Shopifyのテーマファイルに、新たにblocksフォルダが追加されたことはご存知でしょうか。blocksフォルダは、テーマブロックのliquidファイル格納用のフォルダです。
2025年2月現在、Shopifyで利用できるブロックは3種類あります。
- テーマブロック…テーマ内で定義するブロック。テーマ内の様々なセクションで利用可能。
- セクションブロック…セクション内で定義するブロック。定義されたセクションでのみ利用可能。
- アプリブロック…ストアにインストールされたアプリによって提供されるブロック。
今回はこのテーマブロックについてご紹介したいと思います。
テーマブロックとは
テーマブロックとは、テーマで定義されたブロックです。
既存テーマで見かけるセクションは、ほとんどがセクションブロックです。セクションブロックはセクションで定義されているため、利用できるのがそのセクション内に限られるのに対し、テーマブロックはテーマで定義されているため、テーマ内の様々なセクションで利用することができます。
ノーコードでセクションを構築していると、「このセクションのブロックを、別のセクションでも使えればいいのに」と考えることがあると思います。セクションブロックの場合、別のセクションでも使うためにはコード編集が必要になります。多くの場合はマーチャントでは対応できず、開発者にカスタマイズを依頼するケースが多いのではないでしょうか。
テーマブロックで作成したブロックは、テーマエディタを使って他のセクションで利用できるため、マーチャントはより柔軟にセクションを構築できるようになりました。
以下が、テーマブロックの主な特徴です。
- テーマ内の様々なセクションで利用可能
- テーマエディターで追加できるように作成可能
- ブロックを8階層までネスト可能(セクションブロックはネストできない)
- セクションブロックとテーマブロックを、同じセクションで利用することは不可*。(Shopify .dev)
- セクションで使用できるブロックを指定することができる(Shopify.dev)
* 2025年2月現在
では、実際に使ってみたいと思います!
テーマブロックの使用例
作成したテーマブロック
2つのテーマブロックと、テーマブロックを設置するためのセクションを作成しました。
- 指定した列数で表示するためのネスト可能なブロック。(Gallery Block)
- 画像を配置するためのブロック(Image)
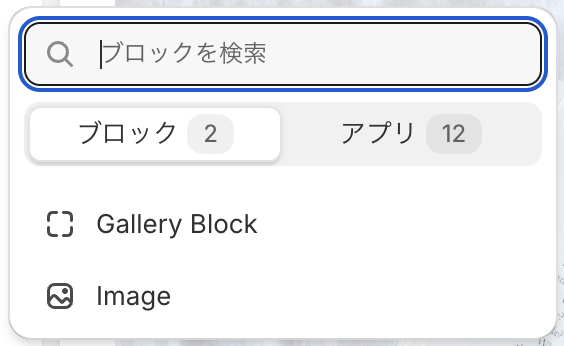
テーマエディタではこのように表示されます。使い方もセクションブロックと似ているので、使いやすそうです。

