このシリーズでは、カート画面、お客様情報入力画面、配送方法選択画面、支払い方法選択画面、サンクスページのカスタマイズ方法を、目的別に解説します。各カスタマイズ項目の概要、ストアにとってのメリット、実現方法、難易度、Shopify Plusの必要性などを紹介するので、自店舗に適したカスタマイズ方法を見つけてください。
▼ カート情報・顧客情報入力 編
▼ 配送/支払い方法選択画面、決済後の追加ページ(ポストパーチェス)編
本記事では、チェックアウトページやサンクスページのデザイン、サンクスページのカスタマイズ方法、チェックアウトページのデータ取得方法について詳しく解説します。


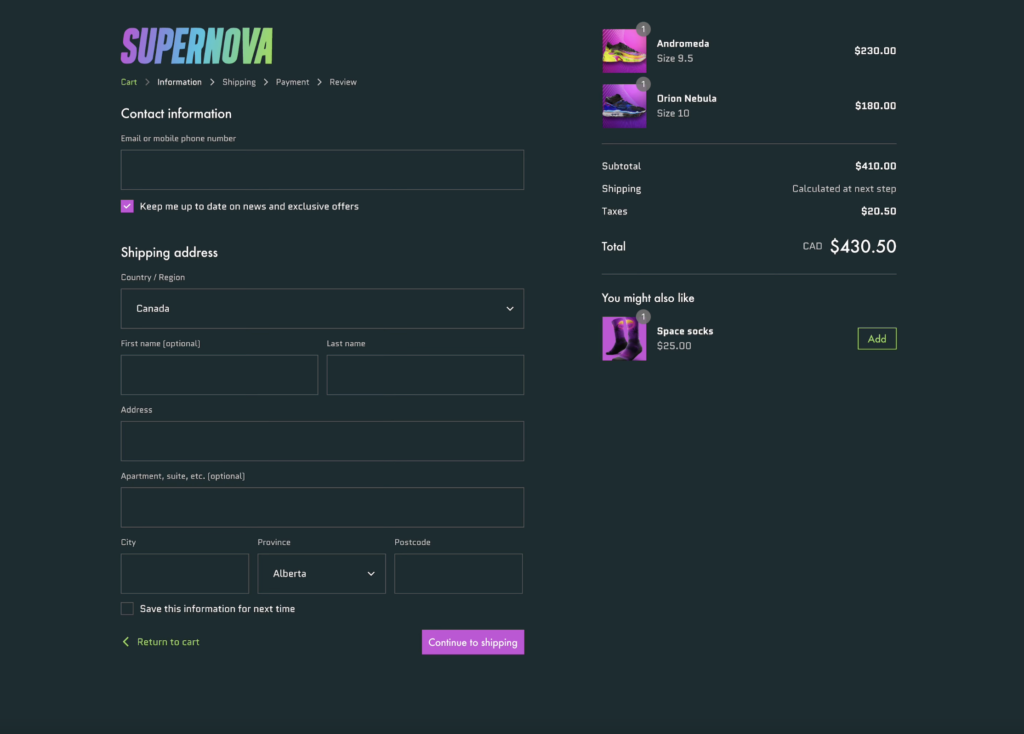
チェックアウトページのデザインカスタマイズ
29. ストアロゴの設定
30. ヘッダー・フッターの配置調整
31. チェックアウトフォームの背景色・背景画像の変更
32. 注文概要の背景色・背景画像の変更
33. テキスト・ボタンの色の変更
34. 見出しと本文のフォント変更
35. レイアウトの変更
36. テキスト・画像の表示
37. バナーの表示
サンクスページのカスタマイズ
38. 商品の表示
39. SNSアカウントの表示
40. 画像やメッセージ・動画の表示
41. アンケートの表示
チェックアウトページ・サンクスページ全体
42. ブランドイメージに合わせた高度なカスタマイズ
ストア運用・データ取得
43. チェックアウトページのイベントデータ取得
チェックアウトページのデザインカスタマイズ
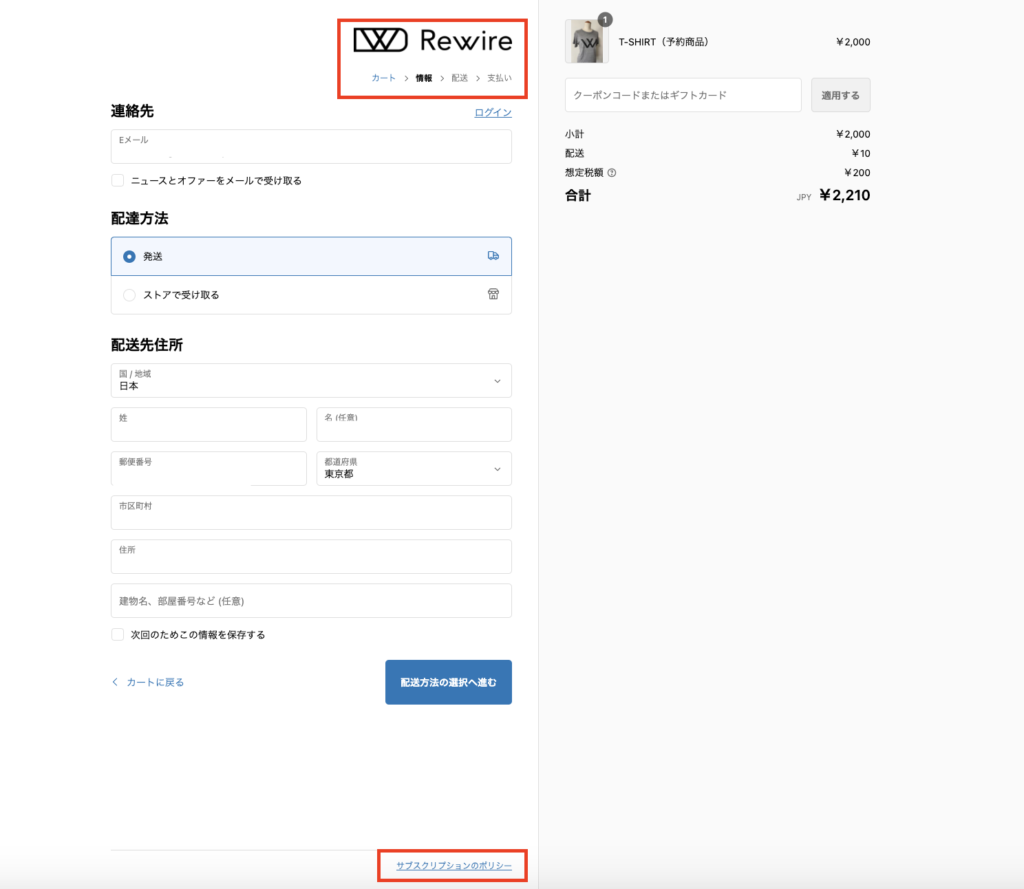
29. ストアロゴの設定
- 概要:チェックアウト画面の最上部に、ストアのロゴを設定する
- メリット:ブランドイメージの統一
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

