ECサイトにおいてチェックアウトページは、顧客が購入を決定する最後の段階であり非常に重要なページです。チェックアウトページを最適化し、顧客にスムーズな購入体験を提供することが欠かせません。
Shopifyでは、チェックアウトページをさまざまな方法でカスタマイズできます。Shopify Plusプランでないと実現ができないと思っている方が多いですが、実はShopify Plusプランを使用しなくても、カスタマイズ可能な部分はたくさんあります。
今回は、チェックアウトの流れに沿って、お客様情報入力画面、配送方法選択画面、支払い方法選択画面、サンキューページのカスタマイズ方法を、目的別に解説します。各カスタマイズ項目の概要、ストアにとってのメリット、実現方法、難易度、Shopify Plusの必要性などを紹介するので、「自店舗に適したカスタマイズ方法」を見つけてください。
本記事では、カート情報とお客様情報入力画面のカスタマイズ方法について解説します。

カート情報のカスタマイズ
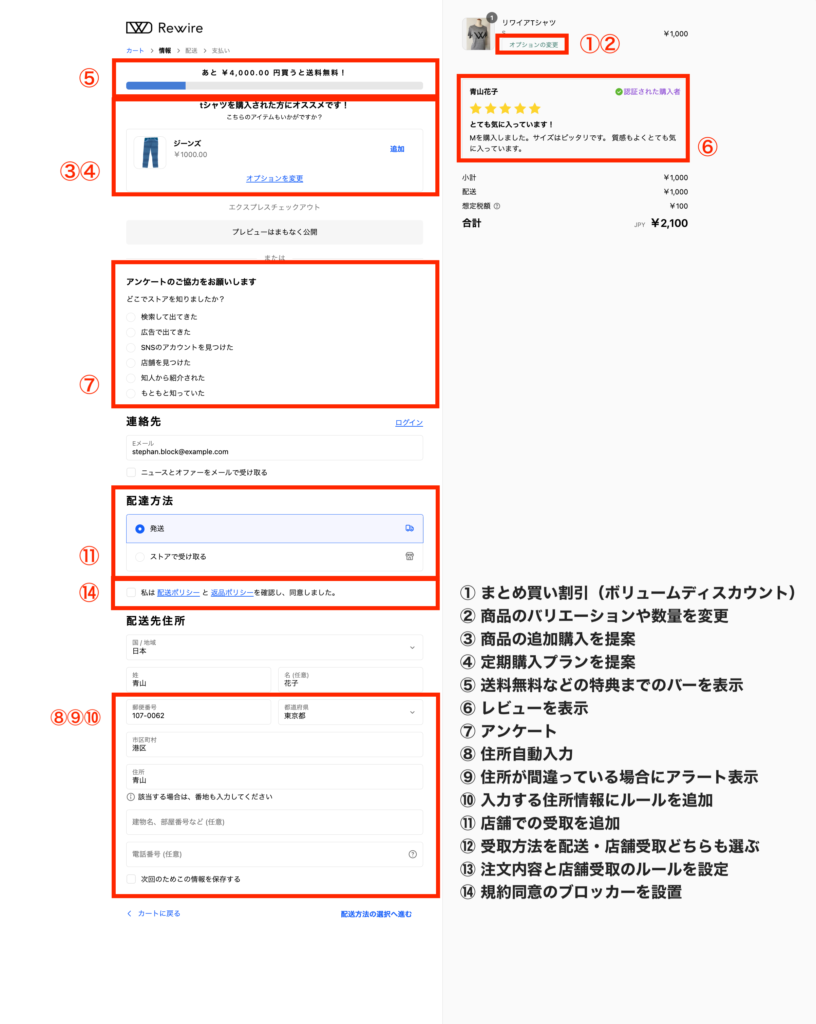
1. まとめ買い割引(ボリュームディスカウント)
2. 商品のバリエーションや数量を変更
3. 商品の追加購入を提案
4. 定期購入プランの提案
5. 送料無料などの特典までのバーの表示
6.レビューを表示
お客様入力のカスタマイズ
