以前の記事で、Shopify の既存テーマを Online Store 2.0(JSON形式のテンプレート) へ移行する方法をご紹介しました。
参考リンク:
2021年9月現在は、待望の無料テーマ Dawn も登場し、いよいよ Online Store 2.0 へ移行するストアも増えているかと思いますが、一方で、Liquid でカスタマイズしたページを移行するには事前の検討事項が多いので、取り急ぎ一部の特定のページのみ更新性を高めるために動的セクションに移行したい、といったニーズを持つ企業さんは多いかと思います。
そこで今回は、以前のテーマ(既存のテーマ)に新しい固定ページを作り、他の固定ページには影響を与えずに特定のページにだけ動的セクションを追加する方法をご説明します。
なお、この作業にかかわらず、コードに修正を加える場合はバックアップをとっておくことを強く推奨します!
特定ページを動的セクション化するための8つのステップ(概要)
あとから削除することになりますが、最初にLiquidによるテンプレートを作成します。
作成したLiquidテンプレートの内容を(このあとのSTEP.4で作る)sectionファイルに転記しつつ、テンプレート側ではそのsectionファイルを読み込むように記述を加えます。ややこしいですが大事なので慎重に!
新たにsectionファイルをつくり、先ほどのテンプレートから切り取った内容を転記します。これで動的セクションの元ができます。
作業上の安全を確保するために、テーマを複製します。なお、本来であればステップの最初にテーマを複製すべきですが、テーマテンプレートは本番環境でしか作れないため、今回は敢えて途中で複製する工程を入れています。(本件に限らずコードに修正を加える場合はバックアップをとっておくことを強く推奨します!)
スニペットをコピーしたあとに最初に作ったLiquid を削除して、その後同名の JSON テンプレートを作成します。
作成したJSONテンプレートに、STEP.3で作成したセクションを呼び出すコードを追加します。
ここからはこれまでのステップが合っているかのテストです。「セクションを追加」ボタンが表示されれば動的セクションへの移行は完了です。
最後に、複製環境を公開して本番化します。名前も変更しておくといいかもです。
全体像が見えてきたら、はじめていきましょう!
はじめに:テンプレートとページの関係
いきなり具体的な方法に飛ぶ前に、テンプレートとページの関係についてかんたんにおさらいします。
Shopifyで使われるテンプレートとは、テーマの各タイプのページに表示される内容を制御する、セクションの集まり を定義したファイルのことです。
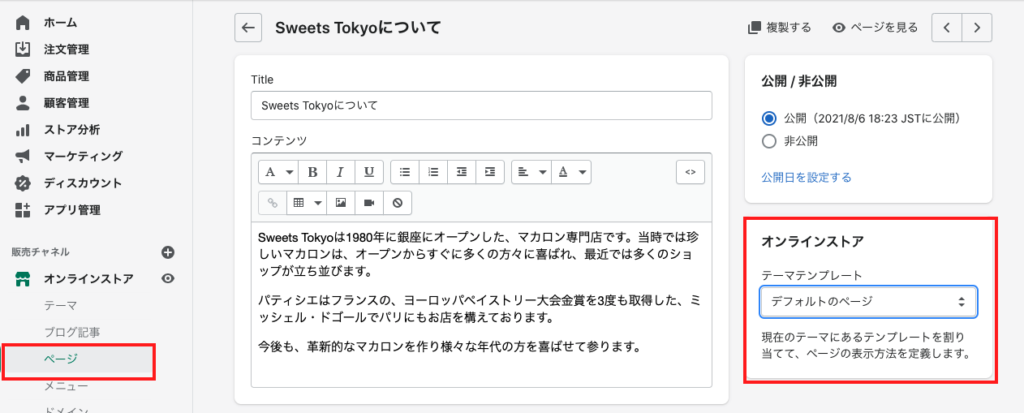
管理画面の「ページ」にある「テーマテンプレート 」から、そのページにどのテンプレートが割り当てられているかを確認することができます。