30. ヘッダー・フッターの配置調整
- 概要:ヘッダー(ストア名 or ロゴ)とフッター(ポリシーなど)の配置を調整する
- メリット:視認性の向上
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

31. チェックアウトフォームの背景色・背景画像の変更
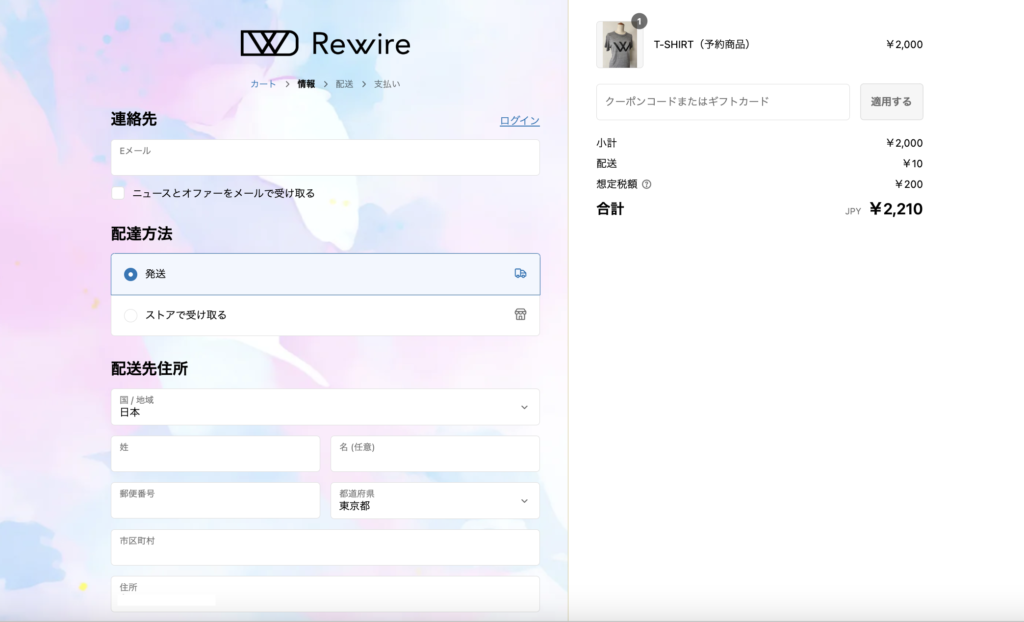