7. アンケート
8. 住所自動入力
9. 住所記入が間違っている場合にアラートを表示
10. 入力する住所情報にルールを追加する
11. 店舗での受取を追加
12. 1つの注文内で受取方法を配送と店舗受取どちらも選ぶ
13. 注文内容と店舗受け取りのルールを設定
規約同意
14. 規約同意がないとチェックアウトできないようにする
カート情報のカスタマイズ
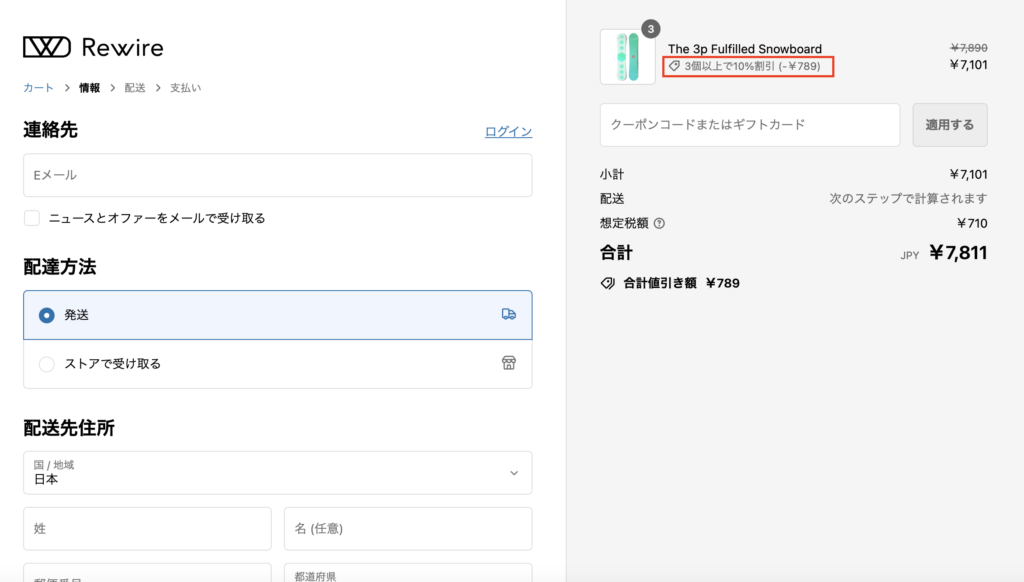
1. まとめ買い割引(ボリュームディスカウント)
- 概要:購入する商品の数に基づいた割引を実施
- メリット:注文単価を引き上げる
- 主な実現方法:Shopifyアプリ
- ディスカウントボックス | ボリュームディスカウント by appbrew-labs
- ボリューム割引 by HulkApps.com
- OC Quantity Breaks Order Limit by ORICHI
- 実装難易度:★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

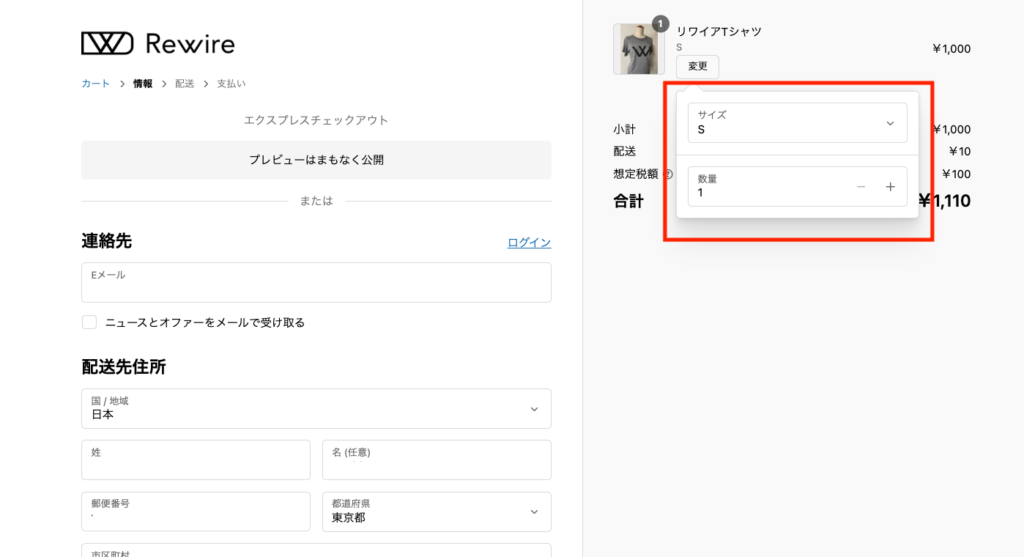
2. 商品のバリエーションや数量を変更
- 概要:すでにカートに追加されている商品のバリエーションを変更する
- メリット:顧客体験の向上。離脱防止