Shopifyでは、コード編集からテーマテンプレートを追加することができるので、オリジナルテンプレートを作成し、対象のページに割り当てることで、既存のテンプレートにはないデザインを実現することができます。
テーマテンプレートに使用できるファイルタイプは JSON と Liquid の2つがありますが、以前の記事で説明しているとおり、Online Store 2.0 ではテンプレートでセクションを使用するために JSON を利用します。
1. 新規にテーマテンプレートを作成
では、始めていきます。
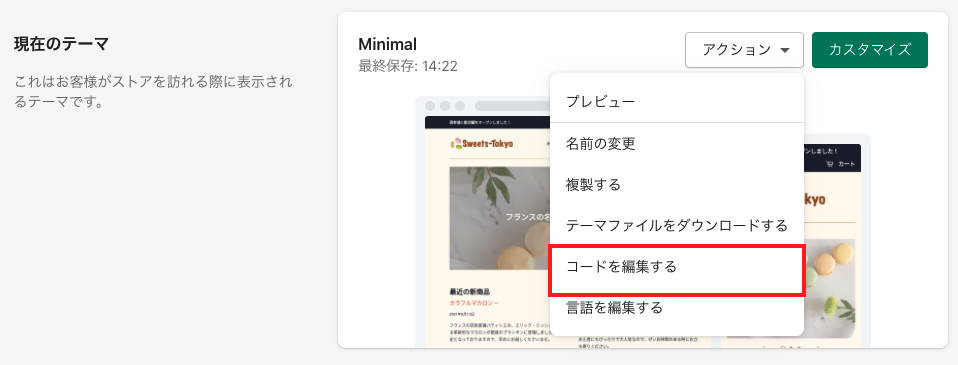
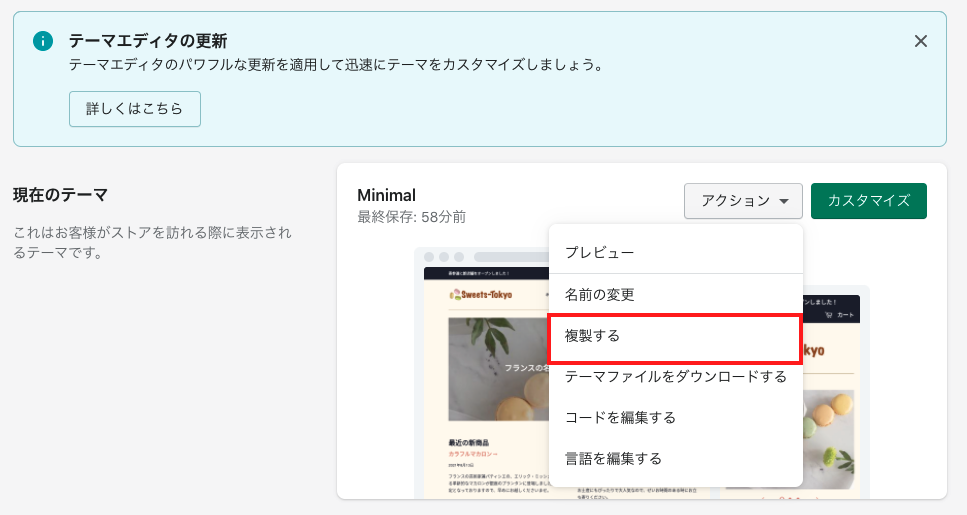
まず、「アクション」から「コードを編集する」を選択し、コードエディターを開きます。