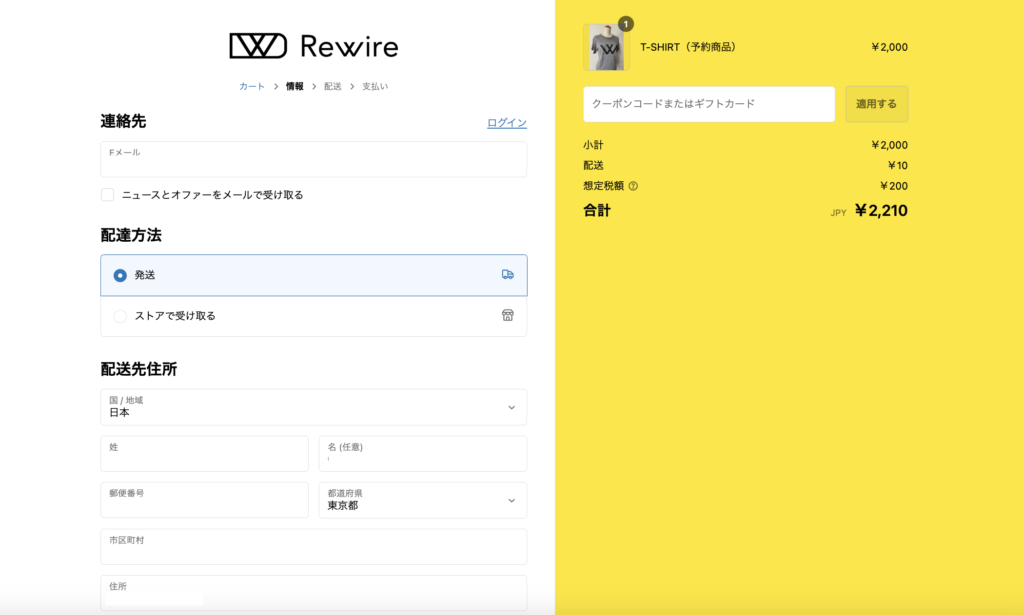
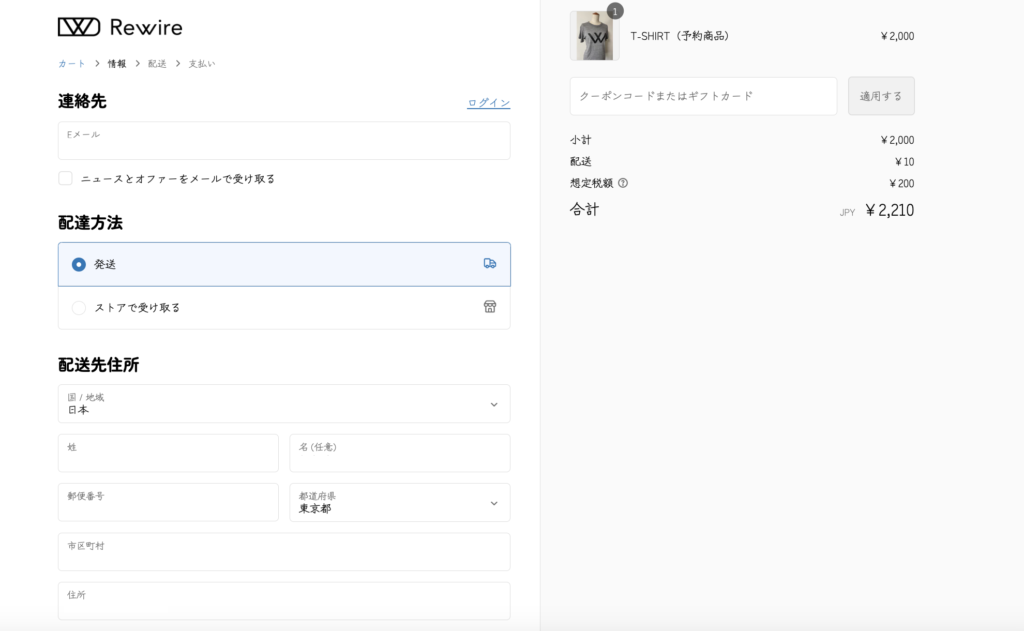
- 概要:顧客情報や配送・決済方法を記入するチェックアウトフォームの背景色の変更や、任意の背景画像を設定する
- メリット:ブランドイメージの統一
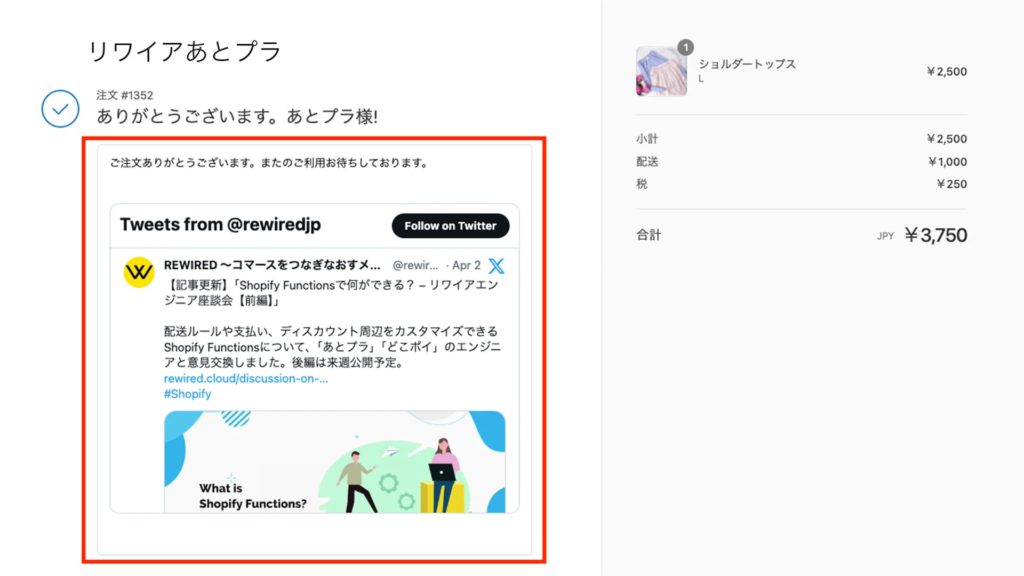