この2つのテーマブロックを使い、セクションを2パターン作成してみました。
パターン1
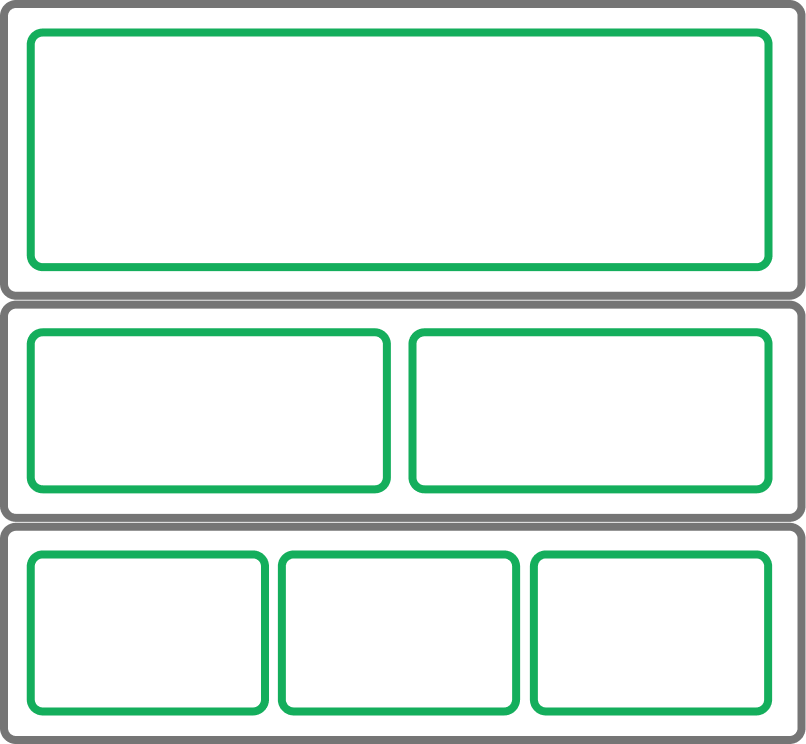
Gallery Blockの列数を1列、2列、3列に設定し、画像ブロックを設置しました。
このレイアウト自体はDawnのマルチカラムでも作れそうですが、マルチカラムの場合は列数ごとにセクションが分かれてしまうのに対し、テーマブロックでは同一セクションで作ることができるので、セクションを分けたくない場合に良さそうです。


パターン2
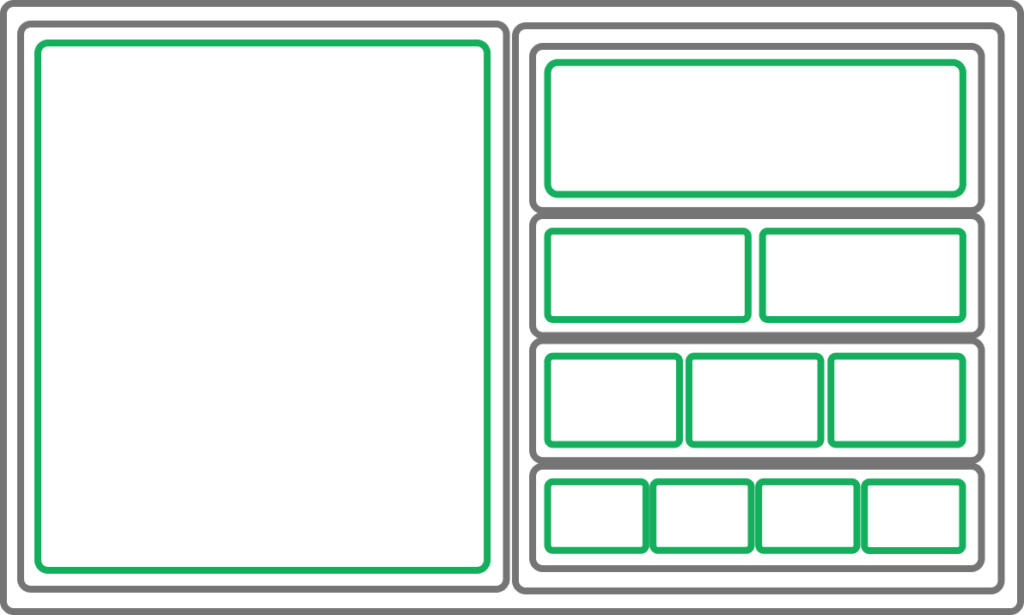
こちらは4階層までネストして作ってみました。ノーコードでここまで表現できるのは、ネストできる影響かもしれません。


まとめ
テーマで定義できるテーマブロックを使い、セクションを2パターン作成してみました。
テーマブロックは、
- 他のセクションにノーコードで追加できる
- ブロック同士のネストができる
という特徴を持ちつつ、セクションブロックと同じくテーマエディタで直感的に操作できるため、マーチャントにとっても使いやすいのではないかと感じました。
次回は、今回作成したテーマブロックのコードを使い、テーマブロックファイルの書き方について説明します。