5. [印刷] > [明細表を印刷する] をクリックします。
6. [印刷する] をクリックします。
https://help.shopify.com/ja/manual/orders/packing-slips
標準の明細表の問題点
ただ、残念ながら標準の出力機能ではいくつかの問題点が指摘されています。主だったところは以下です。
- 英語表記のためそのままでは使えず、カスタマイズ必須
- カスタマイズにはLiquidおよびHTMLの知識が必要
- パターンは1種類
- 商品ごとの価格や配送料などの項目はなく、あくまで明細のみ
カスタマイズ必須な割にハードルはやや高めなため、「明細はアプリを利用」というマーチャントも多いかと思います。
実際、Shopify側でも公式の無料アプリ「Order Printer」を用意しています。あるいは類似で公式よりも高機能なアプリがたくさんリリースされていますので、帳票業務ではアプリを利用するという選択肢が一般的かもしれません。
アプリを使わずに明細表をカスタマイズする
一方で、納品書や明細表はその性質上、どうしてもアプリ側に売上の詳細データへのアクセスを許可せざるを得ず、よく知らない会社のアプリにその権限を付与するのを不安に思うマーチャントもいらっしゃるでしょう。(だからこそ人気のアプリに利用が集中してしまうのですが…)
そこで今回は、アプリに頼る前に標準機能で最低限のところはなんとかできないか試してみよう、ということで明細表のカスタマイズにトライしてみたいと思います。
明細表をカスタマイズする場所
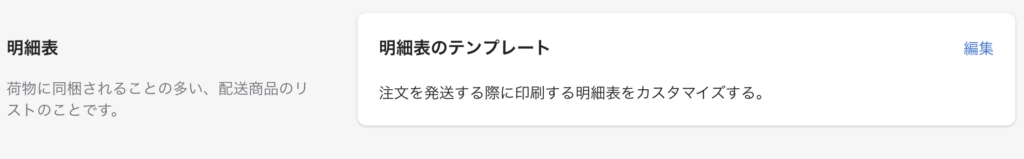
まずはカスタマイズする場所まで移動します。管理画面から、[設定] > [配送と配達] に移動し、明細表セクションで [編集] をクリックします。

すると、[明細表のテンプレートを編集する]という画面とともにLiquidの編集画面に移りますので、ここで明細表を直していきます。
明細表のどこをカスタマイズするか
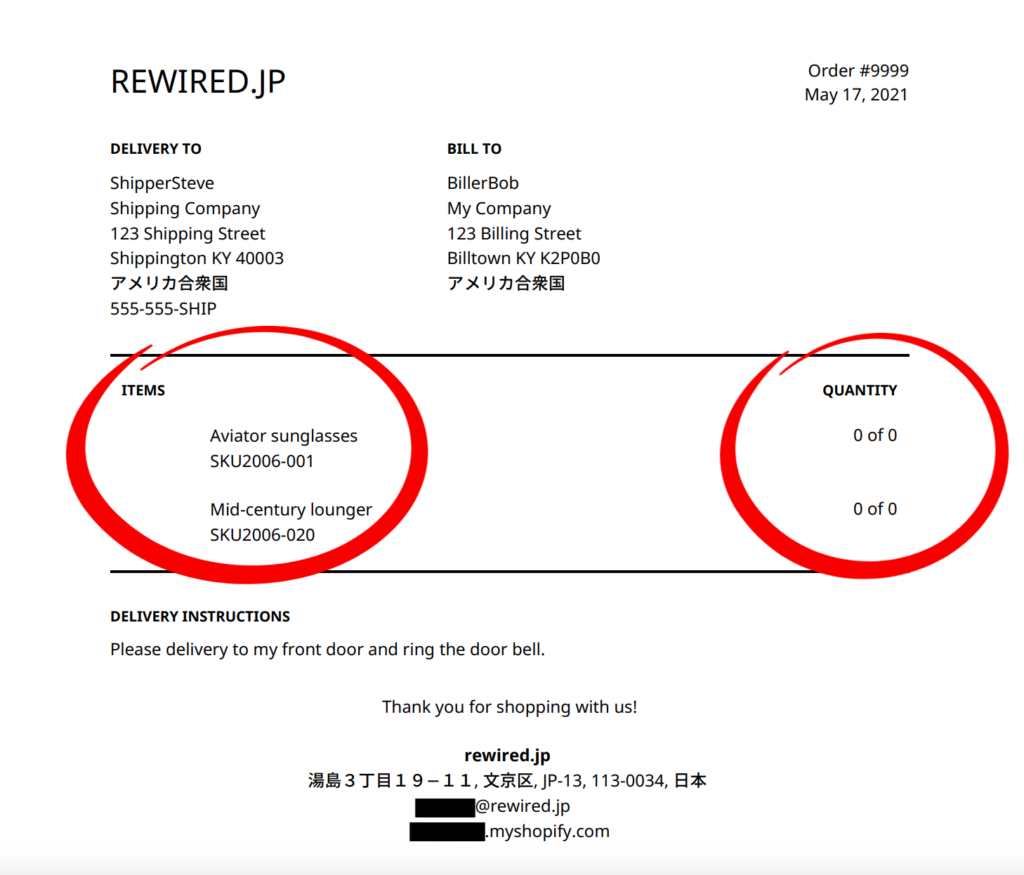
明細表はデフォルトだと以下のような見た目です。思いっきり英語ですね!サンプル名もスティーブとボブ!