- 主な実現方法:テーマカスタマイズの設定
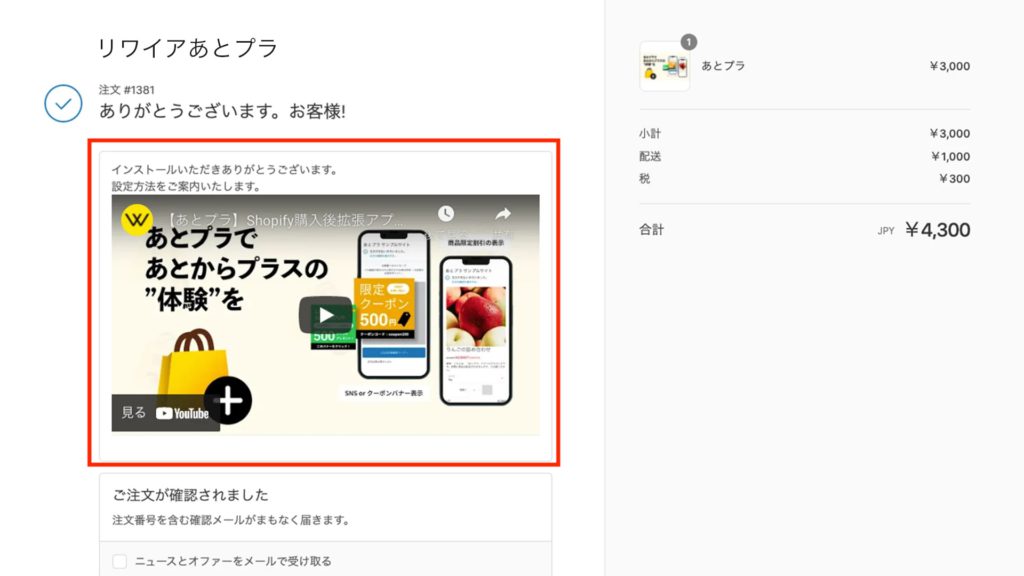
- 実装難易度:★
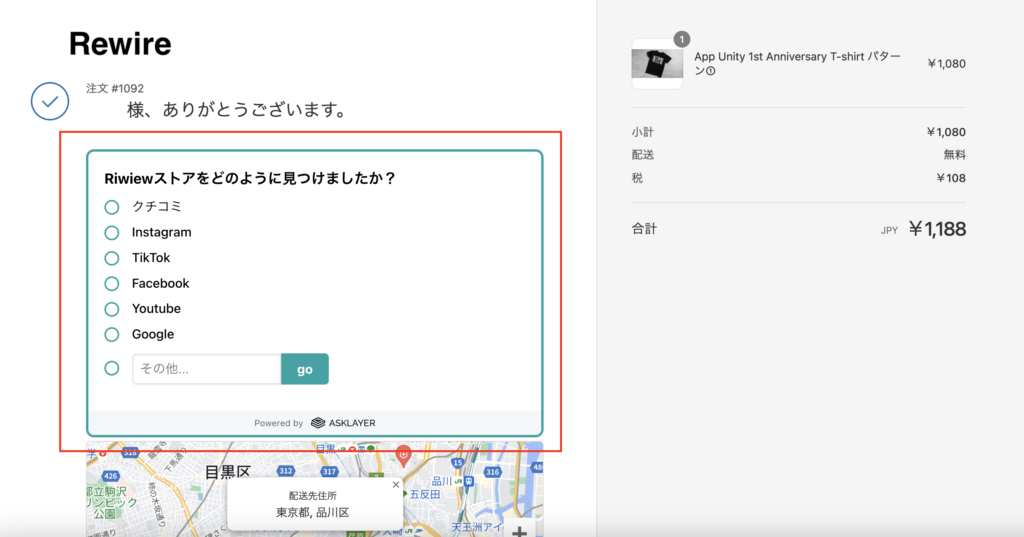
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