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- qikify Checkout Customizer by qikify
- 実装難易度:★★
- Shopifyプラン:Plus

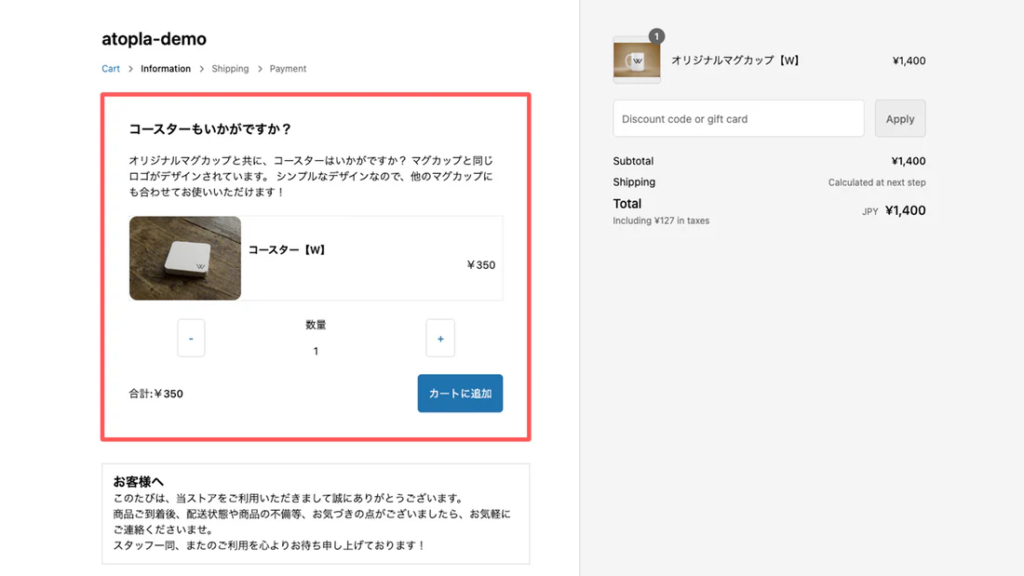
3. 商品の追加購入を提案
- 概要:カートに追加されている商品や合計金額、顧客情報に合わせて商品を表示し、追加購入ができるようにする
- メリット:注文単価を引き上げる
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- あとプラ by Rewire Inc.
- qikify Checkout Customizer by qikify
- 実装難易度:★★
- Shopifyプラン:Plus

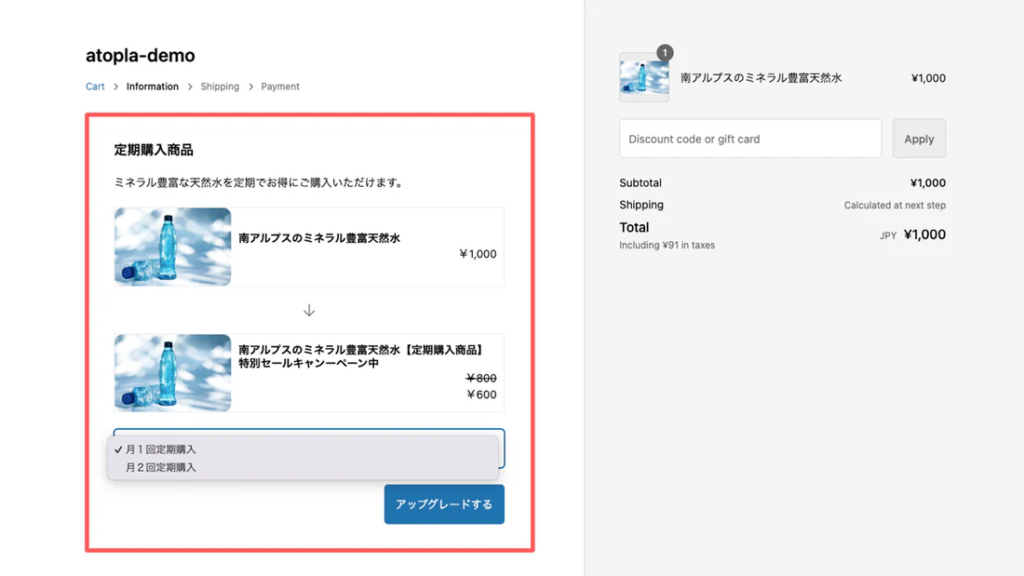
4. 定期購入プランの提案
- 概要:カートに追加されている商品のなかで、定期購入のプランがあった際に選択できるようにする
- メリット:注文単価を引き上げる
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- あとプラ by Rewire Inc.