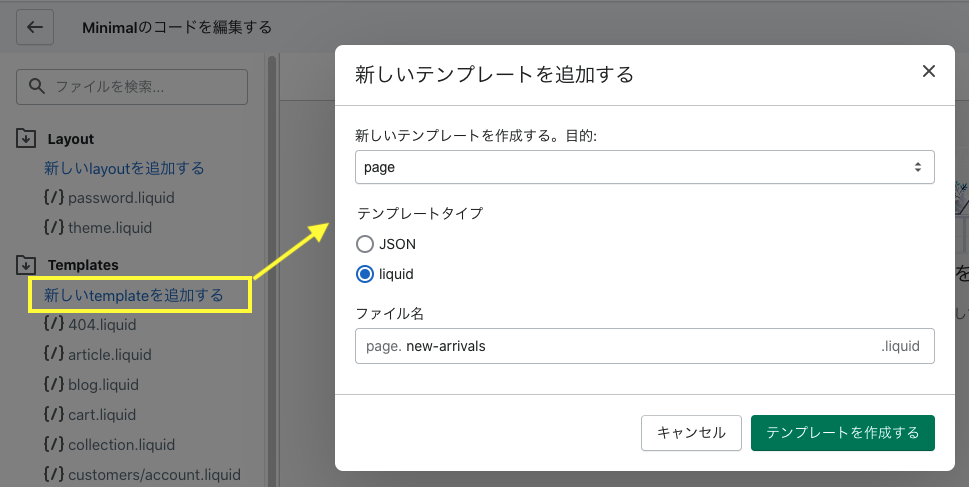
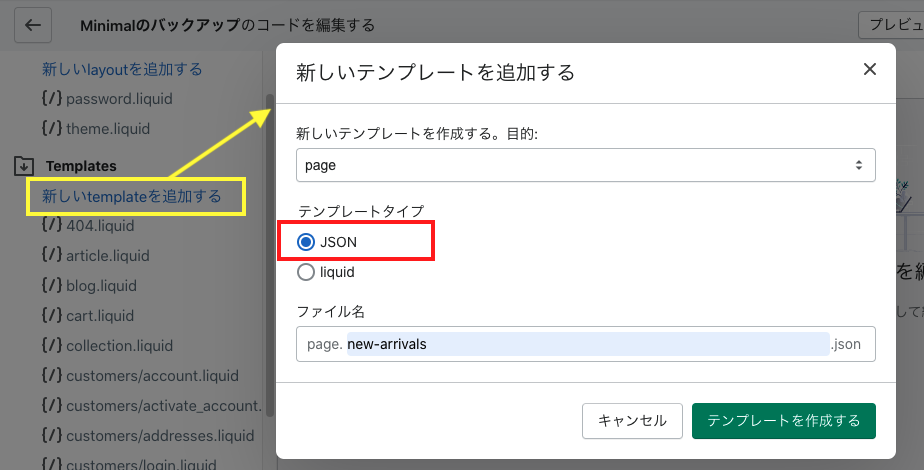
テンプレートファイルはTemplatesディレクトリでホストされますので、Templatesの中にある「新しいtemplateを追加する」をクリックします。
この場合、目的にはpageを、テンプレートタイプはliquidを選択します。そしてファイル名は(なんでも構いませんが既にあるページとかぶらないように)画像の例ではnew-arrivalsと名付けています。

入力したら「テンプレートを作成する」を押しましょう。
ちなみに冒頭で「Online Store 2.0 ではテンプレートでセクションを使用するために JSON を利用します。」と言ってたのになんでわざわざ Liquid で作成するの?という点についてはのちほど解説します。
2. Sectionの読み込みコードを追加
Templates の中に Liquid 形式のテンプレートが作成されましたが、このままだと単にLiquid形式のテンプレートが追加されただけですので、今度は動的セクションにするために、sectionファイルに先ほどのテンプレートの内容を転記しつつ、Template側ではsectionファイルを読み込むように記述を加える必要があります。
わかりにくいので、実際に画面を見ていきましょう。