32. 注文概要の背景色・背景画像の変更
- 概要:購入する商品やクーポン情報が表示される注文概要の背景色の変更や、任意の背景画像を設定する
- メリット:ブランドイメージの統一
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

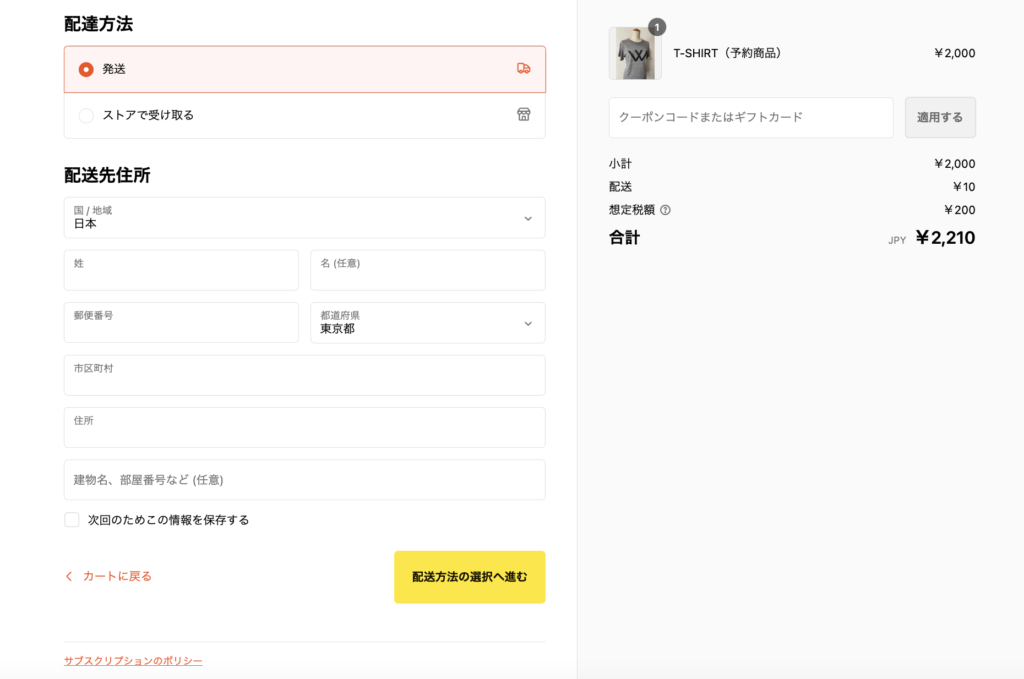
33. テキスト・ボタンの色の変更
- 概要:アクセント(選択肢やリンク)・ボタン・エラーなどの色を変更する
- メリット:ブランドイメージの統一
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