このままではさすがに微妙なので、違和感がない程度に手を入れていきます。
直す箇所は、大雑把に分けると以下の4つです。
- ヘッダー
- 宛先と請求先
- 明細の中身
- フッター
細かい箇所を含めるともっとあるのですが、とりあえずこの4ヶ所が改善されればOKでしょう。順番に編集していきます。
1. ヘッダーをカスタマイズする
ヘッダーで直したい箇所は以下の赤く囲んだ2箇所です。

ストア名をロゴに置き換える
デフォルトではヘッダーはストア名が表示されています。このままでもいいのですが、ロゴをお持ちの場合は置き換えた方が雰囲気が出ますので置き換えてみましょう。
ロゴ画像のURLを確保しておきます。画像のURLは、[設定] > [ファイル] に移動すると格納してあるファイル一覧が出ますので、対象のロゴの右側のリンクボタンをクリックしてコピーします。
明細表の編集画面で、以下のコードを検索
変更前
<div class="shop-title">
<p class="to-uppercase">
{{ shop.name }}
</p>
</div>明細表の編集画面にいくと、最初のほうにこのコード(太字部分)があるはずです。この<p>タグで囲まれた部分がショップ名を呼び出している箇所なので、これを画像で置き換えます。
以下のソースの “ここにロゴのURL” と書いてあるところをSTEP1でコピーしておいたロゴ画像のURLに置き換えます。画像のサイズは縦横比にもよりますが、縦は60pxくらいがよいと思います。(以下のソースは正方形のロゴの場合)
<img src="ここにロゴのURL" style="width: 60px; height: 60px;">その後、上記をコピーしてSTEP.2の太字部分と入れ替えます。
変更後
<div class="shop-title">
<img src="ここにロゴのURL" style="width: 60px; height: 60px;">
</div>日付の表記を訂正する
続いてヘッダーの右側です。ここには注文IDとオーダーした日付が自動で入ってきます。そのままでも問題ありませんが、日付の表示は月の部分が英語表記になり、「月、日、年」の順に記載されるため、違和感があるという場合は変更します。
変更前
<p class="text-align-right">
{{ order.created_at | date: "%B %e, %Y" }}
</p>この “%B %e, %Y” の部分が対象です。
この “%B %e, %Y” を、たとえば今回は “%Y/%m/%d” に置き換えます。(yyyy/mm/dd 形式です)
変更後
<p class="text-align-right">
{{ order.created_at | date: "%Y/%m/%d" }}
</p>これで、「2021/05/18」のような表記になるはずです。
ちなみに、“%Y年%m月%d日” にすると「2021年05月18日」のような形式になります。
注文IDは表示自体はそのままでもいいと思いますが、出力される際の採番が単純な4桁の連番になってしまうのは微妙なので、注文IDにプレフィックスやサフィックスを設定したほうがよいでしょう。
参考ヘルプ
2. 宛先と請求先をカスタマイズする
続いて宛先と請求先です(赤く囲った部分)。受け取る人と払う人が別の場合はそれぞれ別の値が出力されます。

宛先の編集
宛先はデフォルトではなかなか違和感があります。住所表記がアメリカンカナディアンスタイルなので日本語だと少しチグハグな印象を与えますし、姓名もバッチリ逆ですね。がっつり直していきましょう!