- qikify Checkout Customizer by qikify
- 実装難易度:★★
- Shopifyプラン:Plus

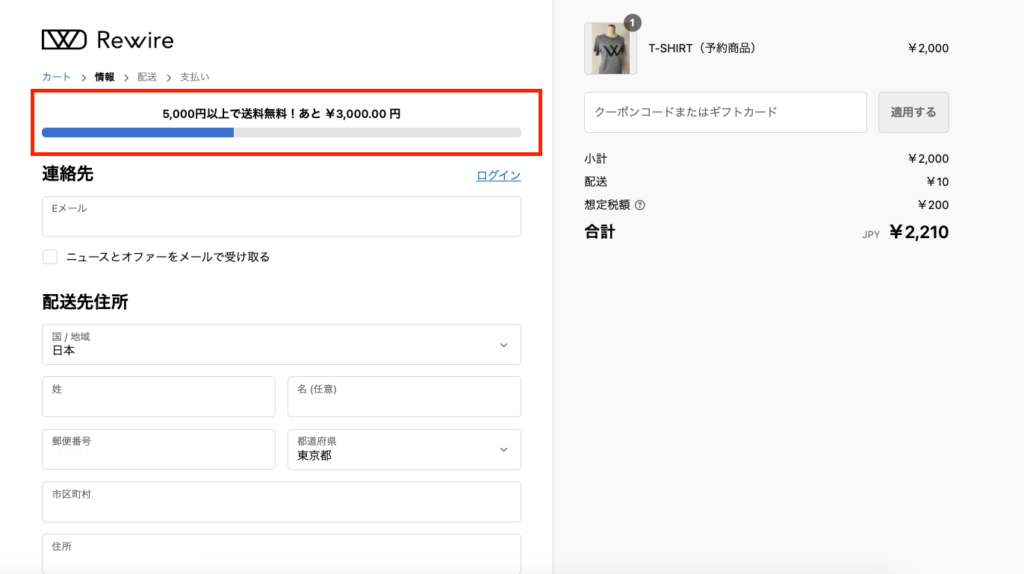
5. 送料無料などの特典までのバーの表示
- 概要:「送料無料まで残り〇〇円」のように、特典が適用されるまでのバーを表示する
- メリット:注文単価を引き上げる
- 主な実現方法:Shopifyアプリ
- qikify Checkout Customizer by qikify
- Checkout Buddy: Customizations by Kelay Apps
- 実装難易度:★★
- Shopifyプラン:Plus

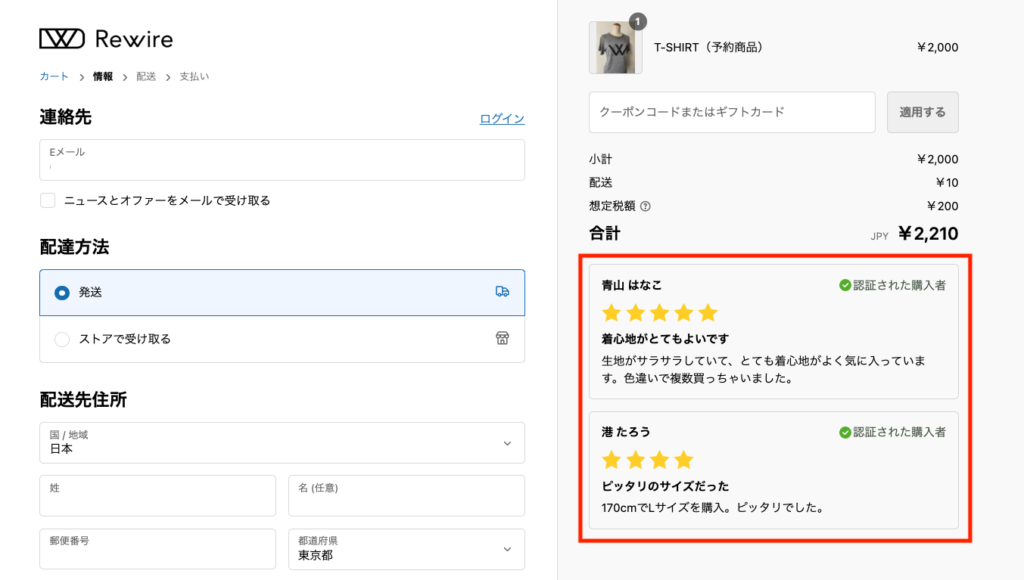
6.レビューを表示