34. 見出しと本文のフォント変更
- 概要:見出しと本文の文字フォントを変更する(2024年7月時点はローマ字フォントのみ選択可能)
- メリット:ブランドイメージの統一
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

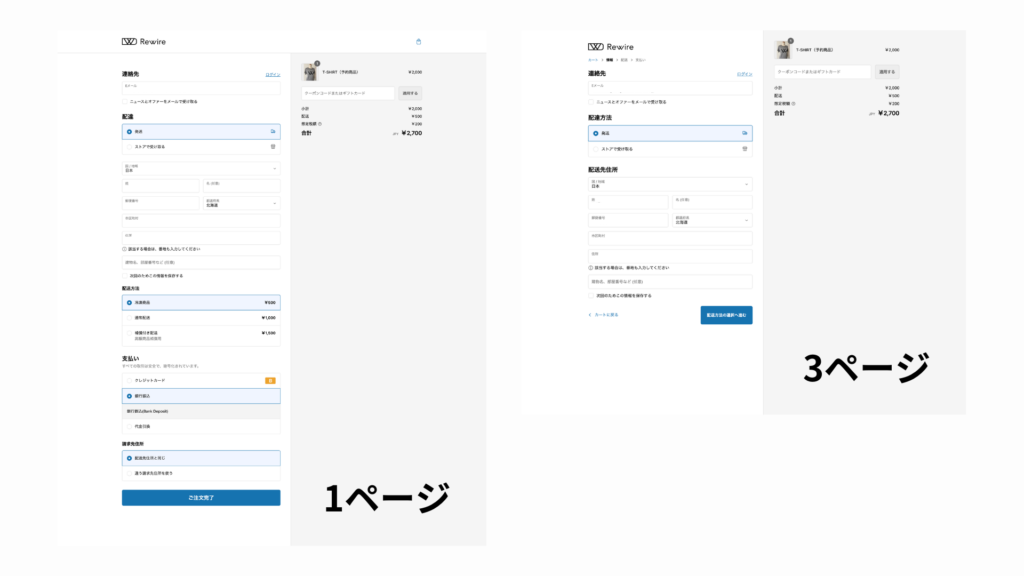
35. レイアウトの変更
- 概要:チェックアウトのレイアウトを1ページもしくは3ページ(顧客情報・配送方法・決済方法)に変更する
- メリット:離脱防止(1ページ)、顧客が情報を整理しやすくなる(3ページ)
- 主な実現方法:テーマカスタマイズの設定
- 実装難易度:★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