<div class="shipping-address">
<p class="subtitle-bold to-uppercase">
{% if delivery_method.instructions != blank %}
Delivery to
{% else %}
Ship to
{% endif %}
</p>
<p class="address-detail">
{% if shipping_address != blank %}
{{ shipping_address.name }}
{% if shipping_address.company != blank %}
<br>
{{ shipping_address.company }}
{% endif %}
<br>
{{ shipping_address.address1 }}
{% if shipping_address.address2 != blank %}
<br>
{{ shipping_address.address2 }}
{% endif %}
{% if shipping_address.city_province_zip != blank %}
<br>
{{ shipping_address.city_province_zip }}
{% endif %}
<br>
{{ shipping_address.country }}
{% if shipping_address.phone != blank %}
<br>
{{ shipping_address.phone }}
{% endif %}
{% else %}
No shipping address
{% endif %}
</p>
</div>上記のコードを探します。デフォルトだとヘッダーのあとなので18行目あたりでしょうか。<div class=”shipping-address”> とあるとおり、ここは宛先の氏名を出力している箇所になります。
ここでは冒頭のDelivery toとShip toを直しておきましょう。Delivery toはローカルデリバリーなどが選択されているときに使われるので、通常の配送ではShip to 側が選択されます。標準的な日本語はそれぞれ「配送」と「配達」ですが、個人的には書面での記載なのでどちらも「お届け先」でいいかなと思います。(用途によっては分けてください)
変更後のソースは以下のようになります。
変更後
{% if delivery_method.instructions != blank %}
お届け先
{% else %}
お届け先
{% endif %}続いて宛名を直します。デフォルトのままだと姓名逆順(山田太郎→太郎山田)になってしまうので、姓と名のフィールドをそれぞれ別々に分け、順番を入れ替えて出力します。コードは以下のようになります。
変更前
<p class="address-detail">
{% if shipping_address != blank %}
{{ shipping_address.name }}変更後
<p class="address-detail">
{% if shipping_address != blank %}
{{ shipping_address.last_name }} {{ shipping_address.first_name }}ちなみにこのままだと呼び捨て表記なので相手によっては心証を悪くする可能性があります。敬称をつけておきましょう。
変更後
<p class="address-detail">
{% if shipping_address != blank %}
{{ shipping_address.last_name }} {{ shipping_address.first_name }} 様続いて住所の順序を日本式に変換します。デフォルトでは以下の部分が対象です。
変更前
{{ shipping_address.address1 }}
{% if shipping_address.address2 != blank %}
<br>
{{ shipping_address.address2 }}
{% endif %}
{% if shipping_address.city_province_zip != blank %}
<br>
{{ shipping_address.city_province_zip }}
{% endif %}
<br>
{{ shipping_address.country }}ここでの問題は、郵便番号・都道府県・市区町村が建物名などよりもあとに記載されていることなので、ソースでも出力順序を逆に設定します。改行<br>の位置は気をつけてください。
変更後
{% if shipping_address.city_province_zip != blank %}
<br>
{{ shipping_address.city_province_zip }}
{% endif %}
{{ shipping_address.address1 }}
{% if shipping_address.address2 != blank %}
<br>
{{ shipping_address.address2 }}
{% endif %}
<br>
{{ shipping_address.country }}なお、住所はまとめて出力せず shipping_address.zip shipping_address.province shipping_address.city を個別に出力する方法もあります。今回はめんどうくさミスを極力避けたかったのでデフォルトの shipping_address.city_province_zip を移動するだけで完成する書き方を採用しました。
郵便番号は番号のまま吐き出されるので、〒{{ shipping_address.city_province_zip }}のように郵便番号の記号を出力の前につけてもよいかもしれません。