- 概要:カートに追加されている商品のレビューを表示する
- メリット:離脱防止
- 主な実現方法:Shopifyアプリ
- qikify Checkout Customizer by qikify
- Checkout Buddy by Kelay Apps
- 実装難易度:★★
- Shopifyプラン:Plus

お客様情報入力のカスタマイズ
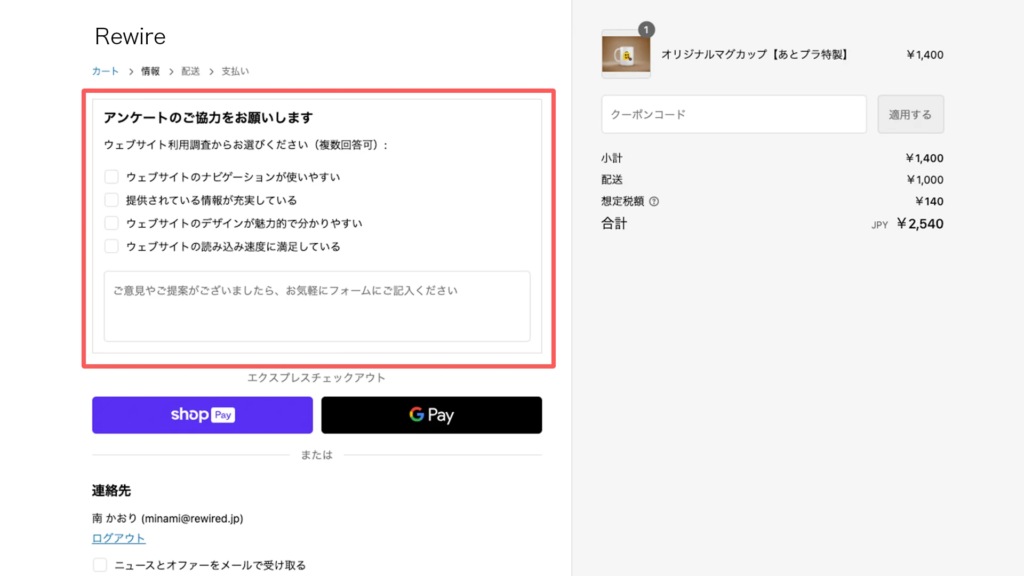
7. アンケート
- 概要:カスタムフィールドを活用し、自由記入・選択式のアンケートを実施
- メリット:ギフトラッピングの有無や配送に関する要望を選択。意見や要望を運営に活かす
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- あとプラ by Rewire Inc.