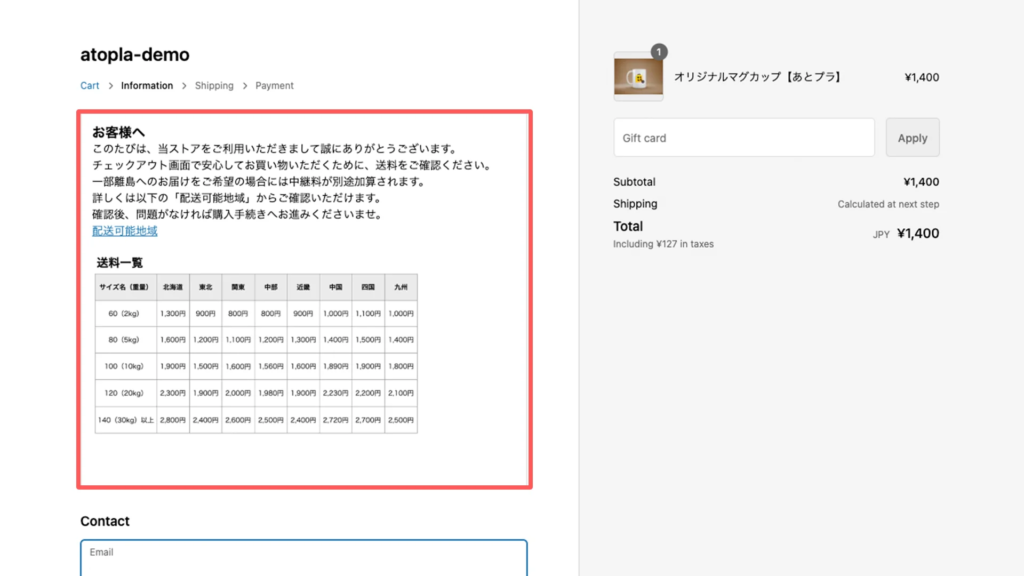
36. テキスト・画像の表示
- 概要:カートに追加されている商品や合計金額、顧客情報に合わせてテキストや画像を表示する
- メリット:商品やストアに関する情報を表示することによる離脱防止
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- あとプラ by Rewire Inc.
- qikify Checkout Customizer by qikify
- 実装難易度:★★
- Shopifyプラン:Plus

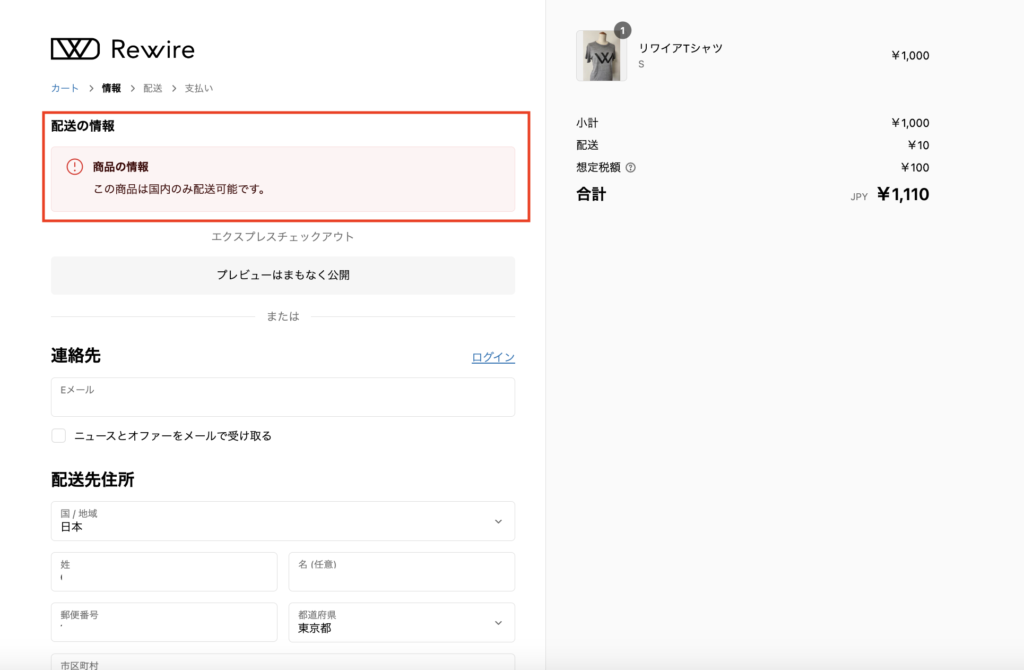
37. バナーの表示
- 概要:ストアやチェックアウトに関する情報や注意事項などを色付きのバナーで表示する。
- メリット:顧客に重要な情報を認識してもらうことができる
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- qikify Checkout Customizer by qikify
- Checkout Buddy by Kelay Apps
- 実装難易度:★★
- Shopifyプラン:Plus