最後の行にある{{ shipping_address.country }} は国名ですので、越境ECを未来永劫まったくやるつもりはないぜ!という方は削除してもいいですが、配送的に問題ないようであればつけておいたままでもいいと思います。
請求先の編集
基本的には宛先のときと同じやり方です。(文字数の都合で省略します)
一点だけ、出力する際のフィールドは別名称になる(billing_address.name のように billing_address.○○ になる)のでお気をつけください。宛先のソースをコピペしてつくってしまうと請求先が違う場合に混乱のもとになります。
3. 明細の中身をカスタマイズする
赤く囲った部分が明細です。ここは英語表記を日本語表記に変えておきたいですね。

明細の表記を編集する
商品名はいじるところがない(いじるべきではない)ので、英語表記の部分だけ日本語に変えていきます。
変更前
<div class="order-container-header-left-content">
<p class="subtitle-bold to-uppercase">
Items
</p>
</div>
<div class="order-container-header-right-content">
<p class="subtitle-bold to-uppercase">
Quantity
</p>
</div>ItemsとQuantityはそれぞれを明細の上部に出力しているので、これを日本語に変えます。日本語は任意ですが、伝わりやすいのは 商品名 個数 でしょうか。
変更後
<div class="order-container-header-left-content">
<p class="subtitle-bold to-uppercase">
商品名
</p>
</div>
<div class="order-container-header-right-content">
<p class="subtitle-bold to-uppercase">
個数
</p>
</div>”0 of 0” をどうするか
明細行では、個数(Quantity)のところの表記が気になることが多いと思います。 “0 of 0” とはなんぞ?
場所はこちらです。
変更前
<div class="flex-line-item-quantity">
<p class="text-align-right">
{{ line_item.shipping_quantity }} of {{ line_item.quantity }}
</p>
</div>それぞれの出力は以下の意味になります。
- line_item.shipping_quantity– 発送する商品の数
- line_item.quantity– 商品の合計数
明細表はほとんどの場合 line_item.shipping_quantity があればOKだと思いますので、混乱しそうな場合は line_item.shipping_quantity のみ出力で問題ないと思います。(在庫切れでも買える設定のショップさんであれば表示しておいてください)
変更後
<div class="flex-line-item-quantity">
<p class="text-align-right">
{{ line_item.shipping_quantity }}
</p>
</div>4. フッターをカスタマイズする
赤く囲った部分がフッターです。国内販売ですと「Thank you for shopping with us!」と書かれてもピンとこないと思いますので、任意の日本語表現でしっかりと感謝を伝えていきたいところです。

住所の並びも例によって日本語表記に合わせて入れ替えます。
変更前
<div class="footer">
<p>
Thank you for shopping with us!
</p>
<p>
<strong>
{{ shop.name }}
</strong>
<br>
{{ shop_address.address1 }}, {{ shop_address.city }}, {{ shop_address.province_code }}, {{ shop_address.zip }}, {{ shop_address.country }}
<br>
{{ shop.email }}
<br>
{{ shop.domain }}
</p>
</div>変更後
<div class="footer">
<p>
ご購入ありがとうございました! またのご利用を心よりお待ちしております。
</p>
<p>
<strong>
{{ shop.name }}
</strong>
<br>
{{ shop_address.zip }} {{ shop_address.city }}{{ shop_address.address1 }} {{ shop_address.address2 }}
<br>
{{ shop.email }}
<br>
{{ shop.domain }}
</p>
</div>これで明細表のざっくりカスタマイズは完了です。おつかれさまでした!
明細表を自分でカスタマイズする是非
実際に明細表をいじってみて思いますが、正直、アプリを使った方が設定は楽です。(他の記事でも同じことを言ってますが…)
アプリなら他の帳票も出せるものがありますし、レイアウトももっとカッコよくできます。海外製であれば Order Printer+ のような無料である程度までできてしまう優秀なものもありますし、Quick Order Printer のように日本のフォーマットに合わせて作成できる便利なアプリもあります。
一方で、ここまでのカスタマイズで見てきたとおり、明細表それ自体はHTMLとほんの少しのLiquidの知識があればカスタマイズはそれほど難しくありません。
自社倉庫であれば納品書の同梱をしている事業者さんがほとんどだと思いますので、出荷業務と一緒にサクッと出力できれば楽ですよね。アプリを入れる前にまずは標準機能でまかなえないかどうかトライしてみてもよいかもしれません!
続編
本稿には含めていない「明細表に価格や送料を含める」カスタマイズは以下↓の記事で書いています。併せてご覧ください!