- qikify Checkout Customizer by qikify
- 実装難易度:★★
- Shopifyプラン:Plus

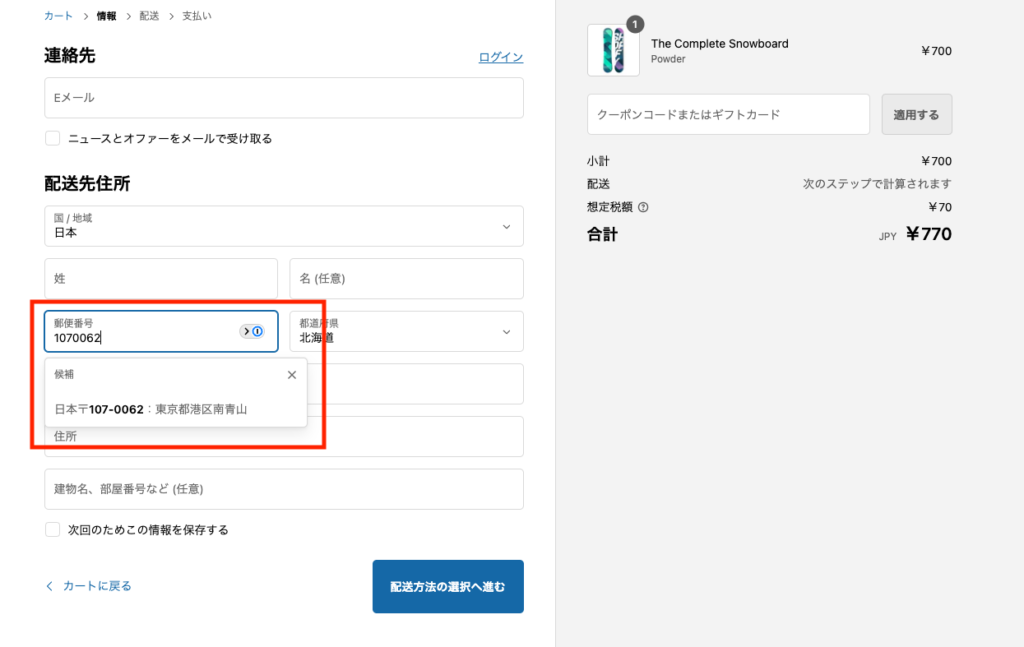
8. 住所自動入力
- 概要:郵便番号を入力すると、自動的に住所が入力される
- メリット:配送エラーを防ぐ。顧客の入力工数を削減する
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

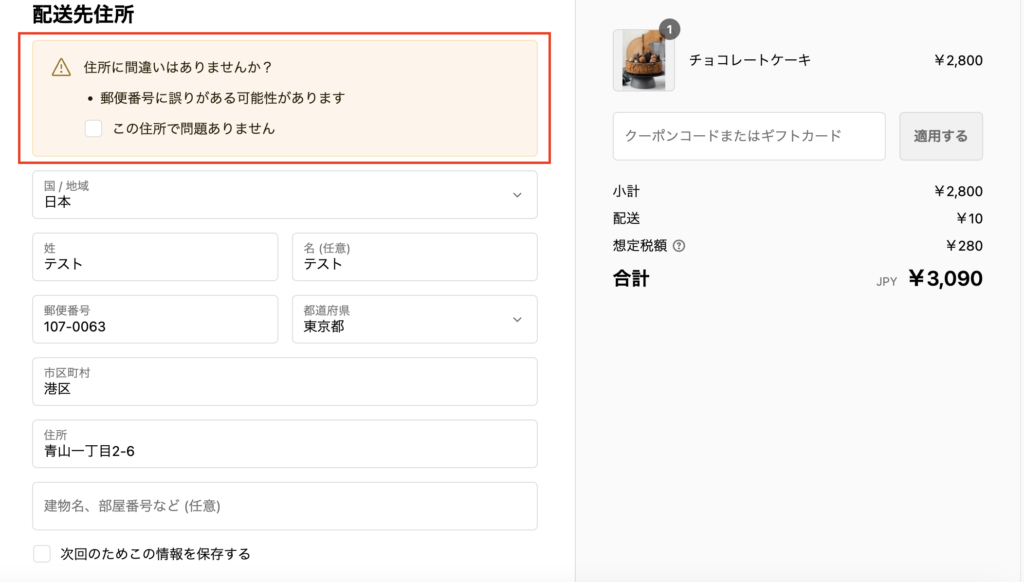
9. 住所記入が間違っている場合にアラートを表示
- 概要:郵便番号と住所の記入が間違っている場合にアラートを表示する
- メリット:配送エラーを防ぐ
- 主な実現方法:Shopifyアプリ
- スマート配送先バリデーション by macaronwork
- 実装難易度:★★
- Shopifyプラン:Plus

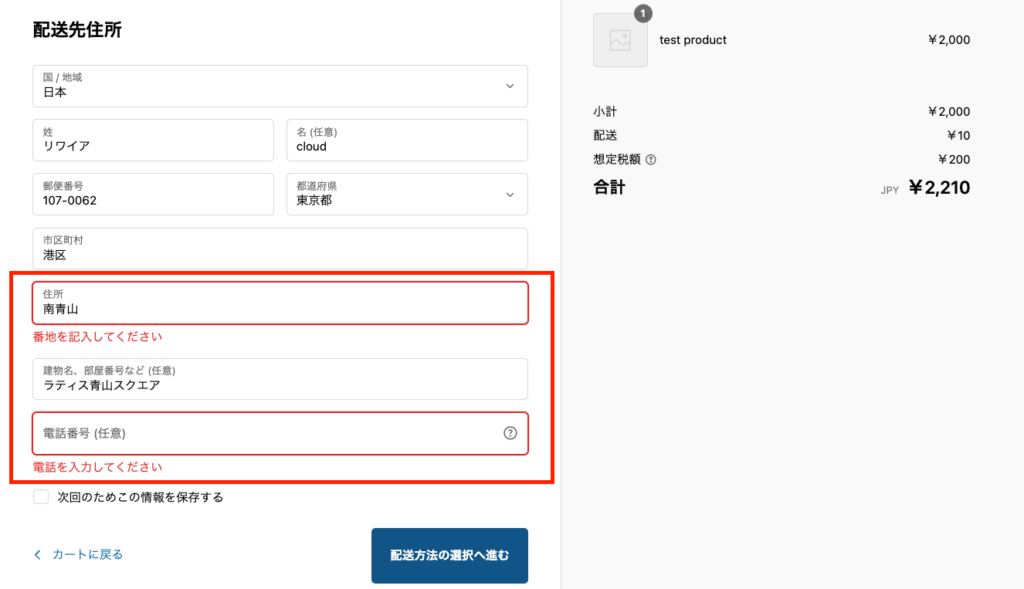
10. 入力する住所情報にルールを追加する
- 概要:文字数制限を追加したり、番地情報や電話番号など特定のフィールドの情報が記入されていない場合に決済できないようにする。