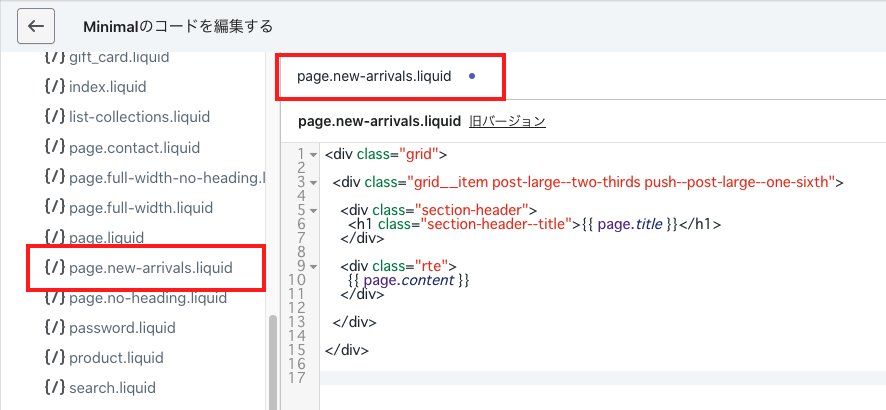
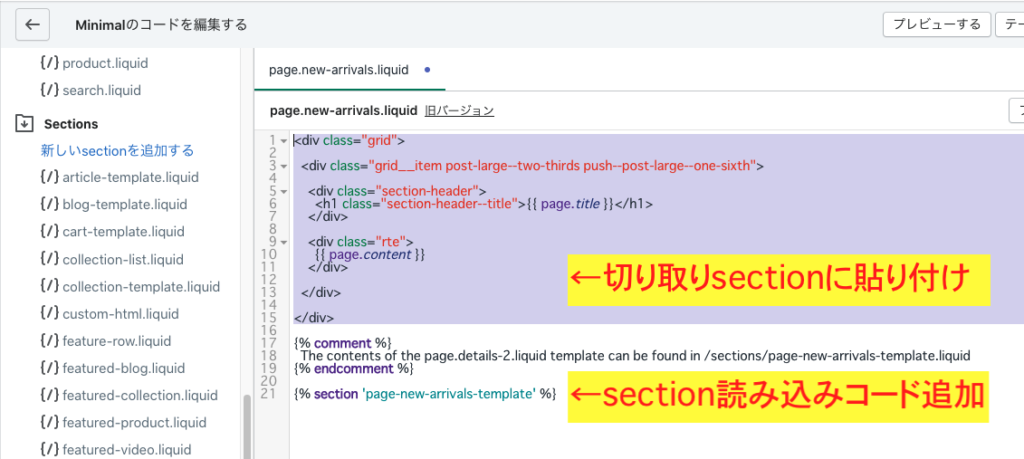
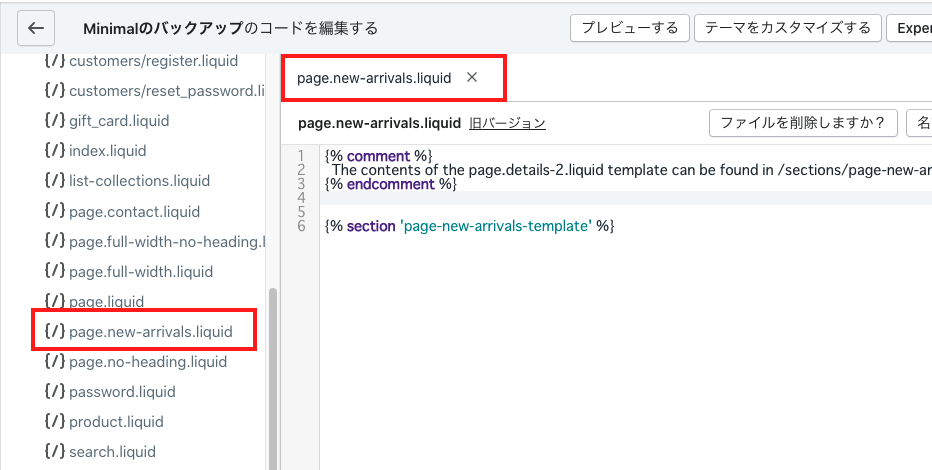
上記は page.new-arrivals.liquid の中身です。この最後の<div>の下に後述する section を読み込むための以下のようなコードを記述します。
{% section ”sectionファイル名” %}これはあとから作る(テンプレートの内容を貼り付けた)Sectionを呼び出すための記述になります。今回はこのあとSectionsの中に page-new-arrivals-template というsectionファイルを作りますので、
{% section ”page-new-arrivals-template” %}という記述にしました。

{%comment%} 部分は不要です。そして、紫色で記した「←切り取りsectionに貼り付け」と記載している部分は切り取り、このあとから作成する新しいsectionファイル(今回は page-new-arrivals-template )に貼り付けます。
切り取った内容がどこかに行ってしまわないよう、テキストエディタなどに逃しておいた方がいいですね。
3. 新しいSectionの追加