サンクスページのカスタマイズ
※ 本記事は、Checkout Extensibilityへのアップグレード前のサンクスページのカスタマイズ方法を紹介しています。
38. 商品の表示
- 概要:購入した商品の情報や顧客情報に応じて、オススメの商品を表示する
- メリット:注文単価を引き上げる、リピート購入促進
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- あとプラ by Rewire Inc.
- ReConvert Upsell アップセル&クロスセル by ReConvert
- 実装難易度:★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

39. SNSアカウントの表示
- 概要:公式LINEやインスタグラムアカウント、X(旧:Twitter)アカウントの投稿の表示したり、登録を促したりする
- メリット:顧客接点の増加
- 主な実現方法:Shopifyアプリ
- 実装難易度:★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

40. 画像やメッセージ・動画の表示
- 概要:購入した商品の情報や顧客情報に応じて、任意の画像やメッセージ・動画を表示する
- メリット:顧客接点の増加
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- あとプラ by Rewire Inc.
- 39Editor by mixlogue Inc.
- 実装難易度:★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

41. アンケートの表示
- 概要:購入した商品の情報や顧客情報に応じて、任意の画像やメッセージを表示する
- メリット:顧客接点の増加
- 主な実現方法:Shopifyアプリ
- Asklayer 日本発アンケート|NPS・購入後・市場調査 by PEAKDIGITAL
- 39Editor by mixlogue Inc.
- ReConvert Upsell アップセル&クロスセル by ReConvert
- 実装難易度:★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus

チェックアウトページ・サンクスページ全体
42. ブランドイメージに合わせた高度なカスタマイズ
- 概要:チェックアウトページからサンクスページ全体のブランドイメージを統一するためにストアフロントを細かくカスタマイズする。
- メリット:ブランドイメージの統一
- 主な実現方法:Shopifyアプリ
- Checkout Blocks by Shopify(販売チャネル)
- 実装難易度:★★
- Shopifyプラン:Plus

ストア運用・データ取得
43. チェックアウトページのイベントデータ取得
- 概要:チェックアウトページの顧客イベント(行動データ)を取得し、Google Analyticsなどの外部の分析ツールや広告プラットフォームに連携する。
- メリット:購入情報の取得・分析による、ストア改善
- 主な実現方法:Web Pixelsによる実装
- 実装難易度:★★★
- Shopifyプラン:ベーシック、スタンダード、プレミアム、Plus
▼ Web Pixelsの概要はこちら
まとめ
チェックアウトページでは、顧客が購入するか、離脱するかの最終決定が行われます。そのため、使いやすさは購入を促す、すなわちストアの売上に直接影響を与える要素といえるでしょう。
しかし、チェックアウトページには購入の意思決定をしたすべての顧客が必ず訪れるため、お客様の状況に合わせた追加商品などの提案を行うことで、アップセルやクロスセルの機会にもなりうると考えます。
本記事で紹介したカスタマイズ方法を活用することで、チェックアウトページの使いやすさを向上し、さらなる購入促進につなげることができます。また、ブランドイメージに沿っていてスムーズでチェックアウト体験を提供することで、顧客の満足度を向上させ、リピート購入につなげることも可能です。
ぜひ、自社のブランドイメージや顧客ニーズに合わせて、独自のチェックアウトページを作成してみてください。本記事を通して、顧客にとって使いやすく、かつストアの売上向上にも貢献する、理想的なチェックアウトページを実現するお役に立てれば幸いです。