- メリット:不正注文を防ぐ。配送トラブルを防ぐ。
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- 実装難易度:★★
- Shopifyプラン:Plus

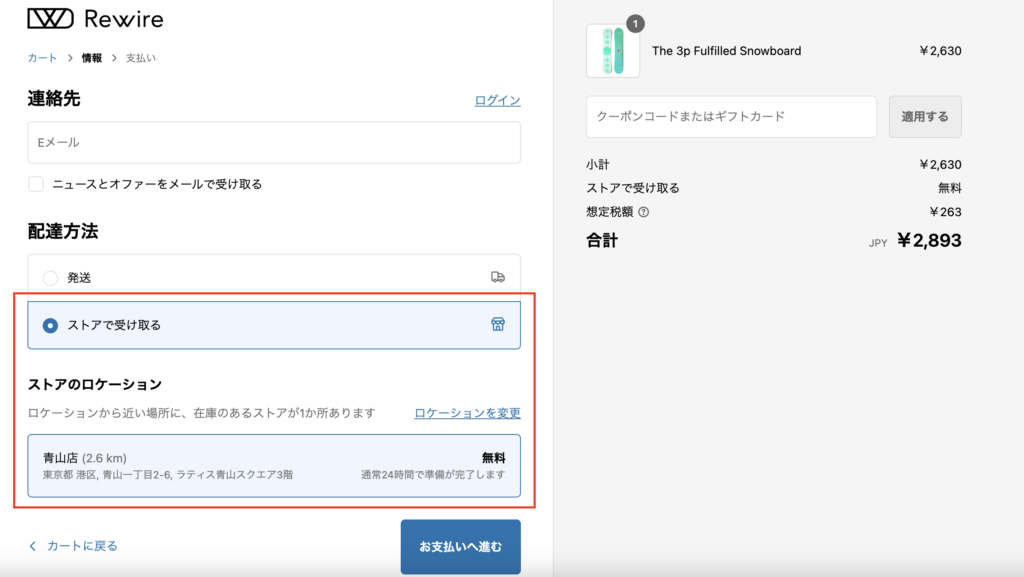
11. 店舗での受取を追加
- 概要:注文した商品を店舗で受け取れるようにする
- メリット:顧客体験向上
- 主な実現方法:Shopify設定画面【設定 > 配送と配達】
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

12. 1つの注文内で受取方法を配送と店舗受取どちらも選ぶ
- 概要:商品を2つ購入し、1つを配送、1つを店舗受取といったように、受取方法を複数選べるようにする
- メリット:顧客体験向上
- 主な実現方法:fulfillment constraintsを使ったカスタマイズ
- 実装難易度:★★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus
13. 注文内容と店舗受け取りのルールを設定