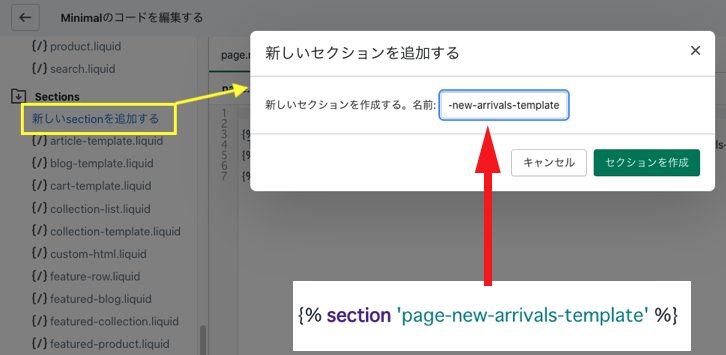
Sections ディレクトリに移動し、「新しいsectionを追加する」をクリックします。
先ほどのテンプレートでsection読み込みコードと同じ名前(今回はpage-new-arrivals-template )を入力し、「セクションを作成」ボタンを押すと新しいセクションが作成されます。
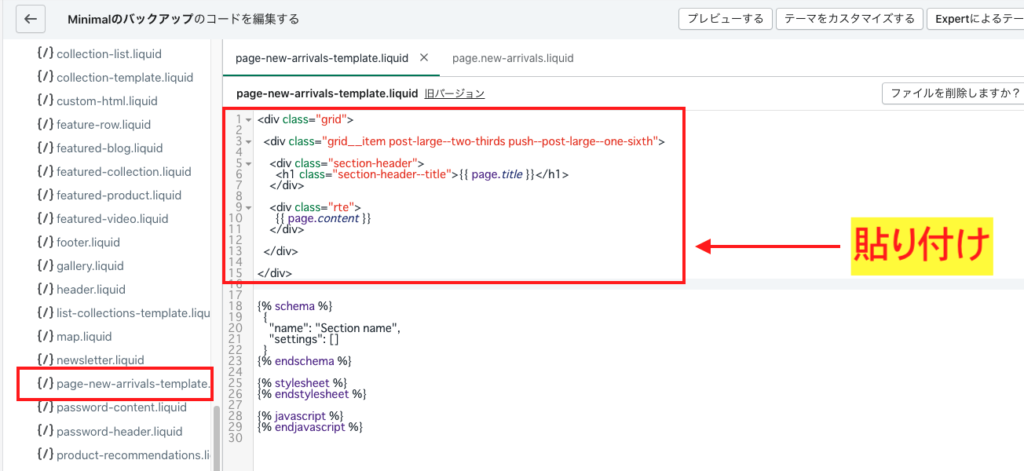
そして、page.new-arrivals.liquid から切り取っておいたコードを貼り付けます。(2つ上の画像で紫色で示していた部分です)

なんでこんな面倒なことをするかというと、Online Store 2.0 では Templates の中に JSON 形式のテンプレートを作成しその中でsectionファイルを読み込む必要があるため、あとからJSONファイルを作ってSectionファイルを呼び出せるように、旧テーマで生成された Liquid を Section に転記することで、特定ページにテンプレートが適用できるようにするためです。
※もちろん、最初からコードを書けたり、既存ページからコピーしても大丈夫な環境であれば最初からJSONファイルを作っていただいて大丈夫です
念のため、管理画面のページからテーマテンプレートの選択ができるようになっていることを確認し、テンプレートの作成は完了です。
4. テーマの複製
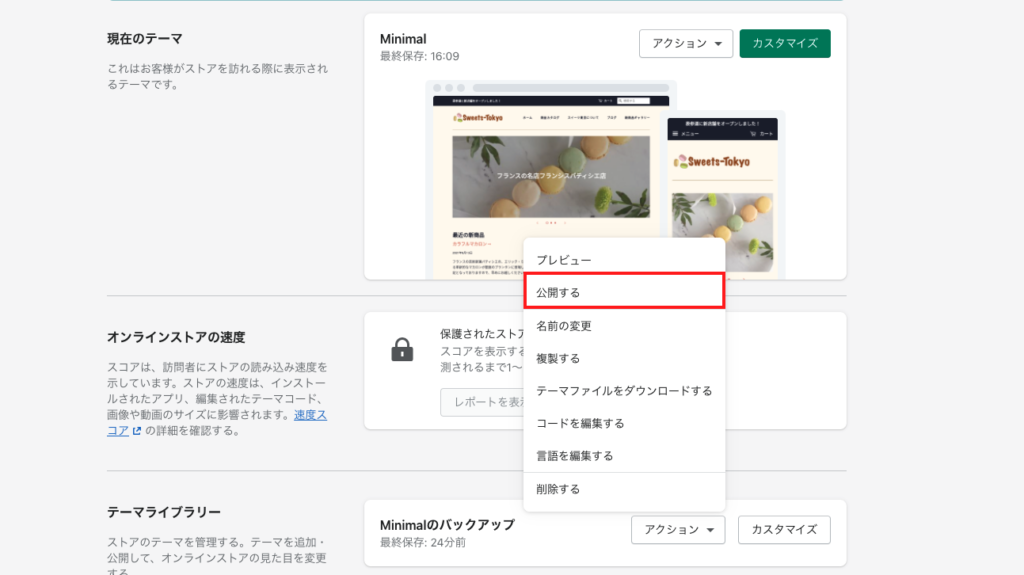
公開しているテーマを複製します。
複製したテーマを非公開の環境で Online Store 2.0 用として移行作業を行います。ステップの後半でテンプレートを削除することになるので、いつでも復旧できるようにしておくためです。
本来であればいちばん最初にテーマを複製すべきですが、テーマテンプレートは本番環境でしか作れないため、今回は敢えてこのタイミングで複製する工程を入れています。
なお、この作業にかかわらず、コードに修正を加える場合はバックアップをとっておくことを強く推奨します。この記事では煩雑さを回避するために省いていますが、最初にバックアップを取り、元テーマ(本番環境)に1−3の編集を加えたのちに再度複製する、という方がバージョン管理上はより安全です。