- 概要:特定の商品の場合に受け取れる店舗を限定するなど、注文内容に合わせて店舗受け取りルールを細かく設定する
- メリット:顧客体験向上
- 主な実現方法:Local Pickup Delivery Option Generator APIによる実装(※2024年7月現在β版)
- 実装難易度:★★★
- Shopifyプラン:Plus
規約同意
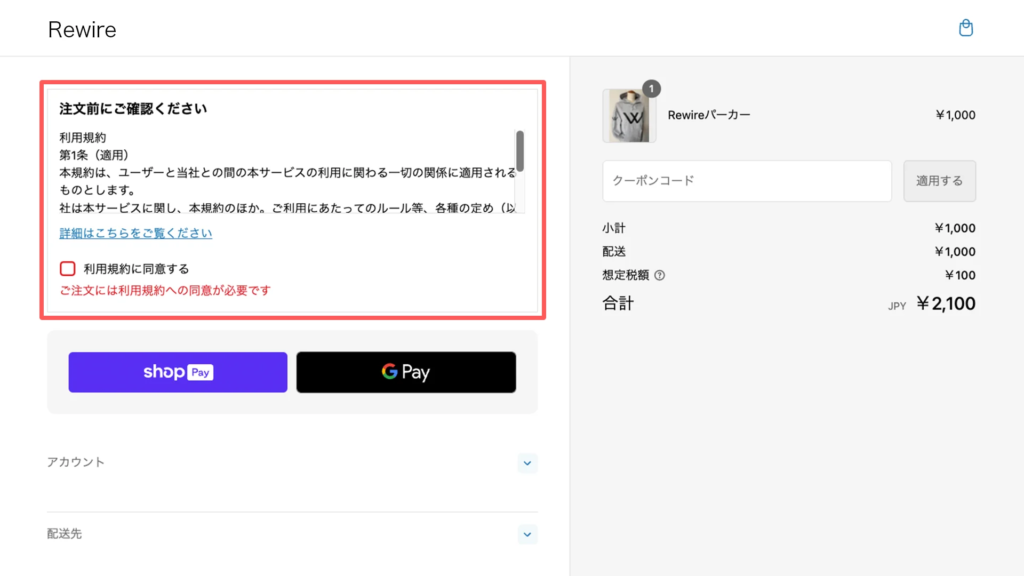
14. 規約同意がないとチェックアウトできないようにする
- 概要:利用規約を表示し、同意のチェックボックスにチェックを入れないと次に進めないようにする
- メリット:法的処置、顧客体験向上
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- チェックボックスアシスタント 利用規約 チェックアウト対応 by appbrew-labs
- あとプラ by Rewire Inc.
- 実装難易度:★★
- Shopifyプラン:Plus

まとめ
次回は、配送方法選択画面、支払い方法選択画面、決済後の追加ページ(ポストパーチェス)のカスタマイズ方法ご紹介します。
▼ 配送/支払い方法選択画面、決済後の追加ページ(ポストパーチェス)編