複製がおわったら判別しやすいように名前も変えておきましょう。
5. Liquid を削除して同名の JSON テンプレートを作成
いよいよ特定の固定ページを Online Store 2.0 へ移行していきます。
現在は、Templatesの中にLiquid形式のテンプレートが存在している状態なので、Liquid 形式から JSON 形式のテンプレートに変換する必要があります。
page.new-arrivals.liquid をコードエディターで開くと、以下のような記述になっているはずです。
※コメント行はなくてもOKです!

{% section ”sectionファイル名” %}の ”sectionファイル名” は次に使うので、メモしておきます。(しつこいですが今回はpage-new-arrivals-template ですね!)
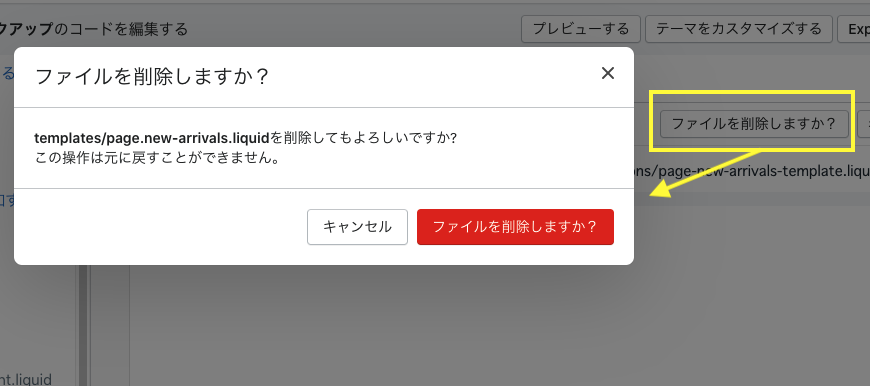
そして page.new-arrivals.liquid の「ファイルを削除しますか?」ボタンを押し、ファイルを削除してください。

つづいて、JSONテンプレートを作成します。
Templatesの中にある「新しいtemplateを追加する」を押して、テンプレートの目的 page 、テンプレートタイプは JSON、ファイル名を先ほどの Liquid ファイルと同名のもの(今回であれば new-arrivals )を入力し「テンプレートを作成する」を押します。

6. JSONテンプレートにsectionファイルを読み込む記述を追加
ここまでで JSON 形式のテンプレートが作成されましたので、つづいてこの中に sectionファイルを読み込む記述を追加します。
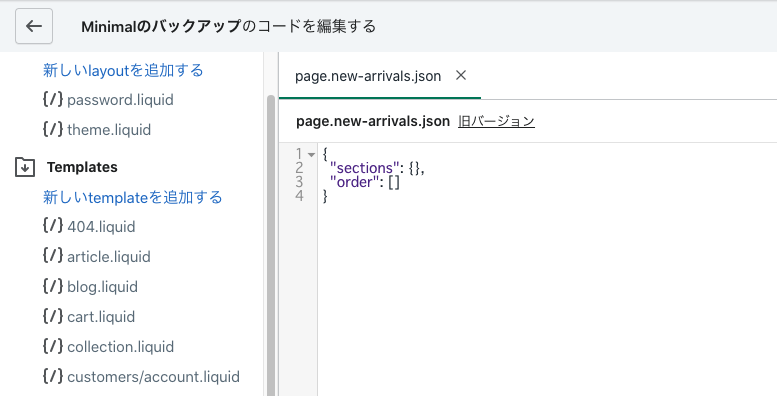
作成直後の page.new-arrivals.json は以下のような中身になっています。

このままだとなにもできないので、section を呼び出せるように記述します。
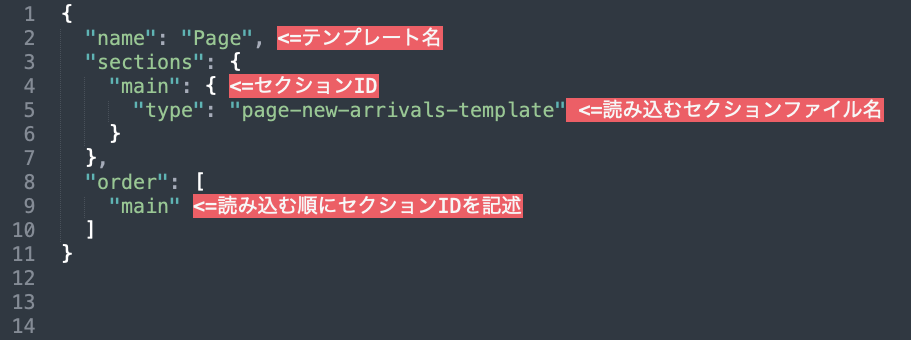
公式のドキュメントを参考にしながら、以下の要領で入力していきます。
参考:

今回の場合のサンプルコードは以下になります。
page.new-arrivals.json
{
"name": "Page",
"sections": {
"main": {
"type": "page-new-arrivals-template"
}
},
"order": [
"main"
]
}右上の保存するボタンを押したら完了です。これで、このテンプレート使っているページで動的セクションを追加することが可能になりました。

7. 「セクションを追加」が表示されるか動作確認
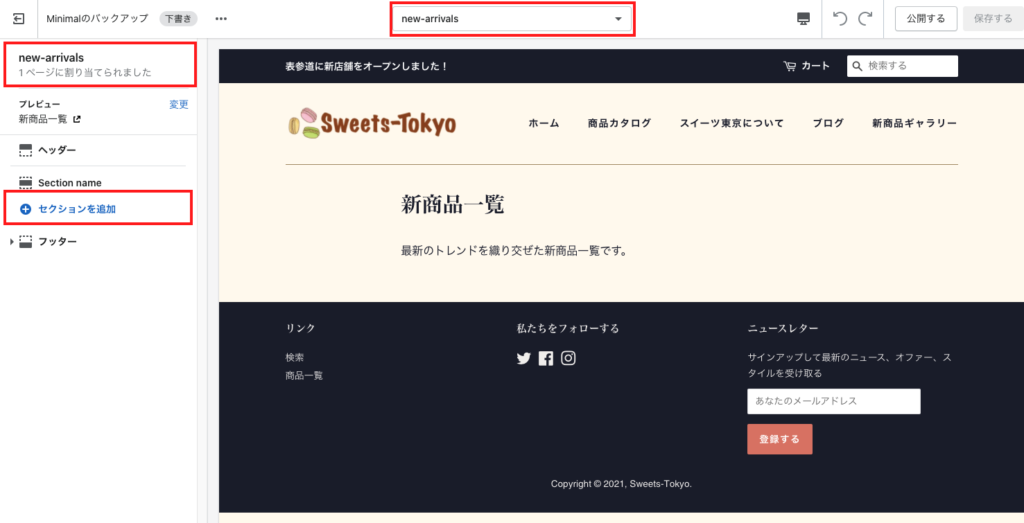
設定したテンプレートを上部のドロップダウンから選びます。
以下の画像では、左上部に「1ページに割り当てられました」と表示されていることから、テンプレートが適用されているのが確認できます。また、「セクションを追加」ボタンも表示されているので、動的セクションへの移行が完了したことがわかります。

試しにセクションを追加し、画像を追加してみしました。他の固定ページには影響を受けず、このページだけデザインが変更されています。

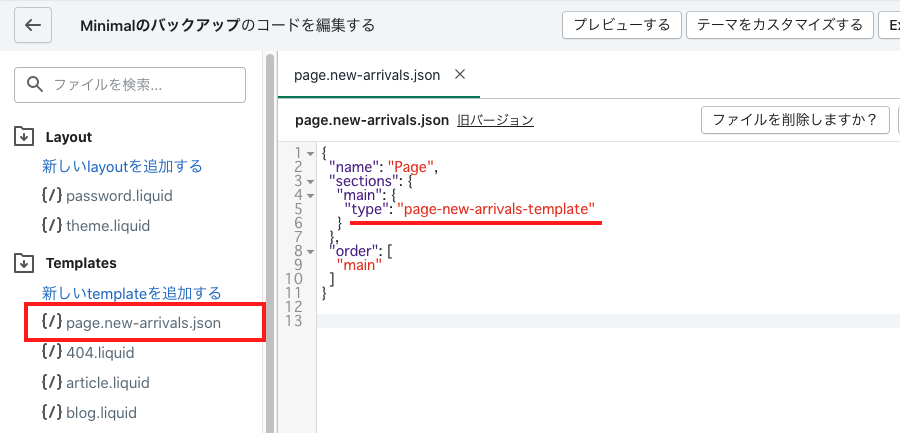
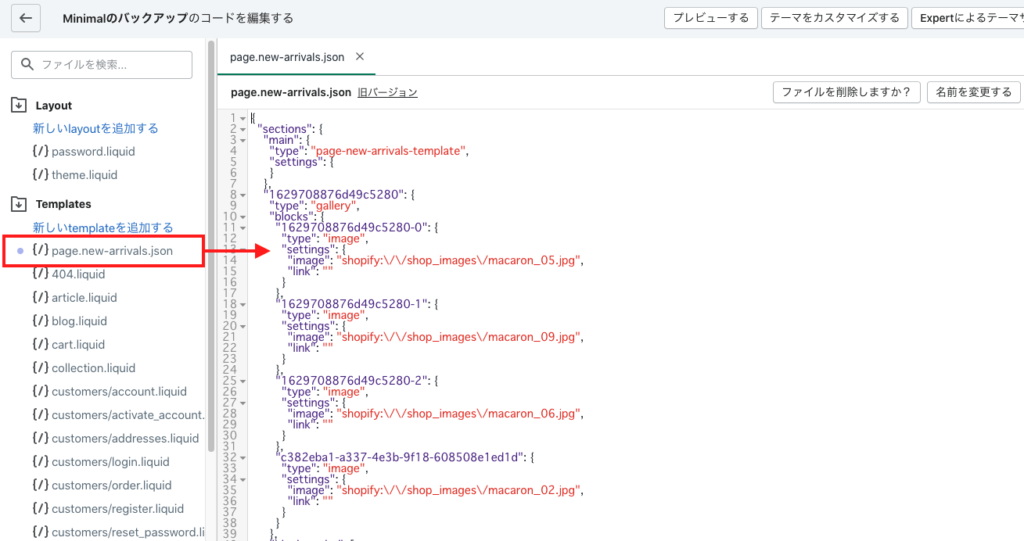
Templates配下の page.new-arrivals.json を確認すると、動的にセクションや画像のデータが追加されていることがわかります。

8. 複製環境を公開
じゅうぶん確認したあとは、開発していた複製環境を公開します。必要であれば本番環境用に名前も変更するとよいでしょう。

まとめ&動画
これで、特定の固定ページのテンプレートのみ動的セクションへ移行(Online Store 2.0 化)する手続きは完了です。
固定ページは通常大きな変更はしないことが多いですが、ギャラリーページなど、画像を頻繁に追加変更できるようにしておくと便利だと思います。
なお、本番環境でしかテーマテンプレートが作れず、複製した環境では管理画面の「ページ」にテーマテンプレートが反映されませんのでご注意ください。
今回の方法では、動的セクションを追加するために Liquid 形式から JSON 形式テンプレートに変更する必要がありました。記述方法も異なるので、難しく感じるかもしれません。
記事を読んでもよくわからない!という方のために、今回の記事も動画にしてみました! 記事の順番になるべく沿うようにして書いていますので、ぜひ記事と併せて動画もご覧ください〜!
既存テーマでの動的セクションへの移行は、最初は大変かもしれませんが、今後の運用が楽になるはずです。ぜひトライしてみてくださいね。